Здравствуйте!
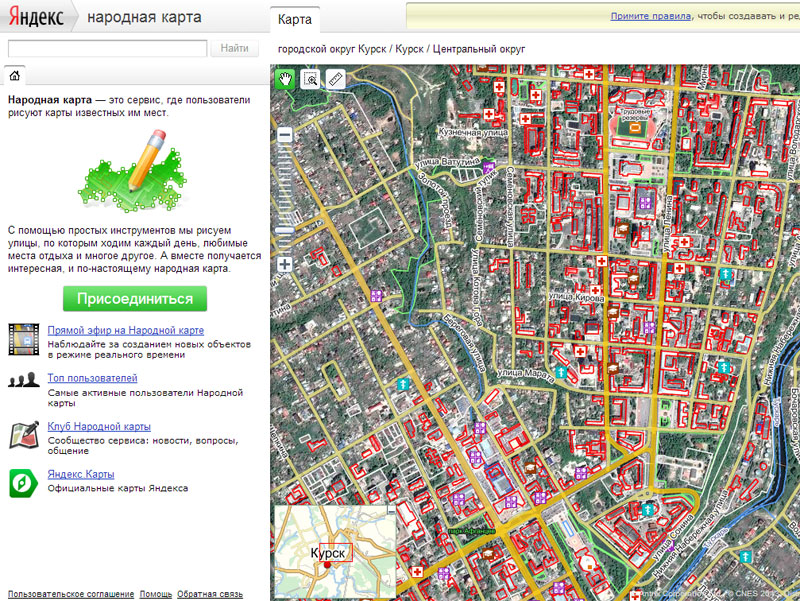
Яндекс.Карты – это картографический сервис, который можно использовать с целью поиска конкретных объектов и для получения информации о них.
 Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса.
Любой владелец организации может зарегистрироваться в Яндекс.Справочнике и указать на Яндекс.Карте место расположения своей компании или офиса.
Конструктор карт Яндекс — сервис с помощью которого можно сделать схему проезда или список магазинов для встраивания на свой сайт.
На Яндекс.Картах любой ваш клиент может затем найти вашу организацию и проложить маршрут к ней со своего текущего местоположения.
При поиске в Яндексе или непосредственно на Картах пользователю показываются ближайшие к нему компании по его запросу. Это помогает привлечь клиентов, которые находятся рядом с вами.
Это наш, русский аналог Google Карт, который в некоторых случаях удобнее западного сервиса. В первую очередь, если речь идет об отечественных компаниях: Яндекс. Карты быстрее обновляют актуальную информацию для России.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
 Она нужна и для других целей:
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Как создать карту Яндекс в конструкторе
 Чтобы встроить карту Яндекса, нужно:
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
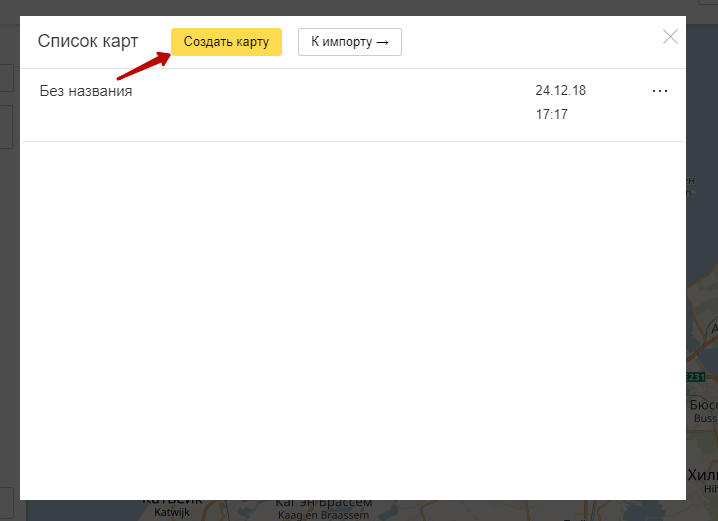
 Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
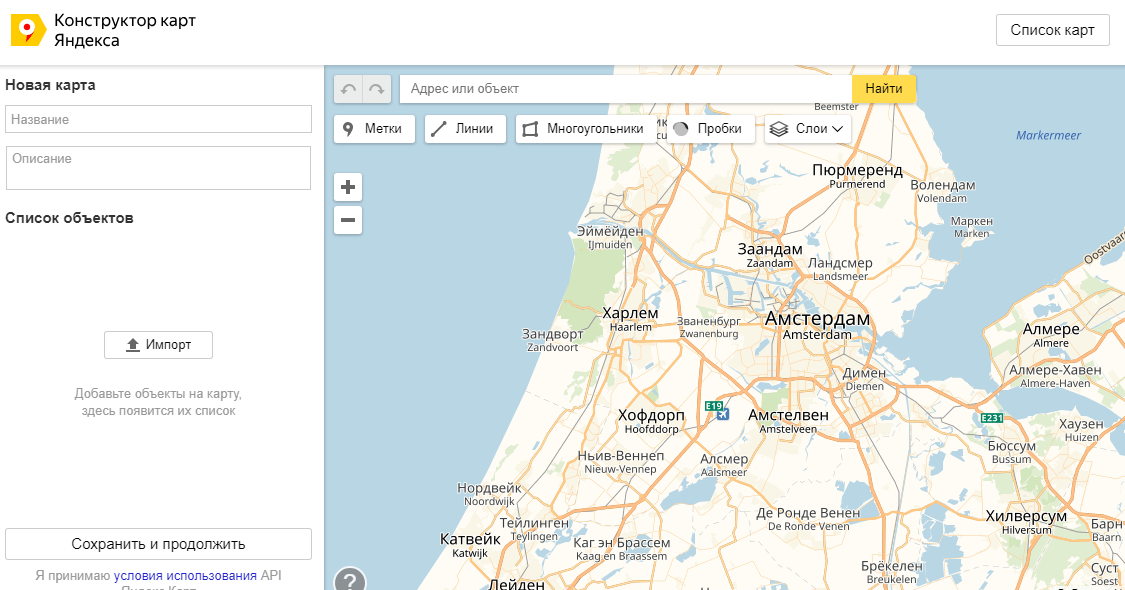
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
 Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
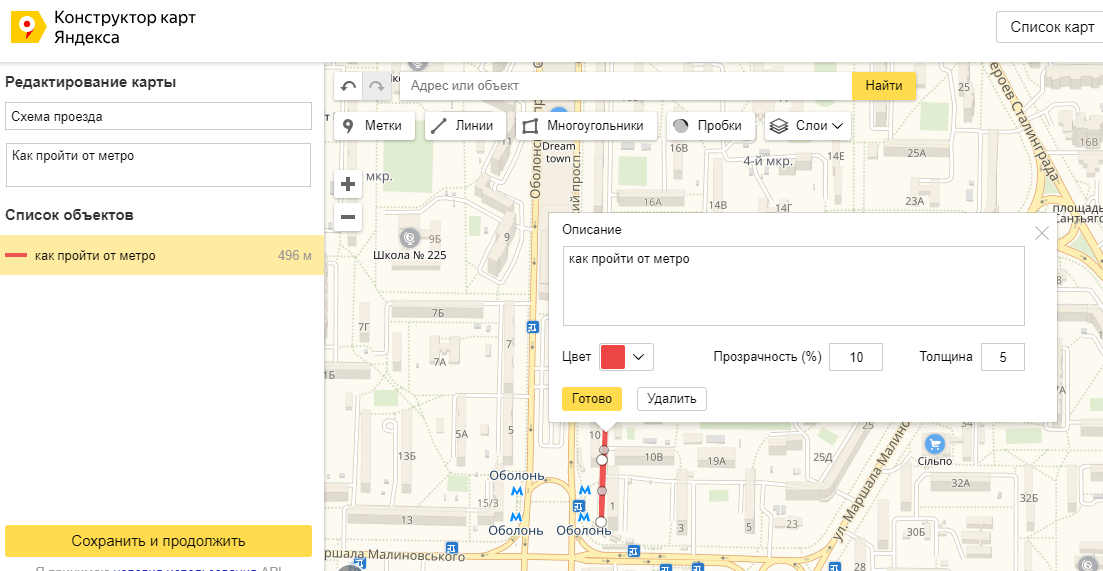
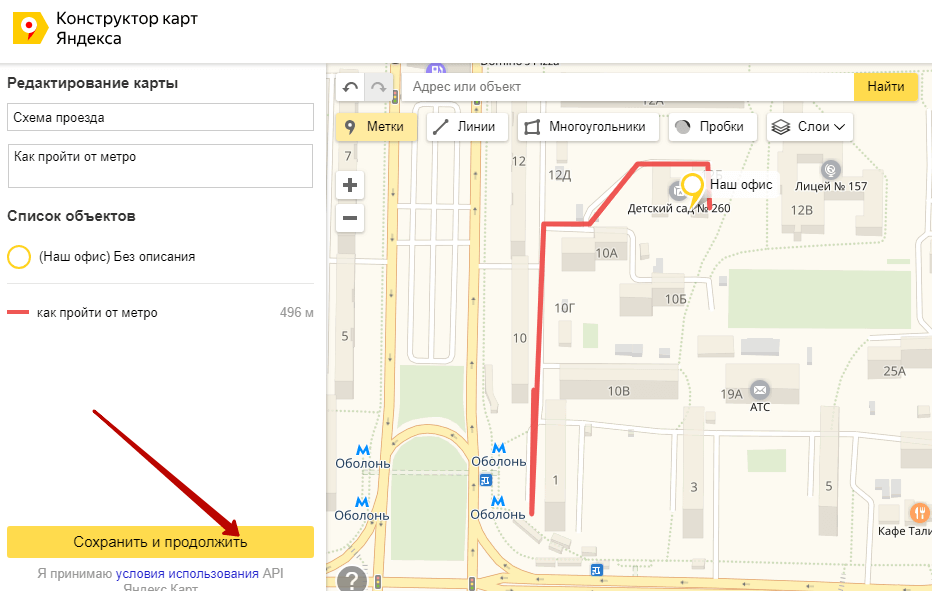
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.

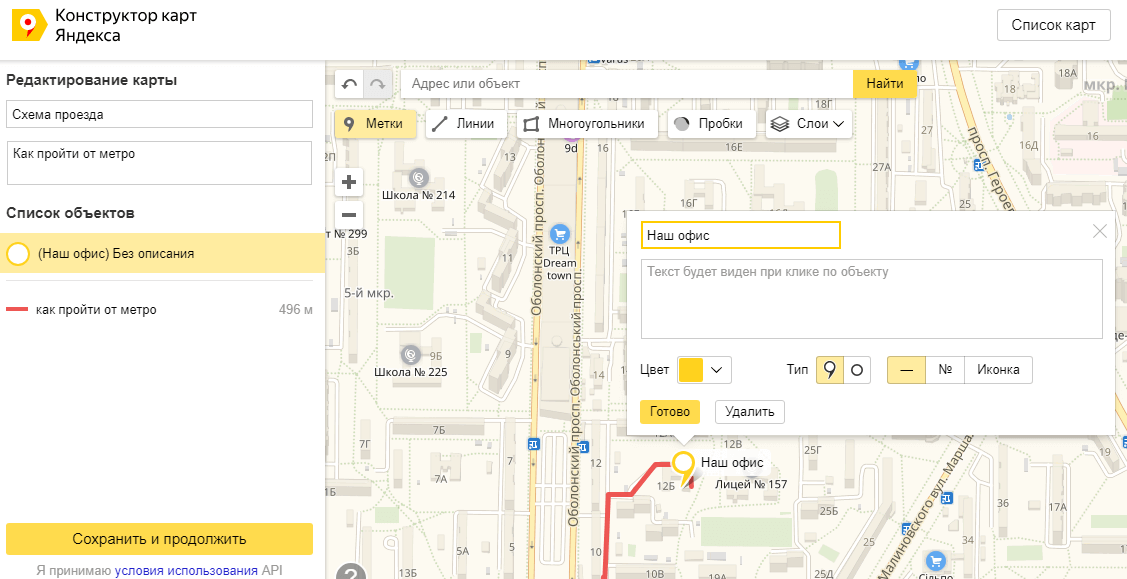
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.

Нажимаем «Сохранить и продолжить».

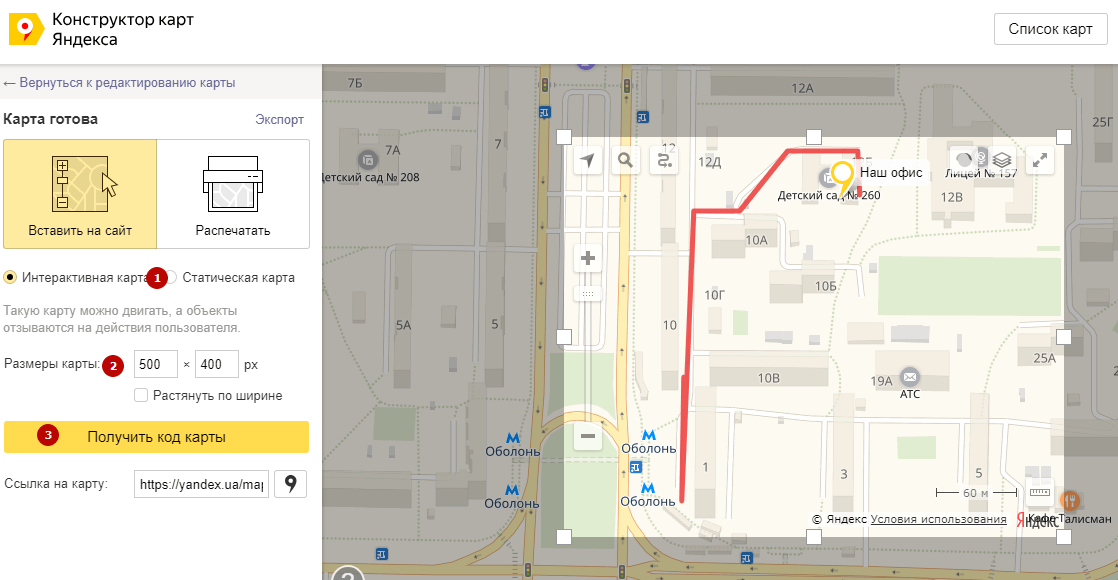
 Дальше указываем тип карты:
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими адресами
 Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание.
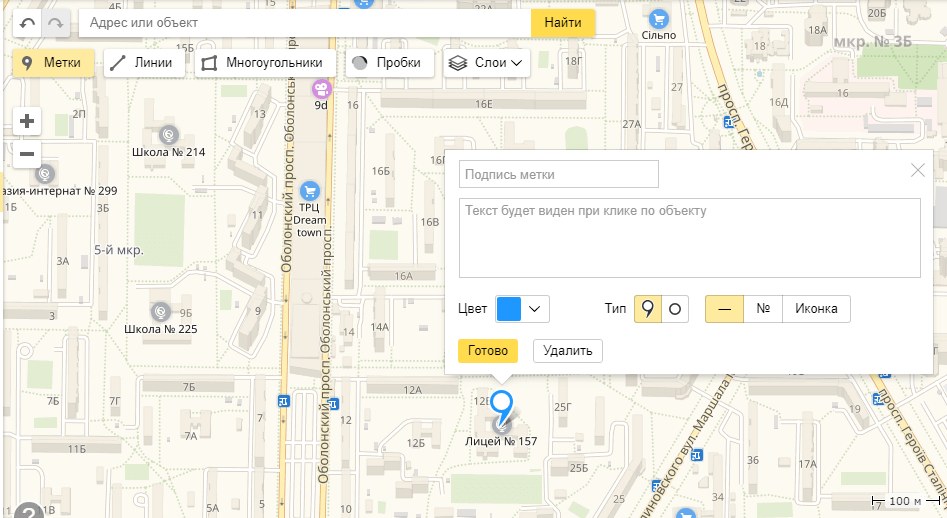
Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.
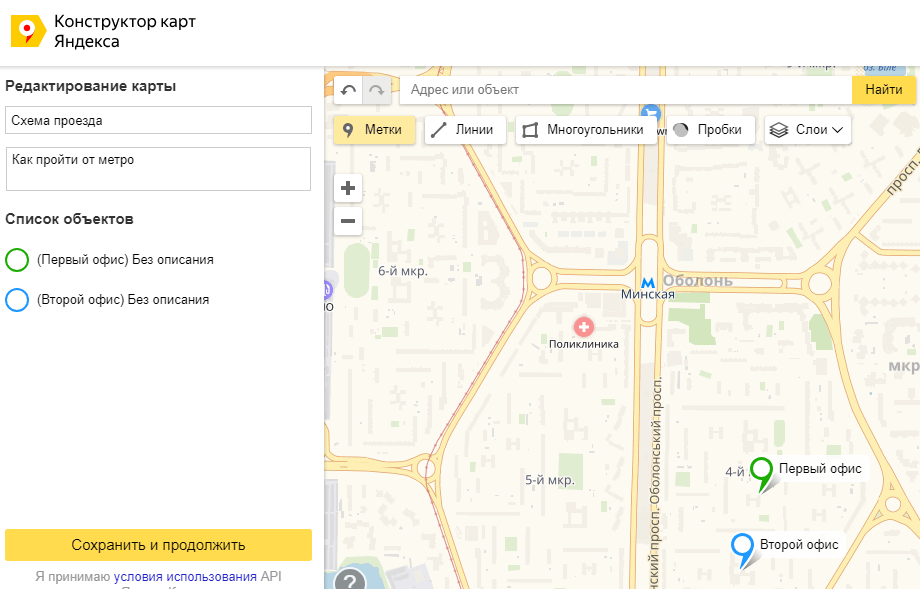
Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.

Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:

Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
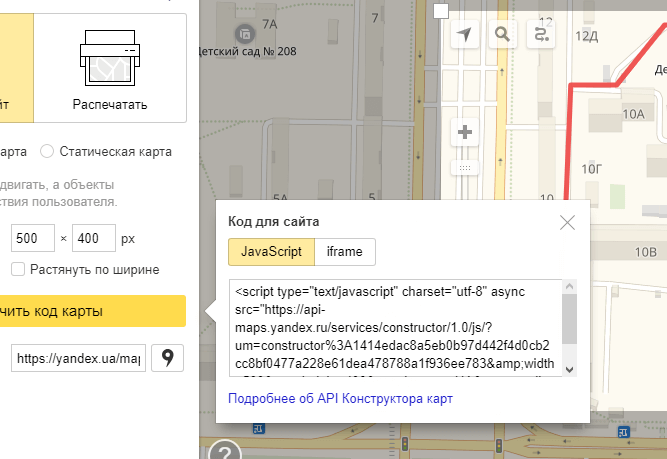
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.
 Обычно карту на сайте размещают:
Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
 Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты».
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты».
У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить».
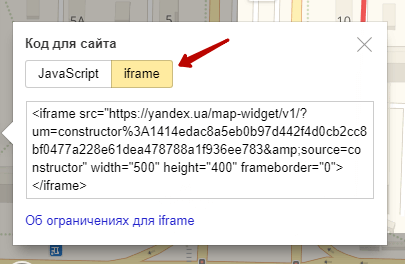
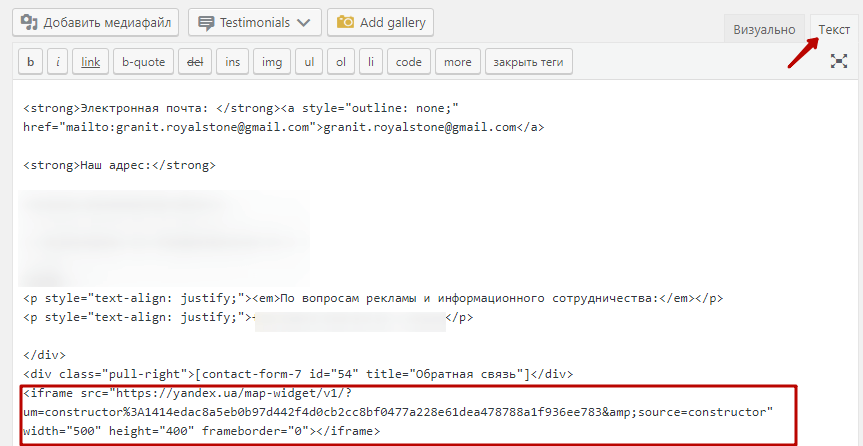
Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:

В самом низу, после текста, вставляем этот код и обновляем страницу.

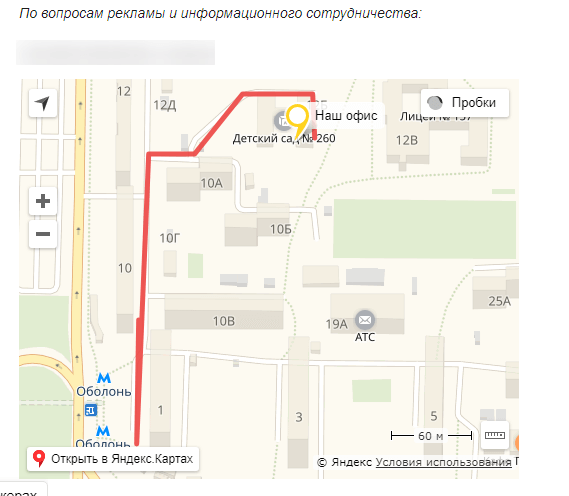
Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
 Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
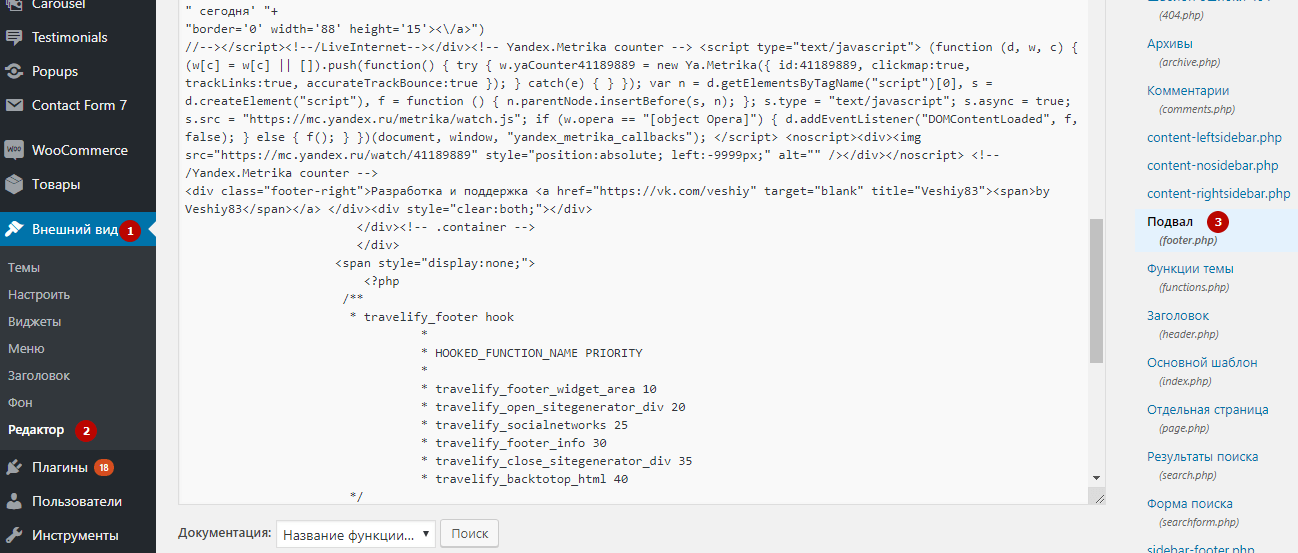
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
 Например:
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
До новых встреч!