Здравствуйте!
 Техническое задание важно и исполнителю, и клиенту. Исполнителю оно помогает лучше понять, что хочет заказчик, застраховаться от внезапных «хотелок» со стороны клиента, ускорить работу по выполнению задачи.
Техническое задание важно и исполнителю, и клиенту. Исполнителю оно помогает лучше понять, что хочет заказчик, застраховаться от внезапных «хотелок» со стороны клиента, ускорить работу по выполнению задачи.
Клиенту — рассказать точно о том, что он хочет, упростить контроль качества, получить точную стоимость услуги. Мы расскажем о том, как правильно составить ТЗ и что с ним потом делать.
Читайте также: Как сделать бриф
Что такое техническое задание
Техническое задание — документ, в котором отражены все требования к будущему продукту. В нем описывают все технические требования. Обычно ТЗ составляют в виде текстового документа, редко — в других форматах.
ТЗ используют все разработчики сайтов. Верстальщикам, программистам, дизайнерам оно помогает лучше понять требования клиента и сделать ресурс, соответствующий его ожиданиям.
 Кроме того, ТЗ используют во всех других сферах, например — в:
Кроме того, ТЗ используют во всех других сферах, например — в:
- разработке приложений;
- проектировании дома;
- написании текстов и другие.
Если вы работаете по техническому заданию, риск споров и затяжных тяжб сведен к минимуму.
Это интересно: Как составить коммерческое предложение
Как составить техническое задание: структура ТЗ на сайт
 Прежде чем приступать к работе:
Прежде чем приступать к работе:
- Определитесь, кто будет составлять техническое задание
- Разъясните термины
- Откажитесь от субъективных терминов
На первый взгляд кажется, что ТЗ на сайт должен составлять клиент, потому что он заказывает ресурс и выдвигает требования к нему. На самом деле в процессе должны участвовать оба: клиент озвучивает требования, а исполнитель записывает их конкретно, точно и понятно.
Например, клиент говорит, что хочет сайт, адаптированный под всех пользователей, а разработчик прописывает требования к адаптивности под 4 доступных размера — ПК, ноутбуки, планшеты, смартфоны.
Разъяснение терминов — очень важный момент. Все узкоспециализированные термины желательно объяснить в самом начале — клиенты не всегда знают, что такое подвал (футер), CMS, рыба. Чем проще и понятнее будут объяснения, тем понятнее будет ТЗ для обеих сторон.
 Субъективные термины могут вызвать ненужные споры. Не пишите «дизайн должен быть красивым» — понятие красоты у всех разное. То же относится к качественным прилагательным «удобный», «легкий в использовании», «большой». Используйте конкретные цифры и параметры: например, опишите цветовую гамму или расположение элементов.
Субъективные термины могут вызвать ненужные споры. Не пишите «дизайн должен быть красивым» — понятие красоты у всех разное. То же относится к качественным прилагательным «удобный», «легкий в использовании», «большой». Используйте конкретные цифры и параметры: например, опишите цветовую гамму или расположение элементов.
Структура технического задания может быть любой. В качестве примера мы предлагаем простую структуру ТЗ на сайт.
Опишите сайт
 Расскажите, какой тип сайта нужен, кем он будет использоваться, для чего он вообще создается. Например, напишите, что вам нужен интернет-магазин, лендинг для продажи товара или сайт-визитка с 10 страницами. Укажите ориентировочное количество страниц, если не знаете точного числа.
Расскажите, какой тип сайта нужен, кем он будет использоваться, для чего он вообще создается. Например, напишите, что вам нужен интернет-магазин, лендинг для продажи товара или сайт-визитка с 10 страницами. Укажите ориентировочное количество страниц, если не знаете точного числа.
Если у проекта есть конкретная целевая аудитория, опишите ее. Это поможет создать ресурс, который понравится клиентам — например, использовать подходящие выражения в статьях или дизайн, который нравится молодежи или представителям старшего поколения.
Расскажите о структуре
Без представления о структуре невозможно разработать нормальный сайт. Распишите, какие страницы будут на сайте, и покажите уровни их вложенности.
 Сделать это можно разными способами:
Сделать это можно разными способами:
- Схемой
- Таблицей
- Списком
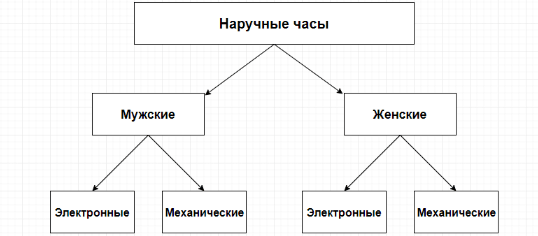
Главное, чтобы в итоге было понятно, какие страницы будут располагаться в меню, куда они будут вести, какая родительская страница у каждого раздела. Мы рекомендуем использовать блок-схемы — они проще и удобнее в восприятии, чем списки и таблицы, помогают за несколько секунд оценить всю структуру сайта.
Пример простейшей структуры в виде блок-схемы
Опишите, что будет на каждой из страниц
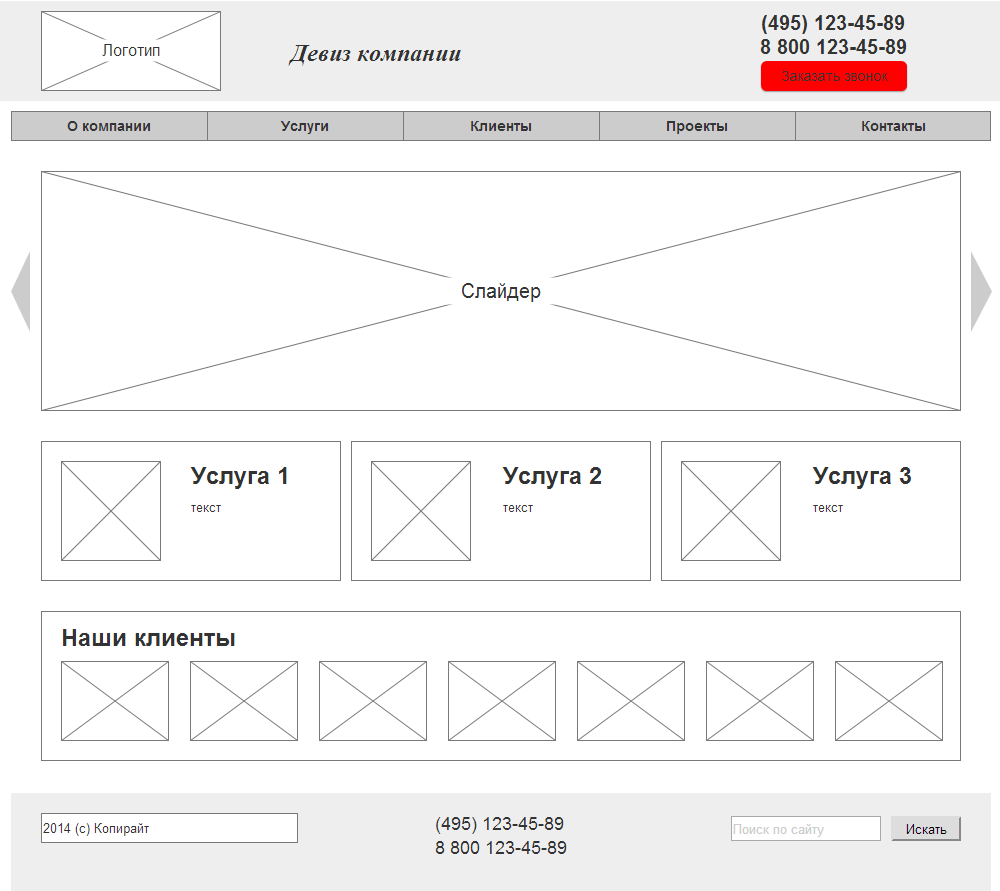
 Расскажите, какими видите страницы сайта. Делать это желательно в формате прототипа, чтобы наглядно продемонстрировать расположение каждого элемента.
Расскажите, какими видите страницы сайта. Делать это желательно в формате прототипа, чтобы наглядно продемонстрировать расположение каждого элемента.
Можно описать требования и списком, например — рассказать, что будет в шапке сайта, где расположена форма обратной связи, что будет в свободной боковой колонке.
Если все страницы сайта примерно схожи — например, вы планируете создать сайт-визитку, можно обойтись двумя прототипами: для главной страницы и остальных разделов.
Если есть несколько групп схожих страниц — например, разделы в каталоге интернет-магазина, блог со статьями и описание услуг по доставке/сборке/установке, лучше сделать свой прототип для каждой группы.
Пример прототипа главной страницы сайта: все просто, удобно, понятно
Выдвините требования к дизайну
Если есть разработанный макет, отлично — можно просто вставить его в техзадание. Если нет — нужно расписать требования к цветовой гамме, используемым изображениям, логотипам.
 Например:
Например:
- Укажите, какие корпоративные цвета можно использовать в дизайне, а какие оттенки — категорически нет
- Предоставьте логотип, который обязательно должен присутствовать в шапке сайта
- Укажите шрифты, которые желательно использовать для оформления страниц, меню, футера, контента
Если четких требований нет — то есть клиент сам не может сформулировать свое видение сайта, можно предложить ему несколько типовых макетов на выбор или разработать макет индивидуально, а затем — согласовать. Делать это нужно до утверждения ТЗ, иначе разница во вкусах может существенно затянуть проект.
Опишите требования к инструментам, коду, хостингу, домену
Это нужно, чтобы заранее знать, с какими инструментами можно работать, а с какими — нет.
 Опишите отдельным блоком:
Опишите отдельным блоком:
- На какой CMS будет разработан сайт — Вордпресс, Джумла, Модэкс и так далее
- Какой язык программирования можно использовать — PHP, JavaScript, HTML, другие
- На каком хостинге и в какой доменной зоне должен располагаться сайт, какое доменное имя можно использовать
- Какую программную платформу можно использовать — .NET, OpenGL, DirectX
- И так далее
Если клиент не понимает ничего в используемых терминах — объясните, чем отличается Вордпресс от Модэкса, PHP от HTML, домен в зоне .ru от домена в зоне .com. Вместе составьте требования так, чтобы они устроили клиента.
Уточните требования к работе сайта
По умолчанию сайт должен работать у пользователей всех устройств, в разных браузерах, выдерживать хакерские атаки и не ложиться при одновременном посещении 1000 пользователями.
 Но лучше прописать это отдельным блоком. Укажите:
Но лучше прописать это отдельным блоком. Укажите:
- Приемлемую для вас скорость загрузки сайтов или стандартное значение — 1–5 секунд
- Кроссбраузерность — распишите, в каких браузерах сайт должен открываться
- Адаптивность — укажите размеры экранов, под которые должен подстраиваться дизайн, и используемые устройства
- Устойчивость к нагрузкам — сколько человек должно находиться на сайте одновременно, чтобы он не «лег»
- Устойчивость к хакерским и dDos-атакам: сайт должен выдержать небольшие атаки
Распишите сценарии работы сайта
 Опишите, как пользователь должен взаимодействовать с сайтом, и какие действия на ресурсе должны происходить в ответ.
Опишите, как пользователь должен взаимодействовать с сайтом, и какие действия на ресурсе должны происходить в ответ.
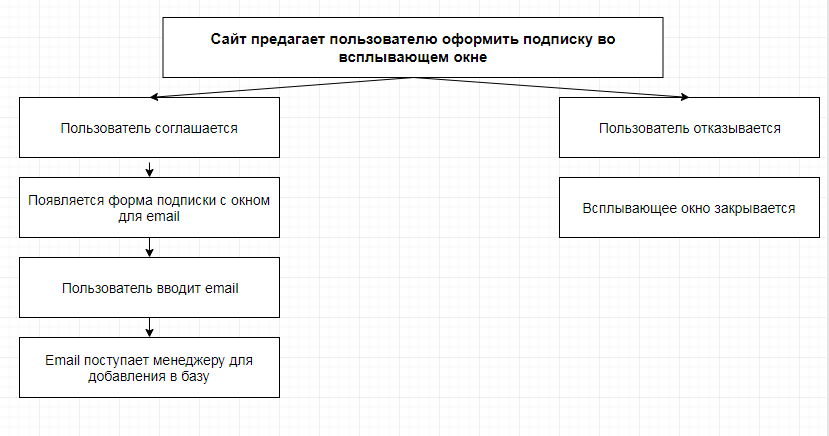
Сделать это можно в форме простого нумерованного списка либо разветвленным алгоритмом, если у пользователей будет выбор между действиями. Если интерактивных сервисов много, распишите сценарий для каждого из них.
Пример простейшего сценария работы сайта
Уточните, кто занимается контентом.
Какие-то разработчики сами пишут тексты, кто-то заказывает их у копирайтеров, кто-то использует рыбу. Сразу уточните, входит ли предоставление контента в услугу разработки.
Если да, можно сразу прописать дополнительные требования, например, к:
- Уникальности текста — не меньше 95% по Адвего, Текст.ру, Контент.Вотч
- Тошноте (заспамленности)— не более 10% по Адвего иди 65% по Текст.ру
- Баллам по Главреду — не менее 6,5 или 7 баллов
Конечно, разные сервисы — не панацея, но они минимизируют риск того, что он будет «водянистым» или переспамленным. Кроме того, так появляются точные критерии оценки качества текстов.
Укажите сроки
 Об этом часто забывают. В большинстве технических заданий должны быть прописаны сроки, иначе разработка может затянуться на несколько месяцев, полугодий, лет.
Об этом часто забывают. В большинстве технических заданий должны быть прописаны сроки, иначе разработка может затянуться на несколько месяцев, полугодий, лет.
Не используйте некорректные формулировки — например, «через месяц». Пишите точную дату: 1 декабря 2018 года, например.
Лайфхак: техническое задание лучше оформлять как приложение к договору о сотрудничестве. Так вы закрепляете все требования к разработке сайта, и в случае споров сможете выиграть дело в суде.
Запомните: в каждом ТЗ должны быть несколько основных блоков:
- Цели и задачи — о том, для чего вообще вы создали ТЗ, что хотите сделать с продуктом
- Каким должен быть продукт — описание в общих чертах
- Технические требования — площадь дома, объем текста, функционал приложения и так далее
- Сроки — они важны, чтобы исключить споры.
Пример составления ТЗ на программное обеспечение
Нужно создать ПО. Технические требования — ниже.
Описание: программа для поиска статей по ключевому слову на всех авторитетных сайтах, адреса авторитетных сайтов прописывать нужно вручную.
 Что должно делать ПО: после ввода ключевого слова находит статьи на сайтах, которые внесены заранее в качестве авторитетных источников, выводит список совпадений в таком формате:
Что должно делать ПО: после ввода ключевого слова находит статьи на сайтах, которые внесены заранее в качестве авторитетных источников, выводит список совпадений в таком формате:
- Линк
- Название статьи
- Лид-абзац
Если больше 10 совпадений, нужно разделить на страницы — по 10 на каждой.
Технические требования: язык программирования — любой, не принципиально. Главное, чтобы программу потом можно было доработать и вывести в качестве онлайн-сервиса. В идеале сервис должен искать за 10 секунд.
Сроки: до 15.09.2018.
Естественно, это ТЗ можно улучшить — мы предоставили его в качестве примера. А как вы считаете, как можно доработать техническое задание, чтобы оно стало еще понятнее, проще, удобнее?
До новых встреч!