Hello!
In recent years, new positioning elements have appeared that have been gaining importance in the SEO of any website. One of them is called Core Web Vitals.
Surely you do not know what we mean by this term, since it is still relatively unknown. That is why we consider it important to decrypt your keys.
Here you will discover what Core Web Vitals are and how you can apply them to your project to gain relevance and natural positioning.
What are Core Web Vitals?
 Core Web Vitals is the name given to the new unification of metrics. They are part of Google’s Page Experience, which has designed this signal to obtain a unified and innovative measurement formula that improves the user experience.
Core Web Vitals is the name given to the new unification of metrics. They are part of Google’s Page Experience, which has designed this signal to obtain a unified and innovative measurement formula that improves the user experience.
Google has spent years working on improving the user experience so that it adjusts to reality and to the true search of the Internet user.
However, many webmasters are still very focused on obtaining traffic, without thinking too often about the quality that the individual must find in every site they visit if they are well positioned in the SERPs.
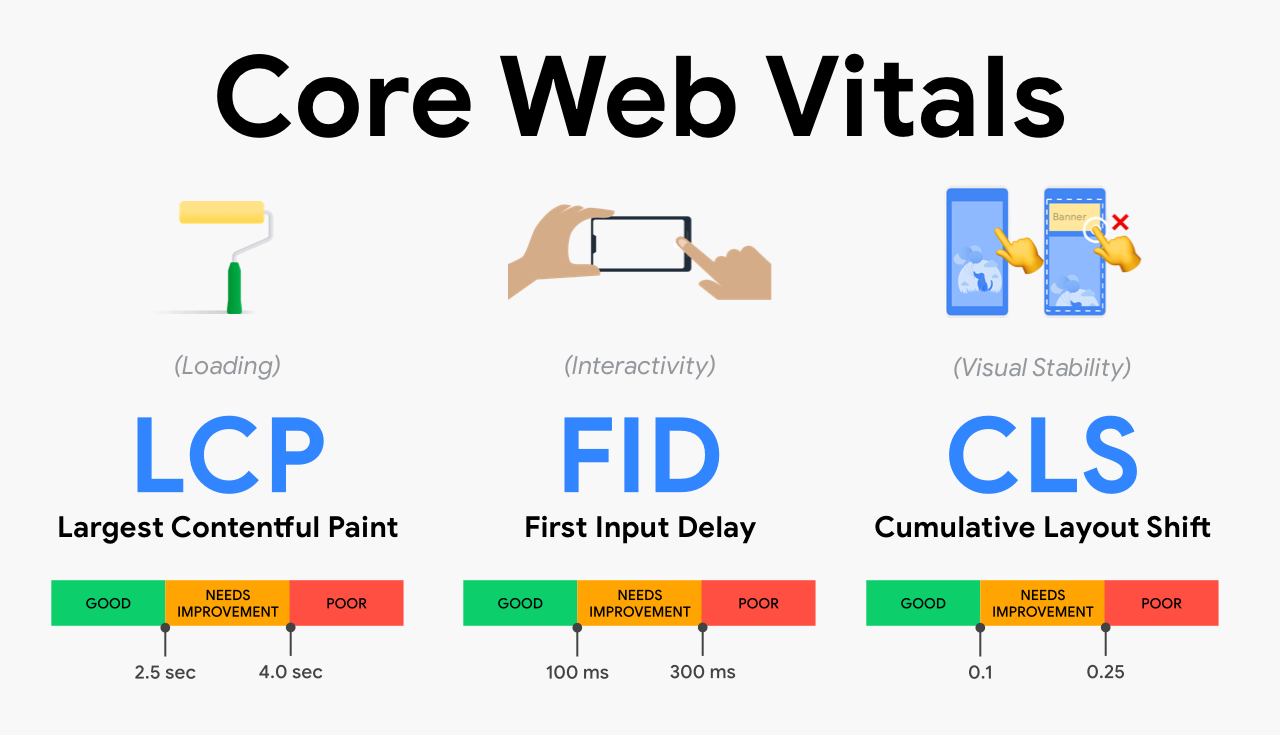
 Thus, Google itself has now centralized, thanks to Core Web Vitals, the key metrics that show the true quality of the user experience. For this we find three unique aspects that we must always take care of:
Thus, Google itself has now centralized, thanks to Core Web Vitals, the key metrics that show the true quality of the user experience. For this we find three unique aspects that we must always take care of:
- LCP: is the payload described in the term Largest Contentful Paint.
- FID: Interactivity with the user is summarized in the term First Input Delay.
- CLS: the visual stability of the web is summed up in the term Cumulative Layout Shift.
These metrics can be monitored on PC and mobile devices, although only the latter terminals will count in the rankings.
Add that, when looking at the scores, we must be clear that the metrics are evaluated in the 75th percentile of the various users, therefore, to pass the Core Web Vitals, the recommended minimum scores must exceed at least 75% of the scores. visits.
What are the Characteristics of the Core Web Vitals?
We have already briefly discussed the three main metrics that make up the Core Web Vitals. Now, let’s go into one by one in greater depth to understand how to achieve a good score for our Online projects.
LCP or Largest Contentful Paint
As we have mentioned, this is the metric that focuses on the performance of the load of each page. That is, it measures the time it will take to load what is considered the main content of your website.
 Here we will see the loading times of the featured image, a large paragraph of text or the main section of your site. That is, it focuses on what is relevant to the user.
Here we will see the loading times of the featured image, a large paragraph of text or the main section of your site. That is, it focuses on what is relevant to the user.
The studies available today show that the largest element of a website is usually the first one that users want to see.
Thus, it will be the one that has to perform the best without affecting the CSS, and it will do so in all kinds of formats, for example, mobile, where it is so important for Core Web Vitals, as we have just said.
LCP Values
So according to Google metrics and scores, in order for it to be good and reach 75% of page views, it should have a load time of no more than 2.5 seconds. Underneath, you will get a good score.
 Between 2.5 seconds and 4 seconds it will go to a score that can be improved. More than 4 seconds is considered bad and detrimental to the site.
Between 2.5 seconds and 4 seconds it will go to a score that can be improved. More than 4 seconds is considered bad and detrimental to the site.
Be careful, in this case the high score indicates that the user waits too long to see the content. Rendering time is excessively high.
So, if you have large videos and images on your website without rendering or that are blocked by JavaScript, it is convenient to fix it as soon as possible so as not to lose traffic.
FID or First Input Delay
Let’s now look at the second key aspect in the Core Web Vitals metric, called FID or First Input Delay. In this case we observe that it focuses on interactivity and the ease of offering answers from the web itself.
First impressions are considered here, evaluating possible delays in event processing.
In other words, the delay is measured from the first time the user interacts with the site, for example, by clicking on a link or button, analyzing the time that elapses from such a click to the end of the processing.
 It should also be remembered that the FID does not consider interactions such as zooms or displacements. Only the first interaction that is considered key in the user experience.
It should also be remembered that the FID does not consider interactions such as zooms or displacements. Only the first interaction that is considered key in the user experience.
If a web page does not offer interaction with the user, or said interaction does not occur, the FID will not inform, so it will not be collected.
The FID is reminiscent of the TTI, the Time To Interactive, which measures the time it takes for a page to be interactive. Of course, with the exception that the FID measurement occurs before the web is fully interactive.
FID values
In this case, getting a good FID score requires having a load time below 100 milliseconds.
When this figure is between 100 and 300 milliseconds, we are informed that it needs to be improved and, of course, if it exceeds 300 milliseconds it means that our First Input Delay is bad or very bad and requires immediate action.
CLS or Cumulative Layout Shift
 Finally, we go with the third of the metrics that indicate that we have a good or bad user experience. In this case it is the CLS, which will measure the visual stability of the web page.
Finally, we go with the third of the metrics that indicate that we have a good or bad user experience. In this case it is the CLS, which will measure the visual stability of the web page.
This parameter is going to be defined as a result of an unexpected design change.
For example, let’s say that a page element that is visible suddenly changes in size and position, which by default will affect the position of all surrounding content. This would be a design change, as we have mentioned.
What to do if a user accidentally clicks the wrong button because late-loading content caused the button to move? You have to act promptly.
Thus, it is convenient to achieve that, while they are loaded, the elements of a website are static.
Therefore, when adding all the aforementioned elements of the design change in the CLS, the distance of movement of each element and the viewing window that is affected by the change will be taken into account.
CLS Values
 In this case Google defines the correct punctuation when the time is below 0.1 seconds.
In this case Google defines the correct punctuation when the time is below 0.1 seconds.
It is necessary to implement improvements when this type goes from 0.1 seconds to 0.25 seconds and it will be necessary to consider that we have a bad CLS when it exceeds 0.25 seconds.
But what do these times mean? The content of the web will be completely static during its life cycle, which implies a low score. However, it goes up when the contents are moved.
Design elements that cause CLS time to go up are usually images, dynamically injected content, web fonts that cause unstyled or invisible text, ads, embeds, and undersized iframes.
We must be attentive to updates from Google regarding Core Web Vitals.
In the case of the CLS metric, there have been changes that penalize sites with low scores.
 For example, in apps such as social networks that spend a lot of time open, as it was established, it was considered inappropriate.
For example, in apps such as social networks that spend a lot of time open, as it was established, it was considered inappropriate.
It happened, for example, with the aforementioned social platforms. Thus, this adaptation improves its measurements and affects more than 50% of websites.
How do the Core Web Vitals affect the SEO of a Website?
Seen what has been seen, it is logical to think that the Core Web Vitals significantly affect the natural positioning of a site. That is why it is convenient to make use of good web design, development and optimization practices, which increase the score, so as not to lose positions in the SERPs.
Among these practices, it is very important to keep in mind that a cheap web design is probably not optimized internally, and therefore its initial cost advantages end up being very detrimental at the level of speed and load optimization.
 It is common that, just as we always optimize websites to increase SEO, we also do it to enhance Core Web Vitals, for example:
It is common that, just as we always optimize websites to increase SEO, we also do it to enhance Core Web Vitals, for example:
- With fast and reliable hosting.
- Enabling the full page cache.
- Deferring JavaScript.
- Minifying the JS and CSS files.
- Optimizing the caching of the browser that we use.
- Using the CDN.
- Removing any third party script that is not necessary.
- Compressing the images well, which must be correctly scaled.
- Lazy loading static content.
- Eliminating all the elements that are too heavy on the web.
- Compressing all the files.
Tools to Measure Core Web Vitals
Given the importance that Core Web Vitals have gained in recent times, a good number of perfect tools for their measurement, analysis and control have been born in their shadow. Among the most important are the following:
Google Search Console
 Google Search Console is the main one, since it is provided by Google itself.
Google Search Console is the main one, since it is provided by Google itself.
Known as the Field Data tool, it allows obtaining field data through the monitoring of real users. Thus, groups of pages can be identified to analyze and solve problems with the three metrics, CLS, FID and LCP.
PageSpeed Insights
PageSpeed an interesting tool to analyze the viability of the page through the speed of loading times. It is browser-based and helps analyze site performance.
Chrome UX Report
Also known as CruX, it provides a set of publicly accessible data for user experience analysis through the Chrome browser. This helps us to analyze the metrics of the Core Web Vitals.
Web Vitals Chrome Extension
Web Vitals is a Chrome browser extension that allows us to properly measure Core Web Vitals in real time. It is used on the PC desktop and has become a great diagnostic tool.
web.dev
 Web.dev is a free tool that makes it easy to run a full audit to find out the true performance of a site. Verified the performance, we find a section of advice to apply progressive improvements of accessibility and web application.
Web.dev is a free tool that makes it easy to run a full audit to find out the true performance of a site. Verified the performance, we find a section of advice to apply progressive improvements of accessibility and web application.
Lighthouse
We are now going with a Lab Data tool, that is, it performs tests in controlled environments to analyze the potential user and how they experience the web.
In this case, Lighthouse is a great tool for diagnosis and quality improvement.
WebPageTest.org
Another magnificent Lab Data technique that is free and open source. With WebPageTest.org it is easy to analyze the performance of a website in the loading speeds of the pages from a browser.
Performance panel
 Let’s go with one last very simple tool that is provided by Chrome DevTools and that is also quite simple to use.
Let’s go with one last very simple tool that is provided by Chrome DevTools and that is also quite simple to use.
Panel performance is used from the incognito mode of Google Chrome and serves to identify the user experience through possible undetected or unexpected design changes.
Thus, if there are visual instabilities that affect the Core Web Vitals metrics, they can be quickly found and improved without excessively affecting the performance of the site.
Conclusion
The majority of users, and a good number of inexperienced webmasters or who do not get informed on time, still do not appreciate the importance of Core Web Vitals.
However, we have just verified their current importance, since Google takes them very much into account for the SERPs.
Fortunately, controlling these metrics is easy, as we have a good number of free or cheap tools, many of them directly Online, which facilitate improvement in final scores.
In short, a good website that can survive on its own requires constant work and full attention.
Additionally, if you wish to build a superfast website that surpasses the Core Web Vitals to optimize each element in detail, use PHP benchmarks through Laravel development services.
Now, added to your SEO work, it is a basic condition that you add the use of Core Web Vitals to optimize every detail. If you start today, better than if you do it tomorrow.
Thank you!
Join us on social media!
See you!