Здравствуйте!
Для работы с веб-аналитикой на сайт устанавливаются коды сторонних сервисов: Яндекс.Метрики, Google Analytics, Facebook*, ВКонтакте и т. д. Однако прямая интеграция сайта со сторонними сервисами приводит к замедлению его работы и требует регулярного сотрудничества с разработчиками. Решить все эти проблемы позволяет Google Tag Manager.
Ведем рекламную аналитику, не изменяя сайт клиента
 При управлении контекстными кампаниями всегда хочется иметь как можно больше свободы. Если вы размещаете в Google рекламу собственного бизнеса, все находится в ваших руках – от принятия окончательного решения о максимальном CPC до изменения любых элементов посадочных страниц.
При управлении контекстными кампаниями всегда хочется иметь как можно больше свободы. Если вы размещаете в Google рекламу собственного бизнеса, все находится в ваших руках – от принятия окончательного решения о максимальном CPC до изменения любых элементов посадочных страниц.
Когда вы ведете рекламу от имени своего клиента или работодателя, дело принимает совсем другой оборот. Все креативы и настройки рекламных кампаний приходится согласовывать, и результат не всегда оказывается достаточно быстрым и таким, как вы хотели. Чаще всего от этого страдает аналитика, ведь для подключения Google Analytics вам неизбежно нужно вносить изменения в код сайта.
Руководство не дает доступа, а у айтишников есть дела поважнее, и ценные данные о поведении лидов ускользают прямо у вас на глазах. Для этой ситуации Google предлагает изящное решение – созданный им Диспетчер тегов. Подключив его один раз, вы получаете полный контроль над аналитикой даже без доступа к сайту. Разберемся, как он работает.
Что такое Google Tag Manager
Google Tag Manager (далее GTM) – бесплатный инструмент Google для обновления кода отслеживания и управления тегами на сайтах и в мобильных приложениях.
Для работы с GTM требуется установка его кода на сайт. После этого подключать любые сервисы аналитики, создавать новые теги и управлять ими можно в интерфейсе GTM.
Преимущества работы с GTM:
- готовые решения по интеграции с платформами. Поддерживает 80+ интеграций, в том числе с AdRoll, AppsFlyer, K50, LinkedIn, Twitter, Tune и т. д.;
- ускорение работы сайта. Благодаря GTM код становится короче. Результат – сайт быстрее работает;
- управление тегами в интерфейсе инструмента. GTM позволяет удаленно корректировать теги отслеживания и вносить изменения в неработающий код. Это освобождает специалиста от работы с кодом прямо на сайте. Еще один плюс – все прежние настройки сохраняются и можно вернуться к исходному варианту;
- отправка данных в системы аналитики. Можно отслеживать действия пользователей на сайте и отправлять собранные данные в Google Analytics, Яндекс.Метрику, AppsFlyer;
- возможность проведения экспериментов. К примеру, интернет-маркетологи могут запускать эксперименты с мобильным контентом и оптимизировать его для повышения прибыльности;
- возможность создавать и размещать на сайте кастомные HTML-скрипты. Например, для запуска A/B-тестирования.
GTM пользуются разные специалисты для решения своих задач. Веб-аналитики и интернет-маркетологи с помощью Диспетчера тегов самостоятельно внедряют внешние сервисы аналитики. Специалисты по контекстной рекламе – оценивают эффективность рекламных кампаний, настройки ремаркетинга и целей, а рекламные агентства – работают с аккаунтами клиентов без внесения прямых изменений в код сайта.
Владельцы бизнесов также могут пользоваться GTM, если:
- предпочитают лишний раз не лезть в собственный код;
- хотят вести всю аналитику из одного окна;
- продвигают мобильное приложение.
Структура и объекты GTM
Работа в GTM ведется через аккаунт. В аккаунте создаются контейнеры. Один контейнер содержит в себе теги по одному сайту, мобильному приложению или AMP-странице. При настройке контейнера владелец сайта/разработчик устанавливает его код на ресурс для запуска тегов остальных сервисов через интерфейс Диспетчера тегов.
Во время создания нового тега настраивается его конфигурация. При этом в GTM используются следующие объекты.
Теги
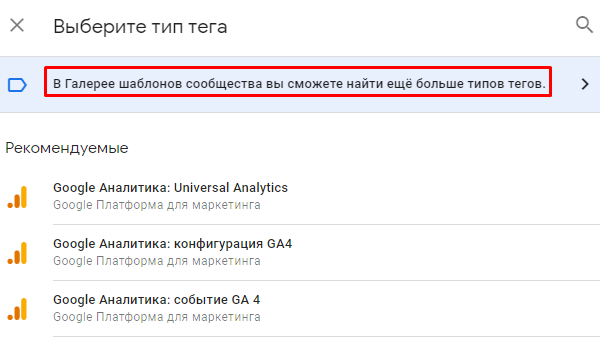
Фрагменты кода, которые отправляют данные по сайту или мобильному приложению в систему аналитики. В GTM можно использовать готовые шаблоны тегов:

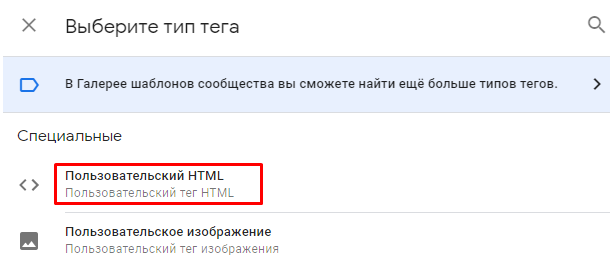
или создавать кастомные теги:

Триггеры
Триггером называется определенное заданное в настройках условие, которое запускает или блокирует тег. Таким условием может быть просмотр определенной страницы, клик по CTA-кнопке, отправка клиентской формы, прокрутка страницы до конца и т. д.
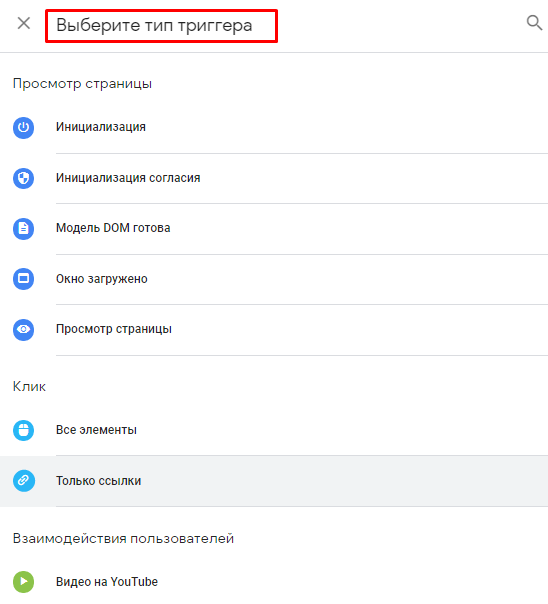
В Диспетчере тегов доступны такие типы триггеров:
- просмотр страницы. Например, можно активировать тег, срабатывающий в момент загрузки страницы или когда она уже полностью загружена, включая скрипты и встроенные изображения;
- клик. Тег активируется при клике на кнопку, по ссылкам или любым элементам страницы сайта;
- взаимодействие пользователей с сайтом. Тег запускается при просмотре пользователем определенного видео на YouTube, просмотре баннера, прокрутке страницы на определенную глубину, заполнении и отправке формы обратной связи;
- другое. Можно запустить тег на пользовательское событие, которого нет в галерее шаблонов, таймер, изменение истории и т. д.
Переменные
Под переменной подразумевается параметр, которому присваивается меняющееся значение. Например, параметр Page URL, значение – конкретный URL, ведущий в каталог, на главную страницу или страницу определенного товара.
В триггерах и тегах переменные используются по-разному. В триггерах с их помощью можно настроить фильтры. Например, сделать так, чтобы триггер срабатывал только в том случае, если переменная Page URL принимает значение site.com/catalog.
 В тегах переменные настраиваются для того, чтобы собирать информацию о действиях пользователей на сайте: на какие страницы заходили, какие товары смотрели, какие действия совершали.
В тегах переменные настраиваются для того, чтобы собирать информацию о действиях пользователей на сайте: на какие страницы заходили, какие товары смотрели, какие действия совершали.
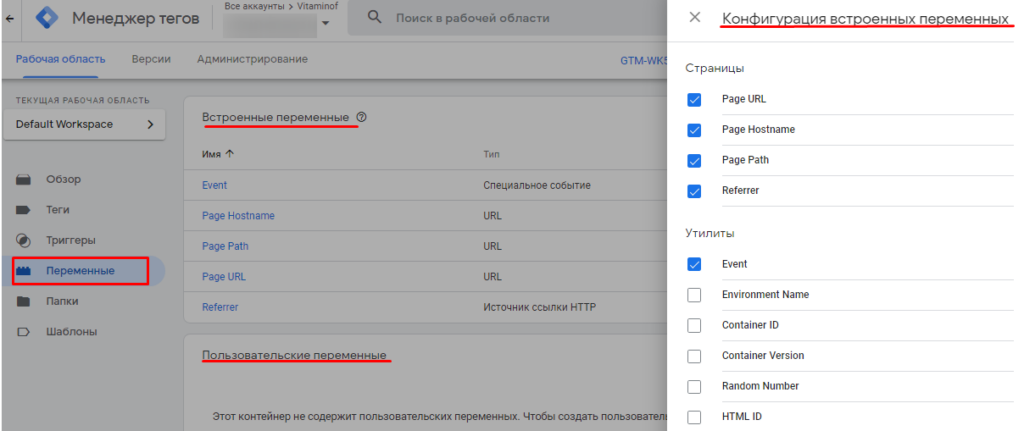
В GTM можно использовать встроенные переменные или создавать собственные переменные. Доступны такие конфигурации встроенных переменных: страницы, утилиты, ошибки, клики, формы, история, видео, прокрутка, видимость. Всего доступно 44 встроенные переменные.
 Если для отслеживания действий пользователей на сайте недостаточно встроенных переменных, можно настраивать пользовательские переменные. Они создаются с помощью JavaScript-кода или CSS-селектора.
Если для отслеживания действий пользователей на сайте недостаточно встроенных переменных, можно настраивать пользовательские переменные. Они создаются с помощью JavaScript-кода или CSS-селектора.
Уровни данных
Используются для временного хранения данных на стороне клиента. Создавать уровень данных необязательно. Но хорошо структурированные данные снизят риск потери информации в случае изменения кода.
Как работать в Google Tag Manager
GTM предоставляет развернутые возможности по созданию и управлению тегами. На примере интернет-магазина спортивного питания рассмотрим, как создать тег, который будет отправлять данные в Google Analytics о просмотре пользователями страниц каталога с товаром.
Регистрируем аккаунт
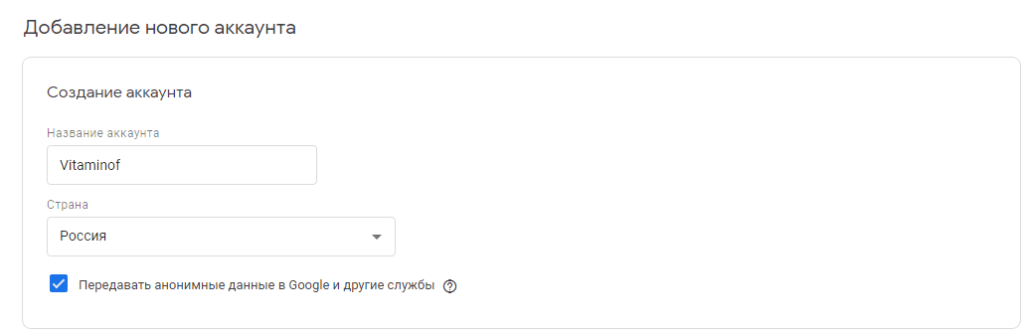
Заходим в Менеджер Тегов и создаем новый аккаунт. Указываем название аккаунта и страну:

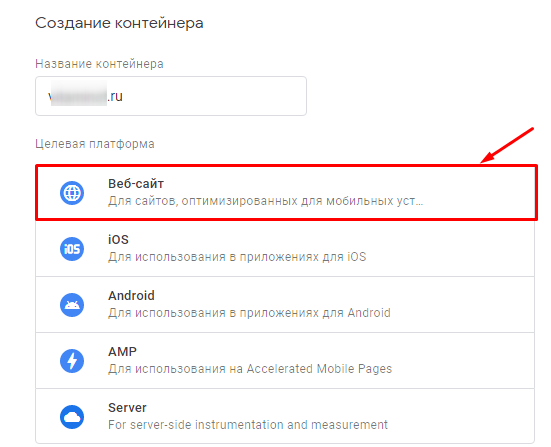
Создаем новый контейнер. Кликаем на «Создать»:

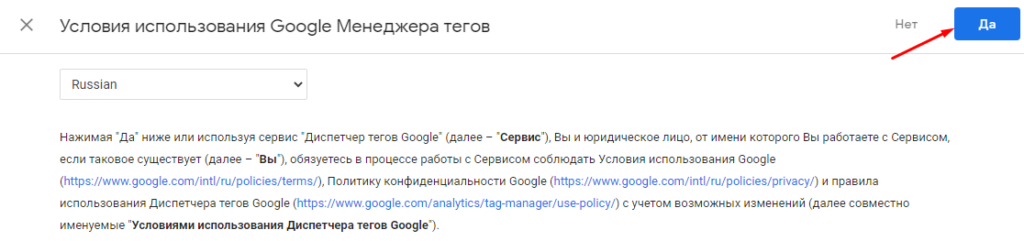
Соглашаемся с условиями использования Google Менеджера тегов:

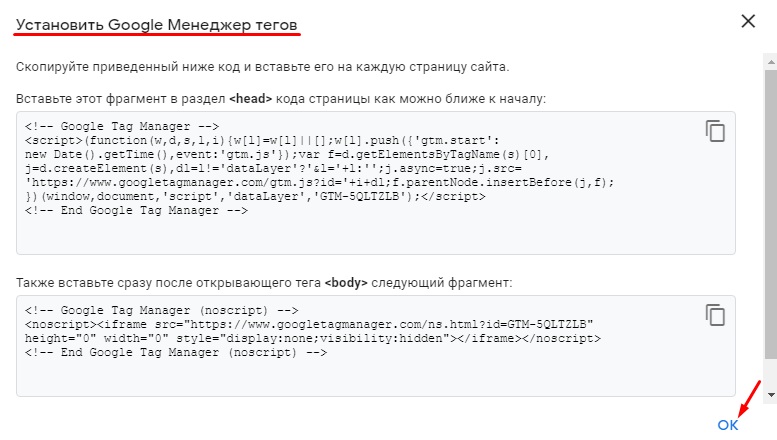
Устанавливаем Google Менеджер тегов на каждую страницу сайта. Для этого вставляем два кода:
- первый – вверху страницы между <head>… </head>. Рекомендуется вставлять фрагмент кода ближе к <head>;
- второй – внутри тега <body>… </body>.</li>
Рекламодатели часто работают с агентствами или фрилансерами. В этом случае важно настроить права на аккаунт Диспетчера тегов и его контейнеры. Это позволит в будущем передать ведение аналитики другому агентству или своим сотрудникам без потери данных.
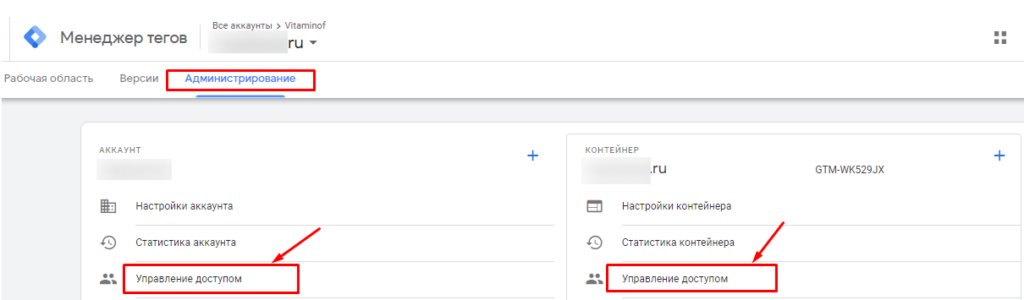
 Для передачи прав заходим на вкладку «Администрирование» и переходим на страницу «Управление доступом»:
Для передачи прав заходим на вкладку «Администрирование» и переходим на страницу «Управление доступом»:
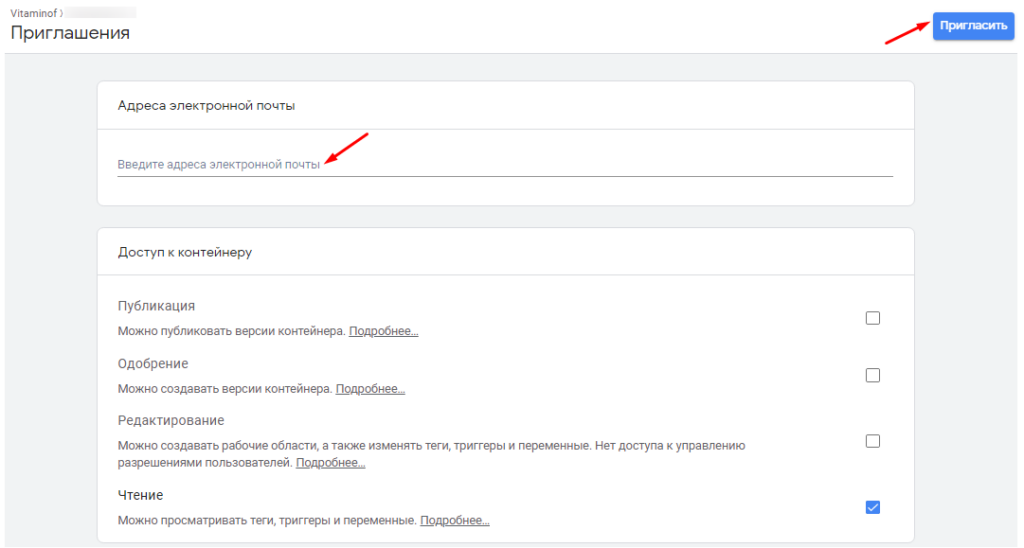
Кликаем «Создать» и вводим адрес почты, которому хотим открыть доступ к контейнеру. Указываем права добавленного пользователя:

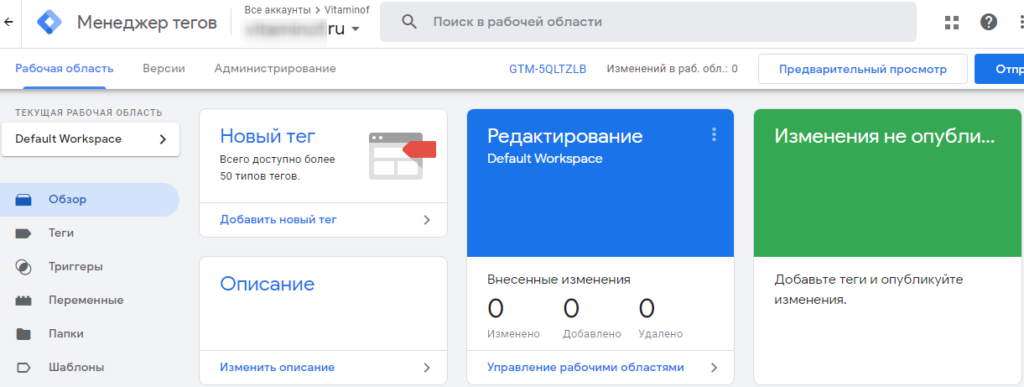
 После установки кода мы попадаем в контейнер добавленного в Менеджер тегов сайта. В верхней части рабочей области находятся дашборды. На них выносится информация о количестве добавленных, удаленных и измененных тегов. Слева расположено главное меню, позволяющее работать с тегами, триггерами, переменными, папками и шаблонами в контейнере.
После установки кода мы попадаем в контейнер добавленного в Менеджер тегов сайта. В верхней части рабочей области находятся дашборды. На них выносится информация о количестве добавленных, удаленных и измененных тегов. Слева расположено главное меню, позволяющее работать с тегами, триггерами, переменными, папками и шаблонами в контейнере.
Создаем переменную просмотра страниц
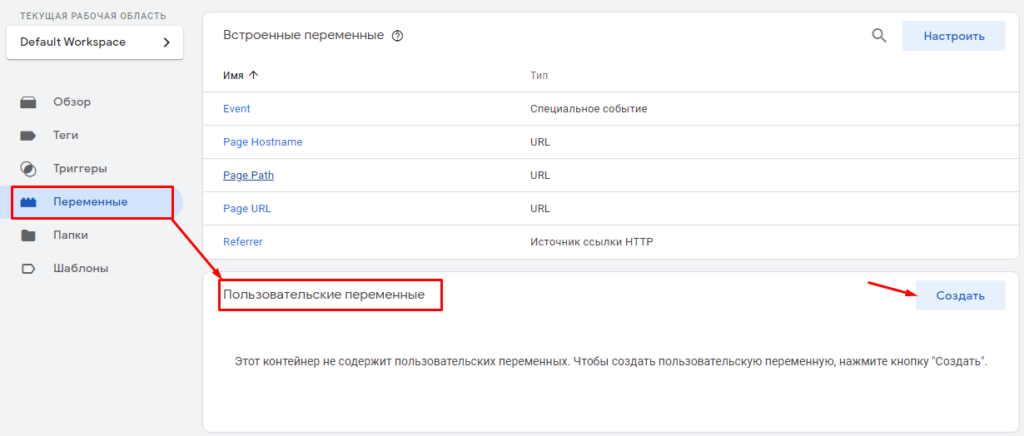
Для хранения и передачи данных о действиях пользователей на сайте из GTM в Google Analytics добавляем переменную. Для этого в главном левом меню выбираем «Переменные» – «Пользовательские переменные» и кликаем на кнопку «Создать»:

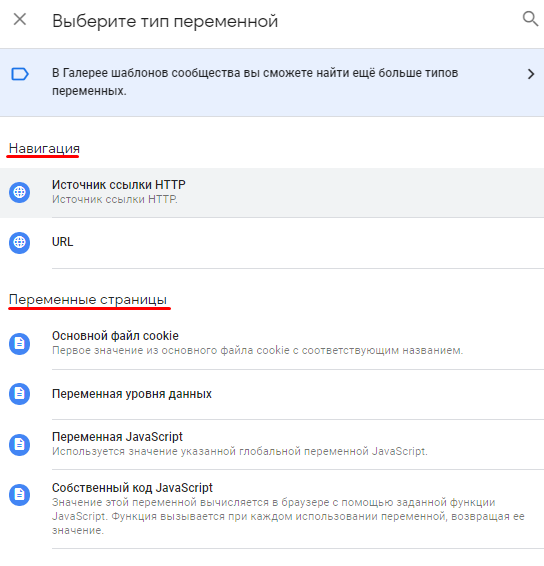
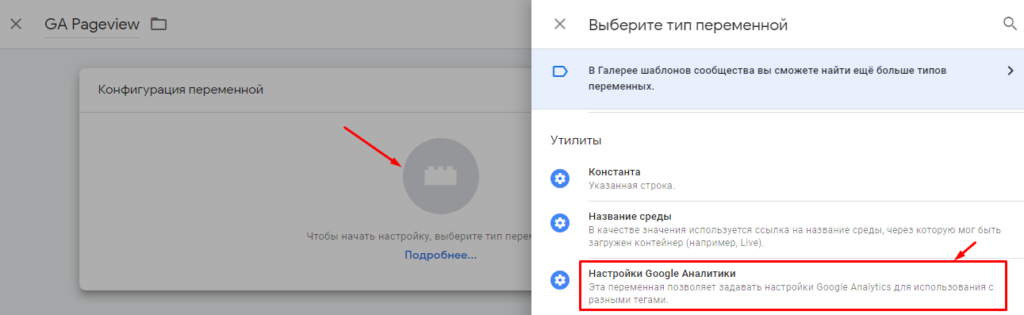
Называем переменную GA Pageview. Далее выбираем тип переменной. Для этого списке переменных находим раздел «Утилиты» – «Настройки Google Аналитики»:

 Задаем конфигурацию переменной. Для этого указываем идентификатор отслеживания.
Задаем конфигурацию переменной. Для этого указываем идентификатор отслеживания.
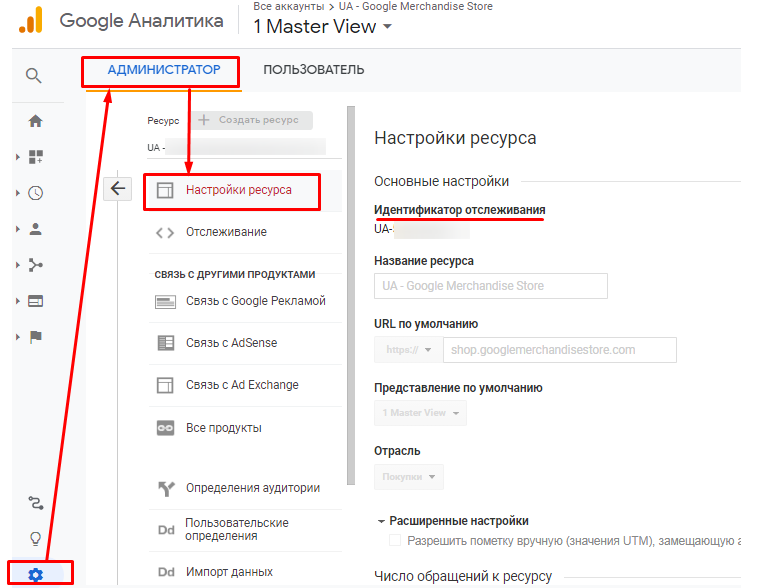
Посмотреть идентификатор отслеживания можно в Google Analytics. В главном меню находим раздел «Администратор» (значок шестеренки). Далее на вкладке «Администратор» переходим в «Настройки ресурса» и копируем идентификатор отслеживания:
Возвращаемся в GTM. В настройках конфигурации переменной указываем идентификатор GA и сохраняем изменения:
В настройках появилась созданная пользовательская переменная:
![]()
Добавляем тег и настраиваем триггеры
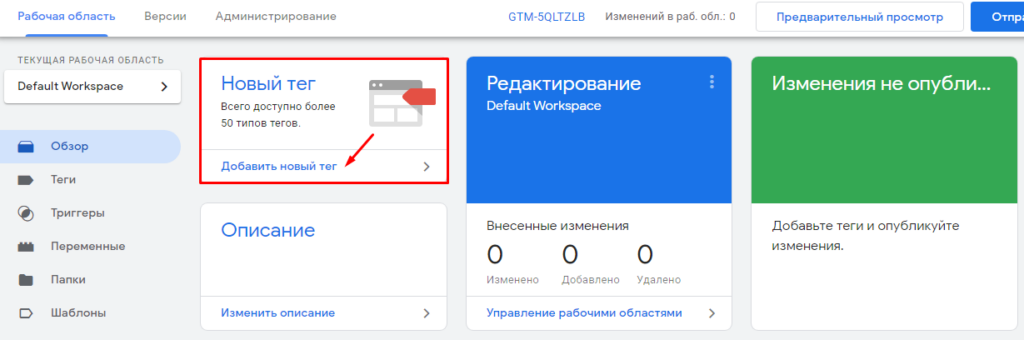
Приступаем к добавлению тега, который будет передавать информацию о просмотре страниц в Google Аналитику. Для этого кликаем «Добавить новый тег»:

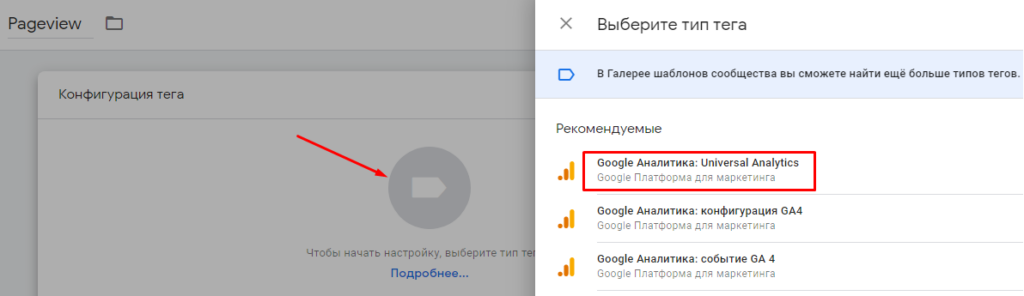
Называем тег. В блоке «Конфигурация тега» нажимаем на значок и в списке выбираем тип тега – «Google Аналитика: Universal Analytics»:

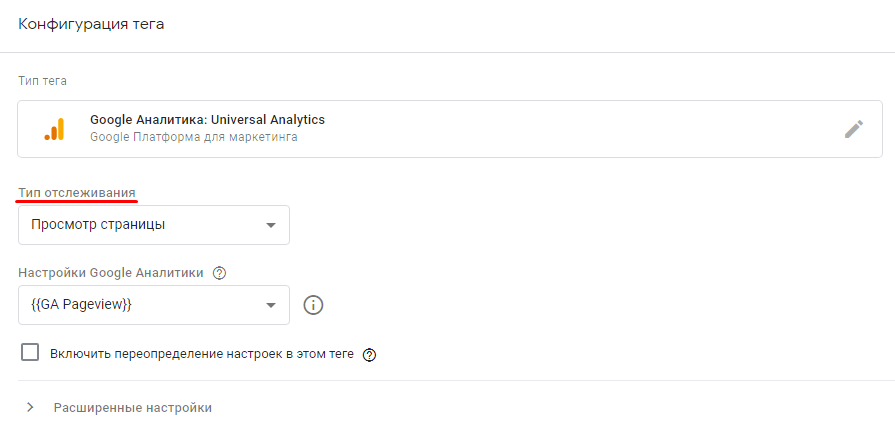
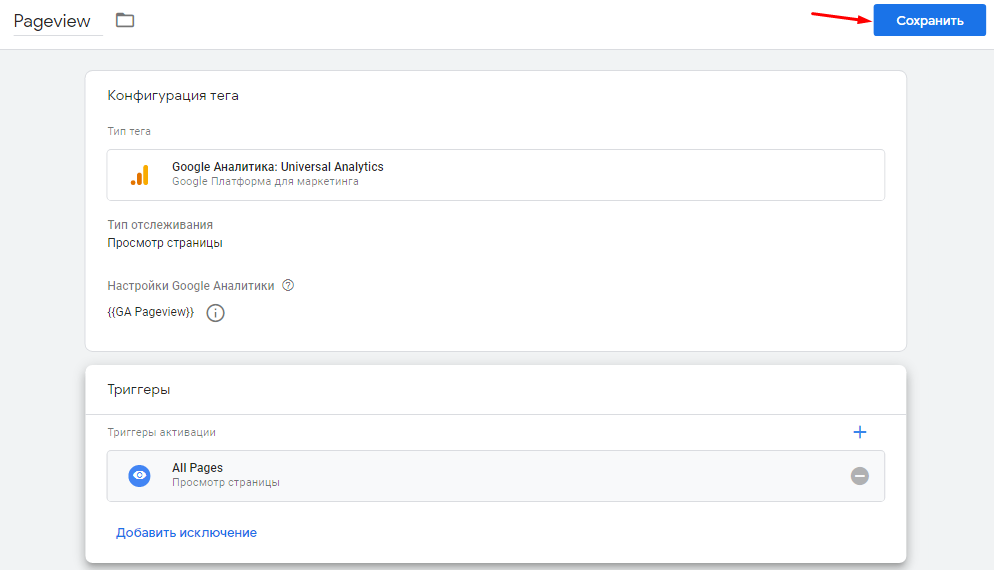
В конфигурации тега указываем тип отслеживания – просмотр страницы. В поле «Настройки Google Аналитики» выбираем настроенную ранее переменную, которую назвали GA Pageview:

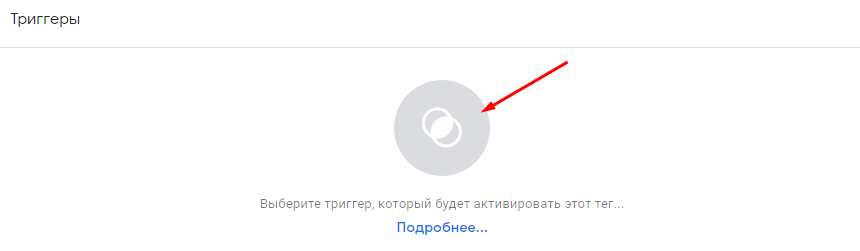
Переходим в блок настроек «Триггеры»:

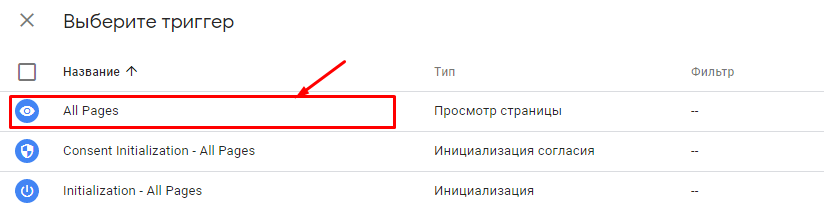
Выбираем триггер All Pages:

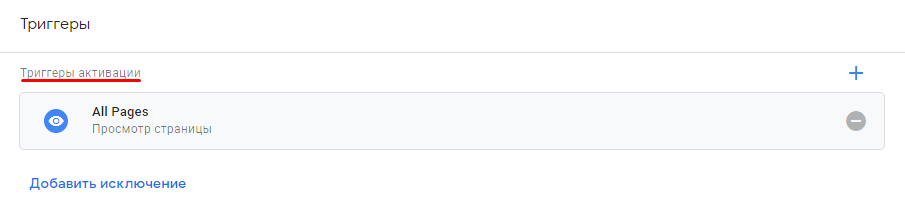
В настройках появился добавленных триггер активации:

Все действия по настройке тега для передачи данных в Google Analytics выполнены. Сохраняем изменения:

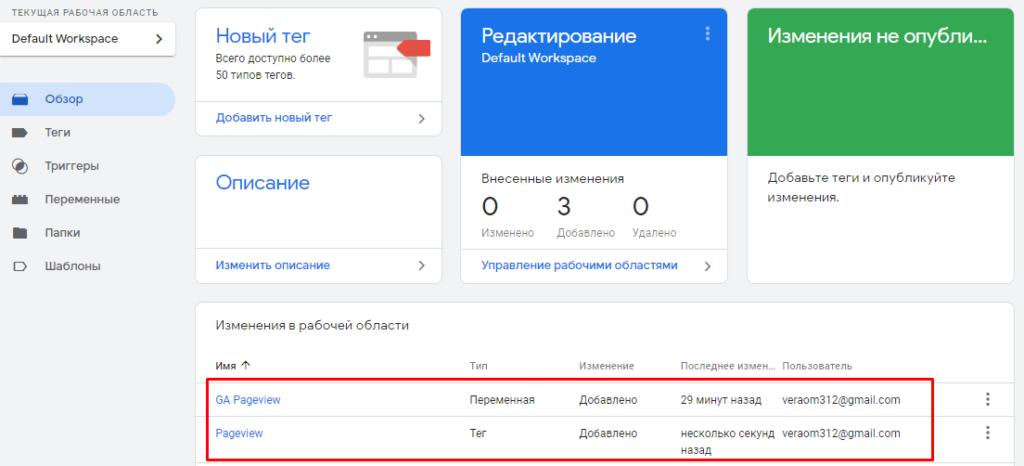
 На главной странице контейнера отобразятся добавленные события:
На главной странице контейнера отобразятся добавленные события:






