Hello!
 One of the essential aspects of your brand's online presence is your website. For starters, it is the place where you nurture bottom-of-the-funnel leads to get conversions. That said, it is crucial that you design it right. After all, the last thing you want would be prospects bouncing off your website.
One of the essential aspects of your brand's online presence is your website. For starters, it is the place where you nurture bottom-of-the-funnel leads to get conversions. That said, it is crucial that you design it right. After all, the last thing you want would be prospects bouncing off your website.
It is recommended that your website is designed with your audience in mind. You need to also make sure that you provide a superb user experience.
So how do you go about creating the best website for your brand?
Aside from incorporating the best web design practices, keep the following website design dos and don'ts in mind:
Do: Ensure a Consistent Experience Across All Devices
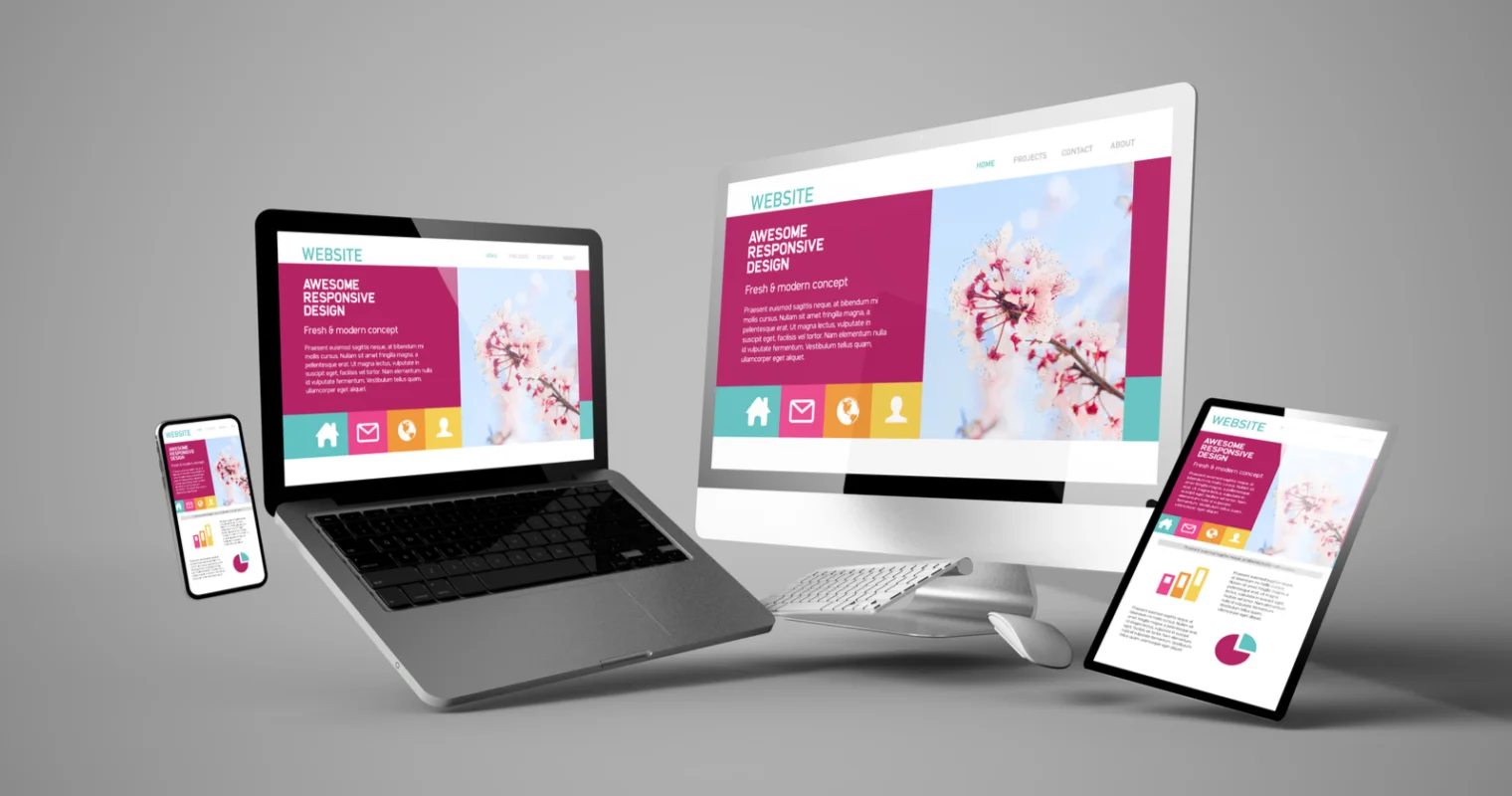
 When designing your website, it is vital that you provide the same user experience across different types of devices. This is where responsive web design (RWD) comes in. In essence, responsive web design aims to make web pages render well on various devices.
When designing your website, it is vital that you provide the same user experience across different types of devices. This is where responsive web design (RWD) comes in. In essence, responsive web design aims to make web pages render well on various devices.
Nowadays, visitors can visit your website using different devices—tablets, desktops, smartphones, etc. Regardless of the device used, the user should be provided the same superb experience.
This consistency will not only help your brand appear professional, it can also help them trust your brand more.
Don't: Make Your Visitors Wait
Nowadays, a fast loading time is considered a must, plain and simple. This is especially true now that more and more people are using their mobile phones to visit websites. Also, not everyone has lightning-fast WiFi. At times, people can be in the middle of nowhere and may only be on 3G when they visit sites online.
Several factors can impact page speed, including cache mechanisms, file sizes, and hosting providers. One quick way to audit your website speed would be to use Google's PageSpeed Insights tool. The tool will give you an insight into the optimizations to run.
Do: Make Use of Design Features and Headings to Break Up Your Content
 Seeing a massive block of text is the last thing your visitors want.
Seeing a massive block of text is the last thing your visitors want.
Use call-to-action buttons, images, headers, and other design options to break up your content visually.
Breaking up your content can also help encourage your visitors to read more of your content and stay on your website longer.
Since users want to experience content in various ways, it is recommended that you experiment with diverse design concepts. It will also help if you create a visual hierarchy so visitors can easily determine important information and can effortlessly scan the page if they want to.
Don't: Flood Your Pages With Promos or Ads
While this does not apply to every website, this is one thing to keep in mind. When users visit your site, they want to see and read content and not be bombarded by ads and other pop-ups. If you are running an e-commerce website, make sure you don't bombard visitors with promos, as they might find it distracting and annoying rather than helpful.
Do: Make your Website Accessible
 If you want to make your website accessible, you need to ensure those with disabilities and impairments can use and navigate your website with ease. The Web Content Accessibility Guidelines (WCAG) 2.0 has all the guidelines you need to follow to ensure every visitor experiences the same thing when visiting your site.
If you want to make your website accessible, you need to ensure those with disabilities and impairments can use and navigate your website with ease. The Web Content Accessibility Guidelines (WCAG) 2.0 has all the guidelines you need to follow to ensure every visitor experiences the same thing when visiting your site.
Don't: Make Assumptions About What Your Visitors Find Enjoyable
It's easy to get caught up in what seems cool and novel. Understandably, it would be great to have unique effects and animations that will impress users.
However, the cool animations and effects may not always be ideal at the end of the day.
 When considering putting effects and animations, ask yourself if it can help your users or will it only make them feel lost. As a general rule of thumb, you need to make design decisions based on metrics and analytics and not just novelty.
When considering putting effects and animations, ask yourself if it can help your users or will it only make them feel lost. As a general rule of thumb, you need to make design decisions based on metrics and analytics and not just novelty.
Nowadays, there are many all-in-one automation tools that can illustrate user journeys on your website.
In other words, they can help ensure that your next design change would be a sensible one. If anything, it pays to keep in mind that what you like may not always be what your visitors will appreciate.
Do: Double-Check All Your Links
Your visitors can become easily frustrated when they click a link on your site and be prompted with the 404 error page. When your visitors search for content, they expect a link to take them where they say it will.
Don't: Overlook The Power of Conventions
 While uniqueness and creativity are considered worthwhile pursuits when designing your website, they should not replace the strength of convention. Keep in mind that the more unique your web design is, the more tricky it will be for your visitors to navigate.
While uniqueness and creativity are considered worthwhile pursuits when designing your website, they should not replace the strength of convention. Keep in mind that the more unique your web design is, the more tricky it will be for your visitors to navigate.
Often, your visitors don't want to be forced to use their thinking or problem-solving skills when finding their way around your website.
On the other hand, conventional websites have given them good practice for finding specific information.
If you adhere to those conventions, your visitors can easily find their way around your website without any hiccups. This means your visitors won't have to spend minutes figuring out what your website is all about and where they will go to get more details.
Do: Use Typography Wisely
One of the most powerful tools in any designer's arsenal is typography—it can make or break your design. When choosing a typeface, the rule of thumb would be to avoid using more than two typefaces in the design. Too many variations in font types or colors can be confusing, distracting, and annoying.
It would also be a good idea to just choose one web-friendly typeface that comes in various weights. This allows you to have a variation for the body and heading while still maintaining a consistent look. Also, don't hesitate to experiment with different typefaces and use them in an effective and compelling manner.
Don't: Allow Your Content to Go Stale
 One thing that can turn visitors off quickly is seeing old and outdated content on your site. Updating your site with quality content regularly is critical if you want your website to appear polished and professional. If you are not using an editorial calendar yet, it would be a good idea to use one and adhere to it.
One thing that can turn visitors off quickly is seeing old and outdated content on your site. Updating your site with quality content regularly is critical if you want your website to appear polished and professional. If you are not using an editorial calendar yet, it would be a good idea to use one and adhere to it.
Do: Have a Focal Point
When designing your website, you must determine the key areas you want your visitors to visit. To do this, ask yourself one key question:
What is the purpose of your website?
For instance, if you have a SaaS (software-as-a-service) website, one of your focal points would be to drive your visitors towards a free demo or trial. If you have an e-commerce website, your primary focus would be to convince people to purchase from your website.
Don't: Play Background Music or Have Autoplay Videos With Music
While background music can work in some instances, like running a promo website, it is not recommended for most websites. Unexpected sound or music will not only annoy visitors, it might also cause potential problems.
 For example, the visitor might be in a public place or at work or might be next to someone who is sleeping. If anything, background music and autoplay videos with music are massive turn-offs and might turn people away instantly.
For example, the visitor might be in a public place or at work or might be next to someone who is sleeping. If anything, background music and autoplay videos with music are massive turn-offs and might turn people away instantly.
Autoplay music should be used as sparingly as possible and only when expected and appropriate. It is recommended that you put your visitors in control. Music should be set to mute by default. Just give the visitors the option to turn it on.
Do: Ensure Your Website's Navigation is Done Accordingly
The navigation feature of your website is the cornerstone of site usability. After all, it is the primary interaction button of your website. That said, you need to make sure you get this one done right. Effortless and intuitive navigation is essential as it can help warrant visitors can easily find what they are looking for.
 Keep the following in mind when working on your website's navigation:
Keep the following in mind when working on your website's navigation:
- Make sure the labels are clear
- Use familiar words
- Apply the three-click rule: visitors should not be more than three clicks away from what they are looking for
- Always use contrasting colors for the navigation and text buttons
- Minimize navigation and focus on content when possible
- Tailor your navigation to your screen size and content
Don't: Compromise Usability for Aesthetics
 No matter how attractive a design is, it should not interfere with the visitor's ability to interact with the site or use content. One classic example of a design decision that creates an undesirable user experience for the sake of beauty is the use of light grey text on light backgrounds.
No matter how attractive a design is, it should not interfere with the visitor's ability to interact with the site or use content. One classic example of a design decision that creates an undesirable user experience for the sake of beauty is the use of light grey text on light backgrounds.
Said combination will affect the readability of the content. It is also recommended that you avoid busy backgrounds behind your content. In addition, you also need to check your contrast ratio.
Contrast ratios represent how a color differs from another. Tools such as the Color Contrast Checker can help you gauge if you have sufficient color contrast.
Get the Most Intuitive User’s Journey by Applying Those Website Design and Development Techniques
When users interact with your website, they expect to have an exceptional experience. Your inability to satisfy their needs might cause them to check out your competition which is often just a click away. That said, every website decision you make should have your visitor's best interest in mind.
- Showcase Your Brand with a Creative Website Design
- Future Website Design
- What’s the Difference between Cyber Security and Information Security?
Thank you!
Subscribe to our newsletter! Join us on social networks!
See you!