Здравствуйте, друзья!
Юзабилити-аудит сайта помогает выявить сильные и слабые стороны сайта: комфортно ли пользователю на сайте, находит ли он нужную информацию, отталкивает ли посетителей дизайн.
 Если говорить в двух словах, само юзабилити базируется на трех «китах»: продуктивности, эффективности сайта и его способности удовлетворить пользователя.
Если говорить в двух словах, само юзабилити базируется на трех «китах»: продуктивности, эффективности сайта и его способности удовлетворить пользователя.
Своевременный аудит помогает выявить и исправить «слабые стороны» ресурса, а значит – повысить показатели конверсии и увеличить приток клиентов.
Современные тенденции провоцируют растущие требования к сайтам: сегодня в выигрыше остаются те, кто создает простой и понятный пользователям интерфейс, кроме того, такие сайты дают больший результат при SEO-продвижении или покупки трафика на сайт.
Как сделать юзабилити-аудит сайта?
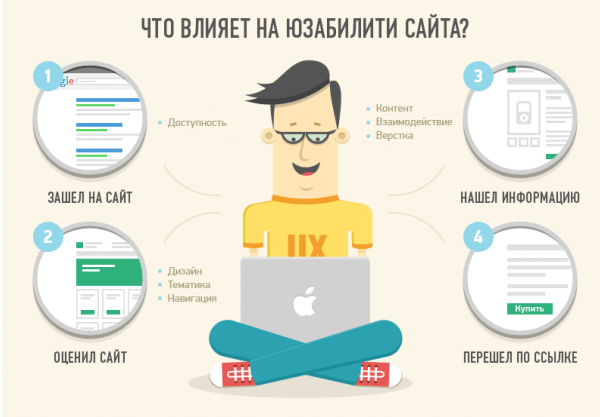
Если вы не знаете, как сделать юзабилити-аудит сайта, можно визуально оценить его по главным параметрам. В аудите есть много нюансов и пунктов, по которым проводится аудит.
 Основные из них – это:
Основные из них – это:
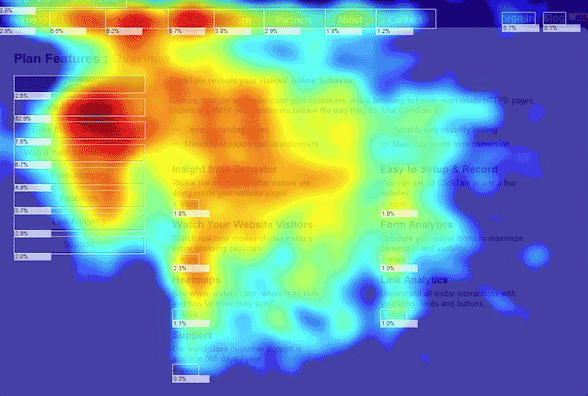
- Анализ посадочных страниц (Landing Page). Используется Яндекс.Метрика или Google Analytics. Анализируется конверсия, источники трафика, карта кликов, Вебвизор и другие данные. Основная задача – понять, почему пользователи ведут себя именно так и что им не нравится.
- Анализ дизайна. Обычно оценивается главная страница и 2-3 внутренних раздела. Определите, понятно ли пользователю, что вы предлагаете, есть ли на видном месте контакты компании, удобна ли навигация по меню.
- Оценка текстов. Они должны отвечать на запросы пользователей, соответствовать заголовку. Размер шрифта не должен быть слишком маленьким, как и отступы после абзацев. Оцените, сочетаются ли цвета текста и фона и достаточно ли выделены важные места.
- Проверка изображений. На них должны просматриваться детали, сами картинки должны иметь высокое разрешение, но при этом «весить», как можно меньше.
- Анализ структуры ресурса. Оцените уровень вложенности страниц: они не должны находиться на расстоянии более 2-3 кликов от главной. Посмотрите, нет ли дублирующих разделов и представлена ли в меню вся важная информация.
- Анализ продающих блоков. Проверьте, есть ли они на вашем сайте. К таким блокам относят отзывы, ваши достижения, ваши преимущества – УТП – и так далее.
На основе анализа составьте таблицу с проблемными местами и распишите, как можно убрать существующие недостатки.
Пример юзабилити-аудита
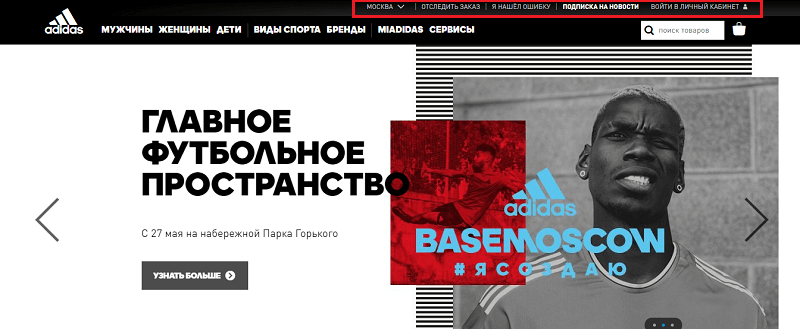
Давайте разберем аудит юзабилити на примере сайта adidas.ru.
 Если смотреть главную страницу, на ней есть отчетливые проблемы:
Если смотреть главную страницу, на ней есть отчетливые проблемы:
- В шапке сайта нет контактов и формы обратной связи. Они есть в футере, но не все пойдут искать номер в последний экран.
- Непонятно, что именно продает сайт – это можно увидеть, только наведя курсор на меню.
- В меню есть две не совсем понятные страницы: «miaddias» и «сервисы».
- Три слайдера тоже не несут в себе четкой информации о том, что они предлагают.
- На странице нет никакого текста.
- Первые четыре товара в блоке «тебе также может понравиться» почти полностью идентичны. Создается ощущение однобокости ассортимента.
Немного улучшив главную страницу, можно добиться высокой конверсии. Хотя всемирно известные бренды могут не проводить аудит хотя бы потому, что пользователи сами ищут их товары. А для рядовых сайтов вышеперечисленные ошибки будут губительны.
Страницы товаров соответствуют самым высоким критериям оценки. Есть фото товаров с разных ракурсов, притом с большим увеличением. Заметна кнопка «отложить в корзину», можно выбрать размер. Представлено подробное описание товаров, причем с четким выделением преимуществ. Навигация и дизайн способствуют тому, чтобы пользователь купил понравившуюся одежду, кроссовки или аксессуар.
Влияние юзабилити на конверсию продающего сайта
Влияние юзабилити на конверсию продающего сайта (лендинга, многостраничника, интернет-магазина и так далее) трудно переоценить. Плохое юзабилити приведет к маленькой глубине просмотров, большому показателю отказов и низкой конверсии. Например, если на первом экране главной страницы непонятно, чем занимается компания и что она предлагает, пользователь просто закроет сайт. Если нет форм обратной связи, посетитель уйдет к конкурентам, предлагающим онлайн-консультацию.
Хорошее юзабилити (приятный дизайн, легкая навигация и соответствие запросам пользователя) – залог успеха. Сайт, понятный любому пользователю – и продвинутому IT-специалисту, и его бабушке – всегда приносит хороший доход.
Рекомендации по улучшению юзабилити сайта
 В завершении нашего материала про юзабилити-аудит сайта, приводим следующие рекомендации по улучшению юзабилити сайта каждый сможет внедрить у себя на сайте:
В завершении нашего материала про юзабилити-аудит сайта, приводим следующие рекомендации по улучшению юзабилити сайта каждый сможет внедрить у себя на сайте:
- Расположите в шапке форму обратной связи, логотип компании и простое, понятное меню.
- Сделайте так, чтобы уже на первом экране было понятно, что предлагает ваш сайт.
- Используйте продающие блоки – УТП, перечисление преимуществ, предложения купить сейчас со скидкой.
- Не прячьте важные страницы – например, разделы с информацией о доставке и оплате – в футер.
- Используйте крупный шрифт, структурируйте текст так, чтобы его было легко читать.
- Следите за тем, чтобы заголовок и название раздела соответствовали контенту на странице.
- Создайте приятный и лаконичный дизайн, не «пестрящий» множеством ярких оттенков.
- Выведите на страницы товаров и услуг подробное их описание, фотографии с разных ракурсов и возможностью увеличения.
До новых встреч!