Hello!
 There are tons of front-end frameworks to choose from, and getting good with them is no small task. But sharpening your core JavaScript skills can make you better at all front-end frameworks.
There are tons of front-end frameworks to choose from, and getting good with them is no small task. But sharpening your core JavaScript skills can make you better at all front-end frameworks.
By thoroughly understanding JavaScript at its core, you will write better programs, faster, with less struggle.
If you aren’t sure where you stand, you can take a JavaScript Skills Test to find out!
Here are nine great courses to help you become a JavaScript wizard.
1. JavaScript: Getting Started
This is a good spot to start if you’re just getting started with JavaScript. This will give the core basics you need, with plenty of hands-on practice.
 You’ll learn:
You’ll learn:
- What types of applications are built with JavaScript
- The basics of the language
- How to build a modern, responsive web page.
So if you’re brand new to JavaScript, it’s the place to start.
2. JavaScript: Syntax and Operators
If you’ve already done some JavaScript programming and know the basics, this is a good place to dig in and get good with JavaScript.
 You’ll learn:
You’ll learn:
- Syntax
- Exception Handling
- Operators
and more. This is an excellent course for putting some polish on the basics.
3. JavaScript: Variables and Types
In this course, you’ll ramp up your skills with Variables and Types, the core of data in JavaScript.
 You’ll learn:
You’ll learn:
- How to employ variables
- Literals and assignments
- Employ primitive types
At the end of this course, there won’t be much you don’t know about JavaScript variables and types.
4. JavaScript: Arrays and Collections
This course is great if you want to dig deep into data collections within JavaScript. This puts you in full control of your data.
 You’ll learn:
You’ll learn:
- How to apply advanced array methods
- Explore using unique data sets
- Learn how to store key and value pairs with maps
This is a great course for understanding data in JavaScript and takes you to that next level.
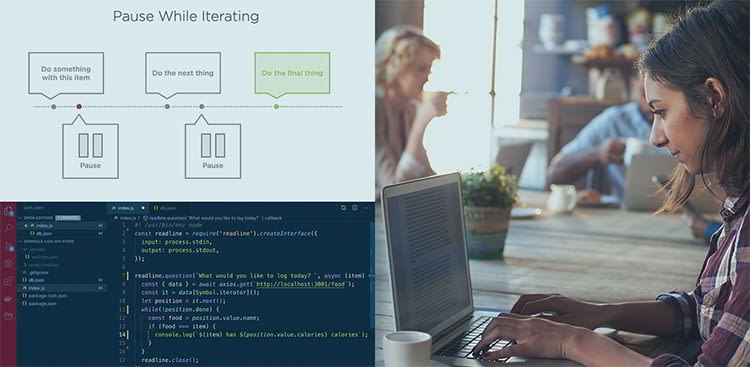
5. JavaScript: Generators and Iterators
Understanding iterators, iterables and generator functions can be difficult. This is getting into a more advanced territory of JavaScript, and understanding them will help you write far better applications.
 You’ll learn:
You’ll learn:
- What iterators are and how to use them
- Build generator functions
- How to build cancelable Async flows
This is a great way to take your coding skills to the next level.
6. Working with JavaScript Modules
At the core of JavaScript is a thorough knowledge of Modules.
 You’ll learn:
You’ll learn:
- What modules are and why you should use them.
- How to import and export code from modules.
- How to use modules in a real-world application.
When you’re finished with this course, you’ll have a foundational knowledge of modules that will help you as you move forward to build easier to maintain JavaScript applications.
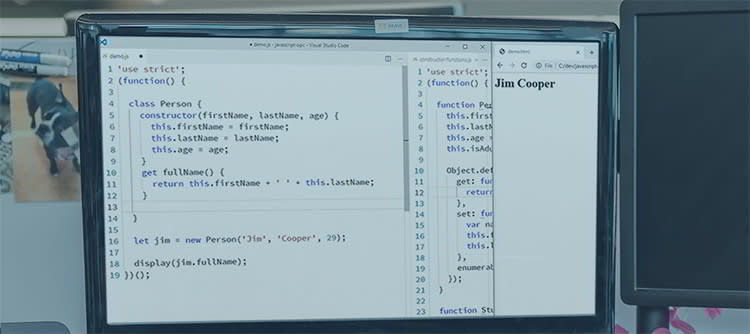
7. JavaScript Objects, Prototypes, and Classes
Objects, prototypes, and classes are extensively used in JavaScript programming. Understanding each of them beyond a surface level will help you more deeply understand the foundations of JavaScript.
 You’ll learn:
You’ll learn:
- Different ways to create objects and properties
- Modifying property descriptors, using constructor functions, getters and setters, and more
- How to create objects and handle inheritance using classes
When you’re finished with this course, you will have the skills and knowledge of JavaScript Objects, Prototypes and Classes needed to create powerful and well-structured applications that take advantage of the dynamic power of JavaScript.
8. JavaScript: Functions
Code is hard to maintain, especially when you keep adding new features to your project over several months and years. If you are not careful, you can end up with spaghetti code where several parts of the project are essentially doing the same task, and any change in one feature can cause changes in several other parts of the code.
This course has a solution to that: modular, readable code with fewer duplications.
 You’ll learn:
You’ll learn:
- What Functions are and how to write them.
- The power of Arrow Functions in improving readability.
- How to use additional language features that come with JavaScript out-of-the-box to write applications with multiple functions interacting with each other.
When you’re finished with this course, you’ll have the skills and knowledge of Functions needed to write modular, reusable, and concise code in JavaScript.
9. JavaScript: Promises and Async Programming
Finally, this course removes the mystery behind Asynchronous programming in JavaScript. You’ll gain a great understanding of it.
 You’ll learn:
You’ll learn:
- How to consume promises
- How to create your own promises
- How to use async and await
When you’re finished with this course, you’ll have the skills and knowledge of JavaScript promises needed to handle asynchronous code.
Also read:
- 5 Best Resource Capacity Planning Tools for Teams
- 6 Steps to Finding the Best Stocks
- 6 Key Elements to Enhance User-Generated Content on Social Media
Summary
If you take these courses front to back, in about 17 hours, you’d be crushing your next JavaScript app. These courses are an excellent example of “sharpening your axe.” These give you the skills to really take advantage of the JavaScript language to build the applications you want.
If you take this path, let me know how it went in the comments!
Thank you!
Join us on social media!
See you!