Hello!
 Your website’s design and performance can make or break your business.
Your website’s design and performance can make or break your business.
A carefully crafted and optimized website can generate truckloads of sales, while a poorly crafted one will leave you ignored.
In fact, 38% of people will stop engaging with a website if the layout or content are unattractive. Moreover, a Stanford study found that users evaluate a brand’s credibility with its web design.
Your web design is THAT important.
What is an effective web design?
If you want to start an online store that stands out like a digital peacock, then you need an exceptional web design.
 It needs to have the bells and whistles to captivate your audiences’ attention and compel them to take out their wallets.
It needs to have the bells and whistles to captivate your audiences’ attention and compel them to take out their wallets.
Design elements such as imagery, colors, typography, consistency, and functionality make up a solid web design.
Good web design gives your target audience a good impression and nurtures trust between you and your customers.
More importantly, effective web design helps you reach your business goals.
 Do you need to increase sales? A well-placed CTA button makes a difference.
Do you need to increase sales? A well-placed CTA button makes a difference.
Do you need your brand to stand out? The right combination of graphics, colors, and copy will establish your brand persona.
Implementing the right web design strategy helps drive growth in your business.
Tips to optimize your web design
Keep these tips in mind when creating or improving your web design.
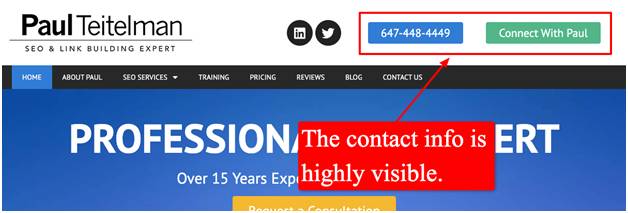
1. Make your contact information highly visible
If you’re like most website owners, then you’re scrambling to increase your website traffic. That way, your chances of generating sales or closing deals drastically increase.
 Because your ultimate intent is to convert your web visitors to paying customers, you need to make it easier for them to contact you.
Because your ultimate intent is to convert your web visitors to paying customers, you need to make it easier for them to contact you.
It makes no sense to give it 100% of your efforts to bring them in, only to frustrate them — causing them to click away — because they can’t find your contact info.
Check out what PaulTeitelman.com did on their site.
 Even if you scroll down, the contact info remains sticky.
Even if you scroll down, the contact info remains sticky.
By making your contact details visible, you make it easy for your customers to contact you, removing any obstacles they have from discussing the prospect of transacting with you.
2. Avoid (or minimize) stock photos
While using stock photos isn’t bad, using more than needed looks distracting and seems impersonal.
Instead, place photos of real people such as your team or hire models who can pose around your office.
Putting a face on your website establishes a connection with your audience and helps them remember your brand.
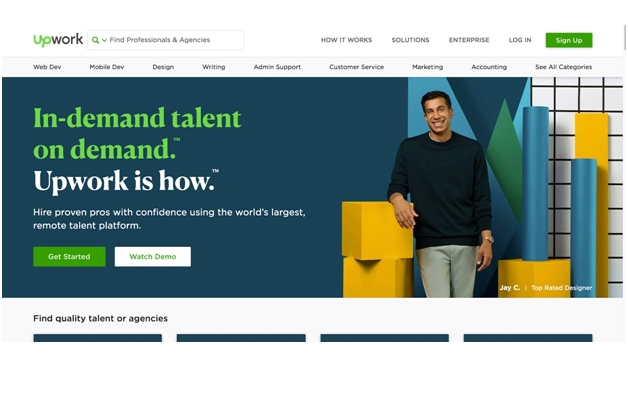
 Upwork’s home page is a great example of using an image of your members to highlight what you do.
Upwork’s home page is a great example of using an image of your members to highlight what you do.
If you’re using stock photos, adjust them to make them unique and less ‘stocky’. Clear the background, adjust the lighting, or make an image transparent in Photoshop.
Minimize and customize your stock photos to align them with your brand and communicate your message.
3. Organize your navigation bar
Navigation bars show users where to go to learn more about your brand. It’s a vital page section because it points users to important pages of your website.
 When designing your navigation bar, remember that your goal is to provide users clear choices to help them make quick decisions.
When designing your navigation bar, remember that your goal is to provide users clear choices to help them make quick decisions.
With that in mind, limit your navigation from five to seven categories. Fewer categories also make it more visually appealing to different screen sizes.
Additionally, make sure to apply the navigation hierarchy. Put your action links to the right, make your texts readable, and highlight your most important link.
Ultimately, users won’t stay long on your site if they can’t find what they’re looking for. Use effective web design to highlight your navigation bar and direct your users to helpful pages.
4. Always follow the visual hierarchy
Applying visual hierarchy helps show your content clearly and effectively.
 The two main components of visual hierarchy include:
The two main components of visual hierarchy include:
- Size and weight
Enlarge and highlight texts and images that you want your users to see first.
- Placement
Position important elements such as your CTA or logo by using the right website layout.
When designing your layout, wireframe tools help you easily and quickly see which parts to adjust and how your users will navigate through the page.
Proper visual hierarchy leads users to more important pages, helps them stay longer on your website, and influences them to make a purchase.
5. Add the right amount of whitespace
Whitespace, aka ‘negative space’, helps break up sections of your page and increase readability.
 Additionally, whitespace helps prioritize content, position important elements on your page, and make your overall design neater.
Additionally, whitespace helps prioritize content, position important elements on your page, and make your overall design neater.
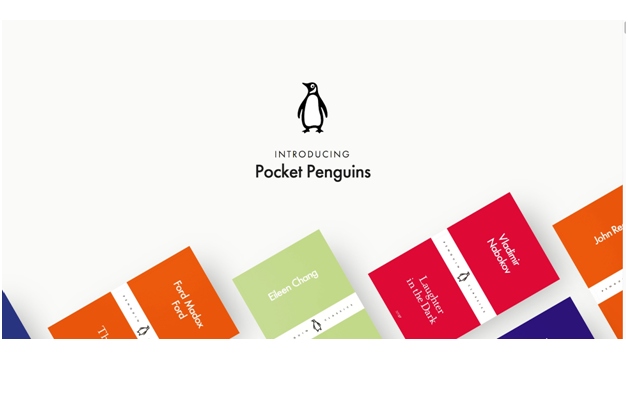
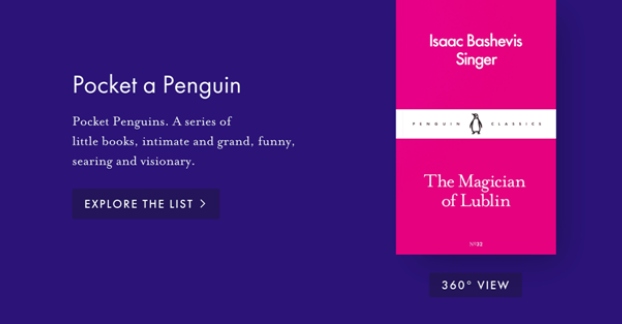
For example, Pocket Penguin’s website immediately greets you with a significant amount of space and minimalist design.
However, this captures your attention and makes you want to scroll down to see more.
 Throughout the page, they used space effectively to highlight each section while keeping readers engaged.
Throughout the page, they used space effectively to highlight each section while keeping readers engaged.
To incorporate whitespace, review your pages, see which content and elements don’t serve a purpose, and remove them.
6. Create a mobile-friendly version
With the rise of smartphone users globally, web designers must develop a mobile responsive version of a website.
After all, Google says 61% of users don’t return to an unresponsive mobile site.
If a well-designed website doesn’t run on mobile properly, you still lose traffic, potential customers, and more sales.
 When optimizing your design for mobile, keep in mind that user navigation differs from the desktop version.
When optimizing your design for mobile, keep in mind that user navigation differs from the desktop version.
Consider how the screen size, font size, images, etc. affect your mobile user’s interaction.
Moreover, the layout and order of your sections will likely change in the mobile version.
Ultimately, aim to provide a seamless omnichannel experience for your mobile users.
7. Keep words short and sweet
Web design isn’t strictly visual. Great copy also plays a role in creating an effective web design.
However, less is more when it comes to texts. Choose specific words that summarize your pages and limit them to 12 characters or less.
 Moreover, stick to conventional phrases such as ‘About Us’ and ‘Contact Us’. It’s easier for your users to recognize and understand.
Moreover, stick to conventional phrases such as ‘About Us’ and ‘Contact Us’. It’s easier for your users to recognize and understand.
Trim down the fluff and make it clear and concise as much as possible.
Remember that it will also help your web pages be more mobile-friendly.
Lastly, ask a good copywriter to help you write attention-grabbing headlines and CTAs.
8. Regularly test your design
After creating your new website or landing page, remember that your work doesn’t stop there.
 To further optimize your pages, monitor and evaluate their performance. You can move your CTA buttons to various places to check where you’ll get the most conversions. You can even change the colors of your buttons, the size of your hero images, etc.
To further optimize your pages, monitor and evaluate their performance. You can move your CTA buttons to various places to check where you’ll get the most conversions. You can even change the colors of your buttons, the size of your hero images, etc.
The more you test and track the results, the better your conversions become since you can choose which setup will get you the best results.
Whether you’re running a website that organizes virtual summits, or your website is all about nurturing online communities through forums, wherever or whatever market you serve, you need to split tests.
Also read:
- SEO for Doctors
- 7 Best Exercises For Building Muscle
- What are The Tax Consequences of A Management Buy Out?
Keep your users in mind
Overall, an effective web design considers its users every step of the way.
What will be convenient for your users? How can you present information that your users best understand and appreciate?
Ultimately, your web design should not steal the limelight. Instead, it should aid your content and promote your brand effectively while keeping your users engaged.
Thank you!
Join us on social media!
See you!






