Здравствуйте!
 Карта сайта — это файл Sitemap.xml, где находится перечень всех страниц веб-сайта, создаваемый для ускорения индексации ресурса. Также есть карта сайта для пользователей — она скорее похожа на оглавление в книге. Последние называются HTML-картами и являются каталогом страниц проекта, отображающих иерархию.
Карта сайта — это файл Sitemap.xml, где находится перечень всех страниц веб-сайта, создаваемый для ускорения индексации ресурса. Также есть карта сайта для пользователей — она скорее похожа на оглавление в книге. Последние называются HTML-картами и являются каталогом страниц проекта, отображающих иерархию.
Сегодня мы расскажем, как самостоятельно создать файл Sitemap.xml, загрузить на сайт и добавить в поисковые системы. Разберём и создание HTML-карты.
Читайте также: Что такое метатеги, как их правильно заполнить и проверить
Что такое карта сайта и для чего нужна
Sitemap — это карта сайта, каталог ссылок на категории, подкатегории, страницы проекта с поддержкой заложенной иерархии (уровня вложенности). При помощи Sitemap.xml можно сообщить поисковым системам Google и Яндекс актуальную структуру, уровень вложенности, количество страниц и ссылки на них.

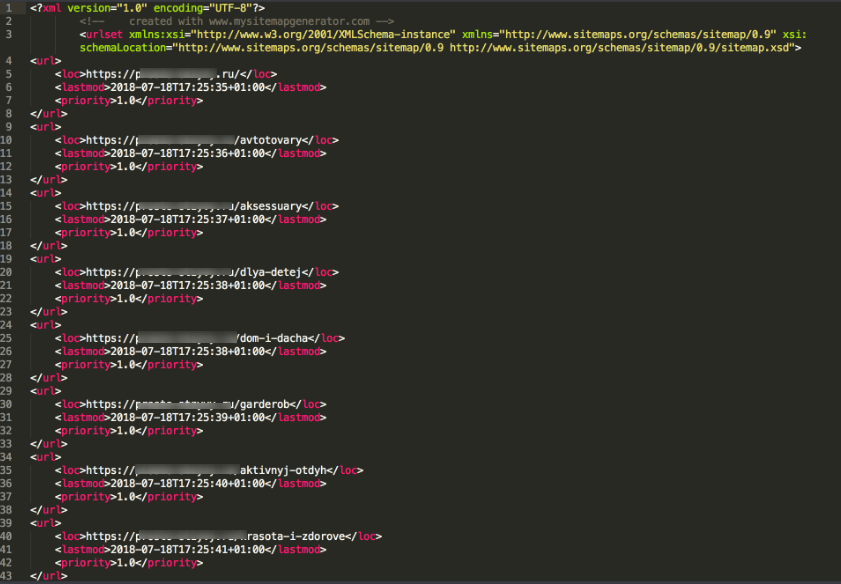
Пример карты сайта
Наиболее подробная информация по необходимости использования Sitemap.xml представлена в справочнике Яндекс.Вебмастер и Google Webmasters.
Различия рекомендаций по использованию карты сайта от Google и Яндекс:
- Гугл поддерживаются четыре формата карт сайта — .txt, RSS, .xml и «Сайты Google» (если ресурс сделан с помощью одноименного сервиса корпорации добра). Яндекс поддерживает только .xml карты.
- Google не поддерживает тег <priority>.
- Для Гугл обязательно добавление ссылки на карту сайта в файле robots.txt – для обозначению ее доступности к просмотру.
Для указания пути к файлу Sitemap.xml можно использовать кабинет вебмастера или указать ссылку в файле robots.txt. Лучше сделать и то, и другое. Если у вас сайт с огромным количеством страниц, карт сайта может быть несколько.
 Стандартные ограничения Google:
Стандартные ограничения Google:
- Размер Sitemap-файла до 50 мегабайт.
- Количество ссылок не более 50 000 штук.
Аналогичные требования предъявляет поисковая система Яндекс.
Важность карты сайта нельзя недооценивать. Она и сегодня является одним из первых шагов при начале работы над SEO-продвижением сайта.
Виды карт
 Можно выделить два типа карта сайта:
Можно выделить два типа карта сайта:
- XML Sitemaps – рассчитана на поисковых роботов, для сбора и обработки всех ссылок – категорий, подкатегорий, отдельных страниц. Представляет из себя набор тегов, внутри которых находятся ссылки на страницы и статьи.
- HTML карта сайта – для пользователей. Является отдельной страницей, состоящей из ссылок, разбитых в соответствии с категориями и подкатегориями. Реже – в качестве обычного каталога имеющихся статей, если сами категории не несут практической пользы. Нередко на нее можно перейти из меню на главной странице.
Также карты, можно подразделить на созданные вручную и сгенерированные с помощью онлайн-сервисов, плагинов или модулей.
Как создать файл Sitemap.xml
 Создание файла Sitemap.xml подразумевает использование различных способов:
Создание файла Sitemap.xml подразумевает использование различных способов:
- Ручной. Вы самостоятельно через любой редактор (например, Notepad ++) задаете в определенном порядке теги и ссылки.
- Сервисы. Загружаете необходимые ссылки или вписываете адрес сайта, на выходе получаете сгенерированный sitemap.xml файл.
- Плагины/модули. Некоторые движки сайтов (CMS) обладают встроенными плагинами, позволяющими генерировать карты сайта в одно нажатие. Другие – требуют дополнительной установки.
Нет смысла рассматривать в контексте статьи создание карты сайта ручным методом, так как и автоматические справляются точно также. Плюс исключается человеческий фактор. Ведь всегда можно допустить ошибку, не закрыть тег или сделать что-то неправильно.
Создание карты сайта с помощью онлайн-генератора
Предельно простой процесс.

Достаточно следовать инструкции ниже:
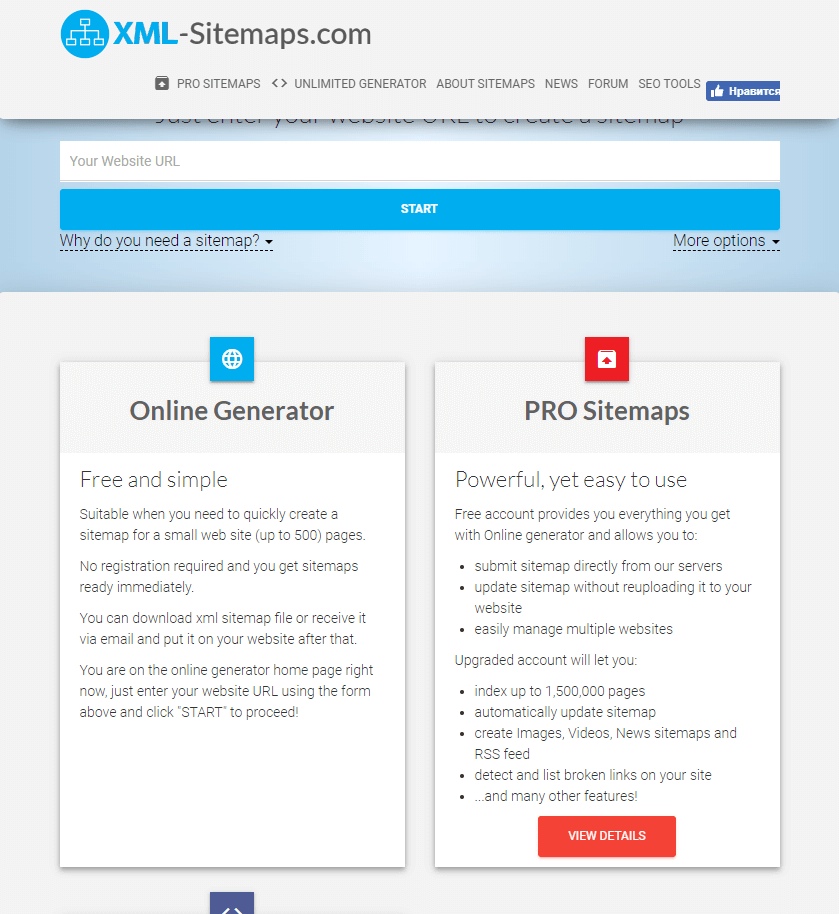
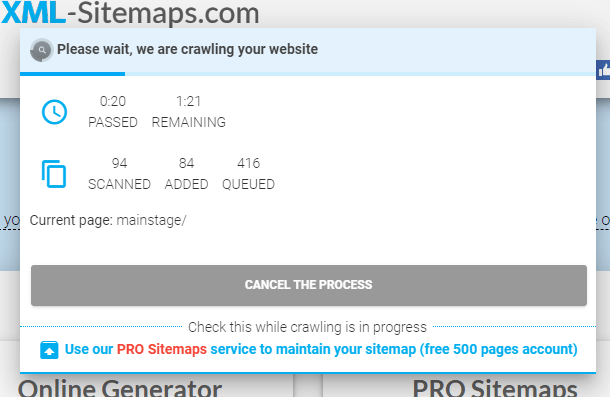
- Переходим на сайт XML-Sitemaps.com.
- В строку ввода вписываем ссылку на свой сайт.
- Нажимаем на кнопку «Start».

- Дожидаемся завершения процесса во всплывающем окне.
- После окончания процесса нажимаем кнопку «Download your XML Sitemap file» и скачиваем в удобную директорию на компьютер.
- Далее нам необходимо загрузить данный файл в корневую папку.
Данный сервис позволяет сгенерировать карту для сайта размером не более 500 страниц. Существуют и другие аналоги, работающие по такому же принципу.
Подключение с помощью плагинов и модулей
Для начала остановимся на самом популярном движке в мире – WordPress. Предлагаем загрузить плагин «Yoast SEO», он универсальный и потребуется для оптимизации страниц для продвижения в выдаче поисковых систем. В качестве приятного бонуса через него можно сгенерировать карту сайта.
 Инструкция следующая:
Инструкция следующая:
- Скачиваем «Yoast SEO».
- Устанавливаем в соответствии с инструкцией внутри.
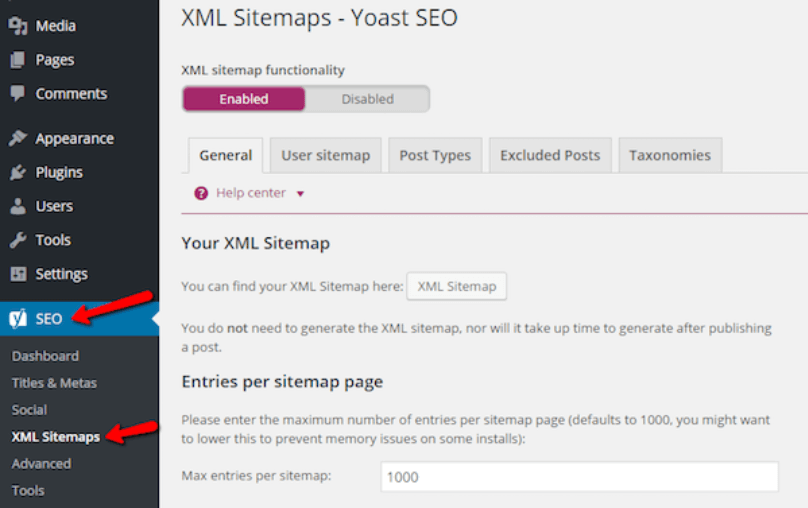
- В меню слева в админ-панели находим пункт «SEO».
- Выбираем «XML Sitemaps».
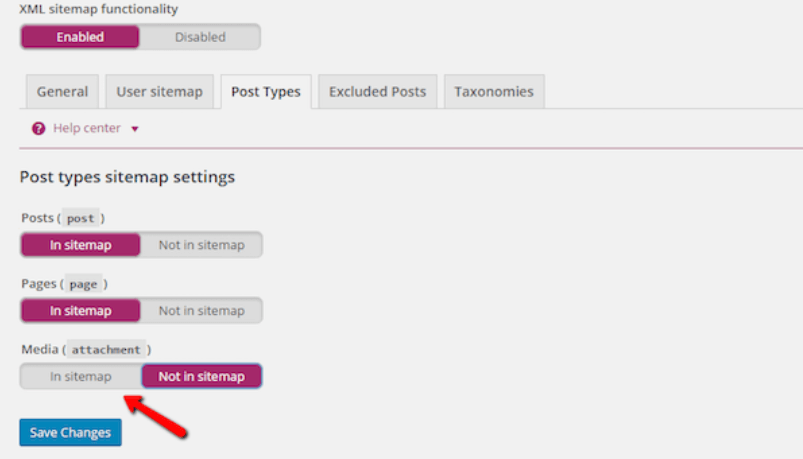
- Настраиваем то, что должно отображаться в файле для поисковых роботов (стрелкой отмечен мультимедийный контент: фото, видео).

- Нажимаем «Save Changes» для сохранения изменений.
Готово Карта сайта создана и доступна по адресу site.com/sitemap.xml – то есть, находится в корневой папке.
 В DataLife Engine (DLE) генератор карт уже встроен и доступен из панели управления проектом, для Joomla следует воспользоваться модулем OSMap, в Bitrix xml-файл формируется автоматически, в Drupal для этого можно использовать модуль XMLSitemap.
В DataLife Engine (DLE) генератор карт уже встроен и доступен из панели управления проектом, для Joomla следует воспользоваться модулем OSMap, в Bitrix xml-файл формируется автоматически, в Drupal для этого можно использовать модуль XMLSitemap.
Как добавить файл Sitemap.xml на сайт и загрузить в поисковые системы
Если файл создан CMS, он он располагается в корне сайта. А значит, необходимо добавить ссылку в Яндекс.Вебмастер и Google Search Console. Далее вернёмся к этому процессу.
В случае, если файл создавался вручную или с помощью генератора, нужно перед добавлением в кабинет вебмастера загрузить его в корневую папку сайта.
 Самый простой способ:
Самый простой способ:
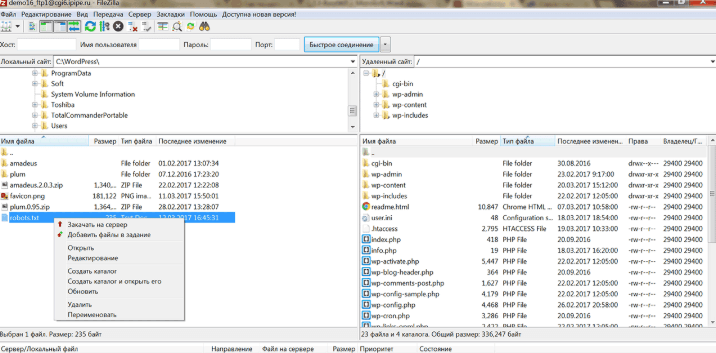
- Подключиться к серверу через FTP-менеджер FileZilla (используя заданные самостоятельно и выданные вам данные при регистрации на сайте хостинг-провайдера).
- Нажать правой кнопкой мыши по нужному файлу.
- Выбрать «Закачать на сервер».
- Дождаться завершения загрузки.
Аналогичным образом нужно поступать и с остальными сайтами, где не предусмотрена возможность автоматической генерации карты сайта средствами движка или дополнительного модуля. Разве что уровень вложения корневых папок может различаться – много где для начала нужно зайти по пути public_html.
На очереди – добавление в Яндекс.Вебмастер.
 Инструкция следующая:
Инструкция следующая:
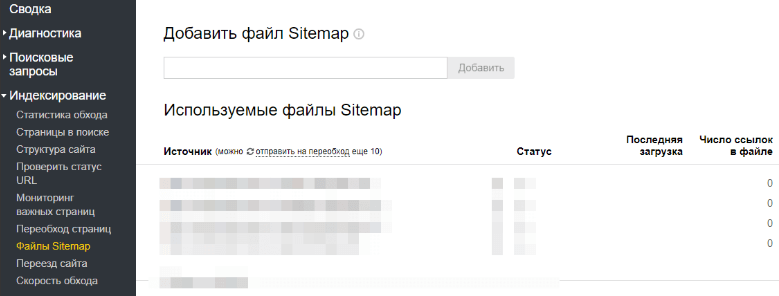
- Переходим в кабинет вебмастера.
- Слева в разделе «Индексирование» находим пункт «Файлы Sitemap».
- Вписываем туда ссылку на нашу карту сайта.
- Жмём по кнопке «добавить».
- Дожидаемся окончания проверки.
При успешном завершении робот будет знать, где искать карту и при посещении веб-сайта им будут индексироваться все ссылки различного уровня вложенности.
 Для добавления файла карты в Google Search Console нужно проделать следующие действия:
Для добавления файла карты в Google Search Console нужно проделать следующие действия:
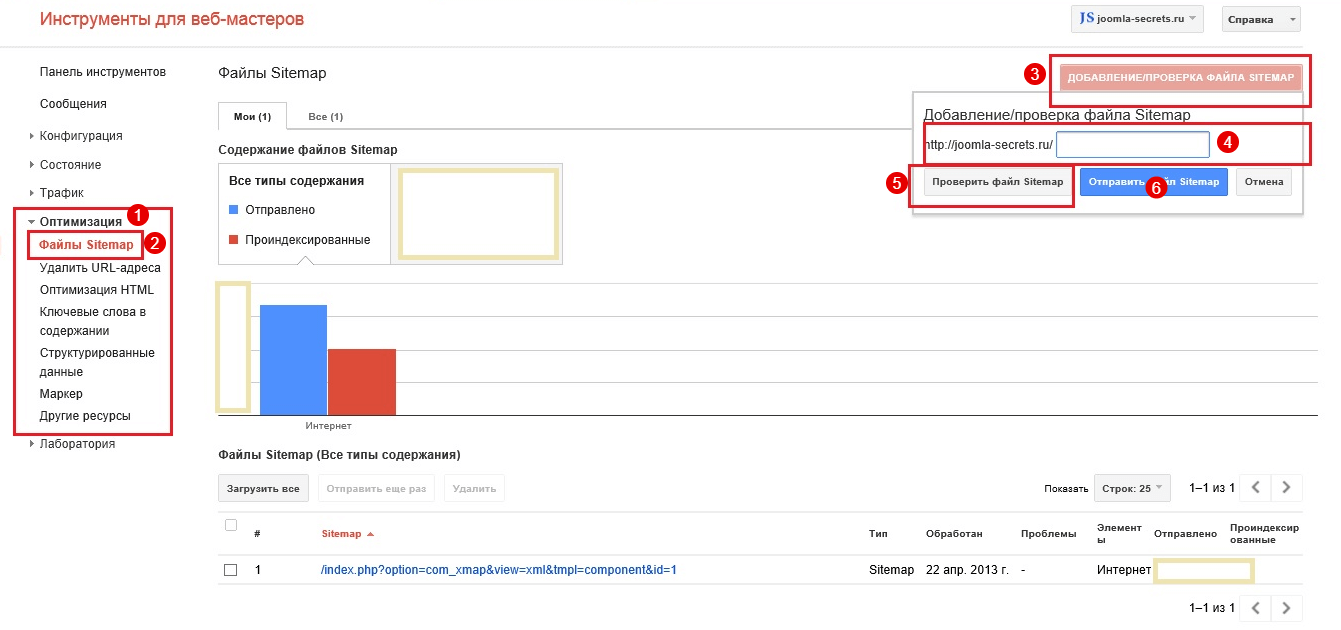
- Переходим в инструменты для вебмастеров.
- Слева в меню кликаем по пункту «Оптимизация».
- В выпадающем списке выбираем «Файлы Sitemap».
- Нажимаем на кнопку «Добавление/проверка файла Sitemap».
- Прописываем путь к файлу в соответствии с директорией его размещения.
- Нажимаем кнопку «Проверить файл Sitemap».
- Отправляем карту боту, воспользовавшись сопутствующей кнопкой.
Как сделать HTML карту сайта
Как было отмечено выше, HTML-карта является элементов навигации для реальных пользователей сайта. При наличии большого сайта, жалоб от посетителей на запутанную структуру проекта, проблему можно попробовать решить созданием HTML-страницы с картой сайта.

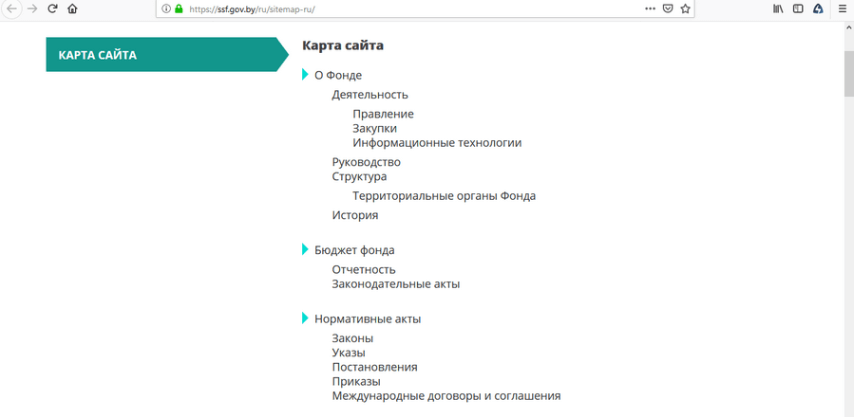
Наиболее правильную и корректную страницу с картой можно посмотреть у государственной организации – Пенсионного Фонда. Посмотрите, она выглядит предельно просто и понятно. Нужно стремиться к созданию подобной структуры.
Создание HTML-карты сайта на WordPress можно выполнить при помощи плагина Hierarchical HTML Sitemap или иного аналогичного решения. Устанавливаете его, настраиваете, после чего вставляете получившийся код в нужную страницу.
Для Joomla также можно использовать представленный выше плагин OSMap.
Заключение
Если создаете карту сайта Sitemap.xml, а количество ссылок превышает 1 000 штук, следует разбивать файл на две части – в каждой до 1 000 ссылок. С HTML-картами добавляйте дополнительные страницы с возможностью перехода между ними.
Карта сайта в 2022 году – скорее, подстраховка, что все страницы будут проиндексированы поисковыми ботами, но никак не обязательство. То же можно сказать и об HTML-карте проекта, при наличии громоздкой структуры можно создать ее либо оптимизировать структуру за счет правильной навигации.
До новых встреч!






