Здравствуйте!
 С чего начинается, создание любого хорошего сайта. Нет, не с дизайна. Правильно, с прототипирования. Потому что дизайн, это уже упаковка, а чтобы дизайнер смог красиво и грамотно упаковать сайт, нужно дать ему визуальную инструкцию, на которой будет отмечено расположение всех элементов, их последовательность, а так же другие важные компоненты сайта.
С чего начинается, создание любого хорошего сайта. Нет, не с дизайна. Правильно, с прототипирования. Потому что дизайн, это уже упаковка, а чтобы дизайнер смог красиво и грамотно упаковать сайт, нужно дать ему визуальную инструкцию, на которой будет отмечено расположение всех элементов, их последовательность, а так же другие важные компоненты сайта.
Что такое прототип сайта?
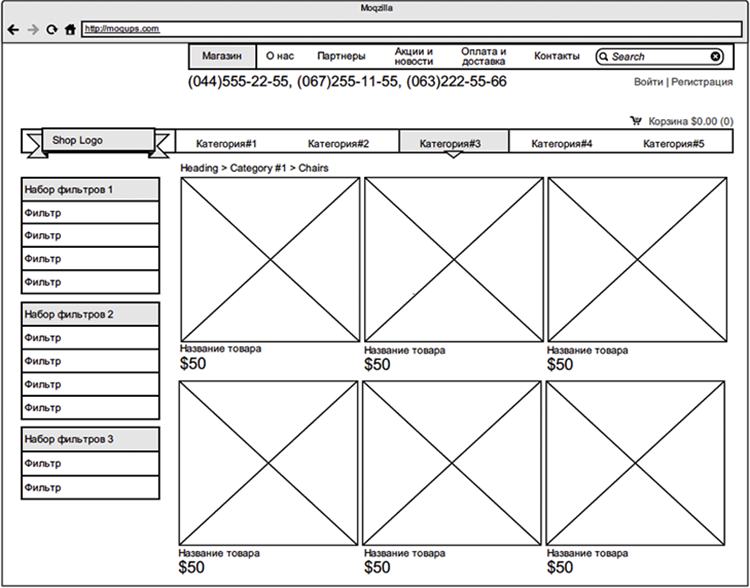
Как и было сказано Выше, прототип сайта — это наглядный черновой вариант, набросок структуры главной и других страниц сайта, расположение на них всех элементов, от логотипа и меню, до футера и всплывающих форм, но без дизайнерских изысков и красивых картинок.
Правильно сделанный прототип сайта, позволяет сэкономить кучу времени на дизайне. Дизайнере не придётся придумывать, что и где будет находится, тем более это далеко не его работа.
Прототип помогает в решении следующих задач:
- какие страницы будут у сайта;
- как они будут взаимосвязаны;
- какие элемента и блоки будут на страницах;
- компоновка и пропорции элементов и блоков.
Такой подход помогает найти наилучшее решение на самом раннем этапе разработки сайта, поэкспериментировать и сэкономить значительную часть средств, которую пришлось бы потратить на многочисленные доработки, которые сразу не были учтены.
Читайте также: Создание сайта на WordPress
Как сделать прототипирование сайта самому?
 Садитесь и делаете. Берёте листочек, маркер, ручку и карандаш, и рисуете то, где, в каком порядке и зачем будут располагаться все важные компоненты сайта. Как будут связаны страницы — навигация по сайту. Перед этим рекомендуем пройтись по сайтам конкурентам, посмотреть, кто и что применяет, и самое главное проанализировать почему они так делают.
Садитесь и делаете. Берёте листочек, маркер, ручку и карандаш, и рисуете то, где, в каком порядке и зачем будут располагаться все важные компоненты сайта. Как будут связаны страницы — навигация по сайту. Перед этим рекомендуем пройтись по сайтам конкурентам, посмотреть, кто и что применяет, и самое главное проанализировать почему они так делают.
Начать рисовать прототип лучше с хэдэра и футера или главного экрана, т.к. обычно по статистике Вебвизора именно на этих элементах, чаще всего задерживается внимание пользователя. А так же не забыть поставить уникальное торговое предложение и контактный номер телефона, на видно место.
Это гарантирует высокую скорость создания прототипа, возможность проработки до мельчайших деталей, а так же не потребует специальных знаний и программного обеспечения. После этого, можно отдавать итог прототипирования сайта дизайнеру и включать его в техническое задание.