Здравствуйте!
 Конструкторы сайтов помогают развивать бизнес в интернете, и их так много, что не опытным пользователям трудно выбрать хороший сервис.
Конструкторы сайтов помогают развивать бизнес в интернете, и их так много, что не опытным пользователям трудно выбрать хороший сервис.
Мы не хотим сбивать Вас с толку вариантами или независимыми рейтингами, поэтому в статье речь пойдёт о конкретном продукте, который является оптимальным инструментом для раскрутки малого бизнеса в интернете.
uKit – конструктор сайтов для развития предпринимательского бизнеса любого профиля.
Этот сервис имеет полный комплект инструментов, необходимых для успешного запуска и привлечения потенциальных клиентов на сайт.
Возможности uKit
UKit обладает всем необходимым для сборки сайтов с качественной подачей контента, большим потенциалом для продвижения, поддерживает интеграцию с полезными коммуникационными и маркетинговыми инструментами. Разберем всё это подробнее.
- Шаблоны сайтов
В uKit конструкторе получаются привлекательные, довольно современные сайты с адаптивным дизайном. Они хорошо смотрятся и на мобильниках, и на планшетах, и на домашних ПК – оптимизация из коробки, причём, каждую версию можно изменить отдельно для достижения наилучшей подачи контента.
1. Готовые дизайны
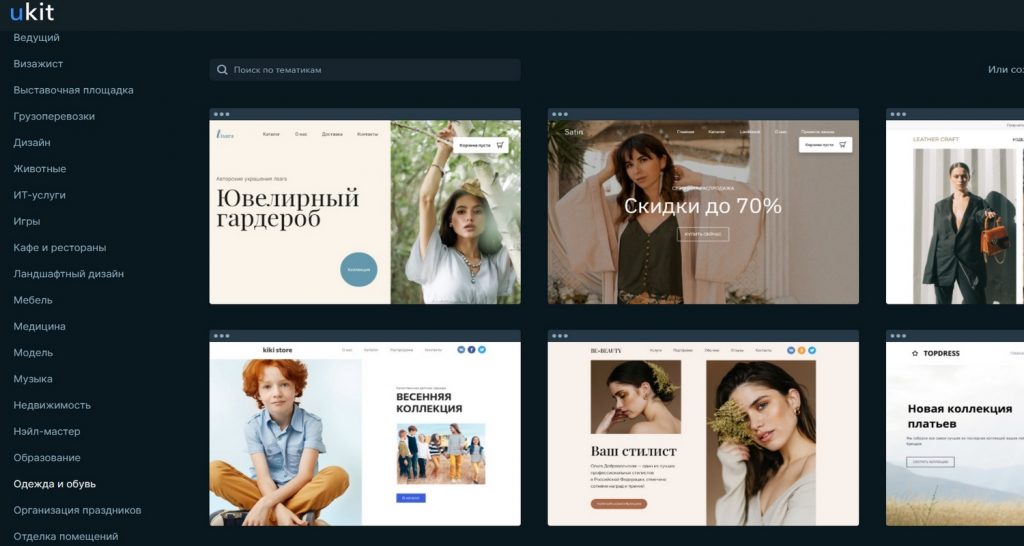
Среди категорий шаблонов есть практически всё от строительства до туризма, это более 500 вариантов. Среди шаблонов есть одностраничные и те, что предназначены для лендингов. Есть возможность фильтрации по типам, новизне и популярности. Полноэкранный режим предпросмотра с демо-контентом поможет выбрать лучший для решения задачи вариант.
Качество шаблонов ukit приличное, но отличается у разных экземпляров. Те, что посвежее, выглядят наряднее, имеют более интересную структуру по сравнению с образцами, с которыми конструктор запускался в 2015 году.
Все шаблоны состоят из блоков, которые доступны в редакторе, поэтому элементы везде используются одинаковые с поправкой на кастомизацию и демо-контент. Дизайны обладают общими чертами, они похожи, если присмотреться.
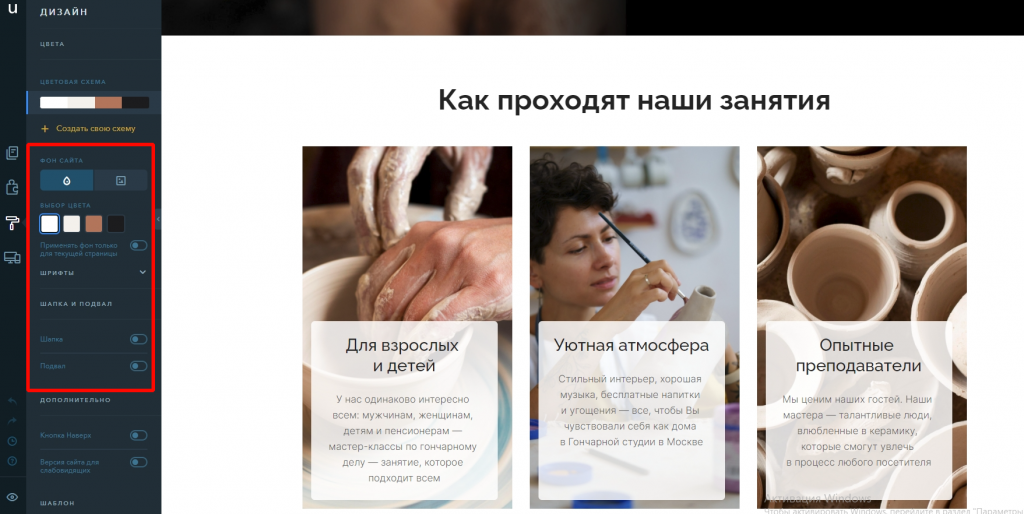
2. Кастомизация дизайна сайтов
 У каждой секции есть настройки оформления: фон (цвет, видео, картинка или карта), тень, анимация при загрузке. Можно изменить структуру, оставив, добавив или убрав какие-то элементы, скажем, из хедера – кнопки, точки прокрутки, стрелки, текст, подложку и т. д. Те же кнопки имеют несколько стилей оформления.
У каждой секции есть настройки оформления: фон (цвет, видео, картинка или карта), тень, анимация при загрузке. Можно изменить структуру, оставив, добавив или убрав какие-то элементы, скажем, из хедера – кнопки, точки прокрутки, стрелки, текст, подложку и т. д. Те же кнопки имеют несколько стилей оформления.
Картинки можно разнообразно настраивать, подгоняя размер, эффекты, добавляя надписи и прочее. Также можно выбрать шрифтовую пару для сайта – они готовые и гарантированно смотрятся хорошо.
Для упрощения задачи оформления можно использовать сквозные блоки. Допустим, делаете таковыми хедер и футер. После этого изменения в контенте и внешнем виде будут применены для всех страниц с этими блоками, не придётся работать с каждым по отдельности.
Также секции можно клонировать, менять местами, закреплять, скрывать для показа на выбранном типе устройств и т. д. Ещё можно выбрать цветовую схему сайта – все элементы перекрасятся, что довольно сильно влияет на восприятие макетов страниц.
- Работа над сайтом и продвижение
UKit предназначен, в первую очередь, для создания сайтов-визиток и портфолио как их разновидности. Но также отлично подходит для запуска посадочных страниц или создания небольшого магазина на 100-200 товаров. Рассмотрим, какие возможности у него для этого есть.
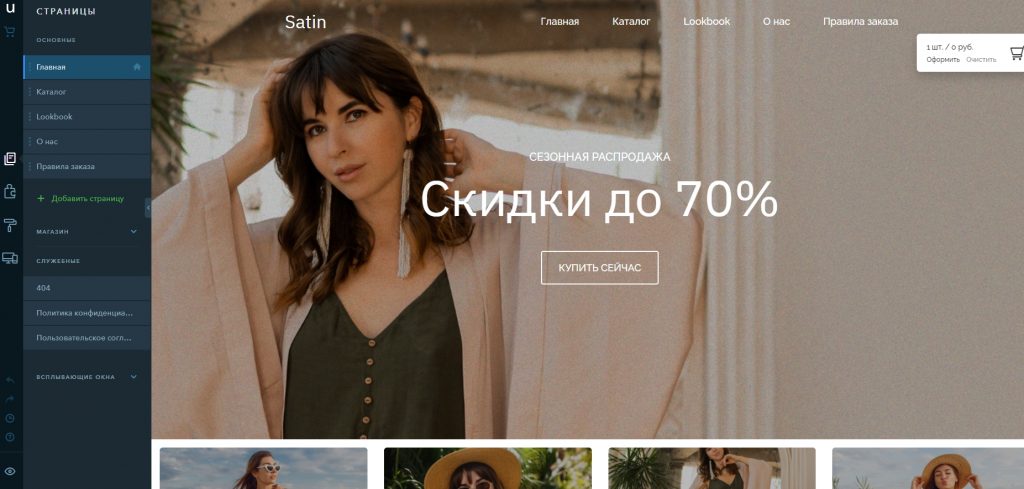
1. Рабочее пространство
 Интерфейс обладает понятной структурой: визуальный редактор, в котором Вы собираете сайт, а также четыре раздела – страницы, конструктор, дизайн и адаптивная версия сайта. В Страницах можно добавлять/удалять разделы сайта, ссылки на которые автоматически прописываются в главном меню. Если нужен блог, добавьте страницу формата Новости.
Интерфейс обладает понятной структурой: визуальный редактор, в котором Вы собираете сайт, а также четыре раздела – страницы, конструктор, дизайн и адаптивная версия сайта. В Страницах можно добавлять/удалять разделы сайта, ссылки на которые автоматически прописываются в главном меню. Если нужен блог, добавьте страницу формата Новости.
Дизайн отвечает за оформление сайта, нюансы описаны в разделе выше. Последняя вкладка позволяет по отдельности настроить отображение и контент для обычной и мобильных версий сайта. Ниже находятся стрелки вперёд/назад, ссылка на резервные копии, раздел помощи и режим предпросмотра.
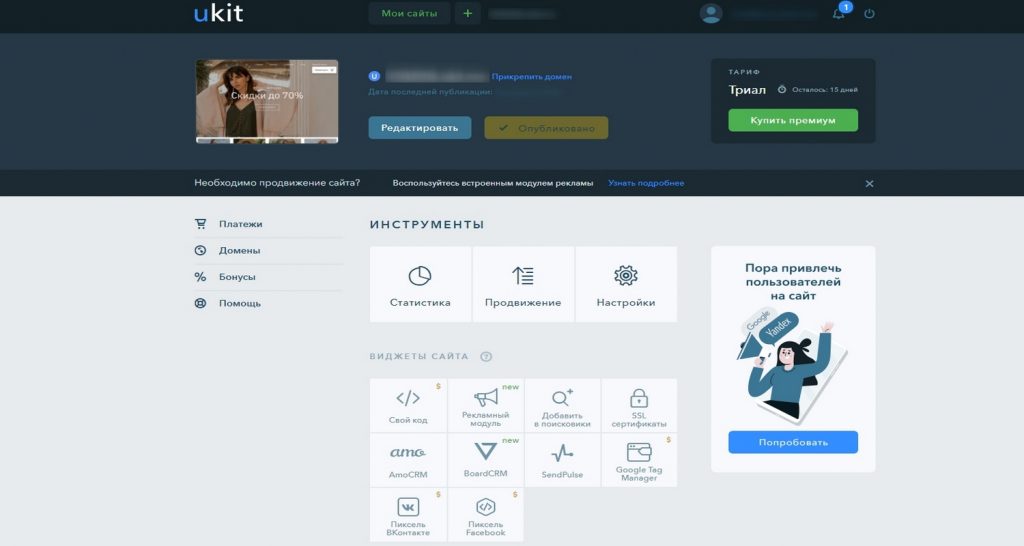
2. Инструменты раскрутки
В панели управления собраны разделы статистики, SEO-оптимизации сайта, продвижения, управления доменами, которые тут же можно и купить, а также интеграции с CRM, Google Tag Manager, пикселями Facebook и ВКонтакте.
 В настройках страниц можно добавить метатеги (заголовок, описание, ключевые фразы), назначить ЧПУ, в настройках включить индексацию, добавить редиректы, если нужно, и прочее – всё необходимое на месте.
В настройках страниц можно добавить метатеги (заголовок, описание, ключевые фразы), назначить ЧПУ, в настройках включить индексацию, добавить редиректы, если нужно, и прочее – всё необходимое на месте.
Заметка. Создаваемые в конструкторе сайты набирают, как минимум, 80 баллов в тесте Google PageSpeed, что является хорошим показателем и одним из факторов ранжирования у поисковых систем.
В рекламном модуле нужно выбрать регион, поисковые системы и время показов, ключевые фразы, по которым нужен трафик на сайт и задать бюджет. Система дальше справится сама. Ваш сайт начнут показывать целевой аудитории в выбранных регионах, что быстро увеличит посещаемость и, соответственно, конверсию, если сайт и предлагаемые услуги поданы качественно.
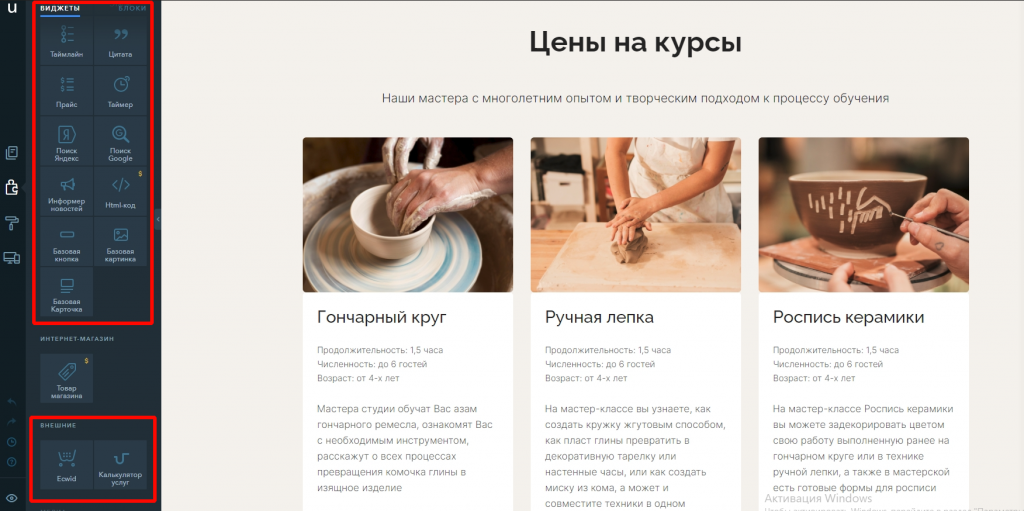
3. Набор виджетов
Компонуя виджеты Вы сформируете содержимое и функциональность страниц. Среди них таблица, отзывы, иконка, кнопка, этапы, таймлайн, прайс, цитата, слайдер, картинка, спойлер, контакты, файл, видео, заказ обратного звонка, соцсети и прочие. Каждый виджет имеет характерные для него настройки внешнего вида и структуры. Здесь же можно интегрировать на сайт консультанта от Jivo или Livechat, добавить рассылочный сервис MailChimp, Disqus для комментирования страниц и другое.
Два виджета стоят особняком – калькулятор услуг от uCalc и Ecwid, который является мощным магазинным плагином, альтернативой встроенному в Юкит решению.
Калькулятор позволяет собирать интерактивные формы для автоматического подсчёта стоимости услуг или товаров (проезд в такси, аренда, доставка еды, конфигурация мебели, окон и т. д.) – полезная и, к тому же, бесплатная шутка.
Использование динамического текста позволит показывать разное содержимое страниц в зависимости от региона посетителя. Потенциально полезная вещь для тех, кто целится продажами в аудиторию из разных городов.
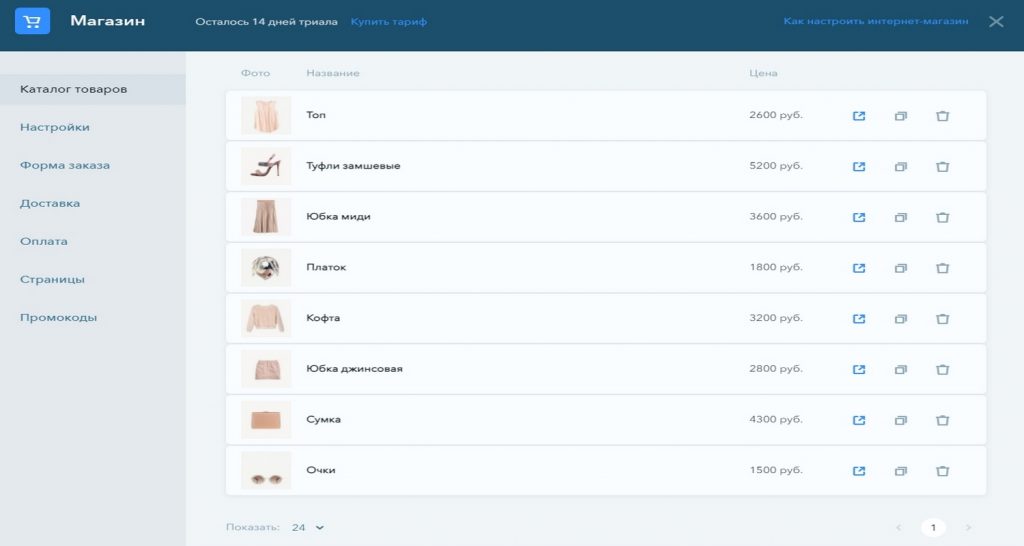
4. Интернет-магазин
Все добавляемые товары попадают в каталог, в который можно перейти через настройки. Поддерживаются опции товаров, можно менять структуру их отображения на витрине. Открытие возможно отдельной страницей или в окне. Название, описание, цена, форма заказа, корзина, промокоды – всё как положено. Увы, массово добавлять товары из CSV-файлов нельзя, только поштучно. Поэтому работать с большим объёмом неудобно, хотя и возможно, если хватит терпения, 100-200 позиций – самое то.
У магазина своя отдельная статистика от Яндекс.Метрики и Google Analytics. Приём оплат можно осуществлять через PayPal, Wallet One, ЮKassa или Сбербанк.
Синхронизации с логистическими службами вроде СDЭК нет, по умолчанию имеются шаблоны на самовывоз и доставку курьером.
От себя Вы можете добавить другие способы, в частности, вставкой кода для интеграции того же CDЭК или других сервисов. Но для этого придётся оплатить максимальный тариф – только он позволяет добавлять на сайт код и сервисы, не предусмотренные в наборе виджетов и настроек панели управления.
Коротко о главном
UKit – хороший конструктор бизнес-сайтов для предпринимателей. Потому что, помимо комфорта сборки качественных сайтов, позволяет из панели управления без спецнавыков запускать контекстную рекламу, которая является наиболее эффективным способом привлечения клиентов на молодой сайт.
Конструктор недорогой, особенно с учётом всех скидок и промокодов: минимальный тариф $3.5, а тариф Pro $10.5. При этом на всех тарифах получаете неограниченное дисковое пространство, количество трафика и посетителей, а также безлимитные SMS-уведомления с виджета заказа обратного звонка.
 И вот еще несколько плюсов и минусов ukit:
И вот еще несколько плюсов и минусов ukit:
- Интерфейс адаптирован для новичков;
- Около 600 шаблонов сайтов для 40 категорий бизнеса;
- Возможность интеграции веб-сервисов на сайт;
- Много функциональных виджетов;
- Магазинный и блоговый модули в наличии;
- Инструменты для повышения конверсии онлайн-бизнеса;
- Хорошая SEO-оптимизация, удобство продвижения сайтов;
- Высокая производительность сайтов;
- Возможность совместной разработки проектов;
- Автоматические резервные копии сайта;
- Отличная техподдержка, много справочных материалов.
- Скромный по возможностям блоговый модуль;
- Средние возможности по кастомизации дизайна шаблонов;
- Оплата самого доступного тарифа не убирает рекламу uKit из футера;
- Возможность вставки своего кода в шаблон становится доступной лишь на тарифе Pro.
До новых встреч!