Здравствуйте, уважаемые читатели и читательницы!
Каждый раз, когда пользователь заходит на сайт или в приложение, он пользуется его интерфейсом и не задумывается, кто над ним работал. А между тем внешний вид веб-платформы и проработка различных элементов – это дело рук такого специалиста, как UI-дизайнер.
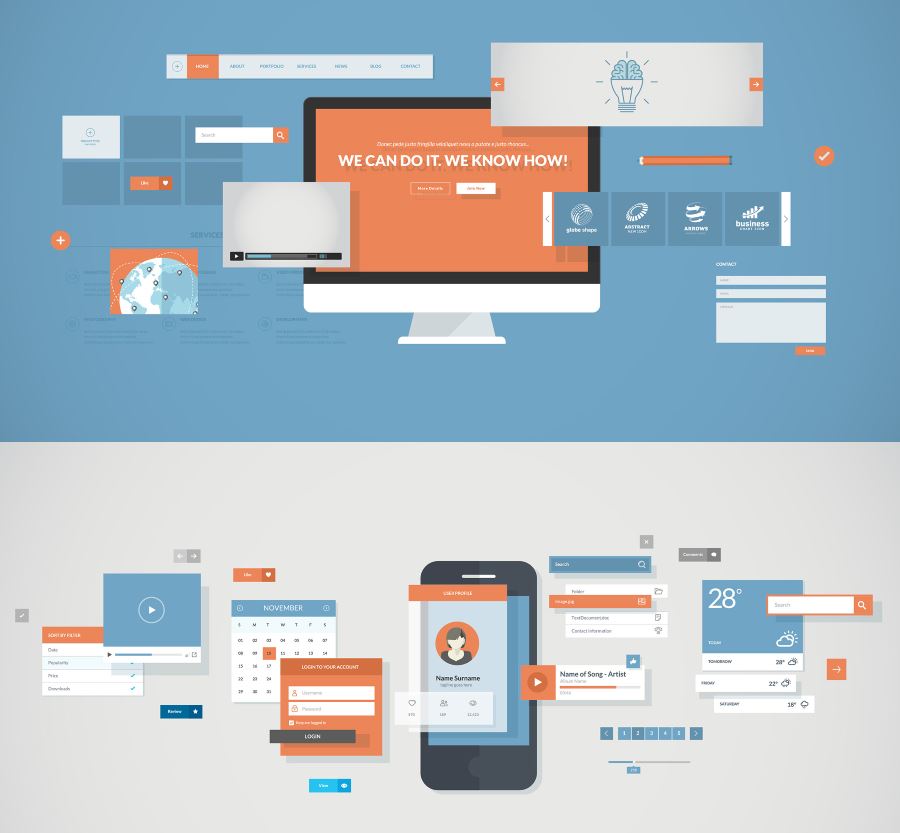
Звук, текст, анимация, иллюстрации, слайдеры, шрифты – это все его работа. И сейчас мы поговорим об этом специалисте: кто это, в чем заключается его работа, что он должен уметь и как им стать. Разумеется, затронем и UI-дизайн: что это такое, чем отличается от UX-дизайна и как ему научиться.
Особенности профессии
UI-дизайн – это комплекс действий, направленных на удобство, упрощение и удовлетворение эстетических потребностей пользователя от его взаимодействия с веб-продуктом.
 UI-дизайн должен соответствовать следующим правилам.
UI-дизайн должен соответствовать следующим правилам.
- Структурированность
Все элементы интерфейса должны быть последовательны, логически связаны между собой и иметь единую структуру. Например, на сайте кинотеатра пользователь должен иметь возможность зайти в карточку фильма, посмотреть его описание и трейлер, выбрать день и время, а после подобрать ряд и место, совершить покупку и вернуться обратно к описанию фильма.
- Группирование
На веб-платформе должны быть разделы или меню. Если речь идет об интернет-магазине с большим количеством товаров, тогда надо продумать фильтрацию для отсеивания нужных и ненужных результатов.
- Цветовое сочетание
Для этого нужно знать основы сочетания и иметь карту цветов. Если организация имеет свои корпоративные цвета, нужно по максимуму передать их насыщенность и глубину.
- Единый стиль
Речь идет не только о цветовой гамме. Тут важна каждая мелочь: один и тот же шрифт на всех страницах, одинаковый размер блоков, общая эмоциональная подача.
- Незаметность
UI-дизайн не должен отвлекать посетителей от их цели. Он не выпячивает себя, а помогает быстро решить задачу.
- Привлекательность
 Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
- Эмоциональность
Сайт должен нести за собой какие-то эмоции, транслировать ценности бренда, укреплять доверие.
- Гибкость
Или же адаптивность. Внешний вид должен оставаться привлекательным и удобным в любой ситуации, на любой платформе и устройстве.
- Узнаваемость
Даже если пользователь только познакомился с продуктом, ему должно быть интуитивно понятно, как с ним работать. Поэтому специалист может использовать уже известные и типичные методы работы.
Человек не должен ломать голову, чтобы что-то найти. Все иконки, навигация, цветовые ассоциации должны быть понятны. Не надо изобретать велосипед и вносить слишком много креатива, чтобы быть не как все. Так можно запутать пользователя.
- Эффективность
Веб-продукт должен обеспечивать пользователю наиболее краткий и эффективный путь для выполнения его главного действия. Последовательность шагов должна сократиться, а интерфейс должен быть простым и функциональным.
 Все это воплощает в жизнь UI-дизайнер (User Interface designer).
Все это воплощает в жизнь UI-дизайнер (User Interface designer).
Он работает над внешним оформлением веб-сервиса и интерактивностью, чтобы сайт или приложение были как красивыми, так и удобными для пользователей. Важность специалиста в том, что он может сделать из потенциального пользователя реального покупателя.
UI-дизайнер отрисовывает кнопки, формы с полями для заполнения, иконки, подбирает шрифты и цвета, налаживает работу всплывающих подсказок и анимации, регулирует интерактивные кнопки, переключатели, переходы между экранами в приложениях, настраивает голосовой поиск или помощник, следит за иллюстрациями, фотографиями и видео, устанавливает слайдеры, меню и т. д.
То есть он занимается визуализацией всего, что использует посетитель.
Цель UI-дизайнера – это сделать так, чтобы посетители легко и быстро находили нужное на сайте, в программе или приложении. Он должен максимально упростить пользование веб-продуктом.
Работа UI-дизайнера начинается сразу после UX-дизайнера, который создает макет проекта, то есть основу веб-продукта. Из этого следует, что UX-специалист занят логикой и проектированием, а UI-дизайнер – визуализацией и интерактивностью.
Основные задачи и функции
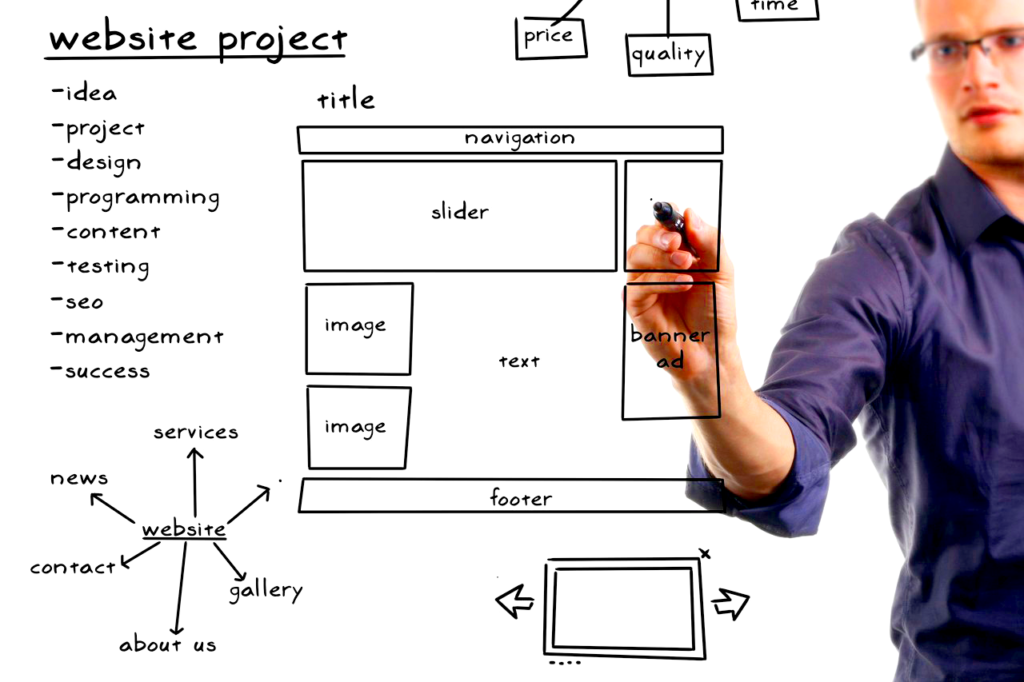
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
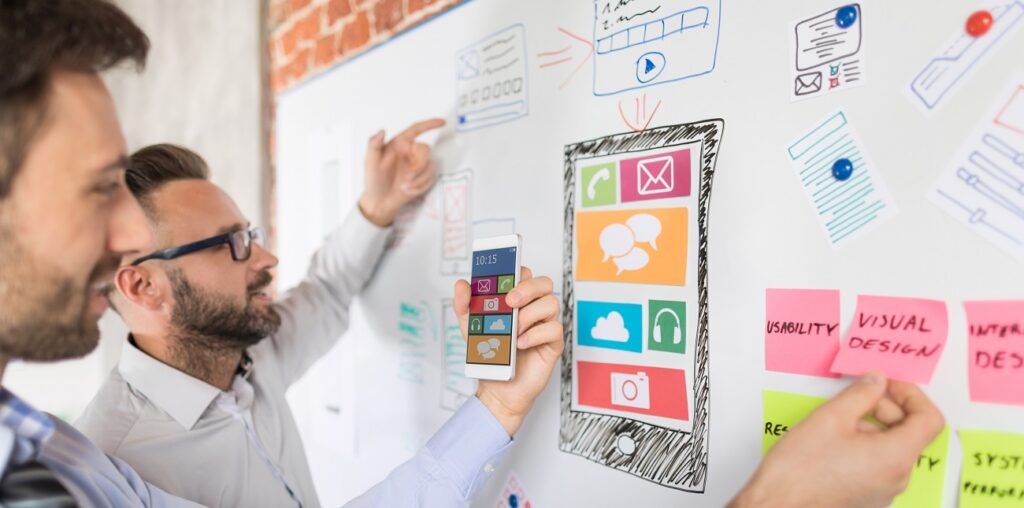
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
 Для этого выполняются следующие задачи:
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
 Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
- Создание интерактивности. Пользователям легче, когда они видят отклик на свои действия. Например, когда человек нажал на кнопку, она должна внешним видом показать, что действие совершено: кнопка поменяет цвет или изменится обводка.
- Брендинг. Интерфейс должен транслировать ценности и эмоции продуктов бренда. Рассмотрим на примере. Если брать детские и взрослые подгузники, то настроение будет разное. В первом случае транслируется радость рождения, забота, бережный уход и нежность. Во втором случае будет показана надежность, комфорт, поддержка и защита. Товар один и тот же, но подход разный. Поэтому важно соблюдать согласованность дизайна сайта и приложения с фирменным стилем организации.
- Адаптивность. Этот пункт уже был затронут. Повторюсь, на разных носителях дизайн должен выглядеть хорошо. Адаптивное решение внешнего вида остается за UI-дизайнером.
- Работа над текстом. UI-дизайнер составляет так называемую текстовую иерархию. Он выделяет заголовки и подзаголовки, чтобы пользователь экономил время и быстро находил нужный ему пункт.
- Выделение отдельных элементов. Для этого UI-дизайнер использует формы и цвета. Например, делает акцент на кнопку “Заказать” в интернет-магазине, чтобы она отличалась от фона и была заметной. Тогда пользователь инстинктивно захочет ее нажать.
Требования к специалистам
Профессионалы своего дела всегда на хорошем счету у работодателей.
 И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
- Визуальный опыт. Это мысленная библиотека идей. Она пополняется благодаря знакомству с предметами искусства и окружающим миром. Подобный навык нужен специалистам, работающим с визуализацией. Он существенно расширяет горизонты и избавляет UI-дизайнера от творческого застоя. Чтобы накопить визуальный опыт, специалист должен быть внимательным и любопытным.
- Развитый стиль, вкус и чувство целостности. Весь проект должен быть един, поэтому недопустимо смешение стилей, нужно идти в одном направлении. При этом веб-продукт должен быть привлекательным и вкусным.
- Графический дизайн. Это работа с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой.
- Типографика. Это часть графического дизайна. UI-дизайнер должен знать и уметь делать все, что имеет отношение к типографике: размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта, создание читабельного текста и его правильное оформление, расположение на экране.
- Владение основными инструментами: Figma, Sketch, Adobe Illustrator, Adobe Photoshop, InVision, Marvel, Axure.
- Навык презентации. Специалисту надо не только создать, но и объяснить понятным языком, какая работа была проведена. Это существенно повысит ценность специалиста.
- Постоянное развитие. Информация, технологии и инструменты быстро устаревают, особенно в IT-сфере. Поэтому специалисту надо быть всегда в тренде, читать тематические статьи и книги, мониторить новости.
- Программирование. Без этого никак не обойтись при разработке веб-ресурса.
- Рисунок от руки. Конечно, это не обязательный навык, но станет большим плюсом. Он пригодится в работе, особенно во время переговоров и мозговых штурмов.
 Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
- коммуникабельность,
- любопытство,
- внимательность,
- самоорганизованность,
- стрессоустойчивость,
- логика,
- пунктуальность,
- воображение,
- аналитические способности.
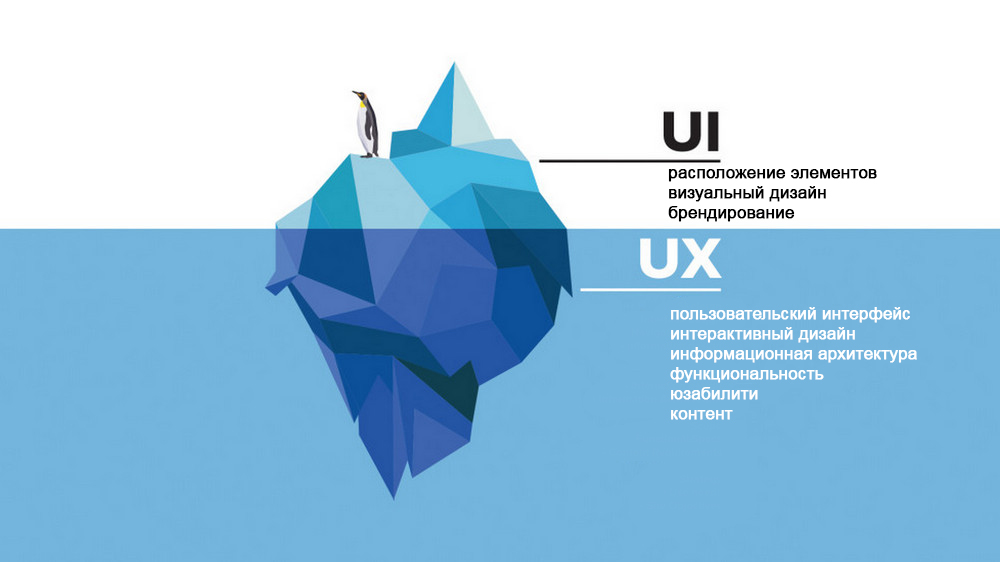
Разница между UX и UI
Для начала разберем, что такое UX и UI.
Как мы уже знаем, UI-дизайн – это работа над внешним видом интерфейса: формой, цветом, размером, анимацией, читабельностью, понятностью и узнаваемостью элементов.
UX-дизайн – это проектирование интерфейсов на основе исследований и анализа пользовательского опыта и поведения.
 UX-дизайнер изучает потребности пользователей, анализирует их, продумывает логику, создает макеты сайта или приложения, планирует, как пользователь достигнет конечной цели и какие шаги при этом совершит.
UX-дизайнер изучает потребности пользователей, анализирует их, продумывает логику, создает макеты сайта или приложения, планирует, как пользователь достигнет конечной цели и какие шаги при этом совершит.
А уже UI-дизайнер визуализирует и анимирует эти шаги, придумывает, как они выглядят.
Оба специалиста работают в тесном сотрудничестве. Их совместный труд преследует общую цель – удовлетворить потребности и ожидания посетителя веб-платформы.
Иногда один человек выполняет функции обоих специалистов, тогда его называют UX/UI-дизайнером.
Место работы и заработная плата
Сегодня не сыскать компаний, которые бы обходились без сайтов или мобильных приложений. Поэтому найти работу UI-дизайнер может практически в любой организации.
Например, специалист может работать в аутсорсинговых или IT-компаниях, в финансовых организациях или в сфере создания игр, трудиться над интерфейсом интернет-магазина. Или может выбрать фриланс, где его заработок будет зависеть только от его продуктивности.
 Если говорить о работе в офисе, то UI-дизайнеры проходят стандартную карьерную лестницу:
Если говорить о работе в офисе, то UI-дизайнеры проходят стандартную карьерную лестницу:
- Первая ступень – junior. Это начинающий работник с минимальным опытом и багажом знаний. Заработок составляет от 25 до 40 тыс. руб.
- Вторая – middle. Это уже специалист с опытом не менее трех лет, который выполняет задачи средней сложности. Зарплата начинается от 70 000 руб.
- И последняя – senior. Это эксперт в своей области, профессионал и высококлассный специалист. Он обладает большим опытом работы и может иметь у себя в подчинении middle и junior. Ему платят от 120 000 руб. Заработная плата может доходить даже до 300 000 руб.
Впоследствии UI-дизайнер может стать руководителем проектов или команды разработчиков. Или же переквалифицироваться и уйти в смежную область.
Кроме степени профессионализма, доход может зависеть и от региона проживания работника. В среднем по России заработная плата UI-специалистов находится на уровне 30 000–150 000 руб. В Москве зарплата выше: от 50 до 180 тыс. руб. В регионах же доход варьируется от 25 000 руб. до 130 000 руб.
 Если специалист выполняет еще и работу UX-дизайнера, это несколько увеличивает заработную плату.
Если специалист выполняет еще и работу UX-дизайнера, это несколько увеличивает заработную плату.
Фрилансеры трудятся в среднем за 700–1 300 руб. в час.
Они находят работу на биржах или в тематических группах в социальных сетях.
Можно разместить свое портфолио и резюме на веб-сервисах для дизайнеров. Например, на Designer.ru, Kadrof.ru или Behance.net. Или можно выбрать что-нибудь из предложенных вакансий на таких сайтах по поиску работы, как HeadHunter, SuperJob.
Достоинства и недостатки
 Плюсы работы:
Плюсы работы:
- Востребованность среди работодателей.
- Есть возможность работать удаленно.
- Хорошие перспективы карьерного роста.
- Реализация творческого потенциала и проявление способностей.
- Уровень заработной платы выше среднего.
- Наличие на рынке предложений о работе от зарубежных заказчиков.
К минусам относят:
- Малоподвижный, сидячий образ жизни.
- Высокая вероятность ненормированного рабочего графика.
- Навыки и умения быстро устаревают. Нужно постоянно учиться и обновлять знания.
Как стать
Самому освоить эту профессию проблематично. Ведь надо искать материал, самостоятельно отсеивать ненужное и структурировать оставшиеся сведения, выучить многое и начать практиковаться, не зная, правильно ли ты все делаешь.
 Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
- Нир Эяль, Райан Хувер “На крючке”
- Сьюзан Уэйншенк “100 главных принципов дизайна. Как удержать внимание”
- Кимберли Элам “Графический дизайн. Принцип сетки”
- Стив Круг “Не заставляйте меня думать. Веб-юзабилити и здравый смысл”
- Тим Браун “Дизайн-мышление в бизнесе”
- Томич Мартин, Ахмадпур Насим “Придумай. Сделай. Сломай. Повтори”
- Дональд Норман “Дизайн привычных вещей”
После прочтения книг можно начинать изучение программ для UI-дизайнеров. Например, обучиться работе в программе Figma. В интернете можно найти бесплатные уроки. Мы предлагаем выбрать обучающие видео на YouTube.
Далее начните составлять портфолио. Большинство работодателей согласны рассматривать кандидатуру, если у нее уже есть примеры готовых работ. Вы либо сами для себя можете что-то создать и этим заполнить портфолио, а можете поискать заказы на бирже, чтобы набить руку.
 Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Вот перечень основных онлайн-курсов:
Студенты формируют портфолио благодаря домашним заданиям. Все материалы структурированы и подаются постепенно.
Можно брать заказы еще во время обучения. Кроме того, некоторые онлайн-платформы предлагают успешным студентам стажировку и помогают с трудоустройством.
Заключение
 Пользователь везде сталкивается с интерфейсом.
Пользователь везде сталкивается с интерфейсом.
Будь то мебельный интернет-магазин, приложение по счету шагов или калорий, информационный блог, веб-сервис по продаже ж/д или авиабилетов, программа для монтажа видео и другое.
А конечный результат зависит от того, насколько веб-платформа будет удобной, понятной и красивой.
Если вас привлекают задачи, которые решает UI-дизайнер, не отпугивают требования и минусы работы, то смело выбирайте онлайн-курс или книгу и начинайте делать первые шаги в профессии. Кто знает, возможно, это ваше призвание.
Подписывайтесь на наши обновления. Знакомьтесь со статьями на сайте и открывайте для себя много новой и полезной информации.
Удачи вам, друзья!






