Здравствуйте!
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
 Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Это интересно: Лучшие конструкторы сайтов
Основные элементы и приёмы навигации
Предлагаем сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.

Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
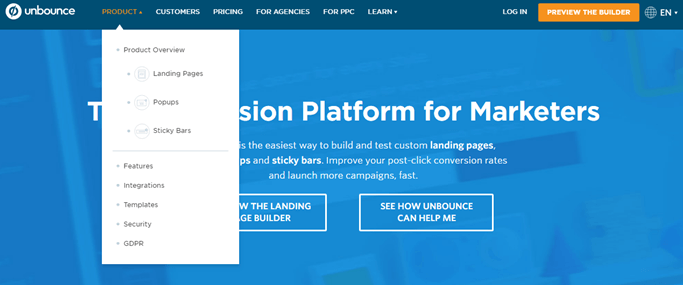
Второй «классический» элемент – это верхнее меню.

Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.

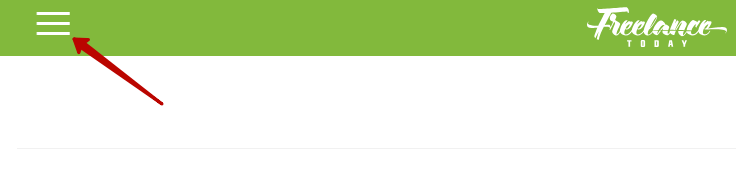
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:

Ссылки на основные разделы открываются по клику на значок гамбургера.
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.

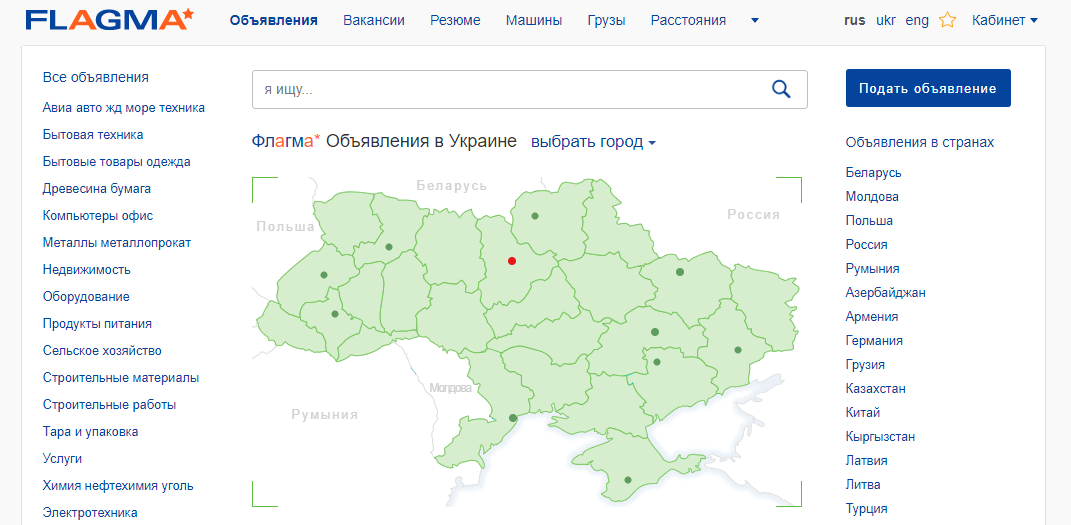
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
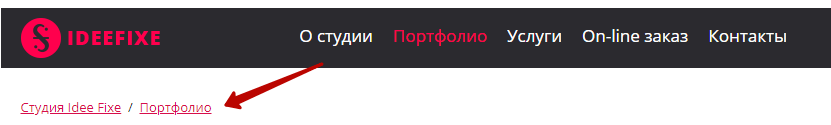
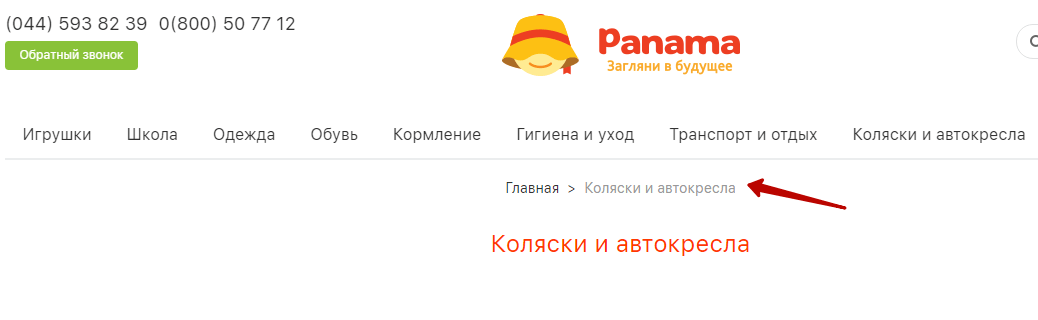
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:

Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:

Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
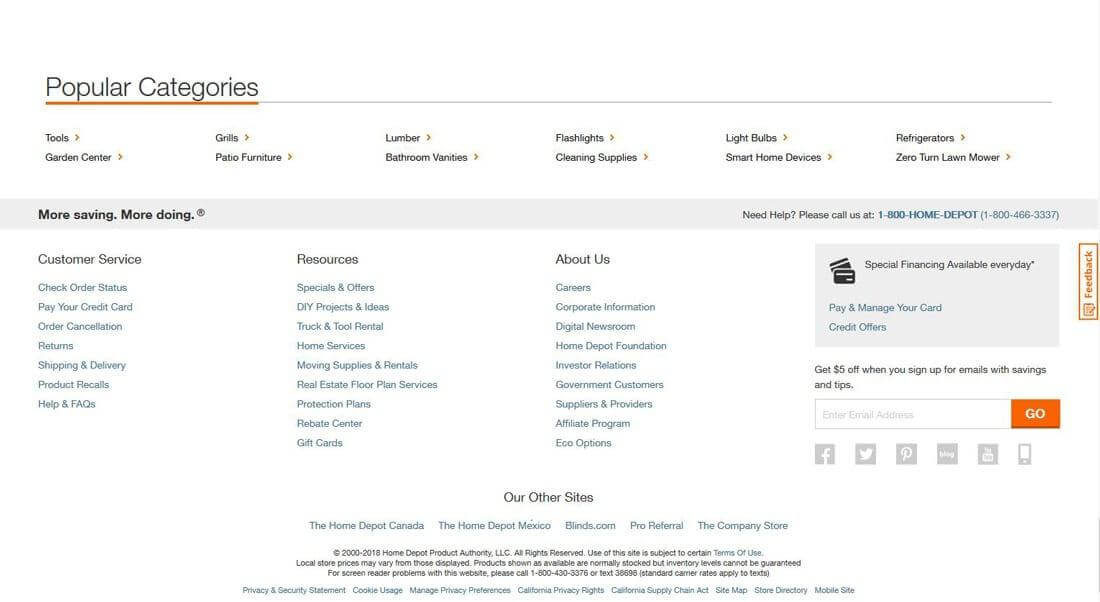
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:

На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:

Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:

Такая кнопка позволяет быстро вернуться к началу страницы.
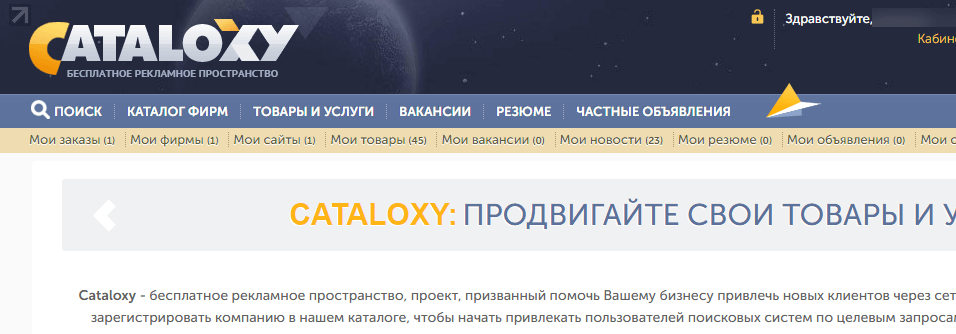
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.

Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.

Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
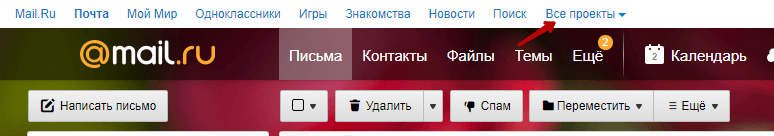
Почта Mail.ru таким образом «спрятала» проекты компании:

4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
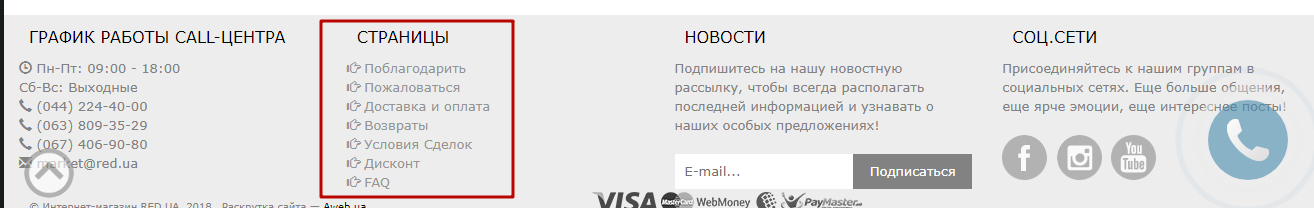
Вот яркий пример подобного размещения информационных ссылок:

5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
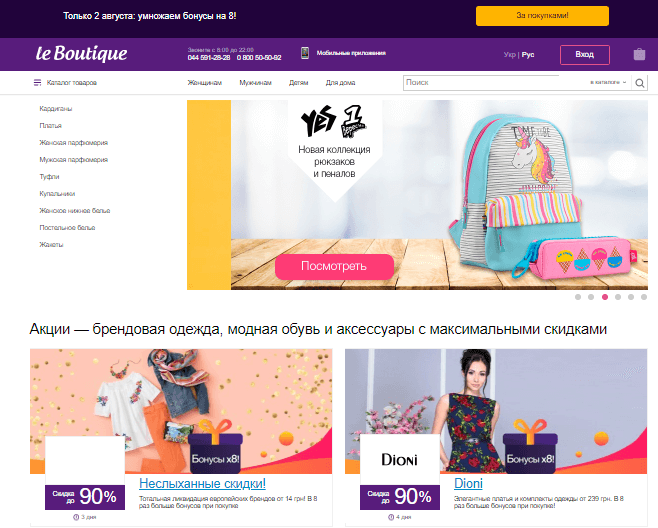
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:

6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.

8. Подсказки.
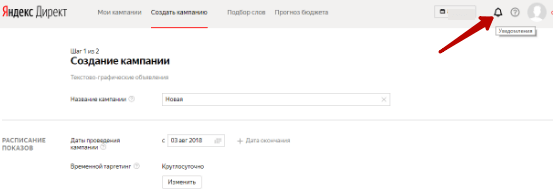
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:

9. Оставьте меню на видном месте.
Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.

Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
 Работая над навигацией, думайте в первую очередь о пользователе.
Работая над навигацией, думайте в первую очередь о пользователе.
Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!