Здравствуйте!
Если Вы хотите, чтобы посетитель на сайте посмотрел туда, куда Вы хотите, нажал те кнопки, которые Вам нужно и увидел всю необходимую информацию, нужно повысить юзабилити. То есть удобство пользования сайтом. В статье найдете практические советы и способы проверки Вашего юзабилити на "вшивость".
ТОП советов от маркетолога
1. Делайте конкретное предложение в офферах
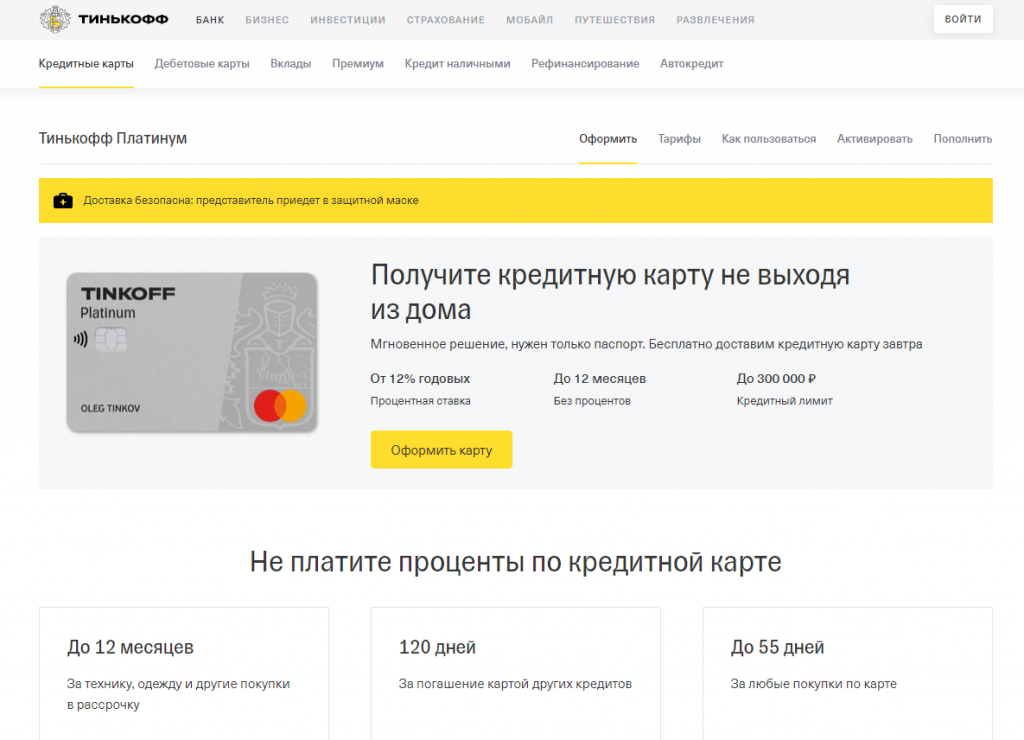
 Один продукт - одно предложение, даже если продуктов несколько. Например, у Тинькофф много различных продуктов, но в предложении ниже эта компания не предлагает их все через запятую, а показывает именно один продукт.
Один продукт - одно предложение, даже если продуктов несколько. Например, у Тинькофф много различных продуктов, но в предложении ниже эта компания не предлагает их все через запятую, а показывает именно один продукт.
Офферы
2. Меньше всплывающих окон
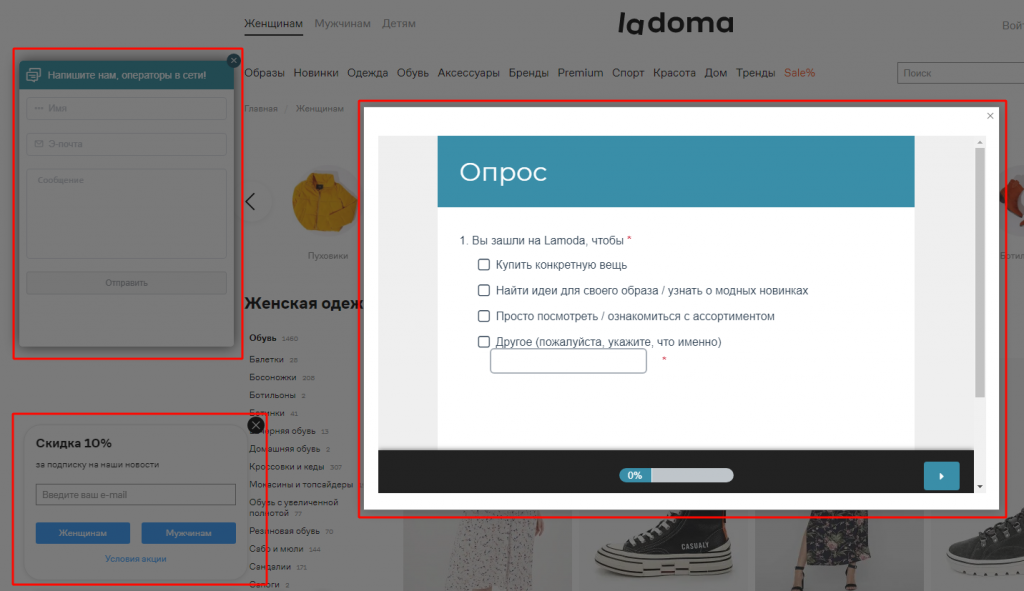
 Посмотрите на фото ниже. Для начала надо закрыть центральное окно опроса, если мы не хотим его проходить. Затем мы видим, что обзору мешают окна сбоку, их тоже закрываем. Так, пользователь совершил на сайте множество не целевых действий и вряд ли ему это понравилось. Сократите количество поп-ап на своем сайте.
Посмотрите на фото ниже. Для начала надо закрыть центральное окно опроса, если мы не хотим его проходить. Затем мы видим, что обзору мешают окна сбоку, их тоже закрываем. Так, пользователь совершил на сайте множество не целевых действий и вряд ли ему это понравилось. Сократите количество поп-ап на своем сайте.
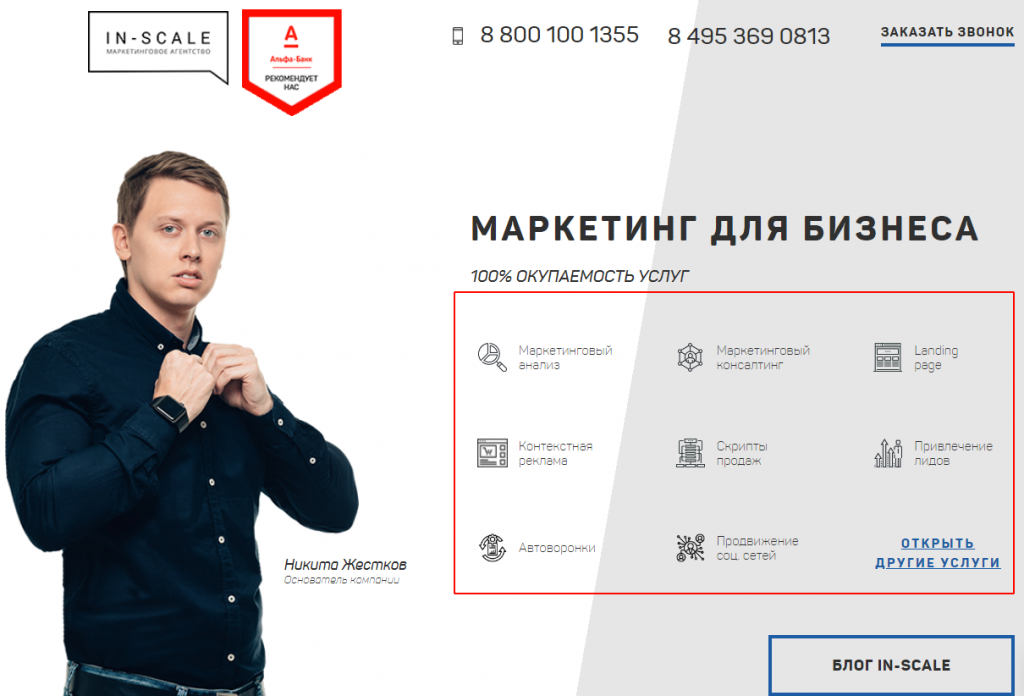
3. Поработайте с персонажем
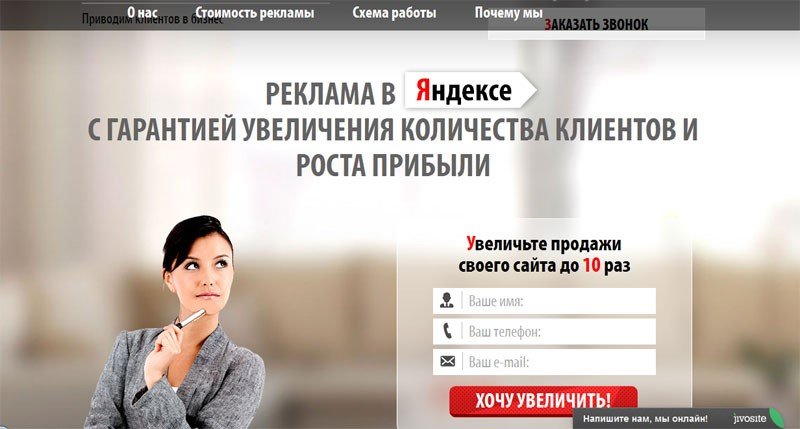
 Если Вы используете персонажей, то сделайте так, чтобы они смотрели на область с целевым действием. Таким образом Вы прорабатываете ассоциации, и пользователь соотносит себя с персонажем на сайте, если он кажется ему привлекательным. Если персонаж смотрит на какой-то объект, то пользователь тоже захочет посмотреть, и повнимательнее.
Если Вы используете персонажей, то сделайте так, чтобы они смотрели на область с целевым действием. Таким образом Вы прорабатываете ассоциации, и пользователь соотносит себя с персонажем на сайте, если он кажется ему привлекательным. Если персонаж смотрит на какой-то объект, то пользователь тоже захочет посмотреть, и повнимательнее.
Персонаж
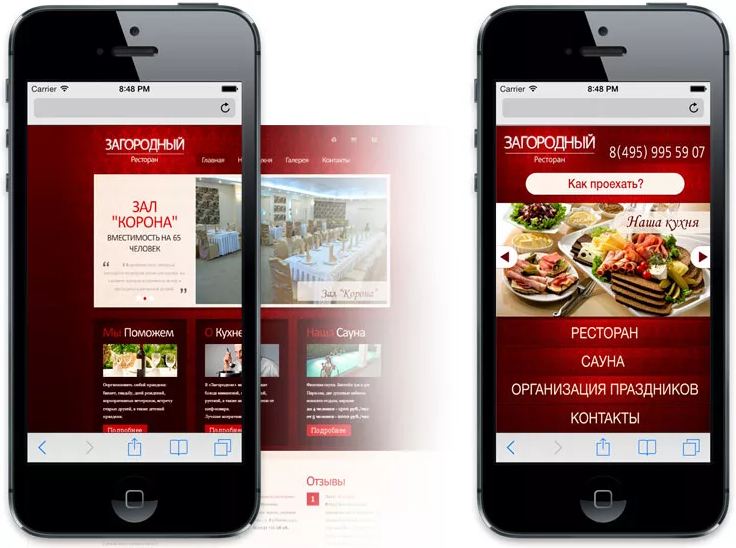
4. Проработайте мобильную версию сайта
Важно сделать большие кликабельные элементы, чтобы клиенту не целиться в них, как снайперу. Открывающаяся информация должна помещаться в один столбец, так ее удобнее читать. Проверьте свой сайт с разных устройств, обратите внимания на заголовки, изображения, убедитесь, что они не съехали и находятся на нужных местах.
 Если у Вас есть мобильная версия, то всегда будет, к чему стремиться. Юзабилити можно проверить и оценить, например, с помощью алгоритма Mobile-first Index от Гугл или "Владивосток" от Яндекс.
Если у Вас есть мобильная версия, то всегда будет, к чему стремиться. Юзабилити можно проверить и оценить, например, с помощью алгоритма Mobile-first Index от Гугл или "Владивосток" от Яндекс.
Мобильная версия
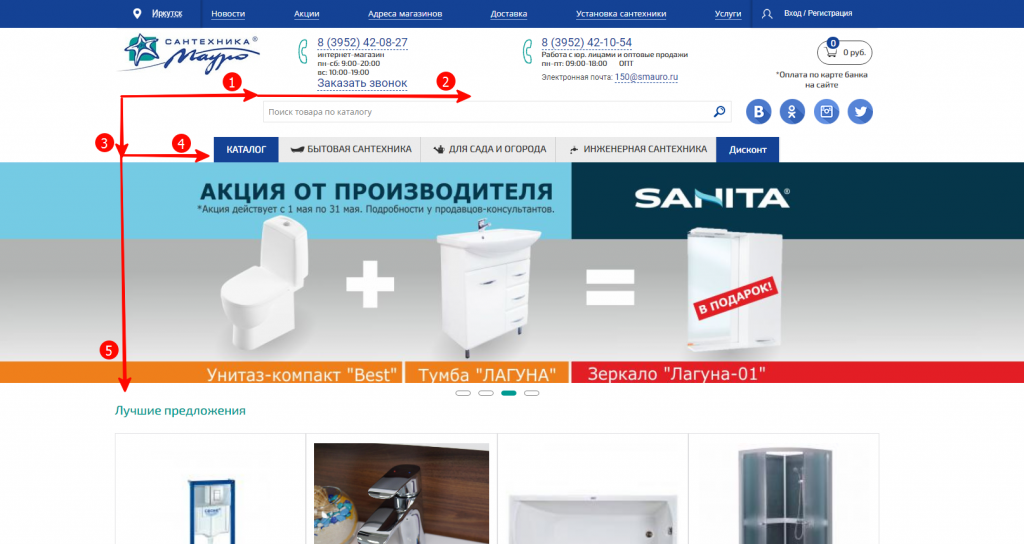
5. Используйте F-образный шаблон
 Уже давно доказано разными исследованиями, что люди водят по странице взглядом, как бы описывая букву F из английского алфавита. Поэтому наиболее значимую информацию помещайте на линиях, повторяющих силуэт этой буквы.
Уже давно доказано разными исследованиями, что люди водят по странице взглядом, как бы описывая букву F из английского алфавита. Поэтому наиболее значимую информацию помещайте на линиях, повторяющих силуэт этой буквы.
F-образный шаблон
6. Ускорьте загрузку
 Никто не любит тормозящие сайты. Если страница грузится дольше 3 секунд, ее конверсия будет ниже, чем у "быстрой" страницы. Так что позаботьтесь о том, чтобы данные на сайте не утяжеляли ее.
Никто не любит тормозящие сайты. Если страница грузится дольше 3 секунд, ее конверсия будет ниже, чем у "быстрой" страницы. Так что позаботьтесь о том, чтобы данные на сайте не утяжеляли ее.
Время загрузки страницы
7. Сделайте содержание страницы / контента
Даже длинные статьи, которые сейчас так популярны, хочется читать удобно. Так, чтобы была только полезная информация без воды и четкая структура материала. Сделайте содержание, заголовки, подзаголовки и подпункты в тексте. Так читатель будет скользить по тексту, и его не напугает объем.
8. Используйте перелинковку
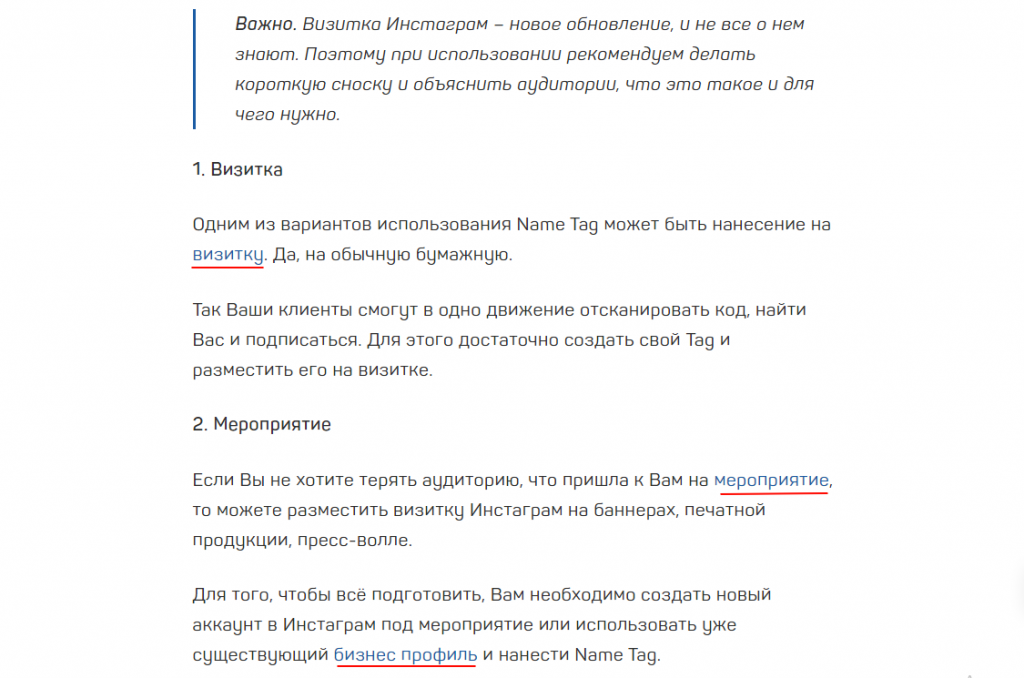
 Видите синий текст на скриншоте ниже? Это гиперссылки, плавно вписанные в текст, то есть - перелинковка. Пользователь будет дольше находиться на Вашем сайте, если на нем с одной страницы можно перейти на множество других, тем более на Вашем же сайте.
Видите синий текст на скриншоте ниже? Это гиперссылки, плавно вписанные в текст, то есть - перелинковка. Пользователь будет дольше находиться на Вашем сайте, если на нем с одной страницы можно перейти на множество других, тем более на Вашем же сайте.
Перелинковка
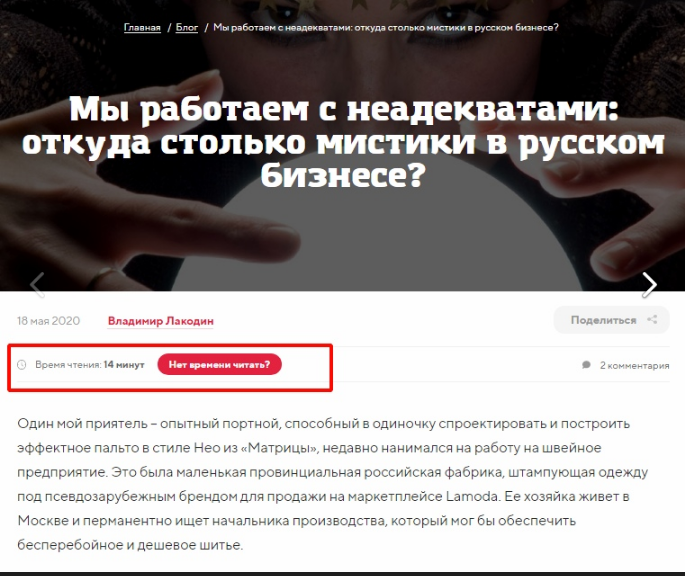
9. Время на ознакомление
 Заботьтесь о пользователях - экономьте их время. Если статью необходимо читать 10 минут, то предупредите об этом. Иначе пользователь может расстроиться от того, что не успел осилить материал. Кроме того, предложите пользователю выслать материал на почту, чтобы он прочел его позже.
Заботьтесь о пользователях - экономьте их время. Если статью необходимо читать 10 минут, то предупредите об этом. Иначе пользователь может расстроиться от того, что не успел осилить материал. Кроме того, предложите пользователю выслать материал на почту, чтобы он прочел его позже.
Время прочтения
10. Размещайте важную информацию слева
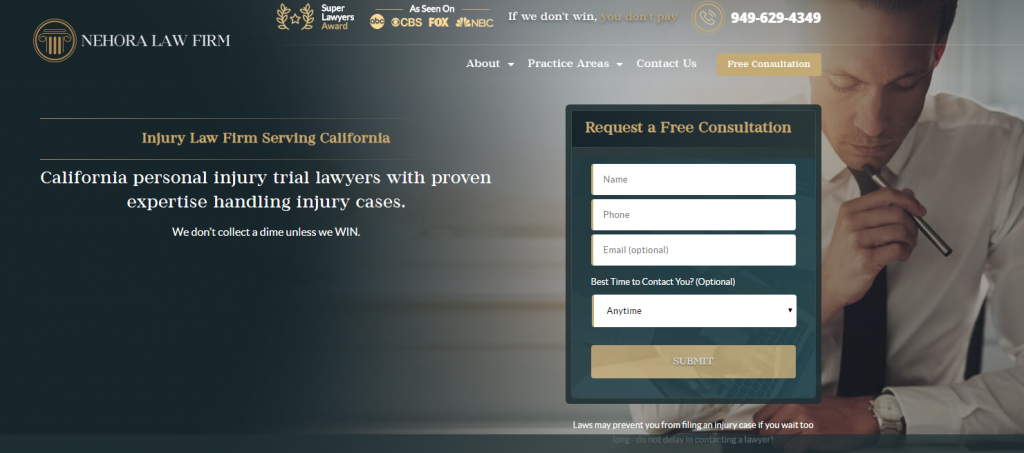
 Согласно исследованиям, которые проводились с помощью айтрекинга, человек просматривает страницу слева-направо и сверху-вниз. То есть внимание в первую очередь падает на верхний левый угол. Разместите там логотип, ключевые предложения, услуги и важные фильтры.
Согласно исследованиям, которые проводились с помощью айтрекинга, человек просматривает страницу слева-направо и сверху-вниз. То есть внимание в первую очередь падает на верхний левый угол. Разместите там логотип, ключевые предложения, услуги и важные фильтры.
Размещение важной информации
11. Больше пространства
 Для лучшего восприятия нужны интервалы между блоками информации, между картинками. Добавьте поля и больше свободного пространства, например, увеличьте место между шапкой и началом страницы.
Для лучшего восприятия нужны интервалы между блоками информации, между картинками. Добавьте поля и больше свободного пространства, например, увеличьте место между шапкой и началом страницы.
Пространство между блоками
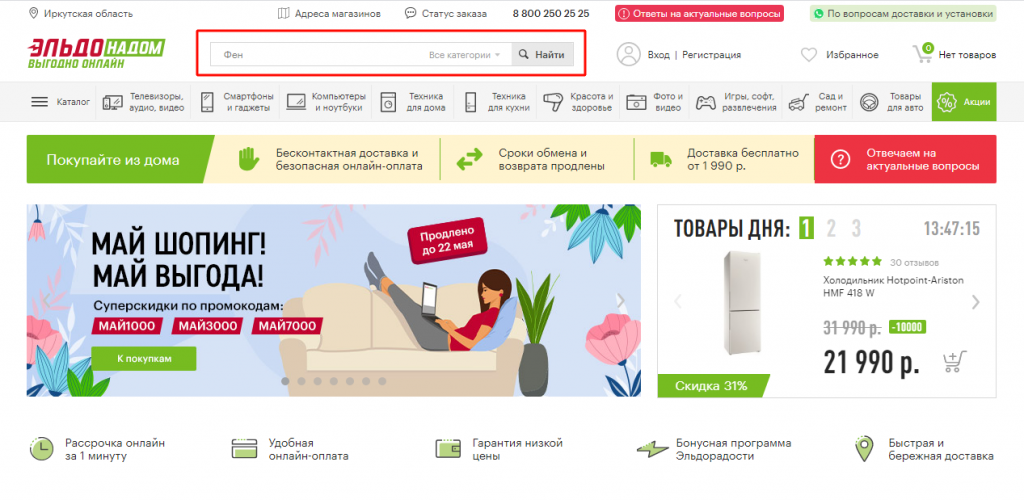
12. Добавьте на сайт поиск
 Чтобы пользователю не тратить кучу времени и не рыться в большом количестве информации, добавьте функцию поиска товаров, статей и т.д. по ключевым словам.
Чтобы пользователю не тратить кучу времени и не рыться в большом количестве информации, добавьте функцию поиска товаров, статей и т.д. по ключевым словам.
Поиск по сайту
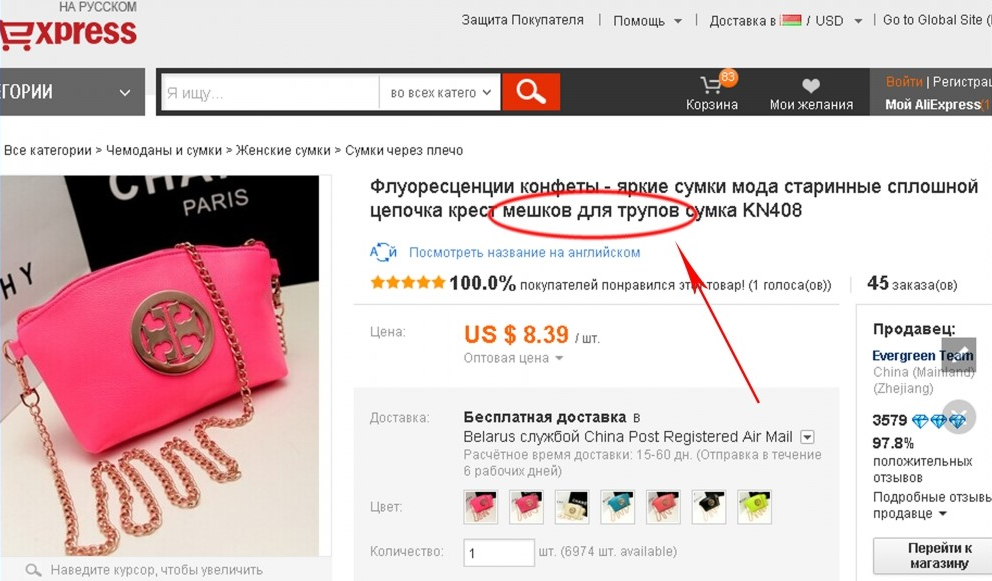
13. Перевод страниц на другие языки
 Наверняка Вы видели, какие порой абсурдные переводы у сайта популярного китайского интернет-магазина. Вот так у Вас быть не должно. Если Вы работаете на зарубежных рынках, то позаботьтесь о профессиональной репутации и проработайте переводчик.
Наверняка Вы видели, какие порой абсурдные переводы у сайта популярного китайского интернет-магазина. Вот так у Вас быть не должно. Если Вы работаете на зарубежных рынках, то позаботьтесь о профессиональной репутации и проработайте переводчик.
Некорректный перевод
14. Добавьте яркие кнопки
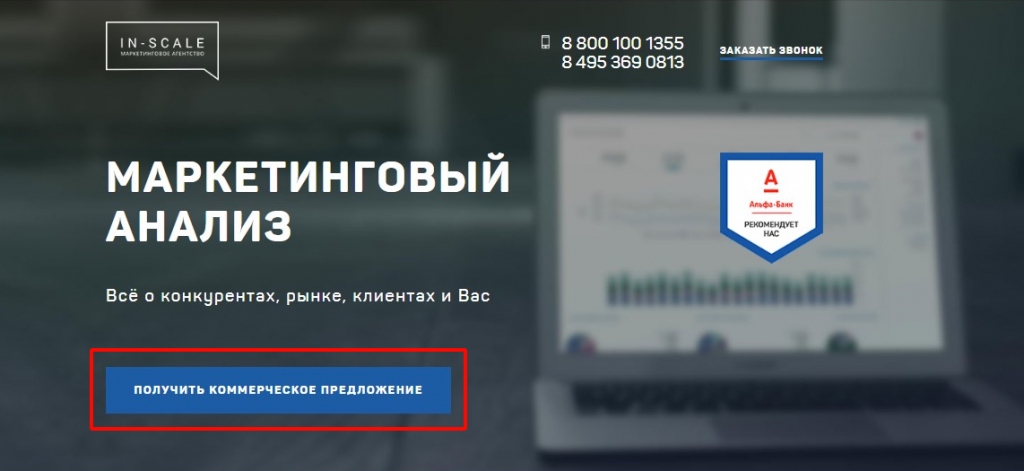
 Основная кнопка, которая призывает к действию, должна выделяться из фона. Сделайте ее яркой, а надпись понятной. Только избегайте слишком конкретных и сложных формулировок.
Основная кнопка, которая призывает к действию, должна выделяться из фона. Сделайте ее яркой, а надпись понятной. Только избегайте слишком конкретных и сложных формулировок.
Кнопка призыва к действию
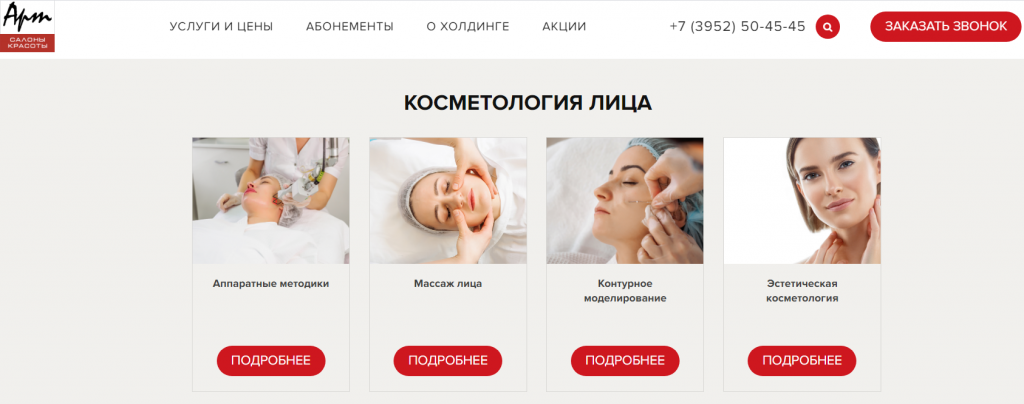
15. Сделайте контакты заметными
 Разместите контакты так, чтобы было с первого взгляда понятно, куда нужно звонить и писать. Предусмотрите то, что клиент не хочет звонить сам, и сделайте функцию "заказать звонок". Её лучше размещать рядом с номером телефона в шапке сайта.
Разместите контакты так, чтобы было с первого взгляда понятно, куда нужно звонить и писать. Предусмотрите то, что клиент не хочет звонить сам, и сделайте функцию "заказать звонок". Её лучше размещать рядом с номером телефона в шапке сайта.
Контакты
16. Формы обращения и чат-бот
 Чтобы пользователи задавали Вам вопросы, уточняли информацию по продукту и первыми налаживали контакт, сделайте разные варианты формы обращений и обратной связи. Также не забудьте о виджете чат-боте, который вежливо ответит в режиме онлайн, пока Вы не успели подойти к компьютеру.
Чтобы пользователи задавали Вам вопросы, уточняли информацию по продукту и первыми налаживали контакт, сделайте разные варианты формы обращений и обратной связи. Также не забудьте о виджете чат-боте, который вежливо ответит в режиме онлайн, пока Вы не успели подойти к компьютеру.
Формы обращений
17. Отзывы / комментарии посетителей
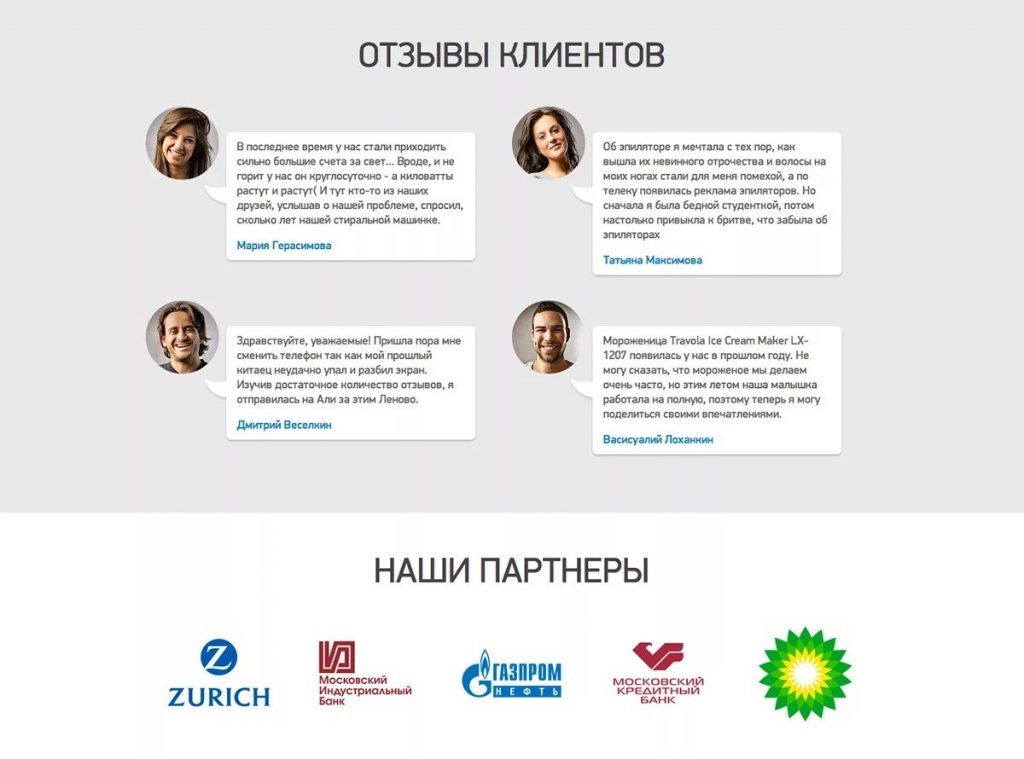
 Реальные отзывы прибавляют компании +100 к карме и +200 к репутации. И столько же к удобству, особенно если их можно не только прочитать, но и оставить свой.
Реальные отзывы прибавляют компании +100 к карме и +200 к репутации. И столько же к удобству, особенно если их можно не только прочитать, но и оставить свой.
Отзывы и партнеры
18. Добавьте полезные виджеты
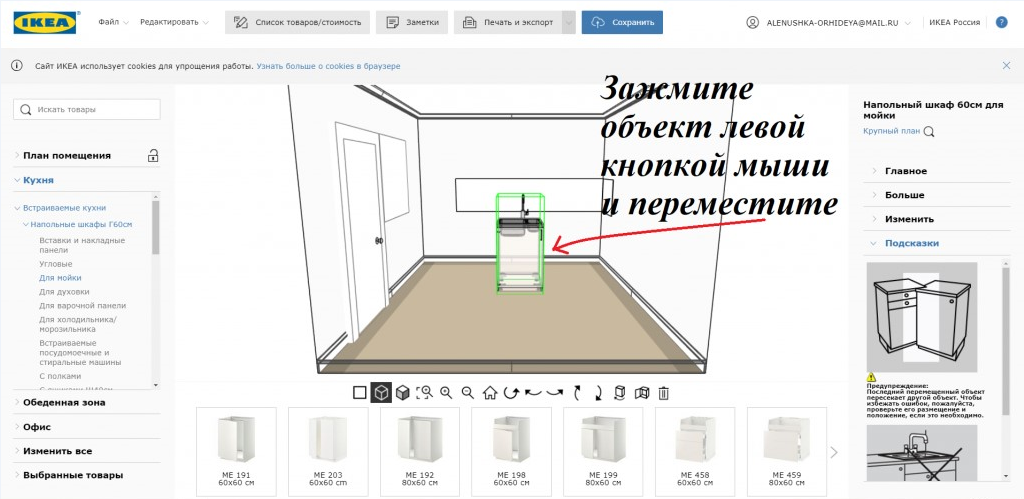
Помогите пользователям с помощью, например, конструкторов, калькуляторов рассчитать стоимость работ или примерить мебель в интерьере. Это удобно в том плане, что клиенты смогут сразу визуально оценить решение своей задачи.

Конструктор
19. Используйте "хлебные крошки"
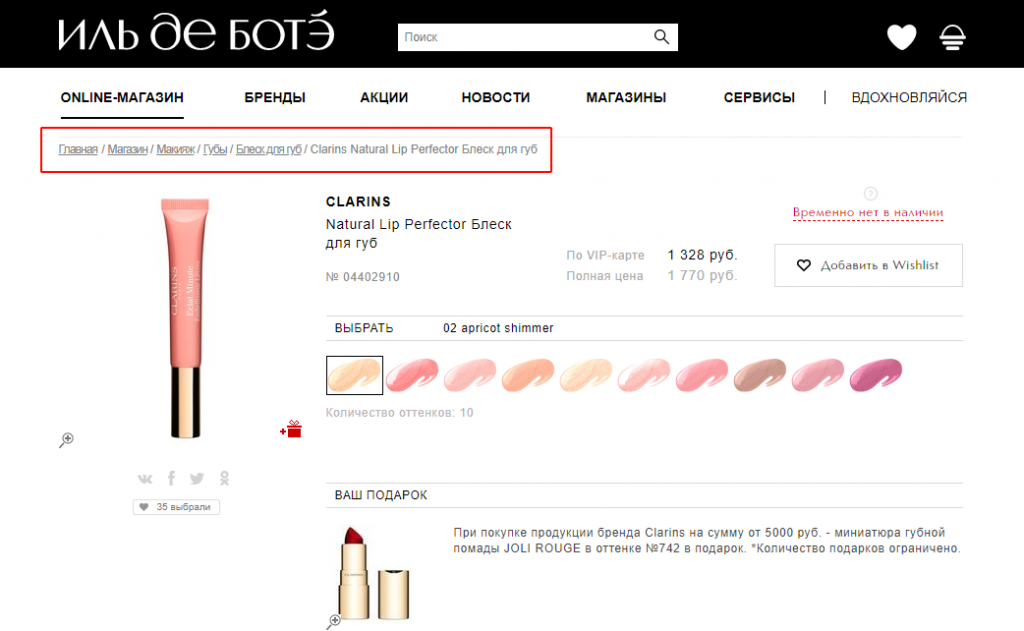
 Покажите пользователям, откуда они пришли и где находятся в данный момент в структуре сайта. Например, клиенту не понравился продукт, и он желает вернуться к общему поиску, ему достаточно кликнуть по "хлебной крошке".
Покажите пользователям, откуда они пришли и где находятся в данный момент в структуре сайта. Например, клиенту не понравился продукт, и он желает вернуться к общему поиску, ему достаточно кликнуть по "хлебной крошке".
Путь пользователя
20. Метки на страницах
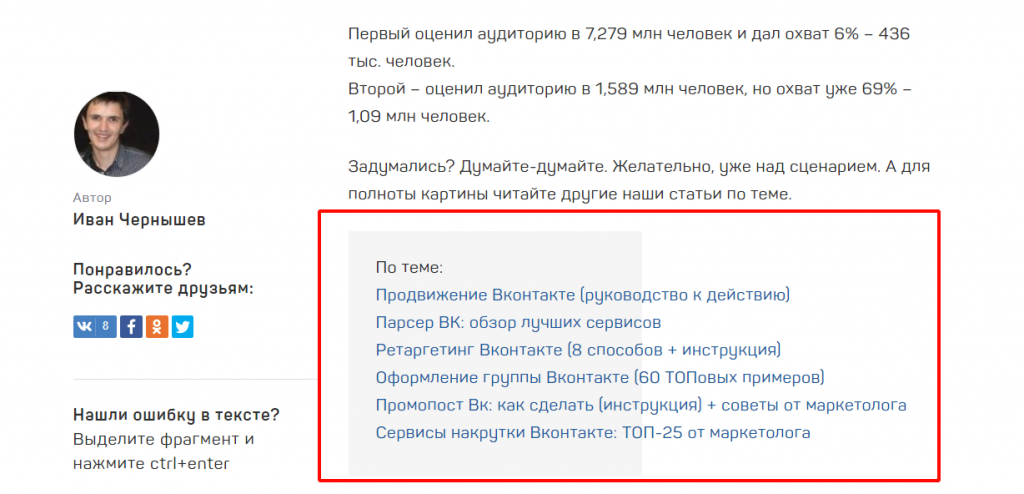
 Добавляйте на страницах метки, чтобы можно было посмотреть товар, услугу и т.д. в этой или похожей категории. Или, если у Вас информационный сайт, добавьте блоки "По теме" или "Также читают/смотрят". Это облегчит поиск, да и времени посетитель больше проведет на Вашем сайте.
Добавляйте на страницах метки, чтобы можно было посмотреть товар, услугу и т.д. в этой или похожей категории. Или, если у Вас информационный сайт, добавьте блоки "По теме" или "Также читают/смотрят". Это облегчит поиск, да и времени посетитель больше проведет на Вашем сайте.
Метки на страницах
21. Используйте уникальные фотографии
 Откажитесь от стоковых изображений. Пользователей не удивят и не зацепят картинки, встречающиеся из сайта в сайт. Создавайте свой уникальный контент, который запомнят только у Вас на сайте, например, устройте фотосессию своих сотрудников и клиентов. Кроме того, поисковые системы отслеживают уникальность и полезность, и если Вы попадаете под критерии, то растете в выдаче.
Откажитесь от стоковых изображений. Пользователей не удивят и не зацепят картинки, встречающиеся из сайта в сайт. Создавайте свой уникальный контент, который запомнят только у Вас на сайте, например, устройте фотосессию своих сотрудников и клиентов. Кроме того, поисковые системы отслеживают уникальность и полезность, и если Вы попадаете под критерии, то растете в выдаче.
Фото клиентов
22. Информативные сообщения об ошибках
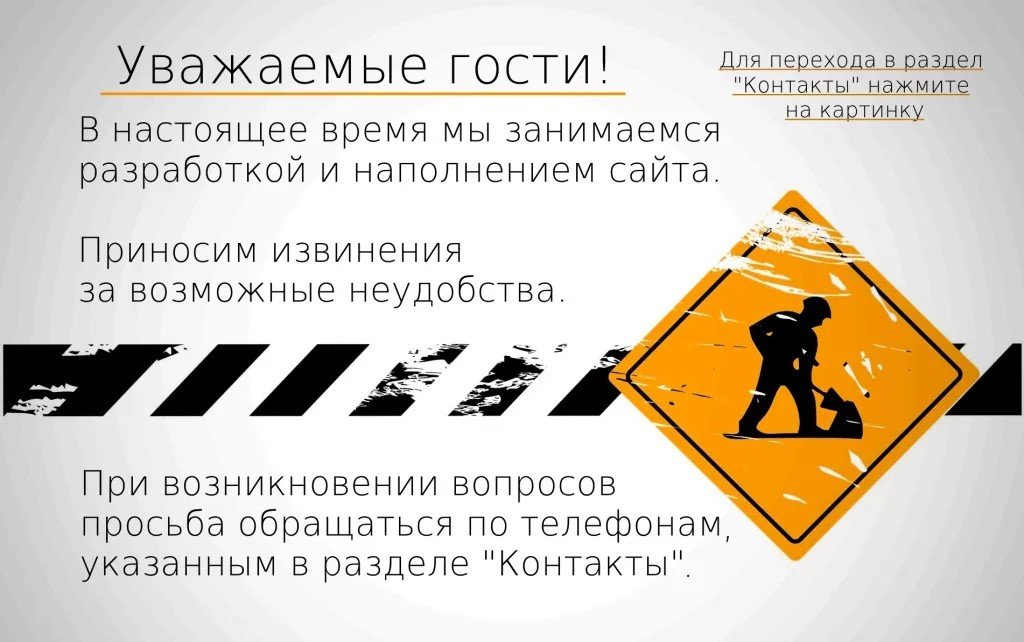
 Если Вы запустили сайт наполовину, а часть страниц еще находится в разработке, то объясните это клиентам. В этом случае они, вероятно, сохранят лояльность и вернутся позже. А страница без уведомления, с непонятными буквами или номером ошибки может отпугнуть пользователя насовсем.
Если Вы запустили сайт наполовину, а часть страниц еще находится в разработке, то объясните это клиентам. В этом случае они, вероятно, сохранят лояльность и вернутся позже. А страница без уведомления, с непонятными буквами или номером ошибки может отпугнуть пользователя насовсем.
Сообщение об ошибке
23. Игровые элементы и легкие анимации
 Это может быть просто виджет, который мигает и привлекает внимание, а может быть и мини-игра. И то и другое задерживает пользователя на сайте, возрастает глубина просмотра страниц и посещаемость ресурса.
Это может быть просто виджет, который мигает и привлекает внимание, а может быть и мини-игра. И то и другое задерживает пользователя на сайте, возрастает глубина просмотра страниц и посещаемость ресурса.
Кроме того такая геймификация повышает интерес к тому, что Вы предлагаете. Пользователи, которые посчитали это увлекательным, вернутся вновь и расскажут об этом своим друзьям.
Игровой элемент
24. Ссылки на социальные сети
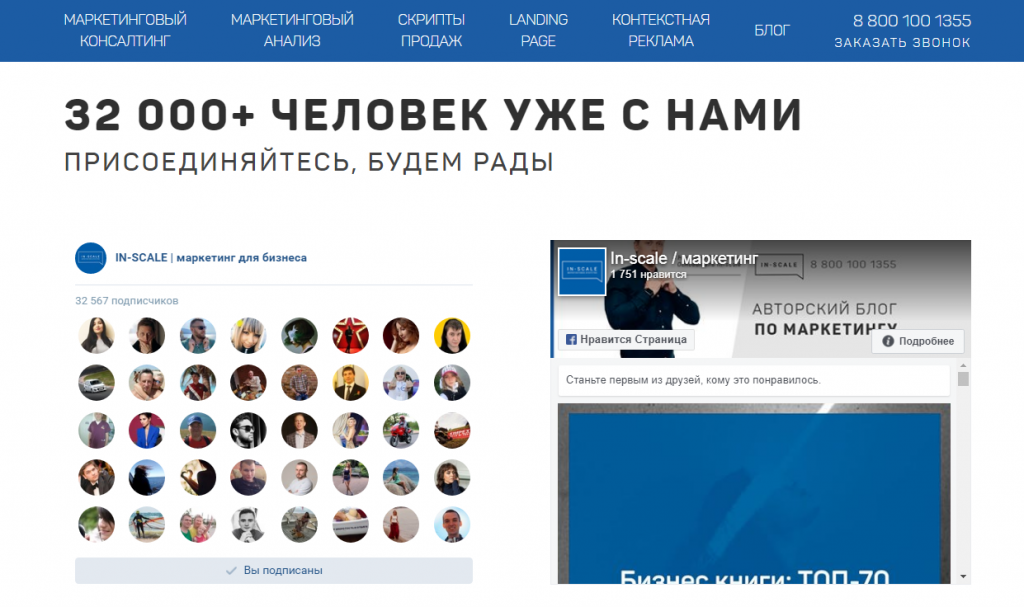
 Разместите активные ссылки и иконки на социальные сети у себя на сайте. Чаще всего они находятся в подвале. Так посетителям будет удобнее с Вами связаться, если захотят купить или узнать подробности.
Разместите активные ссылки и иконки на социальные сети у себя на сайте. Чаще всего они находятся в подвале. Так посетителям будет удобнее с Вами связаться, если захотят купить или узнать подробности.
Социальные сети
25. Поработайте над удобством чтения
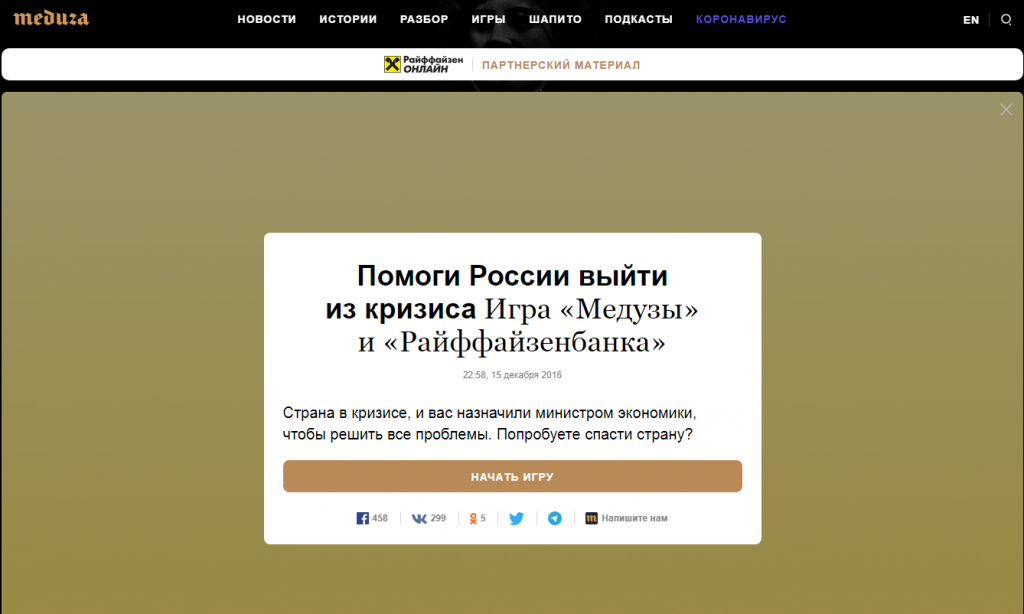
 Пользователю будет удобнее читать или работать с новыми окнами, если задний фон будет затемняться. Это помогает снизить когнитивную нагрузку и повысить восприятие конкретного материала.
Пользователю будет удобнее читать или работать с новыми окнами, если задний фон будет затемняться. Это помогает снизить когнитивную нагрузку и повысить восприятие конкретного материала.
Затемнение фона
26. Упростите требования к паролям
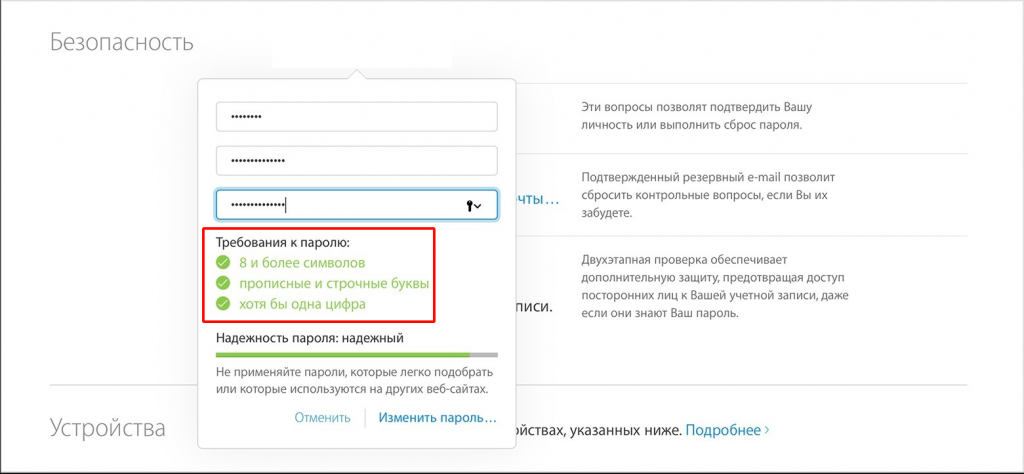
 Наверняка Вы сами сталкивались со сложностью придумывания пароля на некоторых сайтах, когда нужны и цифры, и знаки, и символы, и большие буквы, и латиница, и кириллица, и волос единорога, и зуб дракона. Подобная система отталкивает пользователей. Поэтому упростите требования (сохраняя безопасность), иначе пользователи не захотят у Вас регистрироваться.
Наверняка Вы сами сталкивались со сложностью придумывания пароля на некоторых сайтах, когда нужны и цифры, и знаки, и символы, и большие буквы, и латиница, и кириллица, и волос единорога, и зуб дракона. Подобная система отталкивает пользователей. Поэтому упростите требования (сохраняя безопасность), иначе пользователи не захотят у Вас регистрироваться.
Требования к паролю
27. Простота структуры
 Сайт должен выглядеть просто, важная информация легко выхватываться из общего контекста. Если нужно, создайте фокус-группу или покажите сайт коллегам, и выясните, видят ли они сразу необходимую информацию.
Сайт должен выглядеть просто, важная информация легко выхватываться из общего контекста. Если нужно, создайте фокус-группу или покажите сайт коллегам, и выясните, видят ли они сразу необходимую информацию.
Неудачный сайт
28. Используйте единую цветовую гамму
 Выберите несколько цветов для Вашего сайта, которые сочетаются между собой, и старайтесь придерживаться единой концепции. Во-первых, это смотрится стильно и проработано, а во-вторых, повышает узнаваемость Вашего сайта для пользователей.
Выберите несколько цветов для Вашего сайта, которые сочетаются между собой, и старайтесь придерживаться единой концепции. Во-первых, это смотрится стильно и проработано, а во-вторых, повышает узнаваемость Вашего сайта для пользователей.
Единая цветовая гамма
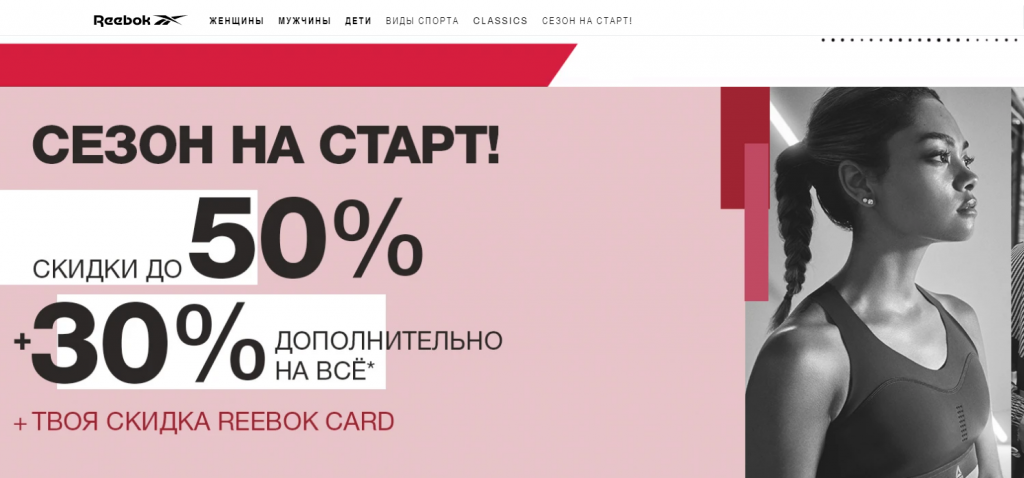
29. Используйте контрастные призывы к действию
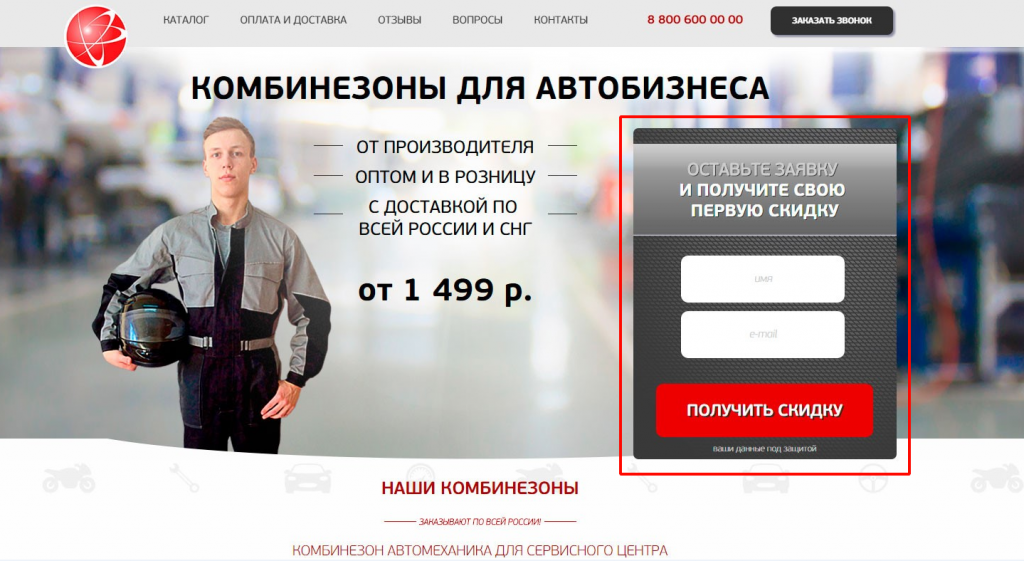
 Если Вы предлагаете скидку, то кричите об этом большим шрифтом и красным цветом. Такие приемы привлекают и акцентируют внимание на выгоде для пользователя.
Если Вы предлагаете скидку, то кричите об этом большим шрифтом и красным цветом. Такие приемы привлекают и акцентируют внимание на выгоде для пользователя.
Контрастный призыв
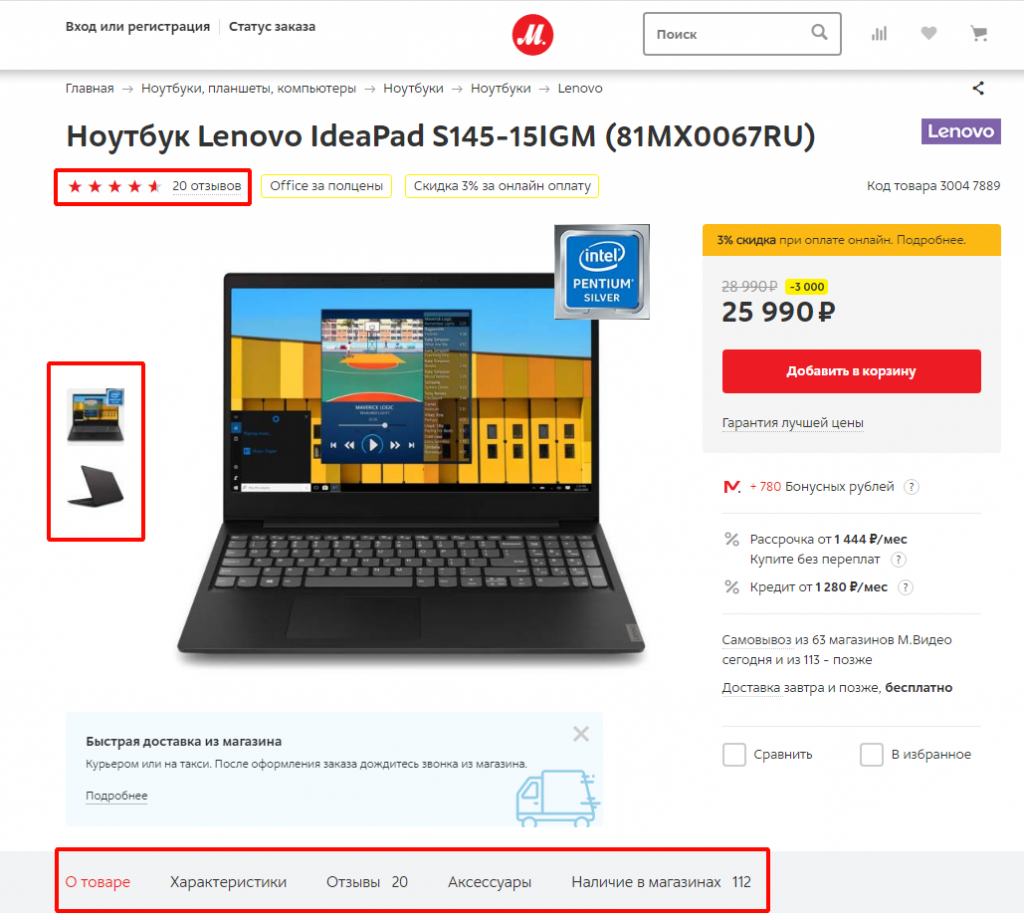
30. Сделайте описания подробными
 Облегчите покупателю жизнь и для повышения юзабилити сайта напишите в карточке товара всю необходимую информацию о товаре и его характеристики. Приложите больше фото, обозначьте дополнительные опции, расскажите о функциональных особенностях.
Облегчите покупателю жизнь и для повышения юзабилити сайта напишите в карточке товара всю необходимую информацию о товаре и его характеристики. Приложите больше фото, обозначьте дополнительные опции, расскажите о функциональных особенностях.
Характеристики товара
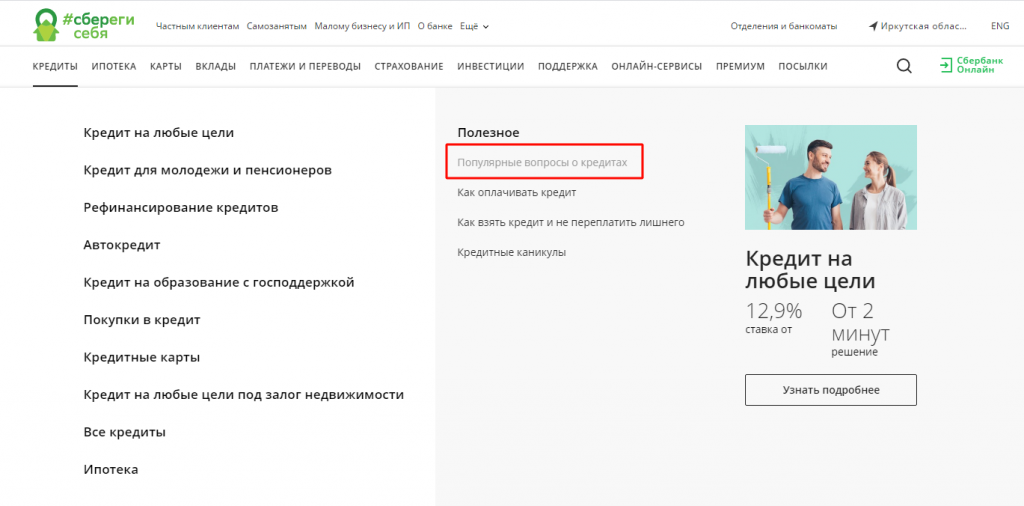
31. Добавьте топ частых вопросов
 Введите в структуру сайта раздел с самыми распространенными вопросами. Как правило, если пользователь впервые на Вашем сайте, то у него возникают вопросы по Вашему продукту / услуге. Обычно их уже кто-то задал, и нажав одну кнопку, он получит на них ответы. Это снизит нагрузку на менеджеров и операторов, а также ускорит время получения ответа пользователем.
Введите в структуру сайта раздел с самыми распространенными вопросами. Как правило, если пользователь впервые на Вашем сайте, то у него возникают вопросы по Вашему продукту / услуге. Обычно их уже кто-то задал, и нажав одну кнопку, он получит на них ответы. Это снизит нагрузку на менеджеров и операторов, а также ускорит время получения ответа пользователем.
Ответ на вопросы
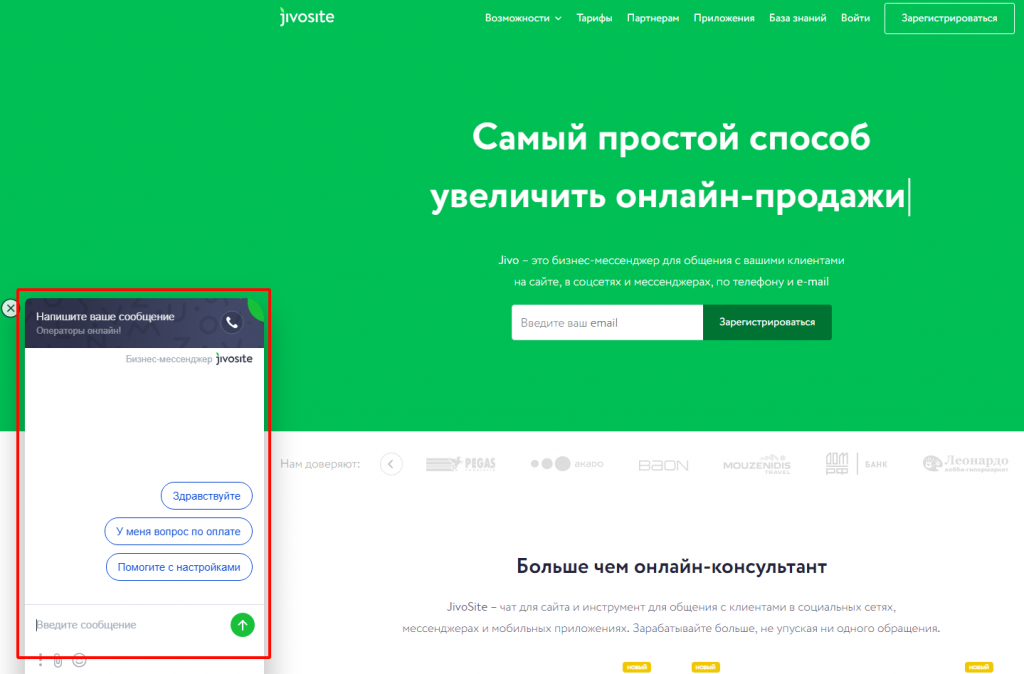
32. Добавьте онлайн-консультанта
 Представьте, что зайдя на сайт, пользователь как будто зашел в обычный магазин, а на месте нет продавца-консультанта. Если пользователь видит, что может поговорить с консульта228 25нтом онлайн, он понимает, что его вопрос не останется без внимания, и чувствует себя на сайте комфортнее.
Представьте, что зайдя на сайт, пользователь как будто зашел в обычный магазин, а на месте нет продавца-консультанта. Если пользователь видит, что может поговорить с консульта228 25нтом онлайн, он понимает, что его вопрос не останется без внимания, и чувствует себя на сайте комфортнее.
Онлайн-консультант
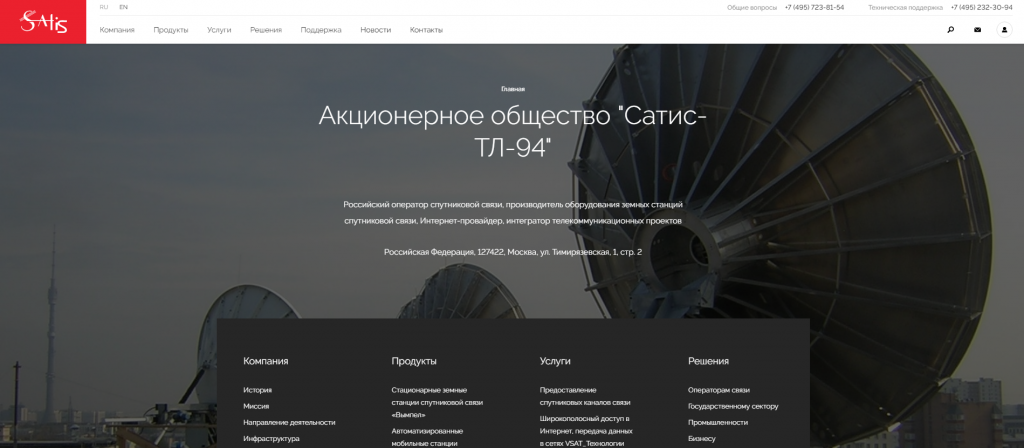
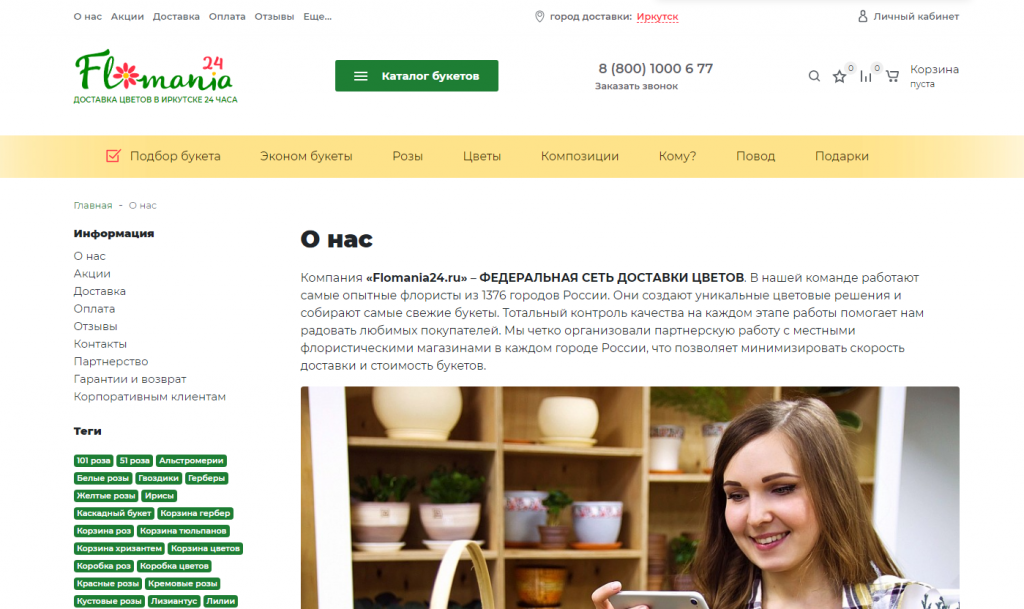
33. Откажитесь от "простыни текста" на главной странице
 Главная страница сайта - эта Ваша визитная карточка. Впервые посетив Ваш сайт, пользователь должен понять, кто Вы, чем занимаетесь, какие акции есть, какие партнеры были. Опишите все вышеперечисленное лаконично и емко, с привлекательными графическими элементами и переходами на другие страницы.
Главная страница сайта - эта Ваша визитная карточка. Впервые посетив Ваш сайт, пользователь должен понять, кто Вы, чем занимаетесь, какие акции есть, какие партнеры были. Опишите все вышеперечисленное лаконично и емко, с привлекательными графическими элементами и переходами на другие страницы.
И только когда пользователь переходит в блог Вашего сайта, тогда стоит показывать ему лонгриды, ведь это совпадает с это ожиданиями.
Описание компании
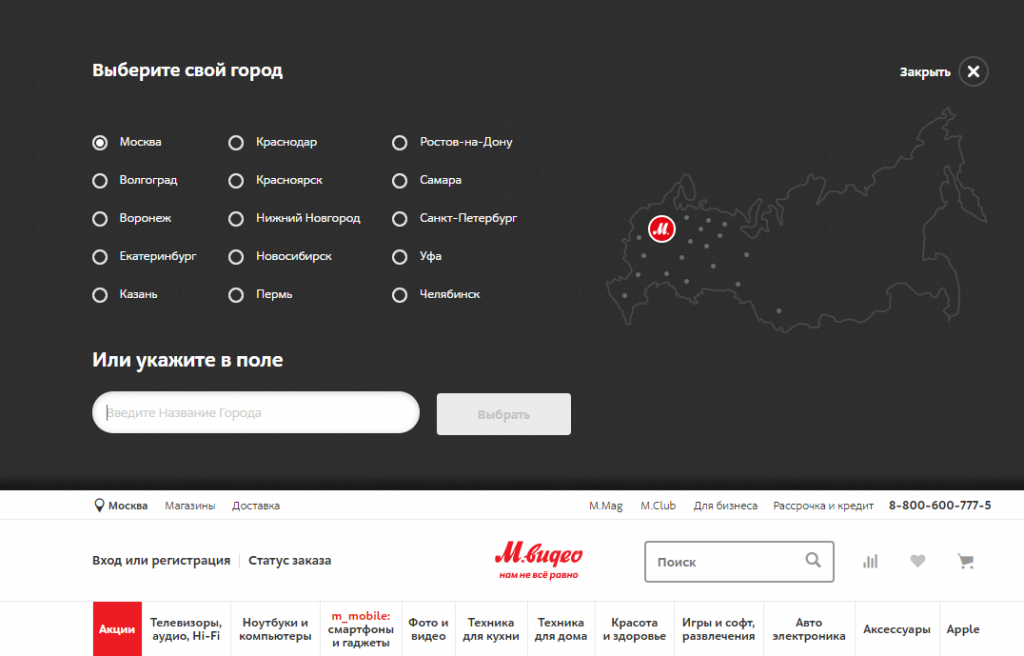
34. Настройте геолокацию
 Настройте автоопределение города. Это важно, так как цены, специальные предложения и акции на товары / услуги могут отличаться в зависимости от города. Если посетитель выбрал продукт, добавил его в корзину, а стоимость продукта при оформлении меняется, лояльность пользователя снижается и, возможно, он к Вам вообще больше не вернется.
Настройте автоопределение города. Это важно, так как цены, специальные предложения и акции на товары / услуги могут отличаться в зависимости от города. Если посетитель выбрал продукт, добавил его в корзину, а стоимость продукта при оформлении меняется, лояльность пользователя снижается и, возможно, он к Вам вообще больше не вернется.
Можно предлагать правильный вариант местонахождения сразу при входе на сайт или дать пользователю выбрать самому.
Геолокация
35. Проработайте рубрики
Сделайте понятным и логичным "дерево сайта". Все пункты меню должны находиться на своем месте и быть понятными с первого прочтения. Нельзя, например, внутрь "Рубрик" поместить информацию "О нас", ведь это совершенно разные целевые направления.
36. Сделайте акции яркими
 Предложите что-то актуальное и выставите ограничения по времени и количеству. К примеру: "В наличии осталась всего одна штука, до конца акции остался всего один час. Торопитесь! Вы можете не успеть!". Такими действиями Вы акцентируете внимание на предложении и хорошенько поторопите клиента к совершению целевого действия.
Предложите что-то актуальное и выставите ограничения по времени и количеству. К примеру: "В наличии осталась всего одна штука, до конца акции остался всего один час. Торопитесь! Вы можете не успеть!". Такими действиями Вы акцентируете внимание на предложении и хорошенько поторопите клиента к совершению целевого действия.
Акции
37. Используйте инфографику
 Такое оформление информации лучше воспринимается пользователями, чем списки. Кроме того, часто в таком оформлении можно добавить интересные графические элементы.
Такое оформление информации лучше воспринимается пользователями, чем списки. Кроме того, часто в таком оформлении можно добавить интересные графические элементы.
Инфографика
38. Не допускайте ошибок в текстах
Воспользуйтесь услугами редактора, разово или постоянно, отталкиваясь от Ваших задач. Не полагается хорошему сайту быть неграмотным, хотя, к сожалению, такая проблема встречается часто.

Ошибки в тексте
39. Избегайте непонятных слов
 С пользователями нужно говорить на их языке, просто и понятно, даже если у Вас "четкая" фирма, которая решает серьезные профессиональные вопросы. Ваша задача привлечь к контенту, а не отпугнуть сложностью. Если у Вас нет редактора, а сами Вы не в состоянии сделать текст проще, то используйте синонимайзер, их много в интернете.
С пользователями нужно говорить на их языке, просто и понятно, даже если у Вас "четкая" фирма, которая решает серьезные профессиональные вопросы. Ваша задача привлечь к контенту, а не отпугнуть сложностью. Если у Вас нет редактора, а сами Вы не в состоянии сделать текст проще, то используйте синонимайзер, их много в интернете.
Проверка текста
Как оценить юзабилити
С советами и фишками разобрались, теперь расскажу, как Вы можете оценить юзабилити своего сайта, до и после их внедрения.
1. Определить проблемы
Для начала нужно определить, какие проблемы должно было решить юзабилити.
 Так Вы выделите наиболее важные для теста задачи, например:
Так Вы выделите наиболее важные для теста задачи, например:
- Частотность конкретных действий. Нажатие кнопки звонка, заполнение формы, отправка сообщения в мессенжер;
- Использование функционала. Работа с платежной системой, переходы по ссылкам, заполнение отзывов, изучение новостей;
- Использование нововведений. Как на кликабельность повлиял редизайн областей, насколько интересны оказались новые функции, насколько новый виджет захватывает внимание.

2. Сформулировать гипотезы
Это предположения о работе Вашего сайта с нововведениями, которые можно подтвердить или опровергнуть. Так Вы сможете получить ответы на конкретные вопросы. Приведу примеры:
Гипотеза 1. "Клиенты не знают об акционных предложениях компании, так как не читают новости". Значит задача юзабилити была в привлечении внимания с акционными предложениям.
 Гипотеза 2. "Клиенты заходят чаще всего с телефона, и им не нравится долго листать лендинг". Задача проверки в том, чтобы увидеть, действительно ли клиентов утомляет листать страницу далеко.
Гипотеза 2. "Клиенты заходят чаще всего с телефона, и им не нравится долго листать лендинг". Задача проверки в том, чтобы увидеть, действительно ли клиентов утомляет листать страницу далеко.
Гипотеза 3. "Посетители не используют формы обратной связи, так как они не заметны". Задача тестирования заключается в том, чтобы проверить, насколько возросло использование.
3. Фокус-группа
Удобство пользования сайтом легко проверить этим классическим методом. Производится наблюдение за группой респондентов (от 10 до 100 человек), отвечающих характеристикам ЦА. Количество респондентов зависит от сложности задач и оценивается по показателям эффективности, которые определяются на стадии планирования тестирования.
 Задания могут быть по типу "Открыть то-то", "Зайти туда-то", "Найти то-то". Среди основных показателей эффективности можно выделить: эффективность выполнения (справился - не справился), количество ошибок и время выполнения задания. Фиксировать данные можете, как удобно, хоть в Эксель, хоть в блокноте.
Задания могут быть по типу "Открыть то-то", "Зайти туда-то", "Найти то-то". Среди основных показателей эффективности можно выделить: эффективность выполнения (справился - не справился), количество ошибок и время выполнения задания. Фиксировать данные можете, как удобно, хоть в Эксель, хоть в блокноте.
4. Опрос целевой аудитории
Оценить юзабилити сайта Вы можете, опросив свою целевую аудиторию на предмет субъективной удовлетворенности с помощью заполнения анкеты.
Вы можете создать опрос в ГуглФормах. Там можно настроить разные виды вопросов, создать условия обязательности, использовать графику для наиболее комфортного заполнения анкет. Кроме того, можно скопировать ссылку на форму и отправить ее напрямую респонденту. А далее сервис сам систематизирует результаты опроса.
5. А/В-тестирование
 Ещё его называют сплит-исследованием. Это распространенный метод, когда необходимо сравнить два разных варианта и выбрать лучший. К примеру, главной целью юзабилити был редизайн. Маркетолог совместно с дизайнерами продумали два разных варианта дизайна сайта, и теперь нужно выбрать наиболее удобный для пользователя и эффективный для компании.
Ещё его называют сплит-исследованием. Это распространенный метод, когда необходимо сравнить два разных варианта и выбрать лучший. К примеру, главной целью юзабилити был редизайн. Маркетолог совместно с дизайнерами продумали два разных варианта дизайна сайта, и теперь нужно выбрать наиболее удобный для пользователя и эффективный для компании.
Есть бесплатный инструмент от Гугл - Content Experiments, который помогает провести А/В -тестирование и оценить эффективность начального варианта страницы и отредактированного.
6. Проверка в специальных программах
Есть множество сервисов для автоматического тестирования юзабилити Вашего сайта. Достаточно выслать скриншоты страниц или прикрепить ссылку на Ваш сайт, и система составит отчет и сформулирует ответы на вопросы, которые Вы сформулировали вначале.
7. Айтрекинг
Это технология, фиксирующая движения глаз человека, запись того, куда и как долго смотрел пользователь. Специальные устройства - очки или камера, записывают и измеряют показатели фиксации взгляда.
Самое сложное – это интерпретировать полученные данные. Информация обрабатывается специальным программным обеспечением на основе биг даты.
 В итоге получается три варианта визуализации:
В итоге получается три варианта визуализации:
- Тепловая карта. На тестируемое изображение накладываются результаты в виде цветовых пятен. Чем теплее цвет, тем больше внимания было уделено этому элементу;
- Туманная карта. Этоподвид тепловой. Изображение заливают чёрным цветом, а точки фиксации остаются прозрачными;
- Карта перемещений взора. Здесь видно, какие точки привлекли больше внимания пользователя. А также саму схему перемещения взгляда.
Подробнее про айтрекинг читайте и смотрите в нашей статье:
Коротко о главном
 От удобства Вашего сайта зависит количество трафика, а от трафика - пользователей и их лояльности зависит, будут Вас читать и у Вас покупать или нет. Поэтому работать над юзабилити важно и нужно любому сайту, от блога до интернет-магазина.
От удобства Вашего сайта зависит количество трафика, а от трафика - пользователей и их лояльности зависит, будут Вас читать и у Вас покупать или нет. Поэтому работать над юзабилити важно и нужно любому сайту, от блога до интернет-магазина.
С учетом данных о внимании пользователей выстраивайте скелет сайта и каждой страницы отдельно: создавайте переходы между разделами, добавляйте больше пространства и акцентируйте самое важное. И не останавливайтесь на одном изменении и одном тесте - постоянно развивайтесь.