Hello!
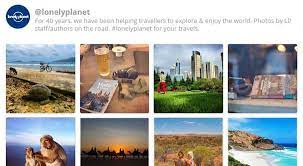
 Does your company post pictures on social networks? Most businesses do, but surprisingly only a handful of them show social content on their homepage. A lot of sweat goes into planning and creating images and posts for social accounts, and it definitely makes sense to take the potential of this content outside of the platform as well.
Does your company post pictures on social networks? Most businesses do, but surprisingly only a handful of them show social content on their homepage. A lot of sweat goes into planning and creating images and posts for social accounts, and it definitely makes sense to take the potential of this content outside of the platform as well.
What is an Instagram Plugin for a Website?
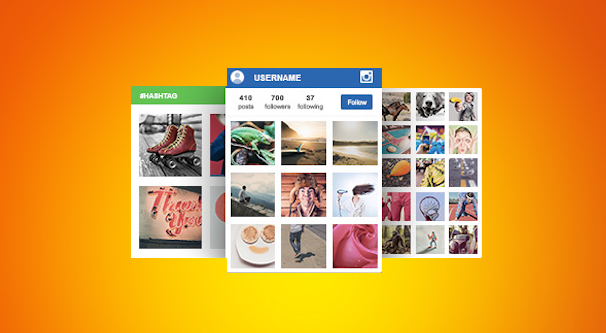
Such a plugin offers an effortless but effective option to display the content from your business or personal social profile on your HTML or another website. Usually, such solutions don’t provide a wide range of custom settings, but there are also plugins that have a lot of options to make your Instagram account look totally different on your website.
 Once again, this is the easiest way to add single posts or a complete feed to your site. So, if you enjoy automating the content publishing process and don’t want to invest in programming for development and embedding, this is definitely an option to consider.
Once again, this is the easiest way to add single posts or a complete feed to your site. So, if you enjoy automating the content publishing process and don’t want to invest in programming for development and embedding, this is definitely an option to consider.
How to Embed an Instagram Account on The Website
Embedding an Instagram account on a home page with this widget is really easy and any internet user with average skills can do it. Just follow the instructions below.
1. Go to the demo page to build your own Instagram Widget.
There are numerous customization and functionality options, you have a lot to choose from. Also, make sure to link your Instagram account to the app interface and use one of two types of filters – exclude by sources and show only from specific sources.
2. Register at the service.
 Register an account on the Elfsight website to get access to your admin panel and copy your unique Instagram code there for installation.
Register an account on the Elfsight website to get access to your admin panel and copy your unique Instagram code there for installation.
3. Go to the Admin Board.
Login to your CMS account and select an internet site where you want to embed your Instagram account.
4. Add an HTML block.
Add a custom HTML element to the page or website template where you want to display Instagram account content.
5. Enter the installation code.
 Paste there the Instagram plugin code in the HTML block that you copied at the Elfsight board.
Paste there the Instagram plugin code in the HTML block that you copied at the Elfsight board.
6. Check the result.
Save the changes and browse your website to see the widget in action.
If you encounter some issues with the widget look or installation on your site, the tech support professionals can handle it for you without any additional charges, which is another nice thing about this company.
Where to place the Instagram feed on the website
 While there are many business tools for this social network, the question for web designers is how to seamlessly embed Instagram accounts in web design?
While there are many business tools for this social network, the question for web designers is how to seamlessly embed Instagram accounts in web design?
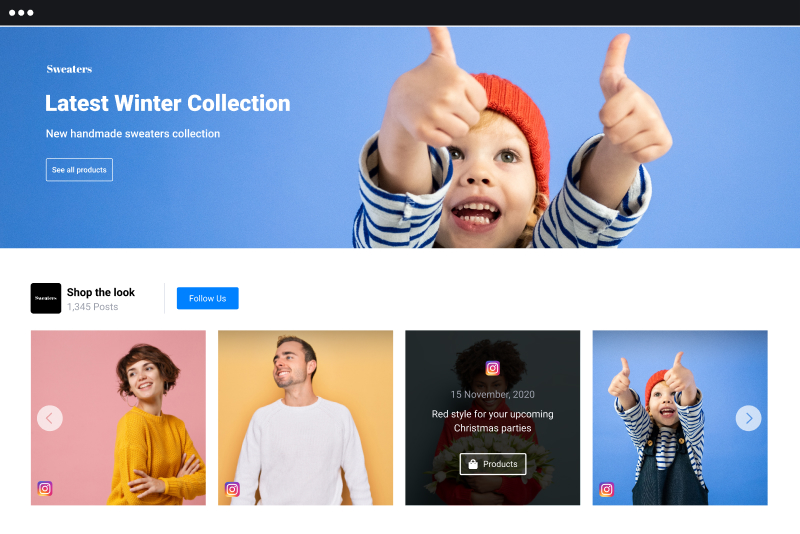
- The primary way to integrate the content of an Instagram account into web design is by embedding a widget. With a theme that goes well with current pictures, and branded and web design colors, the integration is more consistent.
- While a simple Instagram account page is also a feed, it has the potential of creating an entire webpage of content without the
need to produce any additional content. Many brands use this technique for a stylish lookbook page for their products. Remove all post elements that remind you of your Instagram account (likes, comments, IG icon) and it will be perceived as Editorial not Social section, as there is little to no evidence that this awesome content came from your Instagram account. - Another option is to create a page with a strong sales approach. Give it the right title, like “Shop Our Online Catalog”, for example. In this case, the purpose is clear before a user even arrives on the page.
- Our digital lifestyle makes word of mouth hyperactive. This means that customer retention is becoming increasingly important for brands everywhere. Create a hashtag feed of posts and comments from social media combined into one section and displayed on the homepage. This way users may feel a part of something bigger than themselves.
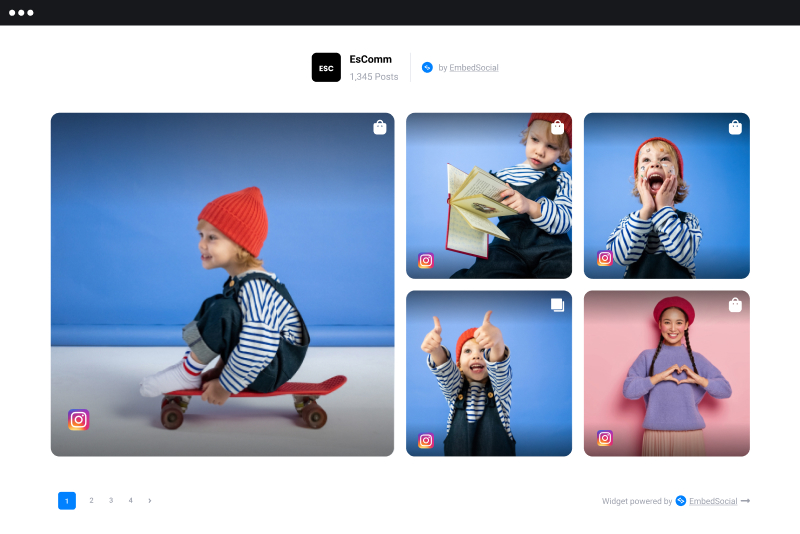
- While many products from well-known global and local brands are highly Instagrammable, there is currently no way to link every Instagram post to their marketing page. The only clickable link available on the social network is in the profile description. A shoppable feed on your website can be an example of a ‘Like to Buy’ page where your visitors can easily view the beautiful photo content and land on the product’s webpage with one click. This makes the lead conversion to purchase much easier. And the ease of use for customers makes the overall experience more enjoyable.
Conclusion
 Embedding an Instagram account on a website is extremely beneficial for your business. This is a great way to build a community and loyal customer base, increase trust, demonstrate authenticity, and increase sales. It doesn’t require a huge investment of time and money and can be automated through social aggregation tools. So, it is recommended to add the Instagram feed to your website to add vibrancy, creativity, and interactivity.
Embedding an Instagram account on a website is extremely beneficial for your business. This is a great way to build a community and loyal customer base, increase trust, demonstrate authenticity, and increase sales. It doesn’t require a huge investment of time and money and can be automated through social aggregation tools. So, it is recommended to add the Instagram feed to your website to add vibrancy, creativity, and interactivity.
We have given you some effective yet simple ways to display the post on any webpage. Now it’s time for you to evaluate how you can use this network content for your visitors. It will encourage users to spend more time on your homepage by engaging with the responsive content. Attractive social content is the perfect opportunity for your brand to generate leads, increase conversions and increase brand awareness.
Thank you!
Join us on social networks!
See you!