Здравствуйте!
Допустим, Вы сделали сайт, настроили рекламу и вот пошли люди, которые уже протягивают деньги, осталось лишь заполнить поля и нажать кнопку.
Но рыбка срывается. Причина - форма захвата на сайте. Возникают вопросы: что с ней не так, как оценить, где смоделировать успешный опыт?! Об этом, и даже больше, узнаете в статье.
Что такое форма захвата
 Форма захвата контактов, как воздух. О ней не задумываешься, когда делаешь сайт и считаешь, что важно всё, но только не она.
Форма захвата контактов, как воздух. О ней не задумываешься, когда делаешь сайт и считаешь, что важно всё, но только не она.
Правда, мы скажем иначе - жить без нее нельзя. Возможно, резкое сравнение, но для акцента важности темы, в самый раз. Потому, что вопрос о Вашем кошельке.
Форма обратной связи - это окно с полями для ввода данных, текстом и кнопкой для обратной связи с посетителем Вашего сайта.
Такая форма является одной из ступеней воронки продаж, собирает контакты посетителей сервиса или Landing Page.
 Другими словами, форма захвата дружит покупателя с продавцом. Еще её называют лид - форма или форма обратной связи. Но глобально не важно как Вы её будете называть, если мы понимаем о чём идёт речь.
Другими словами, форма захвата дружит покупателя с продавцом. Еще её называют лид - форма или форма обратной связи. Но глобально не важно как Вы её будете называть, если мы понимаем о чём идёт речь.
Виды форм для сайта
И так как сама по себе тема не является сложной, к тому же существуют разного рода конструкторы веб форм, то не будем долго признаваться друг другу в любви, а сразу перейдём к подробностям. И начнём мы с того, какие 3 вида форм для захвата бывают.
1. Закрытая форма
Эта контактная форма называется закрытой, когда она выполнена в виде кнопки или ссылки на сервисе, при нажатии на которую появляется развернутая форма с полями. Классика жанра - это виджет обратного звонка в шапке сайта.

Закрытая форма
 Новое окно
Новое окно
Необходима в случае соблюдения дизайна и использования пространства страницы для информации.
А также, когда она содержит больше 4-х полей и перекрывает часть контента на сервисе. В основном в интернет - магазинах. Единственный минус - требует дополнительного клика мыши пользователем.
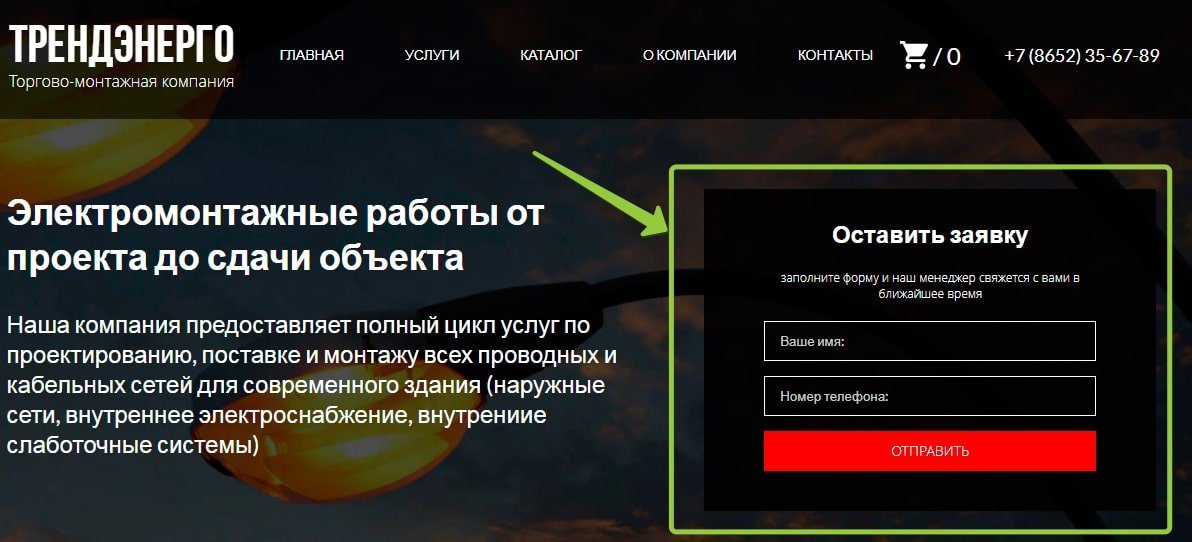
2. Открытая форма
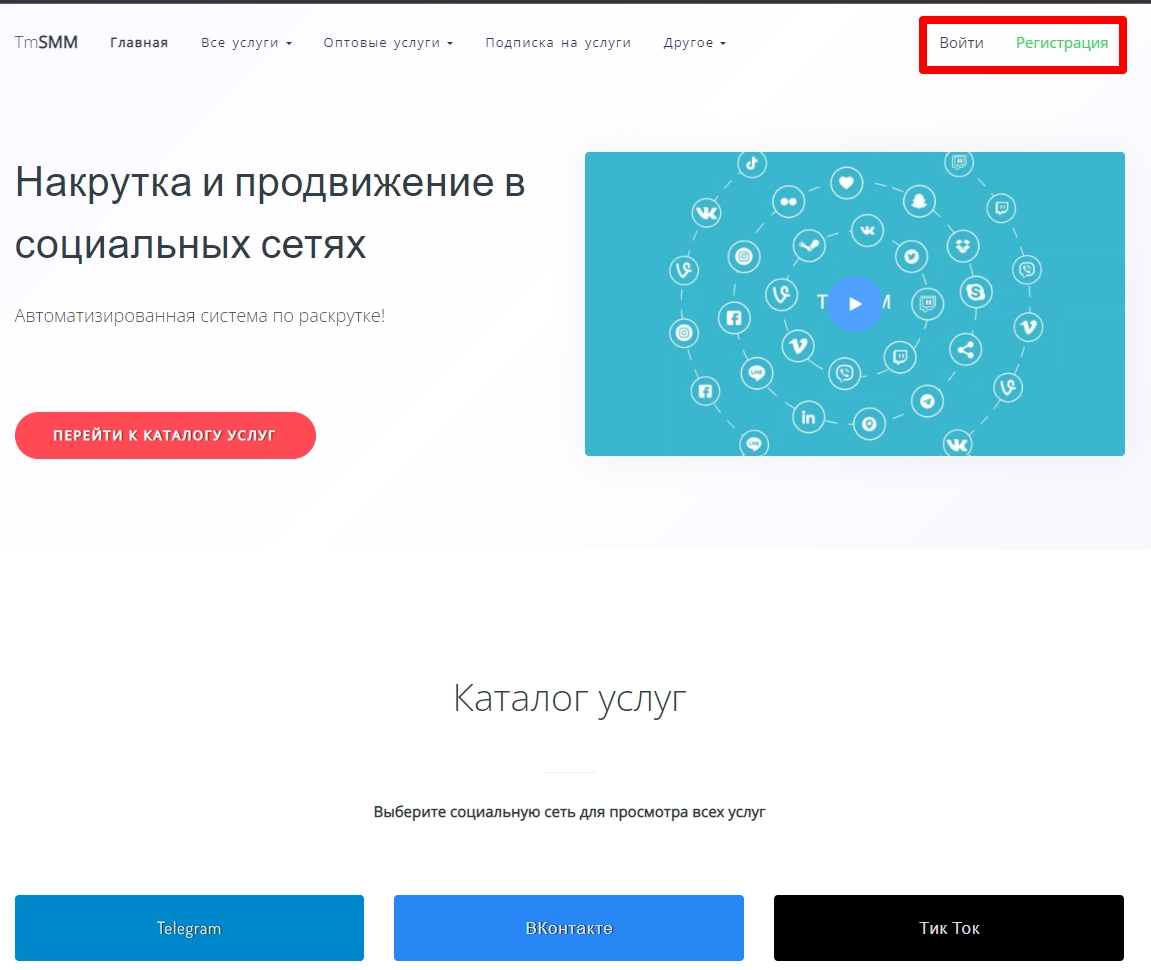
 Открытая форма захвата оформлена в развернутом виде и располагается, в большинстве случаев, на первом экране главной страницы сайта или лендинга.
Открытая форма захвата оформлена в развернутом виде и располагается, в большинстве случаев, на первом экране главной страницы сайта или лендинга.
Открытая форма
Служит для заботы о самых горячих клиентах, которые уже хотят отправить свои контакты, оплатить товар и получить выгоду.
Такие пользователи не хотят осуществлять лишние клики мышкой. Если позволяет место на странице, дизайн, количество полей, и у Вас много горячих клиентов, спокойно используйте открытую форму захвата лидов.
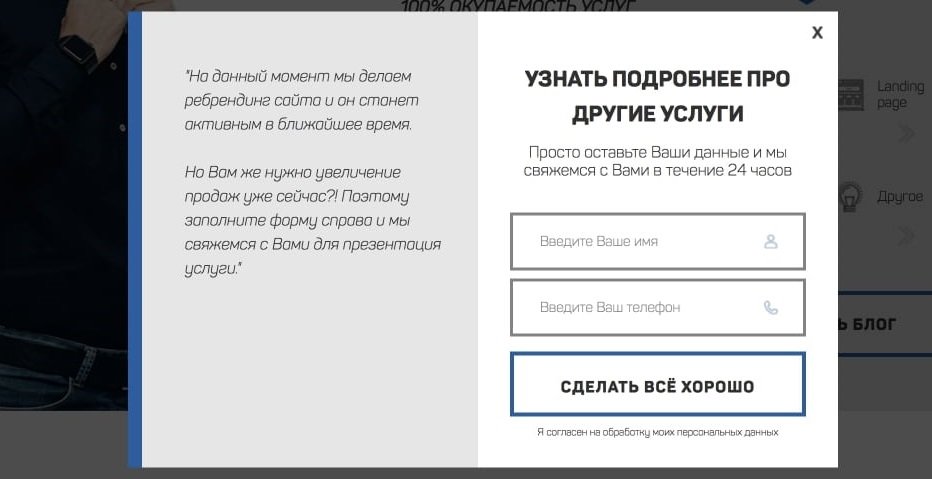
3. Двойная форма
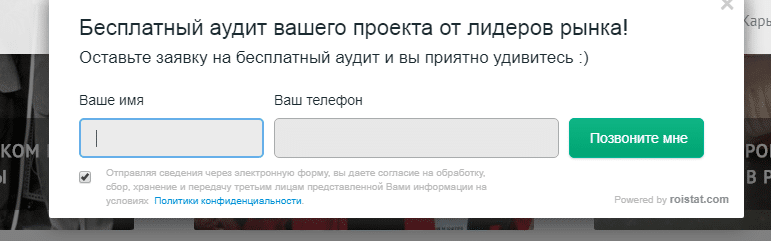
 Основное отличие двойной формы от обычной - наличие мотивирующего, продающего, информационного текста, который правильнее располагать слева от полей для ввода данных.
Основное отличие двойной формы от обычной - наличие мотивирующего, продающего, информационного текста, который правильнее располагать слева от полей для ввода данных.
Двойная форма
В такой форме может находиться специальное предложение или акция, которая не озвучена на сайте.
Ваш лид - магнит или особое условие для клиента, отправившего заявку с этой формы. Главное, чтобы это было ценным для пользователя.
Примеры форм для сайта
Окей. Теперь, когда Вы глобально увидели какие бывают виды форм захвата, можем переходить к примерам.
И тут список будет довольно продолжительный, но Вам не нужно всё. Главный принцип Вашего выбора: форма должна соответствовать желанию клиента в момент его нахождения в конкретном месте сервиса. А мы начинаем.
1. Подписка на рассылку
E-mail маркетинг успешно работает, что бы о нем не говорили. Поэтому одним из видов формы является “Подписка на рассылку”.
 Её цель - взять e-mail адрес пользователя для дальнейшей продажи Ваших продуктов с помощью рассылки (например, через сервисы: UniSender, Notisend)
Её цель - взять e-mail адрес пользователя для дальнейшей продажи Ваших продуктов с помощью рассылки (например, через сервисы: UniSender, Notisend)
Подписка на рассылку
Хотя с учётом того, что сейчас активно развиваются чат-боты для бизнеса и автоворонки в соцсетях, это может легко заменить e-mail маркетинг в этой форме.
 Подписка на рассылку через соцсети
Подписка на рассылку через соцсети
Расположите форму сбоку от основного контента или внизу главной страницы, после того, как пользователь ознакомится с важной информацией.
Достаточно всего одного поля с указанием адреса почты. Ну, максимум, ещё имени. Конечно, лучший эффект Вы получите, только когда человек чётко поймёт на сайте, что он получит взамен за свой контакт.
Поэтому тут название “Подписка на рассылку” больше общее. Вы можете также просто предложить взамен на контакты получить какой-нибудь подарок. Например, мы часто предлагаем 300 способов рекламы.
 Подарок в обмен на контакты
Подарок в обмен на контакты
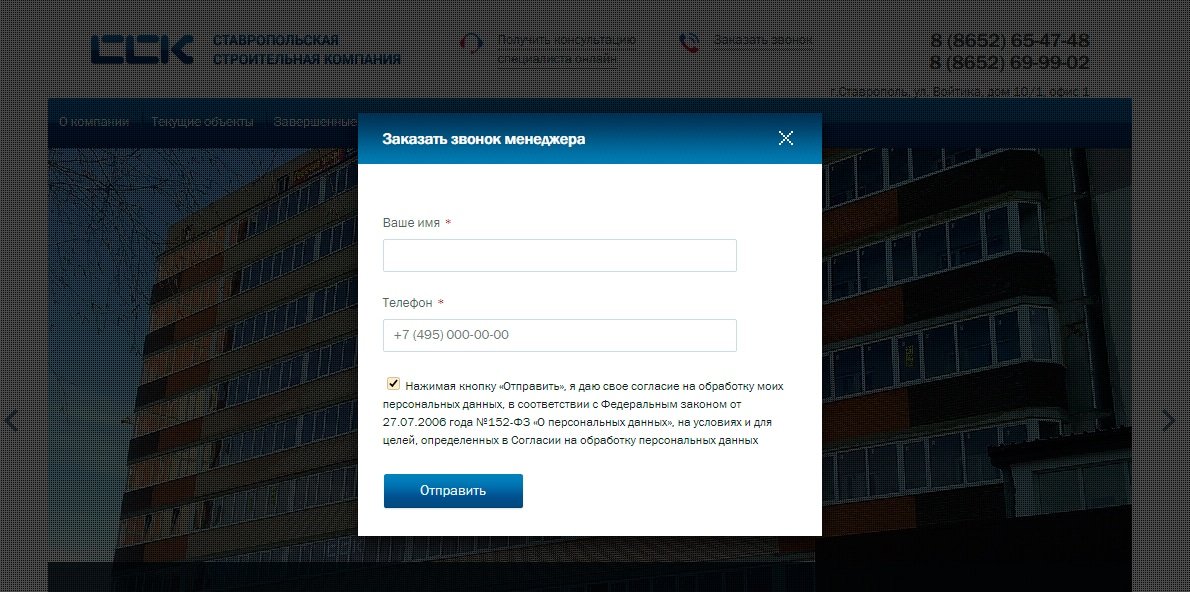
2. Заказ обратного звонка
Пожалуй, самый распространенный вид формы обратной связи. Особенно если Вы работаете по своему городу.
Телефонная связь является быстрым и, что главное, удобным способом общения и сбора контактов для внутренней аналитики. И да, использовать данную форму нужно на всех сайтах, так как это уже не просто фишка, а необходимость.
![]() Обратный звонок
Обратный звонок
“Заказать звонок” лучше размещать рядом с номером телефона в “шапке” сайта. И не обязательно это должна быть кнопка.
Форма может появится после нажатия на текст, который можно выполнить в виде ссылки (подчёркнута пунктиром и выделена цветом)
 Форма захвата - обратный звонок
Форма захвата - обратный звонок
Можете сделать форму с одним полем для номера телефона, чтобы повысить конверсию, ведь чем меньше полей, тем выше эффективность из-за того что мы уменьшаем энергозатраты человека. Но есть небольшой минус, хоть и не значительный - имя клиента должен будет узнать менеджер.
Обязательно сделайте форму заказа звонка в подвале страницы рядом с контактами, чтобы пользователю не пришлось подниматься вверх, если у него возникнет желание оставить контакт.
3. Консультация
 Если Вы продаете самокат, то тут все ясно, вопросов минимум и консультация почти не нужна. А если у Вас банкротство юридических лиц, то здесь необходимо учитывать много нюансов и консультация не помещает.
Если Вы продаете самокат, то тут все ясно, вопросов минимум и консультация почти не нужна. А если у Вас банкротство юридических лиц, то здесь необходимо учитывать много нюансов и консультация не помещает.
Консультация
Так же заявку на консультацию можно использовать в интернет - магазине. Если есть вероятность, что на Вашем сайте человек не найдет нужного товара, но Вы сможете предложить ему альтернативу.
Выполнить его можно в виде всплывающего окна формы захвата клиента, который частично по смыслу пересекается с "обратным звонком".
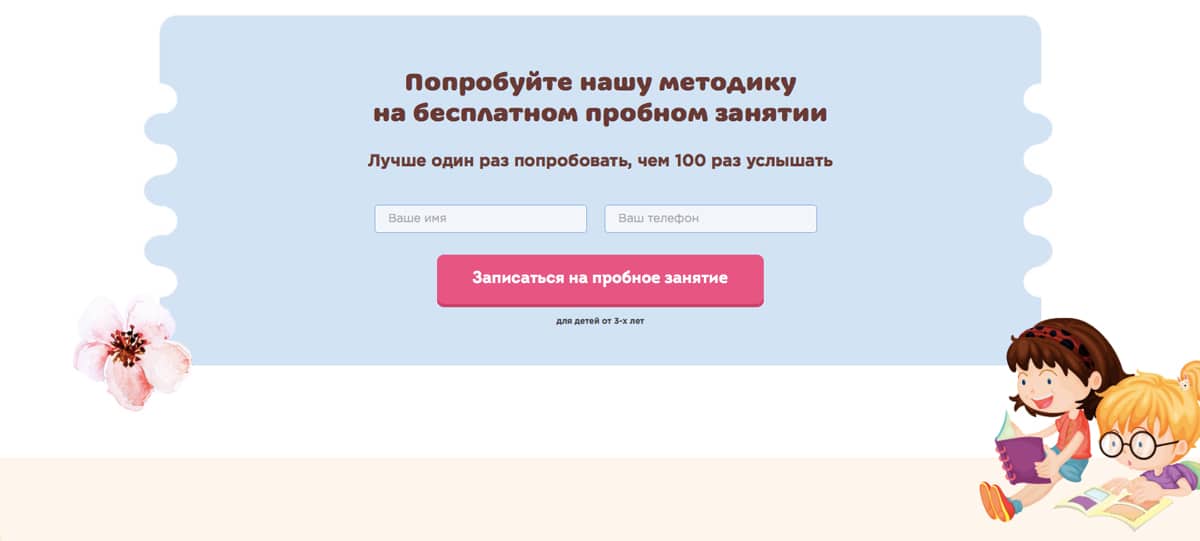
 Поместить такую форму можно сразу после того, как расскажете о своих выгодах и преимуществах. Либо можно сделать это сразу на первом экране, как мы это делали на лендинге у агента недвижимости.
Поместить такую форму можно сразу после того, как расскажете о своих выгодах и преимуществах. Либо можно сделать это сразу на первом экране, как мы это делали на лендинге у агента недвижимости.
Бесплатная консультация
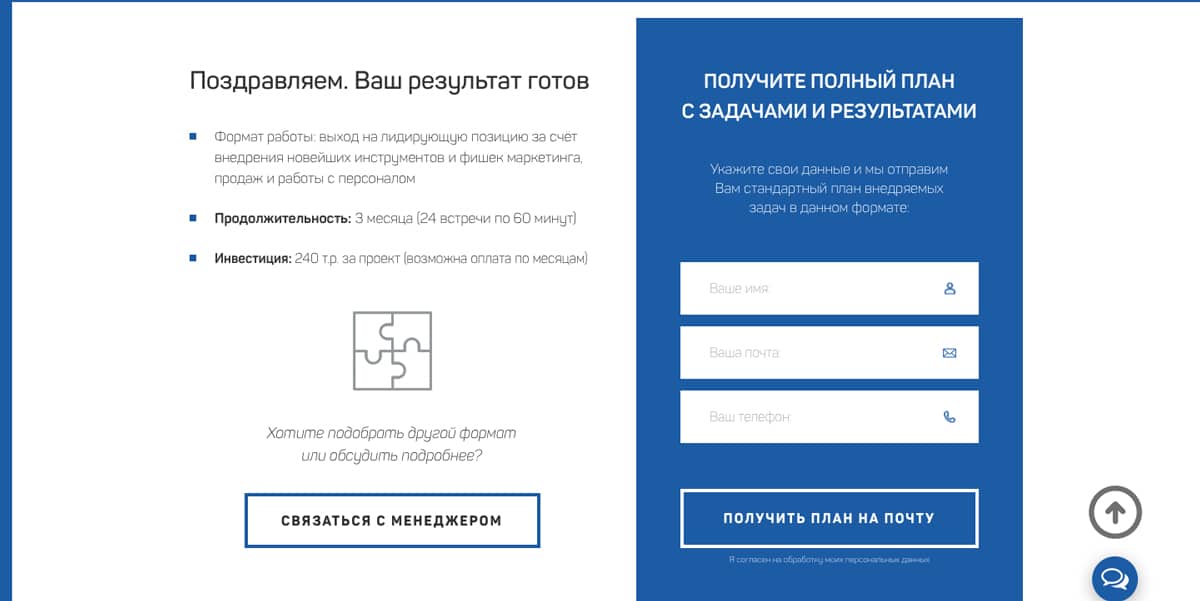
Либо есть ещё более хитрый и, что самое интересное, по нашим наблюдениям, очень эффективный вариант - расположить форму захвата внизу страницы, где из полей не только имя и телефон, но и место для описания задачи.
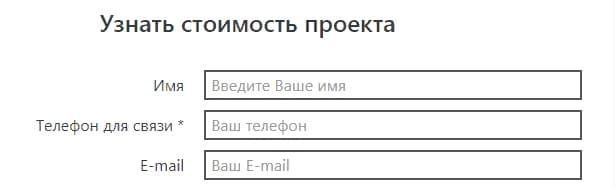
4. Расчёт / калькулятор стоимости
Опять же, если Вы продаёте наращивание ногтей, то стоимость можно указывать сразу на сайте.
 А если у Вас услуга сложная, то какую бы стоимость Вы не указали, она в любом раскладе будет ориентировочная, а значит нужна отдельная форма захвата по её персональному расчёту.
А если у Вас услуга сложная, то какую бы стоимость Вы не указали, она в любом раскладе будет ориентировочная, а значит нужна отдельная форма захвата по её персональному расчёту.
Расчет стоимости
Кстати, выше на примере Вы видите реализацию расчёта стоимости через 4 (в нашем случае квиз-блок). Сделать его, как и обычную форму для сайта, поможет конструктор квизов. У программ широкий функционал, они позволяют отлично геймифицировать сервис.
Это когда клиент, перед тем как увидеть заветные поля для ввода контактов, должен в виде небольшой геймификации ответить на вопросы, и его система примерно сориентирует в вилке цен.
Но не обязательно так заморачиваться, в некоторых случаях достаточно просто сделать кнопку с обычным предложением “Рассчитать стоимость” или “Получить предложение с ценами”.
5. Онлайн-консультант
Онлайн-чат тоже относится к форме обратной связи, хоть и косвенно. Но мы не оставим его без внимания.
Поэтому если Вы уверены, что у посетителя возникнут какие-либо вопросы по продукту и менеджер в чате может закрыть его на последующую ступень воронки продаж, то внедряйте онлайн консультанта на свой ресурс.
 Онлайн-консультант
Онлайн-консультант
Подстраивайтесь под специфику Вашей ниши. Если Вы продаете детские игрушки, то можете написать такое приветствие: “Здласти! Если Вы не мозете опледелица с выболом, написыте нам в цят и полуците всю инфолмацию )))”
Нелепо, но прикольно. А позитив и смех, поверьте, больше располагает, нежели сухое: “Здравствуйте, чем могу помочь?”.
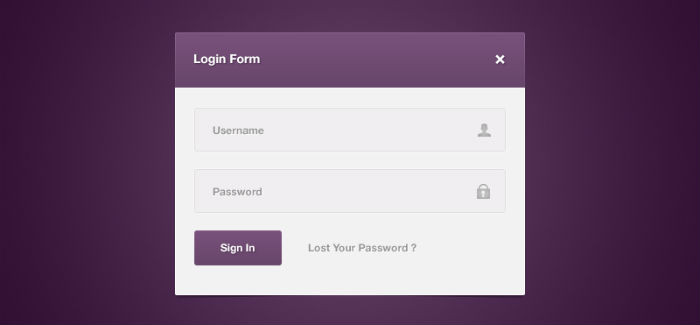
6. Форма входа и регистрации
 Эта форма обеспечивает доступ к дополнительной информации или возможностям ресурса на пробный период. Опять же, никаких лишних действий для пользователя. Достаточно трех полей: “Имя”, “E-mail” и “Пароль”.
Эта форма обеспечивает доступ к дополнительной информации или возможностям ресурса на пробный период. Опять же, никаких лишних действий для пользователя. Достаточно трех полей: “Имя”, “E-mail” и “Пароль”.
Форма регистрации
Казалось бы, проще простого, но… Можно сделать еще проще: сгенерировать пароль за пользователя и избавить его, в очередной раз от перебирания в голове дат рождения своих родных.
Только если вдруг Вы сервис, то не смешивайте между собой форму “Вход” и “Регистрация”. У этих форм хоть и нет большого отличия, но они предназначены для разных задач.
 Одна для входа зарегистрированных людей, другая для первичной регистрации или вообще попытки пробно изучить портал.
Одна для входа зарегистрированных людей, другая для первичной регистрации или вообще попытки пробно изучить портал.
Формы вход и регистрация
7. Поп-ап с формой обратной связи
Popup - окно, которое “выскакивает”, когда курсор посетителя движется к вкладкам браузера или через определенное время пребывания пользователя на сайте.
В этой форме должно быть вкусное спец.предложение, чтобы клиент отправил заявку.
 Спец.предложение
Спец.предложение
Считается, что поп ап раздражает и вызывает недовольство. Но если у Вас действительно есть предложение, которого больше ни у кого нет, то почему бы не попробовать сделать поп - ап? Покажет только тестирование.
Только умоляю Вас, настройте нормальную логику его появления. Этот поп-ап не должен вылетать на каждой странице через 2 секунды движения мышки.
Всё должно быть логично, и тогда даже можно будет тестированием не заниматься.
Фишечки и нюансы
Вы, должно быть, уже почувствовали, что этот “квадратик с кнопкой” на сайте не такой уж и плохой.
У него много мелких составляющих, которые важны для заветной конверсии Вашего ресурса. Поэтому далее мы разберём как раз эти фишечки. Да, и Вы их так любите, мы знаем.
1. Окно благодарности после отправки формы
Это та самая “галочка”, которая появляется на экране монитора, после отправки формы пользователем.
Очередная мелочь, но такая важная! Это может быть модальное окно или отдельная страница с благодарностью и дальнейшими действиями, которые будут происходить после успешной отправки формы пользователем.
2. Каптча
Каптча - это тест компьютерных систем, который определяет: человек Вы или робот. Ее плюс в том, что каптча защищает Ваш ресурс от роботов, которые заходят на сервис, регистрируются, рассылают спам и увеличивают его нагрузку.
![]() Каптча
Каптча
Минус - добавляет сложности в заполнении формы пользователем. И иногда именно каптча становится причиной ухода посетителя с сайта. Непонятные надписи, неразборчивые буквы. В общем, сложно все.
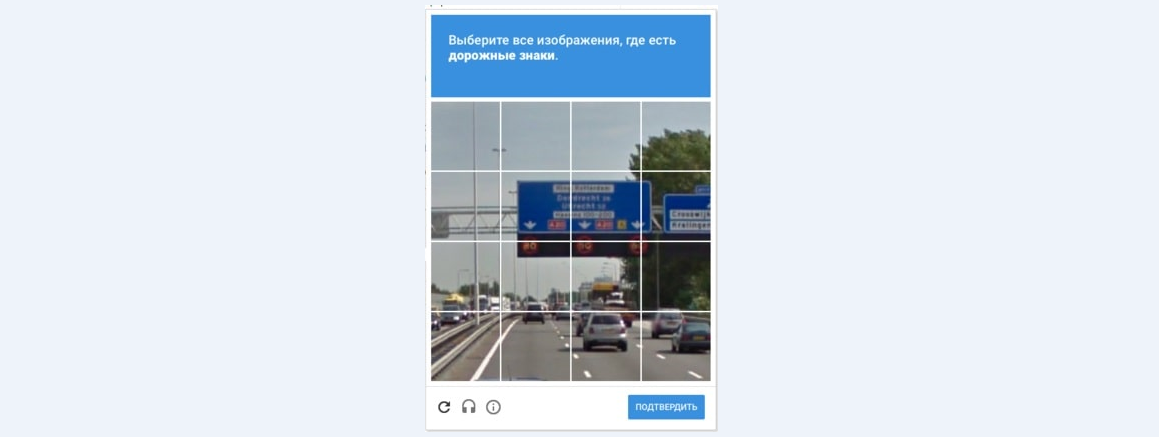
 Если подумать, то проблема спама и ботов на ресурсе не является проблемой Ваших клиентов. Она Ваша. Так что старайтесь избегать или делать каптчи простыми (invisible reCAPTCHA от Goog) или в полу-игровой форме, с использованием изображения.
Если подумать, то проблема спама и ботов на ресурсе не является проблемой Ваших клиентов. Она Ваша. Так что старайтесь избегать или делать каптчи простыми (invisible reCAPTCHA от Goog) или в полу-игровой форме, с использованием изображения.
Каптча в игровой форме
3. Политика конфиденциальности
Помните о Законе N 152-ФЗ “О персональных данных”. Нет?! В общем, закон Российской федерации гласит, что Вы не имеете собирать контакты людей без их согласия.
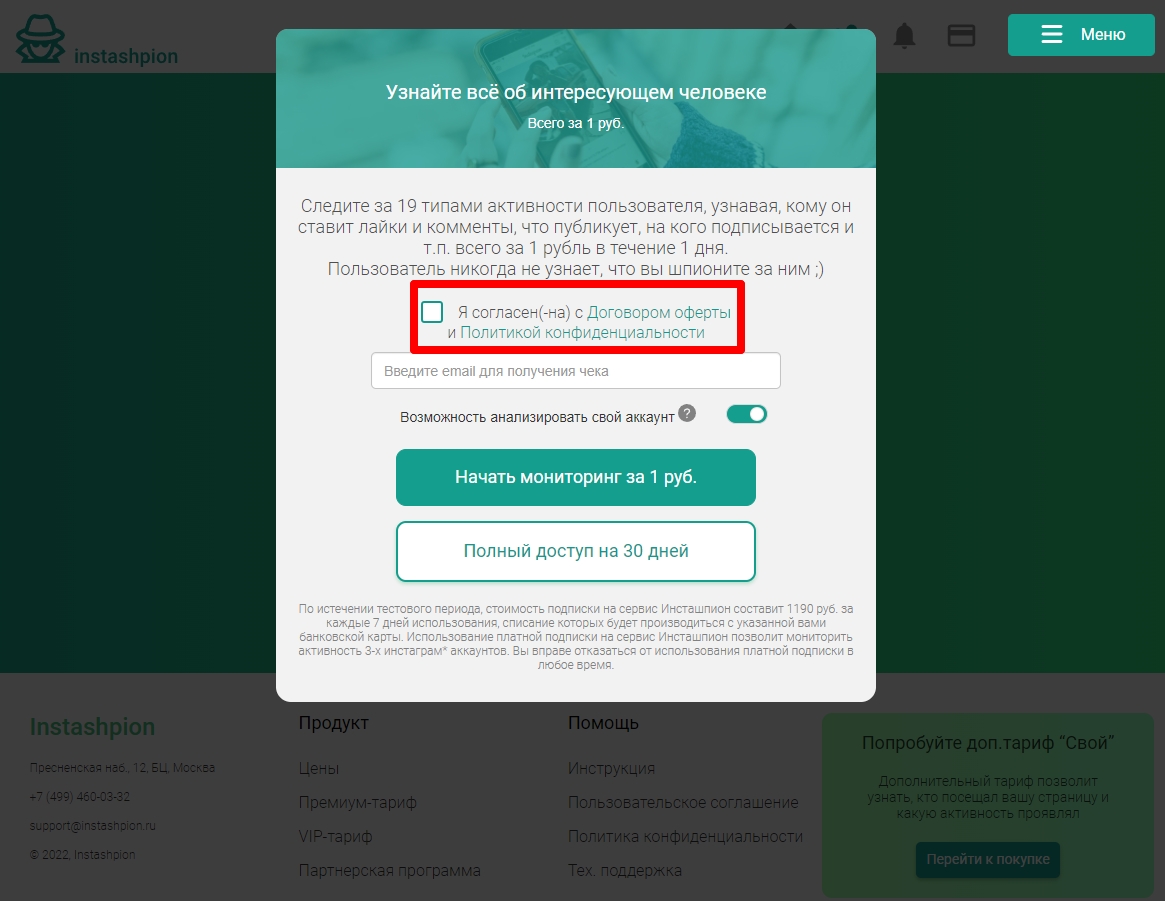
А их согласие - это установка галочки в специальном чек-боксе под кнопкой (расположение может быть любое).
 Политика конфиденциальности
Политика конфиденциальности
Несоблюдение данного пункта может повлечь за собой штрафы, хотя мы ещё не слышали про такие случаи. И да, галочка по-умолчанию НЕ должна стоять.
4. Бонус
Надеюсь, Вы еще не уснули. Собственно, бонусы в Вашем бизнесе тоже влияют на конверсию лид-формы.
Например, Вы предлагаете человеку заказать выезд на замер, а дополнительно к этому обещаете, что бутылка шампанского в подарок, даже если человек ничего не купит.
5. Призыв
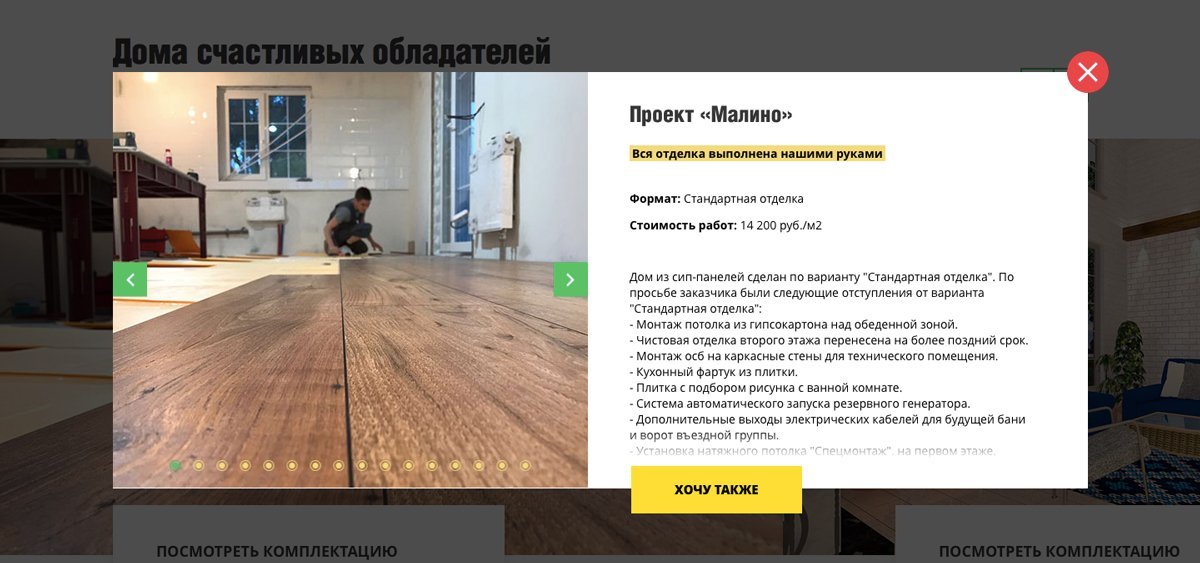
Миксуйте банальные призывы к действию с небанальными. Например, у студии дизайна в блоке “Портфолио” глупо делать основной призыв к действию - “Заказать звонок”. Лучше будет написать “Хочу также”.
 Призыв к действию
Призыв к действию
Либо, если Вы представляете продукт, у которого много преимуществ, но он требует подробной консультации, можно использовать призыв - “Еще больше плюсов”.
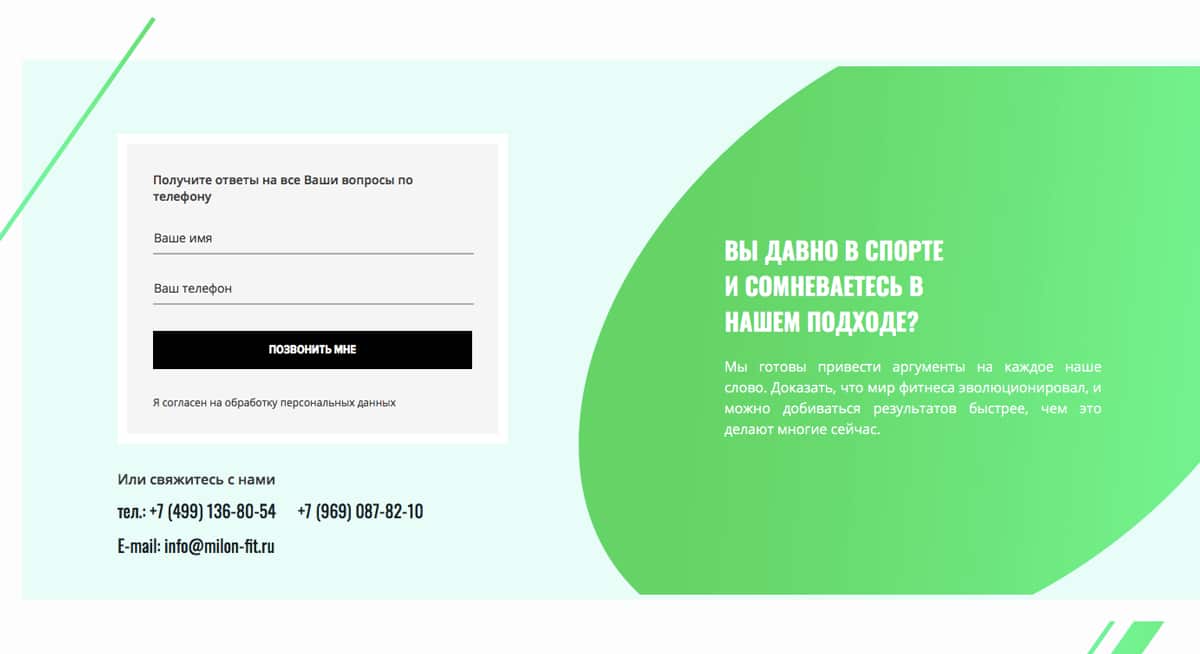
Или применить такое решение, как на примере ниже, когда мы предлагаем связаться и ответить на любые вопросы.
 Необычный призыв к действию
Необычный призыв к действию
Это необходимо, чтобы наши формы захвата, особенно одинарные, не попадали в фильтр человеческого глаза, который автоматически пропускает их, так как знает, что это реклама. Заинтересовали? Подробнее об этом читайте в статье.
Как должна выглядеть форма захвата
Визуальный канал человеческого восприятия составляет 60%. Поэтому визуальная составляющая формы на подсознательном уровне должна вызывать у человека эстетическое удовольствие.
Цвет, форма, размер, текст, кнопка, расположение. Каждая мелочь влияет на эстетическое восприятие пользователя.
1. Цвет формы
Конкретного установленного цвета нет. Чтобы порадовать глаз пользователя, цвет формы должен быть выполнен в соответствии со стилистикой сайта.
Диссонанс или отсутствие гармонии в цвете будет вызывать дискомфортное чувство.
 Здесь необходимо работать с цветовым кругом Иттена, тоном, насыщенностью, шумом и т.д. Лучше всего с этим справится дизайнер.
Здесь необходимо работать с цветовым кругом Иттена, тоном, насыщенностью, шумом и т.д. Лучше всего с этим справится дизайнер.
Цвет формы
2. Цвет кнопки
О… Ну на эту тему можно написать целую диссертацию. Со времен повального распространения интернета между маркетологами, дизайнерами и веб-программистами всегда существовали споры.
И они были о той заветной кнопке, которая при малейшем изменении может в разы увеличить конверсию сайта. Ее цвет, форма, текст, расположение - пристальный предмет обсуждения специалистов.
Мы пришли к одному глобальному выводу, главное, чтобы кнопка была контрастной относительно фона. Это будет выделять её.
А все остальные гипотезы, если и дадут результат в а/б тестирование, то настолько крошечный, что Вы больше потеряете времени, чем заработаете денег.
3. Цвет полей
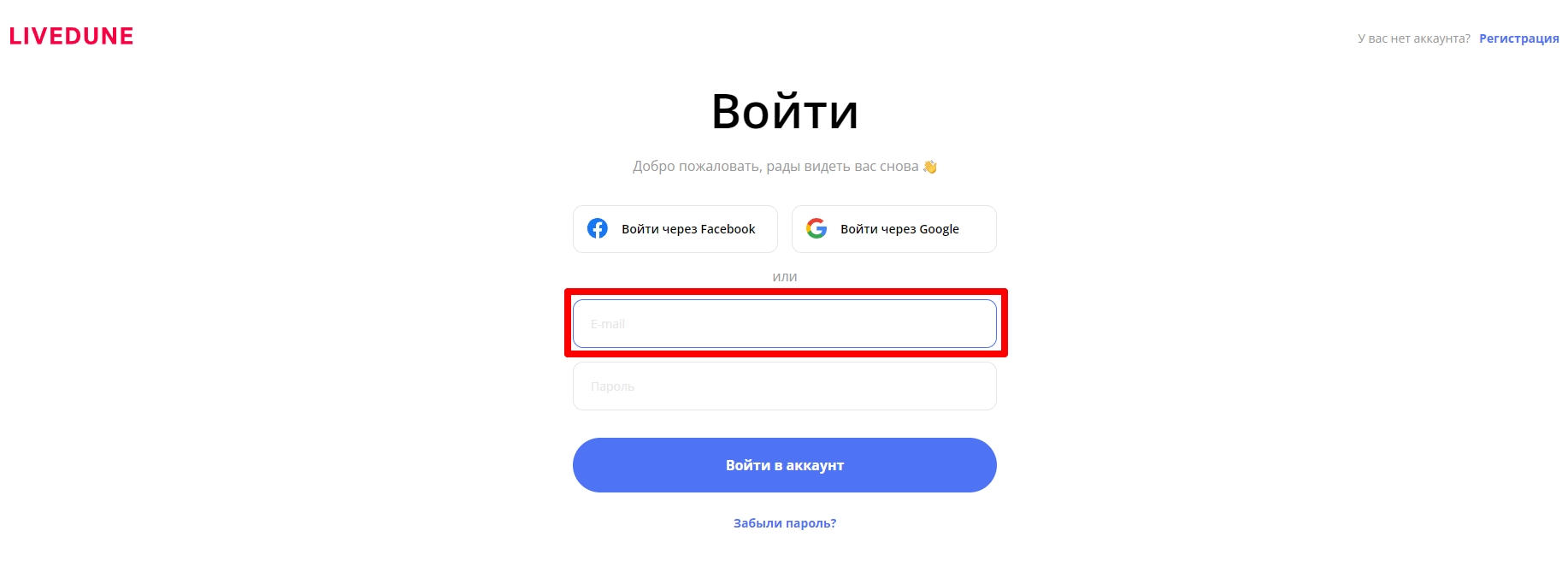
Как говорится, черным по белому написано. Именно поэтому цвет полей для ввода данных белый. Но есть один нюанс. Выделяйте поля цветной рамкой, когда пользователь кликнет на поле, чтобы написать текст.
 Цвет полей
Цвет полей
Посетитель сразу понимает, что форма активна и исправно работает. Если в этот момент посетитель решит пойти взять себе еще печенюшек, то по приходу он сразу увидит на чем остановился.
4. Размер формы и её частей
Все зависит от Вашей целевой аудитории. Если у Вас люди взрослые и у них со зрением так себе дела, то нужно использовать большую форму во всех её проявлениях.
 Если это молодёжь, то тут главное, чтобы она была заметна и красиво вписалась в дизайн, а размер уже будет второстепенным.
Если это молодёжь, то тут главное, чтобы она была заметна и красиво вписалась в дизайн, а размер уже будет второстепенным.
Размер формы и её частей
5. Поля для ввода
Этот пункт применим для сайтов, в которых форма располагается на отдельной странице. Нет необходимости поле “Ваше имя” делать на всю ширину страницы. Или, даже, наполовину.
Поскольку не бывает в России таких длинных имен. Но главное, что вы теряете: полезное пространство, на котором можно показать дополнительные выгоды или добавить текст с пошаговыми действиями после отправки данных.
 Поля для ввода
Поля для ввода
Текст подписи полей информирует пользователя о том, какие данные необходимо вводить в конкретное поле.
Располагать его слева от полей, сверху или внутри поля? Если текст внутри поля, то при вводе данных он исчезает, поэтому его необходимо дублировать. Удобнее делать это над полями, но если позволяет дизайн формы.
6. Заголовок и подводка к форме
Текстовый заголовок формы должен совпадать с призывом к действию и выделяться на общем фоне жирным шрифтом.
Под заголовком меньшим кеглем опишите, что конкретно сделать пользователю и что произойдет после выполненных действий. При чём желательно с указанием времени.
Если Вы хотите подробнее описать свое предложение и операции, после отправки формы пользователем, используйте двойную форму, о которой мы писали выше.
7. Анимация
Главное не переусердствовать. Допустимо, чтобы кнопка при наведении курсора немного подпрыгивала, светилась, изменяла цвет, увеличивалась - это хорошая идея.
Но делать так, чтобы кнопка, как в припадке, постоянно дёргалась - это идея уже плохая.
8. Иконки
![]() И, кстати, используйте иконки. Эта мелочь делает кнопку интересней, информативней и приятной для глаза. А в полях ввода данных или подписи посетитель быстрее понимает что сюда нужно вводить.
И, кстати, используйте иконки. Эта мелочь делает кнопку интересней, информативней и приятной для глаза. А в полях ввода данных или подписи посетитель быстрее понимает что сюда нужно вводить.
Иконки
Коротко о главном
Да что тут говорить. Делайте форму обратной связи удобной и простой для своих посетителей. Определите для нее цель и правильный призыв к действию. Она не должна мешать изучать контент, но при этом просто обязана побуждать ее заполнить, ну или как минимум, вызывать эстетическое удовольствие. И вообще, советуем воспользоваться сервисами Leadgenic , Plerdy , JumpOut, которые сослужат отличную службу при создании нужной формы захвата.
 И мы понимаем, что абзац выше это общие слова, но реально всю идею создания качественной формы захвата можно уложить буквально в два главных смысла:
И мы понимаем, что абзац выше это общие слова, но реально всю идею создания качественной формы захвата можно уложить буквально в два главных смысла:
- Забота о пользователе - вот что должен чувствовать посетитель;
- Его мысли должны совпадать c Вашей формой связи.
Планируя форму захвата, помните и об анализе конкурентов. Исследуйте их сервисы и лид-формы: какие фичи они используют, чем мотивируют клиентов, с какими сигментами аудитории работают. Используйте контекстные формы, реальные фотографии менеджеров, персональные призывы к действию и тд. Ведь чем больше фишек содержит в себе форма, тем больше интереса она вызывает.