Hello!
Sencha D3 JavaScript is fully integrated with Ext JS, allowing you to generate rich data visualizations quickly and include them in any Ext JS web application.
D3 package contains many component types, such as treemaps, D3 heat map, and pivot heatmaps. Read on to explore more about the D3 heat map.
What is D3?
 D3 (Data-Driven Components) is a JavaScript library with many features. It allows you to create interactive and dynamic data visualizations in your web browser using modern web standards like HTML, SVG, and CSS. D3 is also free and open-source, allowing you to utilize it without investing a dime.
D3 (Data-Driven Components) is a JavaScript library with many features. It allows you to create interactive and dynamic data visualizations in your web browser using modern web standards like HTML, SVG, and CSS. D3 is also free and open-source, allowing you to utilize it without investing a dime.
Moreover, D3 isn’t a monolithic framework that tries to provide every possible function. Instead, it focuses on the issue’s root: data-driven document alteration. It eliminates proprietary representation and offers high flexibility, making web standards like HTML, SVG, and CSS shine.
D3 is also incredibly fast, with minimum overhead. Furthermore, it can handle massive datasets and dynamic actions for interactivity and animations. In addition, the functional approach of D3 allows code reusability through a varied array of standard and community-developed components.
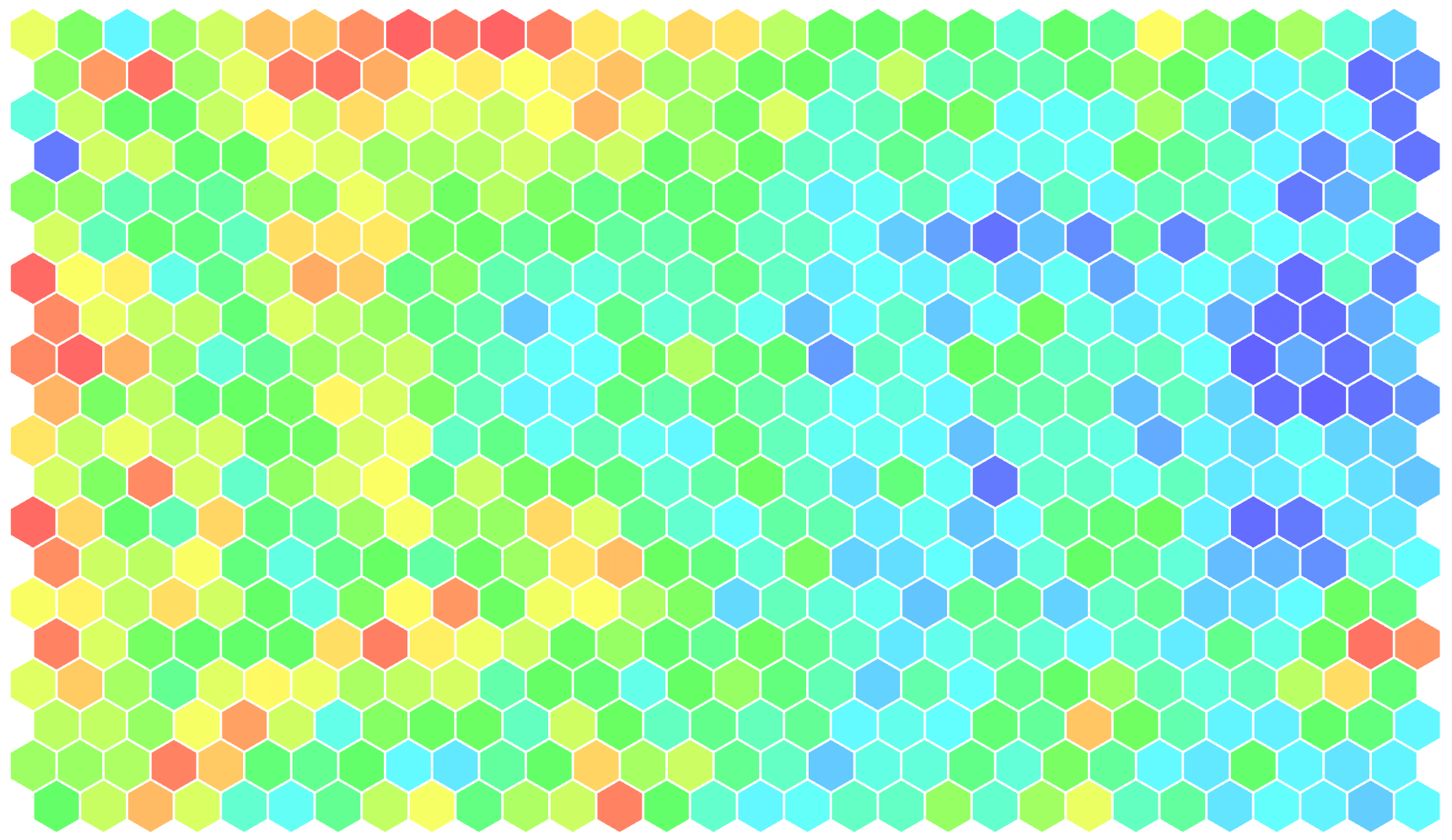
What Is A D3 Heat Map?
The ‘d3-heatmap’ element displays matrices with individual values represented by colors. For example, two Ext.d3.axis are used in the component as a single Ext.d3.axis and data axes. The values are encoded using a color axis.
Heat maps are excellent for displaying three-dimensional information in a two-dimensional diagram. As you might assume, the heat map element maps X and Y data to axes. The Z values are then mapped to a ‘color axis.’
How Does Theming Work?
 Themes are essential for charts as they can identify other listings inside the chart. For example, D3 heat maps support them. Themes work in the same way as other Ext JS components.
Themes are essential for charts as they can identify other listings inside the chart. For example, D3 heat maps support them. Themes work in the same way as other Ext JS components.
However, there is an exception regarding heat map cell and tree node colors. It will necessitate the use of Ext.d3.axis to show a color range from white to red. There, white can be the lowest performance while red is the highest, as shown in the following code.
colorAxis: {
field: ‘performance’,
scale: {
type: ‘linear’,
range: [‘white’, ‘orange’]
}
}
What Are The Events In D3?
Events can occur at different points of the life cycle of the charts. D3 has a system for handling node events. However, it is incompatible with the event system of Ext JS.
Furthermore, touch events are not immediately mapped to desktop events and vice versa in the D3 event system. Therefore, it is not recommended to use that event system directly. Instead of that, use the following approaches.
Each Method
selection.each(function (node) {
Ext.fly(this).on(‘click’, handlerFn, scope);
});
Fly Method
Ext.fly(selection.node()).on(‘click’, handlerFn, scope);
Preferred Method
var element = Ext.get(me.getScene().node());
element.on(‘click’, handlerFn, scope, {
delegate: ‘g.x-class-name’
});
What Are The Interactions Supported In A D3 Heat Map?
 Interactions are a must-have feature in charts, as it helps end-users interact with the chart data. The ‘interaction’ concept is provided by D3 components instead of using the ‘behaviors’ of D3.
Interactions are a must-have feature in charts, as it helps end-users interact with the chart data. The ‘interaction’ concept is provided by D3 components instead of using the ‘behaviors’ of D3.
Ext.d3.interaction.PanZoom is the only interaction that is currently supported. It’s designed to replace and improve the ‘zoom’ behavior of D3. It does not support limited kinetic scrolling, panning, scroll indicators, and the ExtJS event system. The ‘Panzoom interaction addresses these issues.
Can I Add Tooltips?
Tooltips are the captions that display when users hover on data points of your chart. They are pretty helpful for the end-user to quickly identify a data point in a chart with a massive range of data.
The Ext.d3.mixin supports the ‘tooltip’ config in all elevated components using the ‘Ext.d3.mixin.ToolTip mixin’. The tooltip configuration is similar to other ExtJS components, except for one additional property called ‘renderer.’
The renderer is usually the only feature that must be supported when creating a tooltip. As explained below, there are two types of methods to set up your tooltip.
View Controller Method
tooltip: { // inside a view’s D3 component configuration
renderer: ‘tooltip’
}
// handler
tooltip: function (comp, tooltip, node, element, event) {
var x = node.childNodes.length;
tooltip.setHtml(x + ‘ items’ + (x === 1 ? ” : ‘s’) + ‘ inside.’);
}
View Method
tooltip :
renderer: function(comp, tooltip, record) {
tooltip.setHtml(record.get(‘text’));
}
}
Is Pivoting Possible?
 Pivot charts are an effective method of representing data more pictorially, making the visualization process easier. A Pivot Matrix can also be used to integrate local data. Several essential components which combine these parts for you are included in the latest ‘pivot-d3’ package.
Pivot charts are an effective method of representing data more pictorially, making the visualization process easier. A Pivot Matrix can also be used to integrate local data. Several essential components which combine these parts for you are included in the latest ‘pivot-d3’ package.
If we mainly talk about heat maps, the Ext.pivot.D3.HeatMap exists in that package. It only generates a D3 heat map. Therefore, only one dimension per axis should be specified.
What Does The D3 Adapter Do?
The D3 Adapter allows you to integrate powerful Data-Driven Documents (D3) package visualizations, such as heat maps, sunbursts, and treemaps, into your web apps. Users can now develop dynamic visuals that illustrate a particular story and assist users in exploring their data and interpreting what stories it contains.
Also read:
- How to Measure the Impact of Data Analytics
- Virtual Credit Card: 8 Features and Benefits You Should Know
- Money Transfers To An Inmate
Which Features Does Sencha Offer?
Sencha Charts is a powerful new library for building charts in Sencha Touch and Ext JS apps. This library is designed and optimized to be fully compatible with motions and touch devices, making data visualizations a breeze.
Bundled up with D3, Sencha also provides advanced data visualizations, such as treemaps and heat maps, making it more valuable to end-users.
Thank you!
Join us on social media!
See you!