Здравствуйте!
Что такое мета теги?
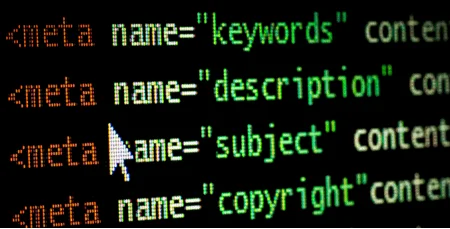
Мета теги — это специальные теги html, находящиеся в контейнере <head> и предназначены для передачи информации о сайте браузерам и поисковикам.
 Например, при обходе вашего ресурса, поисковые роботы собирают заголовки страниц, описание сайта, ключевые слова, данные об авторе и прочую информацию содержащуюся в тегах <meta>.
Например, при обходе вашего ресурса, поисковые роботы собирают заголовки страниц, описание сайта, ключевые слова, данные об авторе и прочую информацию содержащуюся в тегах <meta>.
Перед тем, как показать страницу сайта пользователя, то же самое делает и браузер, чтобы понять, в каком виде должен показываться сайт для ПК или для смартфона.
В этом материале, мета теги будут рассматриваться нами через призму SEO-продвижения. И вы сможете узнать, основные правила их заполнения, анализа и проверки с помощью инструментов вебмастера.
Виды мета-тегов:
- title (тайтл) — заголовки страниц;
- description (дискрипшн) — краткое описание страницы;
- keywords (кейвордс) — ключевые слова;
- технические мета теги (отвечают за корректность отображения страницы).
Как правильно заполнять мета теги
 С точки зрения SEO, главные мета теги сайта это Title и Description. Поэтому именно правильность их заполнения мы и рассмотрим. Повторимся, что все они должны располагаться между тегами <head> </head> и не в каком другом месте кода.
С точки зрения SEO, главные мета теги сайта это Title и Description. Поэтому именно правильность их заполнения мы и рассмотрим. Повторимся, что все они должны располагаться между тегами <head> </head> и не в каком другом месте кода.
Если ваш сайт сделан на CMS, то для редактирования раздела с метатегам, вам необходимо установить специальный плагин или модуль.
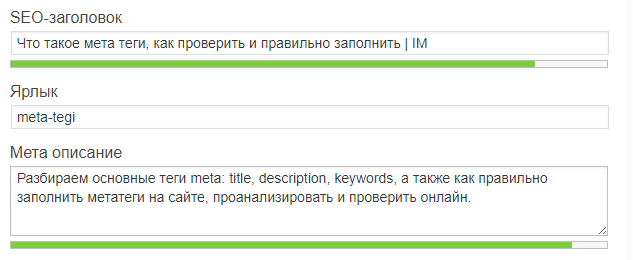
Title
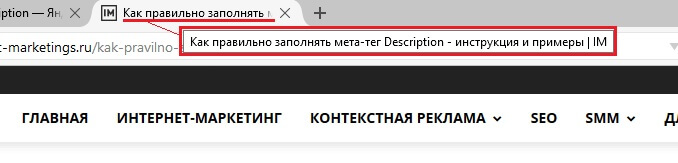
Мета тег <TITLE> отвечает за заголовок страницы и отображается строчкой текста на вкладке браузера.

Для поискового продвижения сайта, необходимо, чтобы ключевое слово находилось, как можно ближе к началу Title или стояло самым первым. Если сайт продвигается в каком-либо регионе — пишем название города или региона. Далее следует продающая или уточняющая добавка. В завершении, чтобы придать тайтлу уникальности, после прямой черты вставляем название сайта или компании
 Например:
Например:
- Для коммерческого сайта: «Купить ноутбук в Москве — цены от 19990 р в интернет-магазине | site.ru»
- Для информационного сайта: «Как правильно выращивать алоэ в домашних условиях | Садовод»
Для того, чтобы заголовок не обрезался при показе в результатах выдачи поисковых систем, нужно чтобы длина тайтле была не более 65 символов.
Description
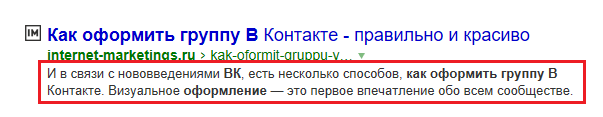
 Мета-тег Description отвечает за то, чтобы в нескольких предложениях описать суть информации на странице. Обычно поисковая система берёт информацию из этого тега для формирования сниппета в результатах выдачи (чаще всего так делает Google, реже Яндекс).
Мета-тег Description отвечает за то, чтобы в нескольких предложениях описать суть информации на странице. Обычно поисковая система берёт информацию из этого тега для формирования сниппета в результатах выдачи (чаще всего так делает Google, реже Яндекс).
Description также должен включать прямое вхождение ключевого слова (по возможности дополняется другой словоформой), рассказывать о преимуществах вашего предложения, плюс служит в качестве промо основному содержанию страницы. Давайте попробуем составить описания страниц, для двух примеров упомянутых выше.
 Примеры:
Примеры:
- «Купить ноутбук в Москве. Закажите ноутбук по цене от 19 990 рублей в интернет-магазине. Доставка бесплатно. Гарантия 2 года.»
- «Как правильно выращивать алоэ в домашних условиях. Журнал Садовод делится секретами выращивания растения алоэ дома.»
Длина не более 140 символов. На чистом html, это выглядело бы вот так:
Keywords
 Мета тег Keywords — это набор ключевых слов, по которым продвигается страница. Впрочем сегодня этот атрибут уже не является обязательным и заполняется по желанию, так в «золотую эпоху» SEO им слишком злоупотребляли и поисковые системы практически не обращают внимание на него. Если же вы всё-такие решили заполнить keywords, лучше это делать простым перечислением слов в начальной форме без запятых:
Мета тег Keywords — это набор ключевых слов, по которым продвигается страница. Впрочем сегодня этот атрибут уже не является обязательным и заполняется по желанию, так в «золотую эпоху» SEO им слишком злоупотребляли и поисковые системы практически не обращают внимание на него. Если же вы всё-такие решили заполнить keywords, лучше это делать простым перечислением слов в начальной форме без запятых:
«Купить ноутбук Москве заказать цена стоимость рубль интернет-магазин каталог доставка гарантия»
Длина любая, но слишком усердствовать не стоит. В html правильно пишется вот так:
 Технические мета-теги:
Технические мета-теги:
- Expires — дата устаревания документа.
- Pragma — запрет на использование кэшированных данных, информация должная подгружаться с сервера.
- Content-Type — тип контента и кодировка.
- Content-language — языка страницы/сайта.
- Cache-Control — устанавливает кэшируется ли документ или нет, и если да, то каким образом.
- Robots — отвечает за индексацию отдельных страниц.
- document-state — частота индексации.
Отсутствие мета тегов может негативно сказаться на отображении, индексации и ранжировании страниц.
Как добавлять мета теги на CMS
Чаще всего для управления контентом на сайте используются различные CMS и некоторые из них требуют установки дополнительных модулей и плагинов, чтобы задавать мета теги. Чтобы прописать мета теги на CMS нужно:
 Для WordPress потребуется установка плагина Yoast Seo или All Seo Pack. Другие плагины не рекомендуем.
Для WordPress потребуется установка плагина Yoast Seo или All Seo Pack. Другие плагины не рекомендуем.
В Joomla при добавлении новой страницы или статьи на сайт, сразу же можно прописать мета данные и дополнительных модулей не требуется.
В Opencart дело обстоит аналогичным образом, при добавлении товара или категории товара, в отдельной вкладке можно указать мета описания.
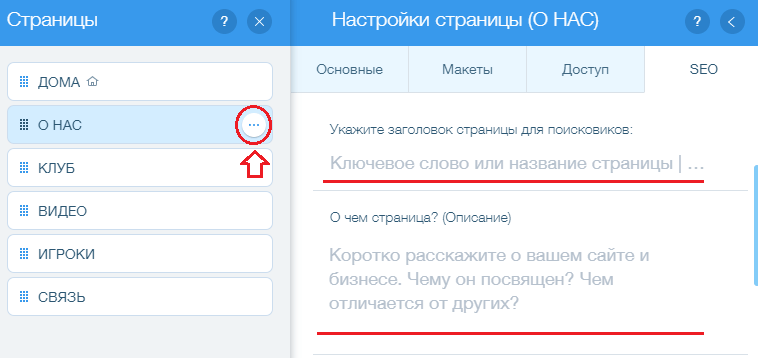
 Хоть Wix и не является CMS — это всего лишь конструктор, здесь тоже можно сделать мета описание сайт и ключевые слова, в которых содержится информация о сайте.
Хоть Wix и не является CMS — это всего лишь конструктор, здесь тоже можно сделать мета описание сайт и ключевые слова, в которых содержится информация о сайте.
Для каждой страницы при нажатии на три точечки, всплывает меню, где можно перейти в раздел SEO и задать необходимые параметры.
Но если вы всерьёз вознамерились продвигать сайт в поисковиках, Wix лучше не использовать и выбрать например, тот же WordPress.
Проверка мета-тегов онлайн +анализ
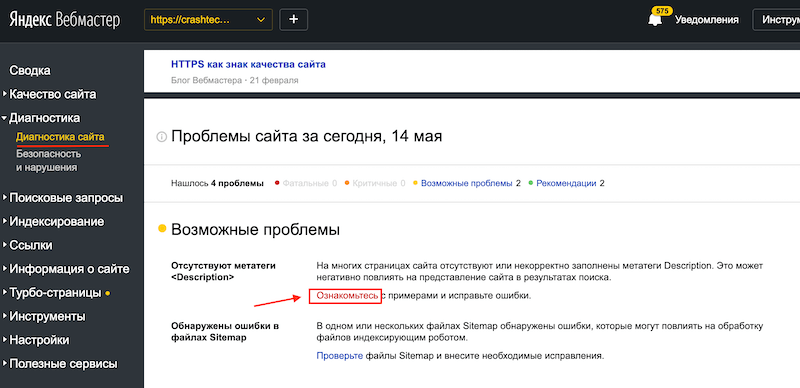
 Для проверки мета тегов на собственном сайте, можно воспользоваться панелью вебмастеров Яндекс. Для этого зайдите в Вебмастере «Диагностика — Диагностика сайта».
Для проверки мета тегов на собственном сайте, можно воспользоваться панелью вебмастеров Яндекс. Для этого зайдите в Вебмастере «Диагностика — Диагностика сайта».
На открывшейся странице нажмите «Ознакомиться». После этого вам будет показан список страниц, у которых не заполнен <description>.
Для комплексной проверки или для анализа мета описаний у конкурентов, можно использовать сервисы, которые быстро и в режиме онлайн показывают нужную информацию.
Вот несколько таких сервисов:
- Промопульт
- Серпстат
- Пиксельплюс
Заключение
Мета-теги — первое на что обращает внимание поисковая система. Именно они являются ключевыми факторами ранжирования страниц сайта в результатах поисковой выдачи. Нельзя оставлять мета описания пустыми, напротив нужно очень тщательно подходить к их заполнению и теперь вы знаете, как это сделать.
До новых встреч!