Hello!
For smart marketers, much of the focus this year has been on mobile optimization. With 72% of Americans owning smartphones, not optimizing your digital assets for mobile devices means you could be losing out on potential customers.
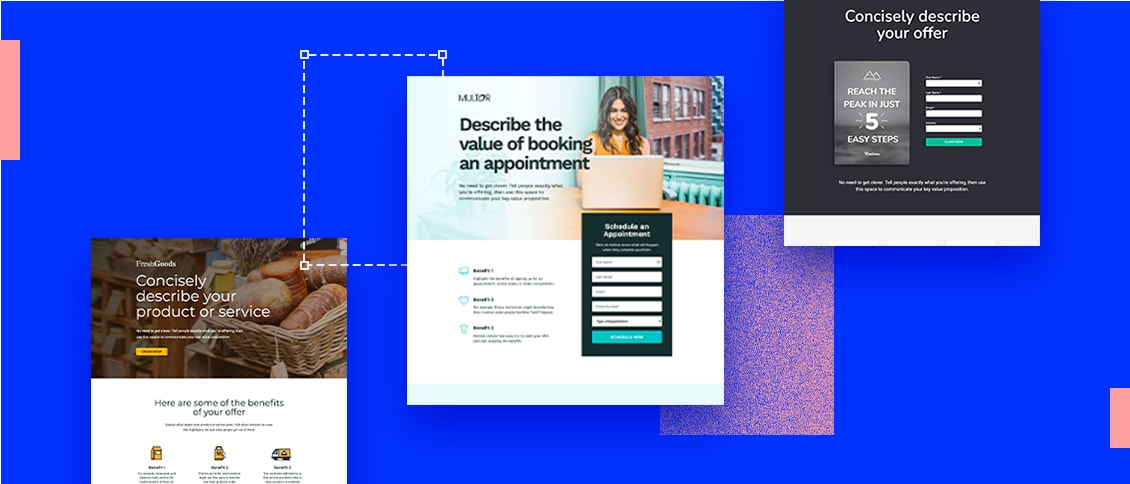
 One asset that is especially worth your time to optimize is landing pages.
One asset that is especially worth your time to optimize is landing pages.
For many businesses, landing pages are the most effective marketing tool for directing customers to exactly where you want them to go on your website.
Below, we share five mobile-friendly landing page design best practices:
5 Mobile-Friendly Landing Page Best Practices to Follow
1. Consider Size and Speed
The larger landing pages are, the slower they will load on smartphones. Most mobile users will start abandoning sites after six to ten seconds of loading time, so keep image sizes as small as possible and use HTML for text.
Headings should be around three or four words; out of every ten people that visit your site, only an estimated two will go on to read past the heading.
2. Use a Streamlined Layout
Landing pages that use a single-column layout will perform best on smartphones. Keep landing page content as succinct as possible to present a more streamlined experience for viewers.
It’s also important to avoid including links to other pages or anything that might navigate them away from your landing page, as your goal is ultimately to direct viewers to take your desired action.
3. Make CTAs Visible
Put your CTA in multiple spots on your landing pages. When it comes to mobile devices, you won’t always be able to predict what constitutes “above the fold” because of differing phone sizes and resolutions.
 Placing a CTA at the top of your landing page and another at the bottom will help make sure that your message doesn’t get missed.
Placing a CTA at the top of your landing page and another at the bottom will help make sure that your message doesn’t get missed.
You also want to make it as easy as possible for users to immediately contact you from their mobile devices. A button with active language like “Email Us Now” or “Click to Call” gives them a fast way to act, and a Google study showed that 70% of users accessed a “Click to Call” button during their purchase process.
4. Keep Forms Short and Sweet
Forms are great for quickly capturing contact information from your leads, but if users don’t want to fill them out, they’re useless. Landing page visitors tend to start abandoning forms after three fields, so keep them short, and get any additional information you need from visitors after converting them.
5. Proactive Management
 Don’t settle for landing pages that could perform better—use testing to ensure your content is always mobile-friendly.
Don’t settle for landing pages that could perform better—use testing to ensure your content is always mobile-friendly.
A/B testing will help you make sure your landing page is optimized to drive results, so keep an eye on your analytics and tweak assets with dropping rates.
Take it from marketing expert Chris Brogan (@chrisbrogan) who advises, “Don’t settle: Don’t finish crappy books. If you don’t like the menu, leave the restaurant. If you’re not on the right path, get off it.”.
Thank you!
Join us on social media!
See you!