Здравствуйте!
О мобильности говорят все кому не лень: от небольших маркетинговых агентств до гигантов типа Яндекса и Гугла.
 В этой статье мы расскажем, почему мобильная версия сайта вызывает такой ажиотаж, какие требования к ней предъявлять и нужно ли это лично Вам.
В этой статье мы расскажем, почему мобильная версия сайта вызывает такой ажиотаж, какие требования к ней предъявлять и нужно ли это лично Вам.
И сразу откроtv большой секрет, после её внедрения, мы начали получать больше заказов. Всё. Остальное дальше.
Зачем это нужно
Можно по-разному мусолить тему необходимости адаптации сайта под мобильные устройства. Но глобально есть две веские причины в пользу создания мобильной версии сайта - пользовательская и техническая.
Давайте остановимся подробнее на каждой. При этом, как обычно, коротко и по делу. Воду оставляем за бортом.
1. Удобство для пользователей
Аналитики из StatCounter первыми заметили, что доля мобильного трафика превысила долю десктопа: 51,3% против 48,7. Это значит, что в среднем любой сайт в интернете с телефона посещают чаще, чем с компьютера.
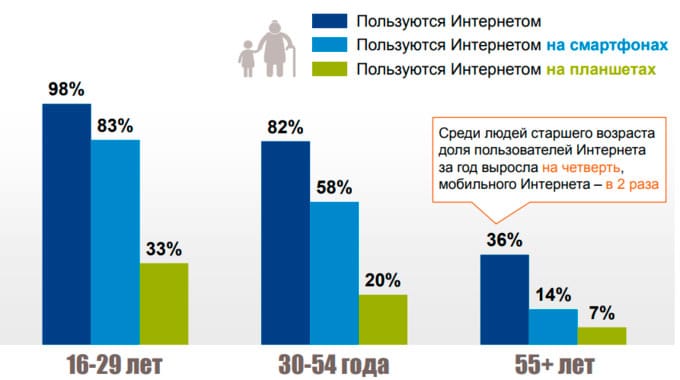
 В России картина примерно такая же: доля смартфонов выше, чем доля компьютеров и других устройств. Об этом говорит исследование компании GfK Rus:
В России картина примерно такая же: доля смартфонов выше, чем доля компьютеров и других устройств. Об этом говорит исследование компании GfK Rus:
Статистика
С каждым годом отрыв растет все сильнее — например, в 2018 году рост составил 20%. Причём, аналитики говорят, что это еще не предел.
Такой расклад точно должен заставить Вас задуматься: как же Ваш сайт смотрится на экране смартфонов.
И скорее всего ответ - плохо. Когда открываешь обычный неадаптированный сайт с мобильника, просмотр превращается в квест - приходится масштабировать страницы, целиться в мелкие ссылки, ждать долгой загрузки.
Добавьте к этому всему спешку и кучу отвлекающих факторов - за телефоном ведь не так же, как за компьютером, когда посетитель полностью сосредоточен на мониторе. Пользователи не будут долго искать нужный раздел и разбираться в интерфейсе - в соседней вкладке всегда открыт удобный сайт конкурента.
2. Предпочтения поисковых систем
Гугл и Яндекс топят за мобильные версии уже давно. Первый для этого выпустил специальный алгоритм Mobile-first Index, по которому он оценивает удобство мобильного сайта и в зависимости от этого определяет его позицию в поиске.
У второго алгоритм вышел позже, но по важности он примерно на том же уровне. Называется - “Владивосток”.
Есть и косвенные причины, которые влияют на ситуацию мобильной версии в поиске. Помимо прочих факторов, поисковики учитывают и поведенческие характеристики. Это про то, как долго Ваши посетители проводят время на сайте, сколько страниц они открывают, насколько активно кликают по кнопкам и переключателям.
Если пользователь зайдет с мобильника на обычный десктопный сайт, то долго он там не пробудет. А значит и поведенческие характеристики ухудшатся. Как следствие - Вы на последних необитаемых страницах Яндекса и Гугла по seo-продвижению.
Мы Вас еще не убедили? Тогда проверьте сами, нужна ли мобильная версия Вам, а точнее с каких устройств посетители заходят на Ваш сайт.
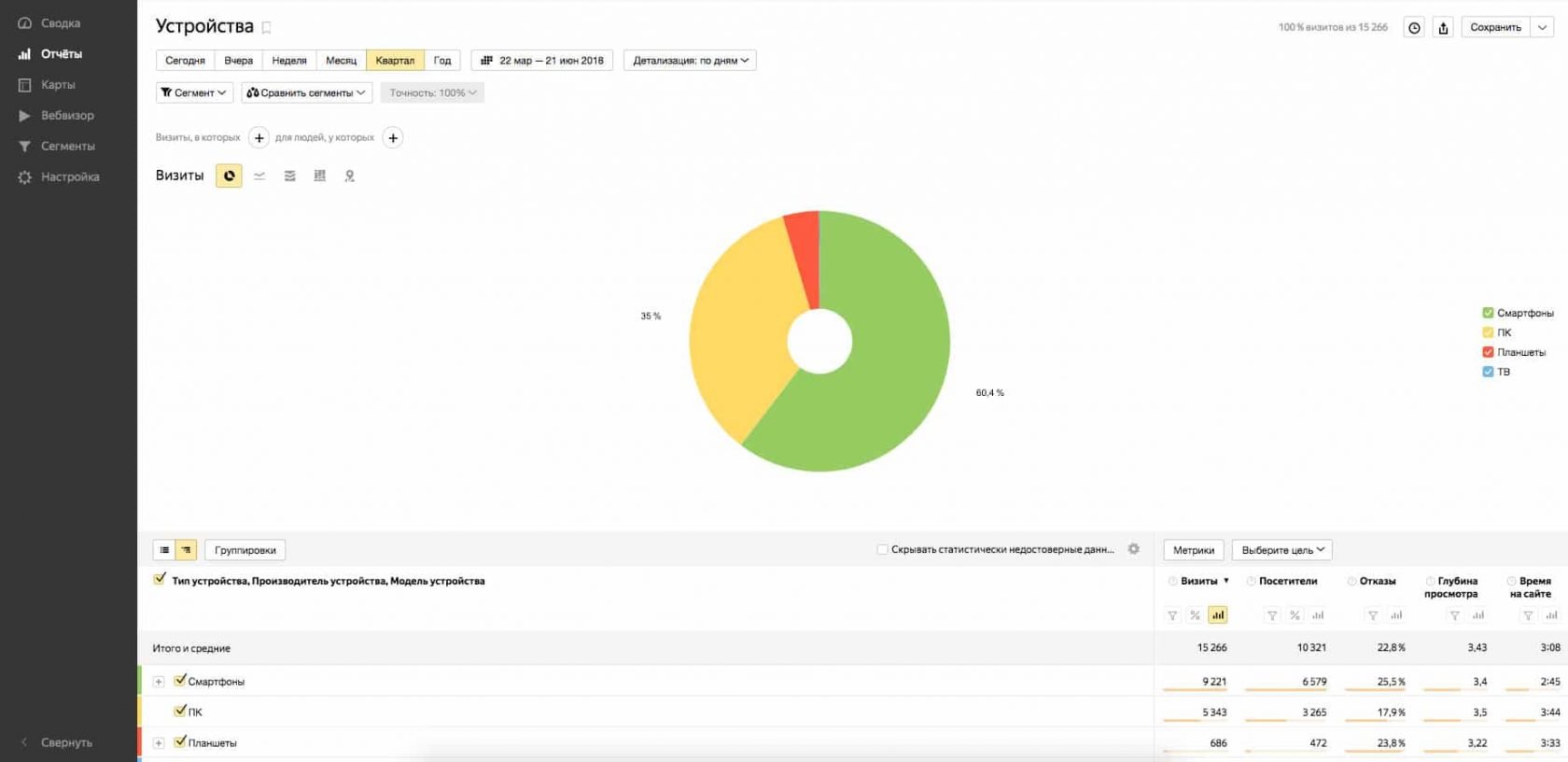
 Сделать это можно в Google Analytics в отчете “Аудитория -> Мобильные устройства -> Обзор”. Если у Вас Яндекс.Метрика, тогда перейдите в “Отчеты -> Технологии -> Устройства”.
Сделать это можно в Google Analytics в отчете “Аудитория -> Мобильные устройства -> Обзор”. Если у Вас Яндекс.Метрика, тогда перейдите в “Отчеты -> Технологии -> Устройства”.
Аналитика
Если видите, что смартфонов больше 15%, то для Вас это тревожный звоночек и, поверьте, ничего не остаётся, как адаптировать сайт под мобильные устройства. Поэтому давайте разбираться, какие вообще есть способы это сделать.
Важно. Такая ситуация наблюдается не у всех. И в некоторых сферах использование мобильной версии запрещается, как бы это странно не звучало.
виды мобильных версий
Большая часть сайтов и интернет-магазинов, которые Вы встречали, используют один из трех подходов: адаптивная верстка, отдельный мобильный сайт, и динамический показ.
Как обычно, чтобы сделать правильный выбор, нужно отталкиваться от своих задач и возможностей.
1. Адаптивная верстка
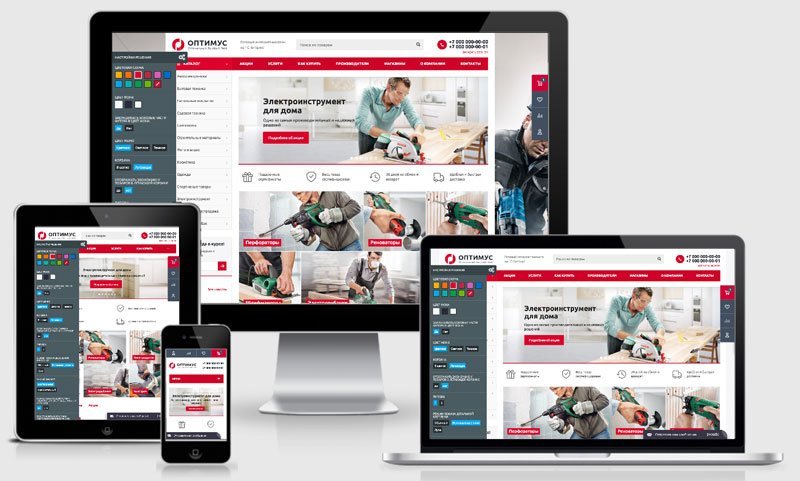
Технически, это один сайт, но вот структура страниц подстраивается под размер устройства. В упрощенном варианте выглядит так: для компьютеров открываем все пункты меню и строим товары в три столбца.
Для планшетов показываем только корзину, а товары размещаем в два столбика; у смартфонов - прячем все в кнопку меню для мобильной версии, товары располагаем по одному на каждую строку.
Главный плюс такой адаптивности сайта в том, что и мобильная, и десктопная версии - это один и тот же сайт.
 А значит и любые изменения достаточно внести один раз, после чего адаптация сайта для всех экранов произойдет автоматически. Это может быть добавление статьи, смена сортировки, новый цвет кнопок. Другие плюсы адаптива:
А значит и любые изменения достаточно внести один раз, после чего адаптация сайта для всех экранов произойдет автоматически. Это может быть добавление статьи, смена сортировки, новый цвет кнопок. Другие плюсы адаптива:
- Дешево и просто - разрабатывается относительно быстро и недорого, можно даже внедрить адаптив в уже существующий сайт;
- Один адрес страниц - удобно для пользователей и корректно в техническом плане (меньше мороки с поисковой оптимизацией);
- Так рекомендует Гугл. На странице для разработчиков есть официальная рекомендация использовать именно адаптивную верстку. Конкретных аргументов там нет, но это же сам Гугл.
 Минусы адаптивной вёрстки также имеются. Хотя относительно других вариантов они довольно незаметные. Но всё же, как уже сказал, они есть:
Минусы адаптивной вёрстки также имеются. Хотя относительно других вариантов они довольно незаметные. Но всё же, как уже сказал, они есть:
- Сайт с большой функциональностью трудно адаптировать под мобильники. Это будет или неудобно, или придется пожертвовать некоторыми возможностями;
- Медленная загрузка. Помните мы говорили, что и для телефонов и для компьютеров загружается один и тот же сайт?
Это и тяжёлые картинки, и длинные менюшки, и весь остальной объем информации. Чтобы решить проблему, некоторые разработчики используют сжатие страниц, но и они требуют дополнительных запросов на сервер, а значит и времени; - Невозможно переключиться на полную версию. Пользователь не сможет в случае чего перейти на десктопный вариант, чтоб использовать все возможности, потому что сайт сам решает, какую версию ему показать.
Тем не менее, адаптивный дизайн - самый популярный вариант мобильной версии в интернете. Его используют многие движки, конструкторы и, впрочем, мы у себя на некоторых своих сайтах.
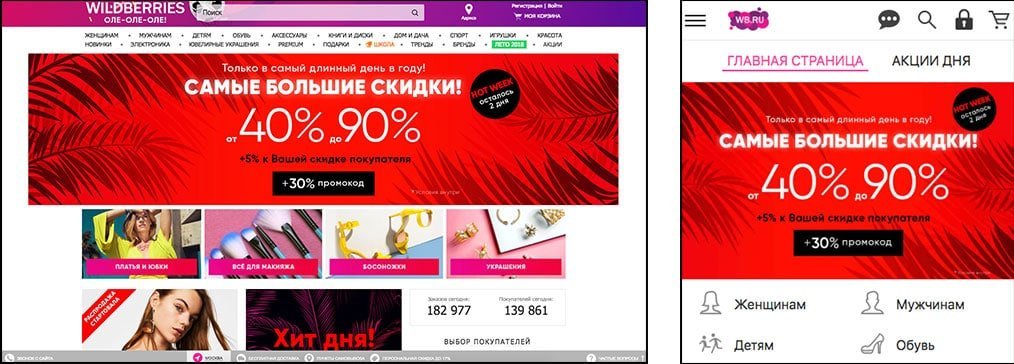
2. Отдельная мобильная версия
В этом случае у Вас будут два разных сайта - у каждого свой адрес, дизайн и возможности. Это и есть ответ на вопрос: “Чем отличается мобильная версия сайта от адаптивной?”.
 Сайт сам определяет размер экрана посетителя и решает, что будет отображаться - мобильная версия сайта или десктопная. Чаще всего именно мобильная версия начинается в ссылке с буквы m (в переводе как “мобильная”).
Сайт сам определяет размер экрана посетителя и решает, что будет отображаться - мобильная версия сайта или десктопная. Чаще всего именно мобильная версия начинается в ссылке с буквы m (в переводе как “мобильная”).
Отдельная мобильная версия
Такой подход удобен тем, что Вы вообще не зависите от десктопной версии. Можно полностью сосредоточиться на удобстве мобильных пользователей, оставить только самые базовые функции и учесть все мелочи в юзабилити.
 Макет мобильной версии будет сильно отличаться от десктопа. У Вас точно получится удержать рассеянного посетителя, который скорее всего толкается в автобусе или заглядывает в смартфон, пока его не видит начальник.
Макет мобильной версии будет сильно отличаться от десктопа. У Вас точно получится удержать рассеянного посетителя, который скорее всего толкается в автобусе или заглядывает в смартфон, пока его не видит начальник.
Все кнопки и переключатели можно сделать громадными, чтобы на них наверняка попасть пальцем.
Также есть и другие аргументы, чтобы создать мобильную версию сайта отдельно: быстрая скорость загрузки - в отдельной версии загружаются легкие картинки среднего качества и в целом страница обрезана до базовых элементов. И также есть возможность перейти на полную версию сайта, если посетитель решит, что мобильных функций ему недостаточно.
 Справедливости ради - у отдельной версии сайта для мобильных устройств есть и недостатки:
Справедливости ради - у отдельной версии сайта для мобильных устройств есть и недостатки:
- Разные адреса сайта у мобильников и десктопа. Это может создать неприятности при SEO - поисковики видят два разных сайта с одинаковым содержимым. И понижают позиции за дублирование. Чтобы обойти проблему, придется подключать дополнительные ресурсы;
- Неудобно сидеть с планшета - на нем элементы расплываются по всему экрану. А для десктопной версии экран планшета окажется недостаточно большим. Получается, что посетитель попадает в тупик;
- Обходится дороже. Хоть у мобильной версии и ограниченный функционал, но все равно, считайте, что это новый сайт, который нужно создавать с нуля. Поэтому на разработку мобильной версии сайта закладывайте бюджет заранее;
- Дополнительное время на управление. Сайтов-то два, поддерживать работу и следить за актуальностью нужно и там, и тут.
 Как видите, забот немало. Но многие крупные интернет-магазины выбирают именно этот способ, так как каждое неправильное действие может спугнуть клиента от совершения покупки.
Как видите, забот немало. Но многие крупные интернет-магазины выбирают именно этот способ, так как каждое неправильное действие может спугнуть клиента от совершения покупки.
Если у Вас такие же “опасные” продажи, то значит и Вам нужно обратить внимание на развитие сайтов электронной торговли.
3. Динамический показ (RESS)
И третий способ - симбиоз двух предыдущих вариантов. Сначала сайт определяет устройство посетителей и, в зависимости от размера экрана, открывает десктопную, мобильную или планшетную версию.
То есть грузится только тот вариант, который подходит для конкретного устройства. Компьютерам - большой и громоздкий, а смартфонам - ограниченный, но легкий. Подход сильно сокращает время открытия.
 Главный недостаток RESS - это долго и дорого. Разработать динамический показ - все равно, что с нуля создать несколько разных сайтов.
Главный недостаток RESS - это долго и дорого. Разработать динамический показ - все равно, что с нуля создать несколько разных сайтов.
Да и технология не совершенна. RESS относительно молодой инструмент, поэтому может случится такое, что устройство определится неправильно или не определится совсем.
К видным деятелям, которые используют RESS, можно отнести Гугл. В целом же, как обратил внимание, технология не обжита, и если у Вас ограниченный бюджет или поджимает время, лучше не рисковать. А обратить внимание на два предыдущих варианта.
Ещё есть такое понятие, как резиновая вёрстка. Некоторые считают, что это вариант мобильного сайта, но это не так.
Важно. Резиновая вёрстка - это лишь когда сайт также аккуратно отображается на телефоне, как и на пк. Причём, полностью без изменений.
КРИТЕРИИ ИДЕАЛЬНОСТИ
 Мы уже говорили, что за компьютером пользователь максимально сосредоточен на том, что видит на экране.
Мы уже говорили, что за компьютером пользователь максимально сосредоточен на том, что видит на экране.
За его внимание практически ничего не конкурирует. То ли дело посиделки за смартфоном - параллельные задачи, дорога, оповещения, звонки, окружающие. Это и нужно учитывать в первую очередь при разработке.
Поэтому в независимости от того, какой подход Вы выбрали, нужно придерживаться определенных правил сайта для мобильных устройств. Вот самые важные из них:
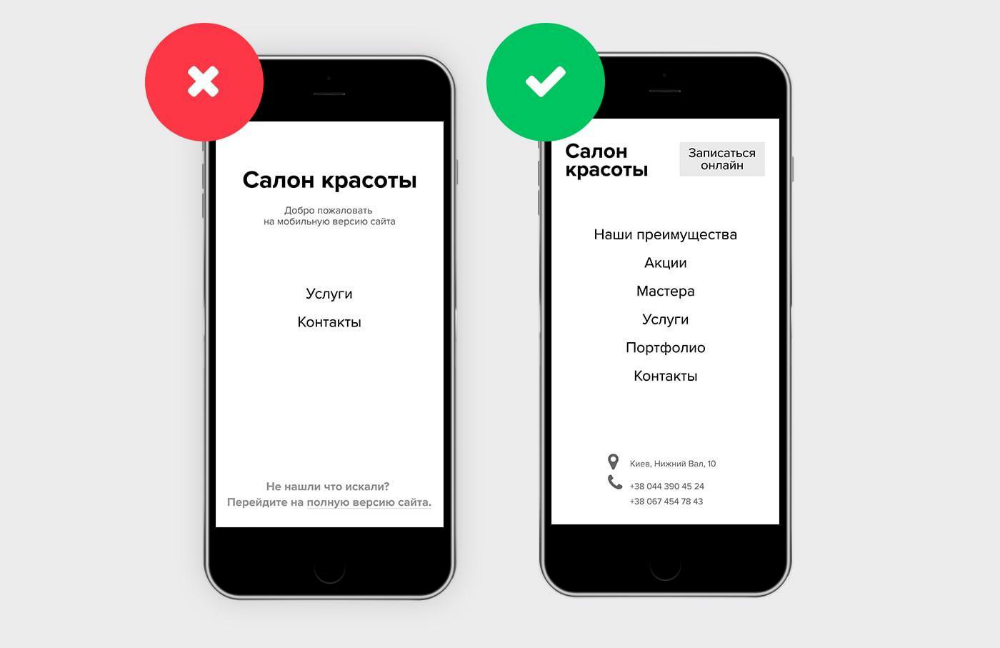
1. Крупный темный текст на светлом фоне
Все тексты лучше оформлять по классике - черный шрифт на белой подложке. Яндекс рекомендует использовать размер не менее 12 пикселей. Выбирайте шрифты без засечек - их легче читать в движении.
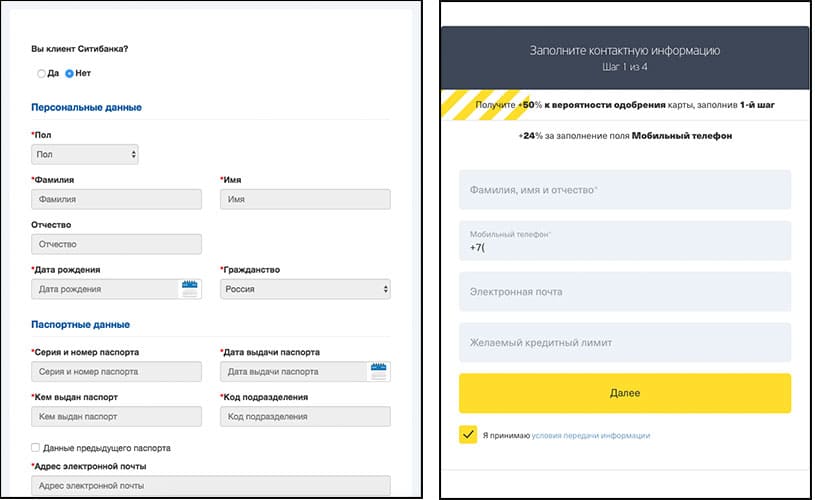
2. Короткие формы
Оставить заявку, записаться на прием, оформить покупку - что бы пользователь не собирался вводить, нужно запрашивать минимум данных, которых достаточно для первого контакта. Длинные формы отпугивают в принципе, что уж говорить о мобильных посетителях.
3. Большие кликабельные элементы
 Посетитель не должен целиться и ловить кнопки и переключатели. Все интерактивные элементы лучше делать крупными - попробуйте сами на них потыкать. Apple и Microsoft советуют стремиться к размерам 44 на 44 пикселя. Минимальный порог - 24х24, но это в крайнем случае.
Посетитель не должен целиться и ловить кнопки и переключатели. Все интерактивные элементы лучше делать крупными - попробуйте сами на них потыкать. Apple и Microsoft советуют стремиться к размерам 44 на 44 пикселя. Минимальный порог - 24х24, но это в крайнем случае.
4. Скорость загрузки сайтов
Тут конкретных стандартов нет, но всегда нужно стремиться к идеалу. Есть такая общая закономерность - каждая секунда, которая уходит на загрузку страницы, пропорционально снижает конверсию в продажи.
Проверить мобильную версию сайта на скорость загрузки можно в специальных сервисах, о них немного ниже.
5. Заданный тип формы
При составлении технического задания обязательно укажите, что при заполнении телефона должна выводиться только цифровая клавиатура. То же самое для паролей, электронной почты и других полей. Если разрабатываете сайт сами, то не поленитесь задать каждой форме соответствующий тип.
6. Кликабельные контакты
 Как и в случае с формами, у контактных данных тоже есть специальный тип ссылки. Нажимаем на телефон - открывается набор номера, на почту - почтовая программа. Пользователи обязательно будут по привычке тыкать по контактам.
Как и в случае с формами, у контактных данных тоже есть специальный тип ссылки. Нажимаем на телефон - открывается набор номера, на почту - почтовая программа. Пользователи обязательно будут по привычке тыкать по контактам.
7. Информация в один столбец
Никаких горизонтальных скроллов и фотографий в несколько столбцов на одном экране. Даже у крутых флагманов для этого недостаточно большой экран. Текст в одну колонку удобнее читать, а на больших фотографиях можно будет разглядеть все детали.
Лайфхак. Если Вам просто необходима полная информация о клиенте (для доставки, например), то разбейте процесс заполнения заявки на несколько шагов.
 В первом шаге запросите имя и номер, а адрес и реквизиты - в следующих. Даже если пользователь поленится и не заполнит форму до конца, у Вас останутся контакты, чтобы дожать.
В первом шаге запросите имя и номер, а адрес и реквизиты - в следующих. Даже если пользователь поленится и не заполнит форму до конца, у Вас останутся контакты, чтобы дожать.
ПрОВЕРКА мобильностИ
Лучший эксперт, который скажет Вам, удобный ли у Вас сайт - это посетитель. Проведите небольшое тестирование своей мобильной версии по методу "Мысли в слух".
Выберите из окружения того, кто лучше остальных подходит под описание Вашего потенциального покупателя: по возрасту, профессии, интересам. Попросите добровольца сделать заказ - пусть он пройдет полный путь покупателя. Только не мешайте и не поправляйте его.
Пусть все будет максимально реалистично - Вы же не будете сидеть рядом с каждым посетители и объяснять, куда нажимать. Любые трудности и замешательства Ваш подопытный должен комментировать вслух.
А Вы продолжайте играть в шпиона: анализируйте действия и молча делайте пометки в блокноте. Помочь можно лишь в крайнем случае, если доброволец попал совсем в тупиковую ситуацию.
1. Техническая проверка
Когда вы убедитесь, что все элементы на своих местах, а интерфейс понятный и предсказуемый, переходите к технической стороне. Пропустите сайт через разные сервисы, чтобы собрать ошибки и замечания. Сможете - исправите сами, нет - будете знать, что написать в ТЗ программисту.
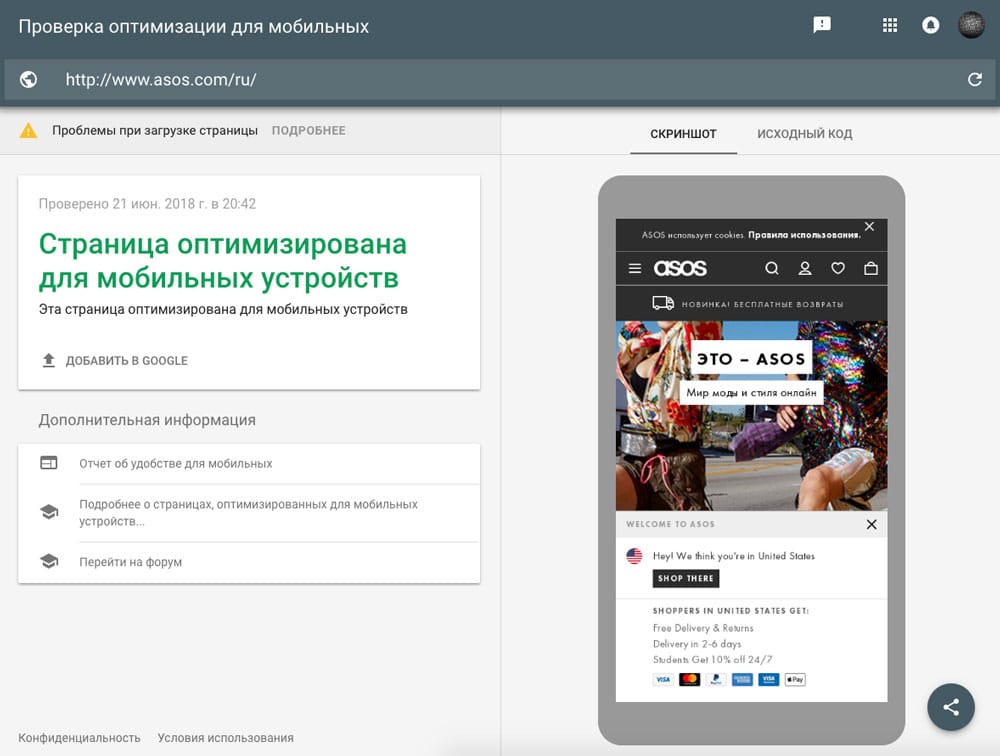
1.1 Google Search Console - официальный сервис от Гугла. Он покажет, как выглядит сайт на среднестатистическом экране смартфона и даст рекомендации по улучшению.
 Помните, мы говорили про алгоритм Mobile-first Index? Сервис как раз основан на его работе, поэтому не пренебрегайте этим пунктом.
Помните, мы говорили про алгоритм Mobile-first Index? Сервис как раз основан на его работе, поэтому не пренебрегайте этим пунктом.
Google Search Console
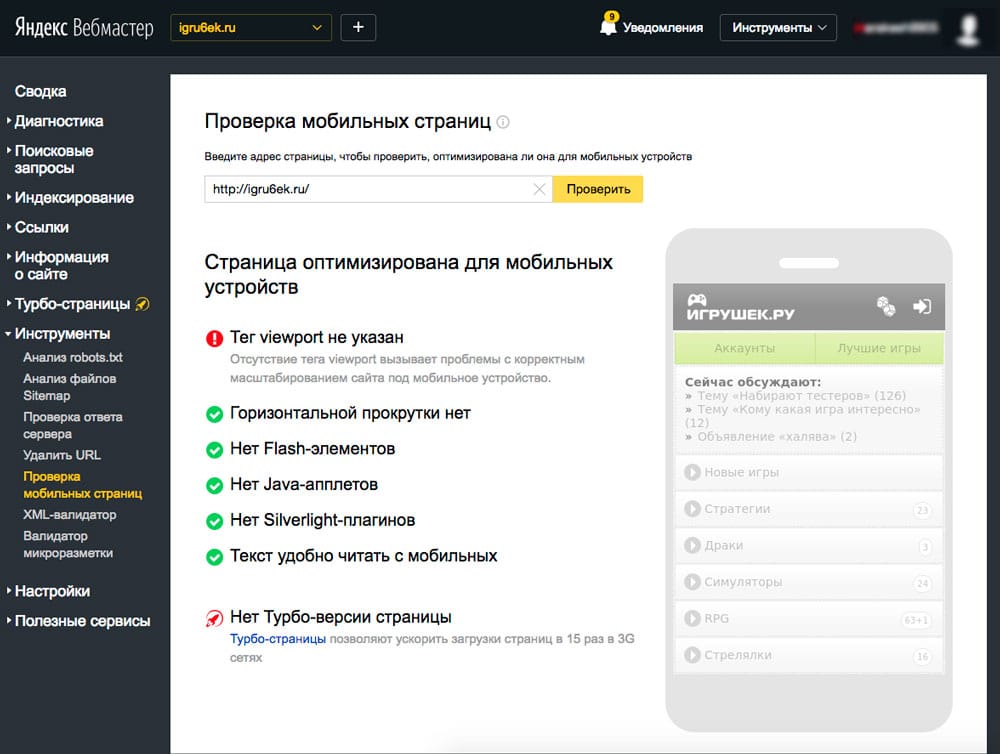
2. Яндекс Вебмастер - аналогичный сервис от Яндекса. Прежде чем провериться здесь, нужно добавить сайт в панель Вебмастера и подтвердит на него права (загрузить небольшой выданный файлик).
Только потом можно использовать сервис, перейдя в “Инструменты -> Проверка мобильных страниц”. Штука тоже полезная - с рекомендациями и комментариями.
 Яндекс Вебмастер
Яндекс Вебмастер
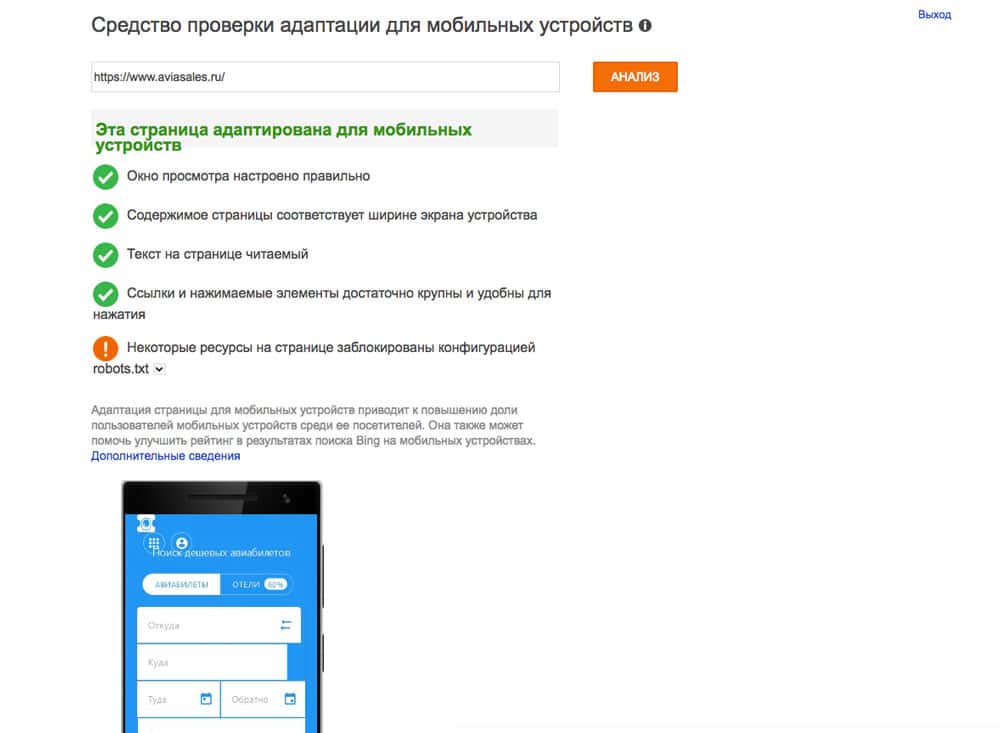
3. Проверка от поиска Bing.
Да-да, такой поисковик тоже есть.
Пусть им пользуется очень мало людей, но сейчас Вам нужны не они.
Сервис может увидеть ошибки, на которые предыдущие два не обратят внимание. Ну и, как говорится, хуже не будет.
 Проверка от поиска Bing
Проверка от поиска Bing
2. Визуальная проверка
После технических проверок переходите к визуальным. Конечно, можно проверить сайт и со своего телефона, но у Ваших посетителей ведь разные устройства - от широкоэкранных флагманов до бюджетных смартфонов.
 Чтобы уследить за всеми, используйте сервисы для отображения сайта на разных экранах. Вот некоторые из них:
Чтобы уследить за всеми, используйте сервисы для отображения сайта на разных экранах. Вот некоторые из них:
1. responsinator.com - показывает сразу все популярные устройства на одной странице. Всего в сервисе их десять: Pixel 2 (и в целом Андроиды), Айфоны и Айпады.
2. iloveadaptive.com - можно выбрать, какие платформы отобразить сразу, не перемешивая разные устройства. Из дополнительных плюшек: в правом верхнем углу есть базовые показатели скорости загрузки страницы.
3. quirktools.com - одновременно отображает только одно устройство, но зато какой выбор. Все экраны разбиты по группам: современные смартфоны, кнопочные телефоны, компьютеры и телевизоры.
Сверху - удобная линейка с размером экрана в пикселях и дополнительные функции для поворота и скроллинга.
quirktools.com
 В сервисах есть загвоздка - сколько бы Вы их не перепробовали, полноценного отображения они Вам не передадут. Из-за разных платформ, технологий и подходов к разработке, картина на сервисе и в реальном телефоне может отличаться - пикселем больше, пикселем меньше.
В сервисах есть загвоздка - сколько бы Вы их не перепробовали, полноценного отображения они Вам не передадут. Из-за разных платформ, технологий и подходов к разработке, картина на сервисе и в реальном телефоне может отличаться - пикселем больше, пикселем меньше.
В целом это не сильно сказывается на качестве мобильности, но лучше это иметь ввиду.
Кстати. Узнать точно, с каким размером экрана к Вам заходят посетители можно в той же метрике. Статистика находится в “Стандартные отчеты -> Технологии -> Разрешения дисплея”.
Коротко о главном
Итак, если беретесь за мобильную версию, то сначала выберите подходящий способ, а потом проследите, чтобы разработчик не схалтурил.
Но перед всем этим сделайте хороший прототип сайта. Ведь одно дело чтобы всё хорошо отображалась, а другое дело чтобы всё продавалось. А для этого только технической части мало.
И так же, очень жаль, что Вы задумались о мобильной версии только сейчас. Времена, когда говорили, что это очень актуально уже прошли, а мобильная революция - наступила. Сейчас адаптация сайта под смартфоны - функция по умолчанию. Наш Вам экспертный совет - отбросьте сомнения, и вперед за дело.
До новых встреч!