Здравствуйте!
 Лендинг (Landing page) – это одностраничный сайт. Его целью является захват данных клиентов для дальнейшей обработки их менеджером по продажам.
Лендинг (Landing page) – это одностраничный сайт. Его целью является захват данных клиентов для дальнейшей обработки их менеджером по продажам.
При этом лендинг максимально подробно описывает продукт во всей красе, чтобы клиент имел полное представление о нём. Это может быть одна страница, а может быть мультилендинг - своего рода микросайт, состоящий из трёх-пяти-десяти страниц. Если Вы подробно хотите узнать о лендинге, то читайте наши статьи.
Сейчас же речь пойдет об одноэкранном сайте, который тоже называют одноэкранным лендингом (и в интернете ищут также). Но одноэкранник - это именно одна страница, её нельзя прокрутить, и информации на ней не так много. Из-за этого многие считают его чем-то несерьёзным.
Но не спешите с выводами. В статье мы покажем Вам примеры одноэкранников и расскажу, почему их стоит рассмотреть в качестве варианта посадочной страницы.
какие бывают одноэкранные сайты
На самом деле, одноэкранники бывают очень разными. Минималистичными и не очень, с красочным видео или одной-единственной надписью на белом фоне, для продажи или подписки. Но в любом случае, его главная задача - заставить пользователя совершить целевое действие, оставить свои контакты. Разберём несколько популярных примеров одноэкранных сайтов и того, как их можно использовать.
1. Оформление подписки
Классика жанра. Чем проще действие требуется от пользователя, тем с большей вероятностью он его совершит. Здесь нужно всего лишь оформить подписку. Такой вариант подходит для многих сфер бизнеса.
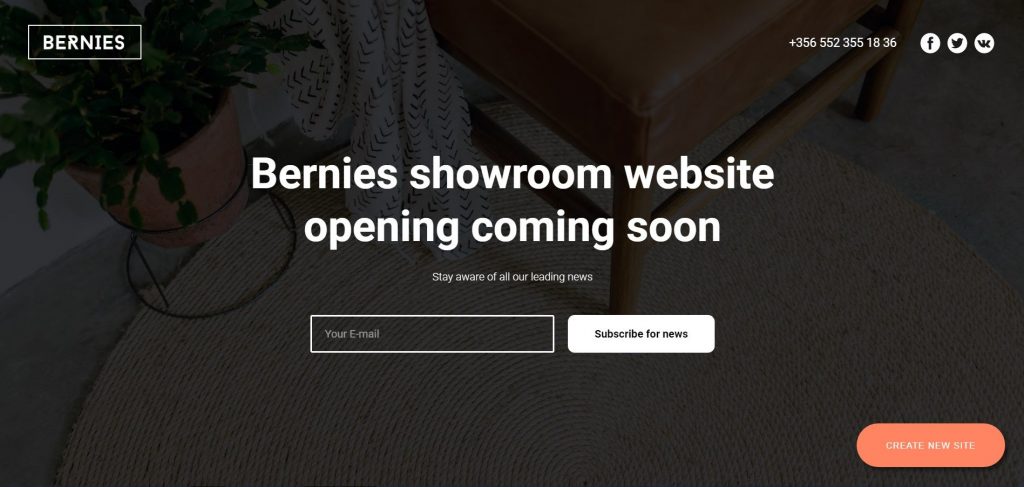
 Пример 1. Так может выглядеть страница "Скоро открытие". Дескать, оставь нам почту, а мы, как откроемся, пришлём тебе письмо. Можно добавить сюда ещё какую-нибудь приветственную скидку для самых первых клиентов, но это уже по желанию.
Пример 1. Так может выглядеть страница "Скоро открытие". Дескать, оставь нам почту, а мы, как откроемся, пришлём тебе письмо. Можно добавить сюда ещё какую-нибудь приветственную скидку для самых первых клиентов, но это уже по желанию.
Шаблон Tilda
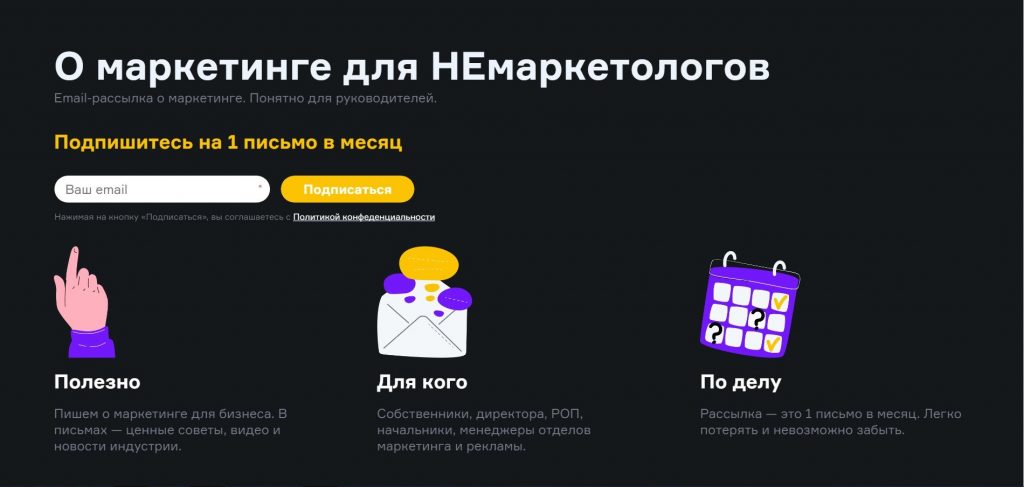
 Пример 2. Одноэкранный лендинг под рассылку про маркетинг для руководителей. Неплохой дизайн страницы, необходимый минимум информации и одно поле для заполнения - все требования одноэкранника соблюдены.
Пример 2. Одноэкранный лендинг под рассылку про маркетинг для руководителей. Неплохой дизайн страницы, необходимый минимум информации и одно поле для заполнения - все требования одноэкранника соблюдены.
Рассылка про маркетинг
2. Запись на консультацию
Причём консультация не обязательно обозначает онлайн или оффлайн-встречу с экспертом. Это может быть любой другой вариант предоставления информации пользователю.
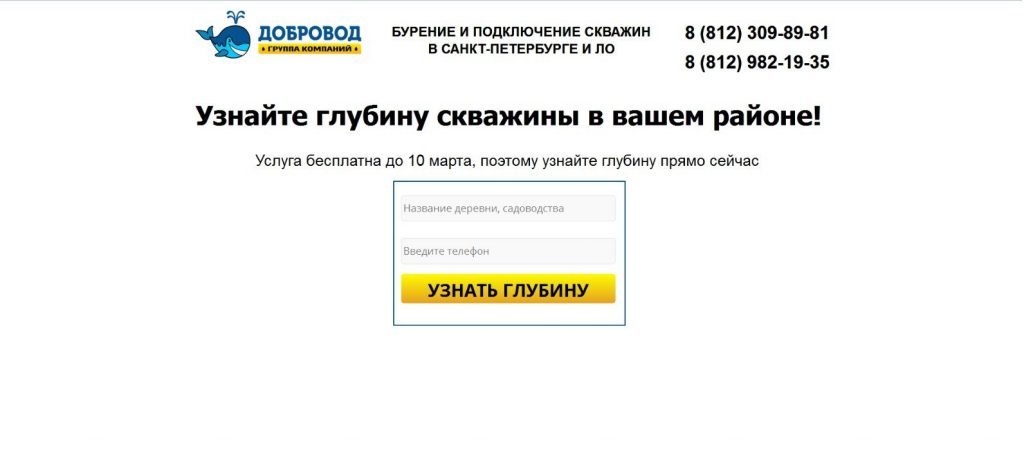
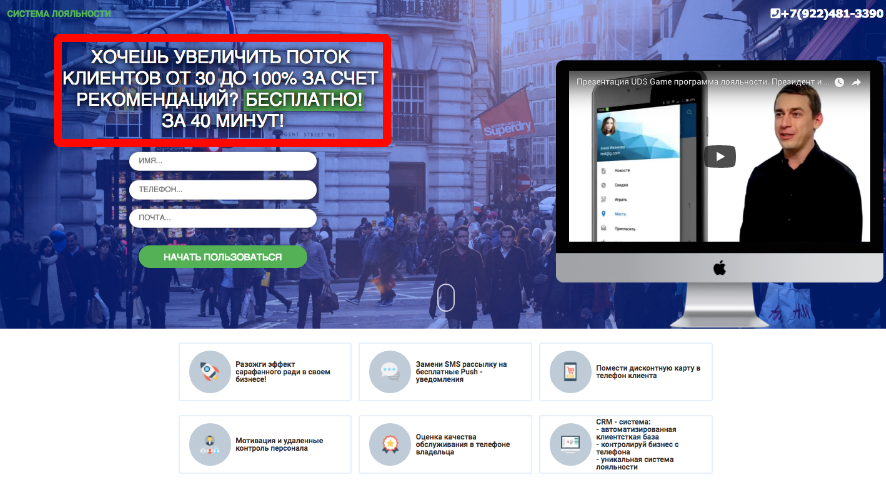
 Пример.
Пример.
Если Вас интересует бурение скважины, то предложение узнать глубину в конкретном районе будет, как минимум, интересным.
Консультация
3. Переход на соцсети или сторонний ресурс
Если можно вести пользователя из соцсети в сайт, то почему нельзя вести его в обратном направлении? Правда, мера это скорее временная, поэтому делать такую страницу лучше в бесплатном конструкторе.
 Пример. Один экран может выручить, если нужно обеспечить переход в портфолио, как здесь. А вот для сайта эксперта, ориентированного на развитие, такой вариант будет выглядеть странновато.
Пример. Один экран может выручить, если нужно обеспечить переход в портфолио, как здесь. А вот для сайта эксперта, ориентированного на развитие, такой вариант будет выглядеть странновато.
Переход в портфолио
4. Регистрация на вебинар
Одностраничник регистрации на вебинар неплохо работает в сфере образования. Особенно для компаний или экспертов, которые уже хорошо известны целевой аудитории.
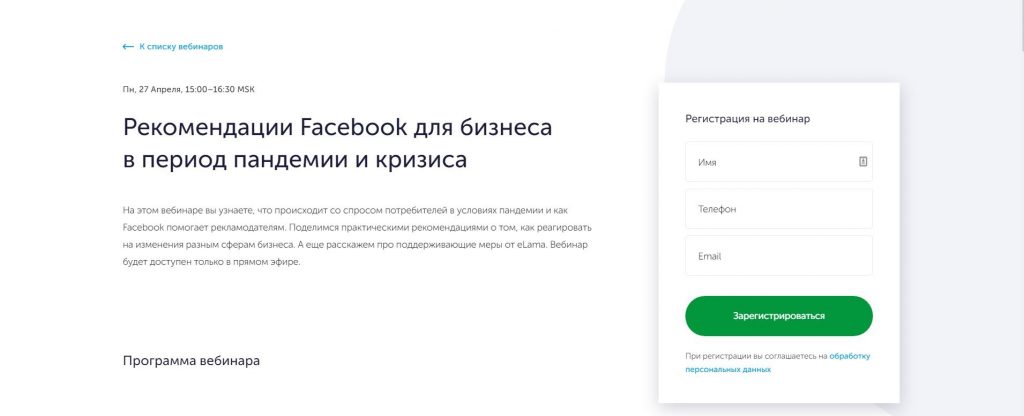
 Пример. Нет необходимости убеждать пользователя в своей квалификации, если он уже в курсе. Достаточно выбрать интересную тему вебинара и предложить удобную форму регистрации.
Пример. Нет необходимости убеждать пользователя в своей квалификации, если он уже в курсе. Достаточно выбрать интересную тему вебинара и предложить удобную форму регистрации.
Форма регистрации
5. Анонс мероприятия
 Простейший способ рассказать о предстоящем событии вне соцсетей. Здесь важно ответить всего на три вопроса: что за событие, когда планируется, как записаться / купить входной билет.
Простейший способ рассказать о предстоящем событии вне соцсетей. Здесь важно ответить всего на три вопроса: что за событие, когда планируется, как записаться / купить входной билет.
Пример. Лучше вести на эту страницу пользователей, которые знакомы с Вами или Вашим брендом. Тогда и расписывать, кто Вы и что делаете, не нужно.
Анонс
6. Лид-магнит
Здесь нужно сразу предложить пользователю в обмен на контакты получить нечто полезное. Обычно это сборник каких-нибудь советов, чек-лист, шаблоны документов, электронная книга или даже скидка на посещение Вашего заведения.
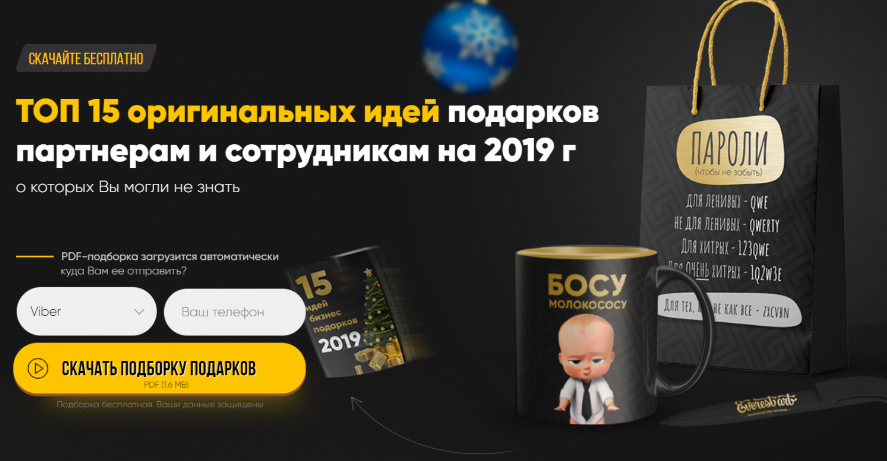
 Пример.
Пример.
Можно отправлять что-то полезное и на конкретные случаи, например, к праздникам.
Лид-магнит
Кстати, приведённая классификация условна, поскольку существует масса гибридных решений (подписаться на рассылку и получить в подарок какой-нибудь сборник полезных советов и так далее).
7. Лендинг-квиз
 Интересный формат, состоящий из череды последовательных вопросов, умещающихся на одном экране. Квизы добавляют и на обычные сайты в качестве дополнительного варианта получения контактов пользователя в формате "Ответь на 5 простых вопросов и узнай, подойдёт ли тебе наш товар или услуга".
Интересный формат, состоящий из череды последовательных вопросов, умещающихся на одном экране. Квизы добавляют и на обычные сайты в качестве дополнительного варианта получения контактов пользователя в формате "Ответь на 5 простых вопросов и узнай, подойдёт ли тебе наш товар или услуга".
Пример. В таком одноэкраннике многое зависит от умения составить интересные и не напрягающие вопросы, побуждающие человека продолжать.
Кому подойдёт, а кому нет
Одноэкранник подходит для абсолютно разных сфер бизнеса от оптовой торговли стройматериалами до ремонта элитной недвижимости (мы серьёзно).
Однозначно сказать трудно, поскольку в любом случае нужно тестировать предположения, отталкиваться от полученных цифр и ни в коем случае не оценивать ЦА по себе. Мы ведь здесь говорим про эффективность, а не про личные предпочтения.
 Однако есть очевидные решения, когда он точно не подойдёт:
Однако есть очевидные решения, когда он точно не подойдёт:
1. Сложные или новые тематики и продукты. К примеру, привлечение сбережений физических лиц или продвижение нового сервиса для онлайн-бухгалтерии. В таких сферах нужно вызвать у пользователя доверие, а одноэкранник, увы, этим похвастаться не может.
2. Интернет-торговля. К примеру, пользователь почти наверняка предпочтёт привычный формат каталога интернет-магазина. Попробовать одноэкранный сайт можно разве что если это будет очень уж выгодное предложение и на один конкретный товар.
Заметка. Не путайте сложные и дорогие ниши. В Сети есть кейс, где через одноэкранник успешно продавали ремонт квартир в Лондоне. Услуга, понятно, не из дешёвых, но по своей сути проста и понятна. Вот поэтому и сработало.
Как повысить эффективность сайта
Мы дадим Вам несколько советов, как сделать сайт более удобным и более эффективным. Самое главное, помните, что не нужно перегружать его дополнительными элементами. Сайт не резиновый, все должно быть четко и по делу, ничего лишнего.
1. Обратный отсчёт
 Если срок Вашего предложения ограничен, разместите на странице таймер обратного отсчёта, чтобы посетитель мог понять, как ему повезло с Вашим предложением.
Если срок Вашего предложения ограничен, разместите на странице таймер обратного отсчёта, чтобы посетитель мог понять, как ему повезло с Вашим предложением.
Только следите за актуальностью таймера и не перезапускайте его каждый день. Сказано три дня, значит три дня.
Но будьте осторожны, народ им сейчас не очень верит.
Обратный отсчет
2. Страница "Спасибо" и с Double Opt-In
 Поблагодарите своего будущего клиента за заявку хотя бы небольшим модальным окошечком.
Поблагодарите своего будущего клиента за заявку хотя бы небольшим модальным окошечком.
На одноэкранниках точно не будет лишней страница с Double Opt-In, то есть подтверждение подписки. Это очень частое целевое действие именно для таких сайтов, поэтому помогите пользователю и направьте его со страницы к почтовому сервису.
Страница "Спасибо"
3. Использование видео
Выбор видео в качестве фона сайта - сильный инструмент для страницы, но ролик должен соответствовать целому ряду требований, из основных: видео должно быть тематическим, без мельтешения, быстрой смены кадров и с нейтральной цветовой гаммой.
4. Заголовок
 Нужен внятный заголовок плюс подзаголовок, но не более. К примеру, можно использовать классическую формулу 4U - уникальность, полезность, специфичность и срочность. К примеру, такой "Получите в 3 раза больше заявок с контекстной рекламы за те же деньги с помощью одноэкранного сайта. Бесплатная настройка до 31 мая". Ну или смотрите сами, что Вы предлагаете.
Нужен внятный заголовок плюс подзаголовок, но не более. К примеру, можно использовать классическую формулу 4U - уникальность, полезность, специфичность и срочность. К примеру, такой "Получите в 3 раза больше заявок с контекстной рекламы за те же деньги с помощью одноэкранного сайта. Бесплатная настройка до 31 мая". Ну или смотрите сами, что Вы предлагаете.
Заголовок
5. Правильный фон
 Качественно подобранный бэкграунд должен создавать атмосферу, но не отвлекать от главной мысли. И не забывайте о контрасте, текст не должен сливаться с фоном. Один из лучших вариантов цвета фона - белый. Если планируете собирать одноэкранник самостоятельно, и сомневаетесь в своих способностях дизайнера, то выбирайте строгую классику.
Качественно подобранный бэкграунд должен создавать атмосферу, но не отвлекать от главной мысли. И не забывайте о контрасте, текст не должен сливаться с фоном. Один из лучших вариантов цвета фона - белый. Если планируете собирать одноэкранник самостоятельно, и сомневаетесь в своих способностях дизайнера, то выбирайте строгую классику.
Удачный фон
6. Форма захвата
 Должна быть, как минимум, хорошо заметной, без избыточного количества полей для заполнения. То есть если речь идёт о подписке, то хватит только одного почтового адреса, здесь даже традиционное поле "Имя пользователя" будет лишним.
Должна быть, как минимум, хорошо заметной, без избыточного количества полей для заполнения. То есть если речь идёт о подписке, то хватит только одного почтового адреса, здесь даже традиционное поле "Имя пользователя" будет лишним.
А вот если форма нужна для сбора заявок, тут и имя будет уместно спросить, и номер телефона / email адрес. Можно еще сделать поле для описания проблемы, но это можно выяснить и в личном разговоре.
Форма захвата
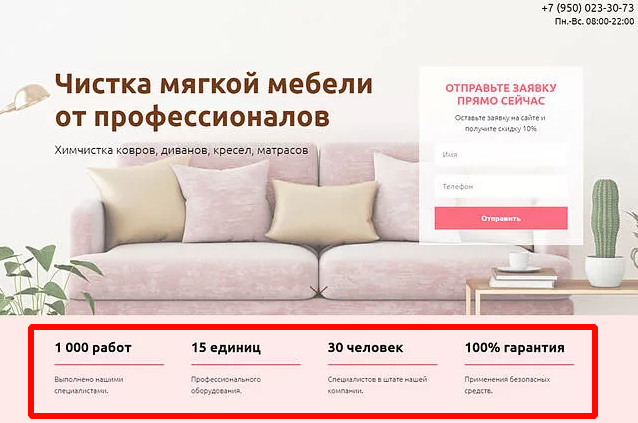
7. Список преимуществ
 Могут содержаться в заголовке, но можно сделать их и отдельным списком. Сформулируйте их максимально четко и конкретно. Про доступные цены, индивидуальный подход к пользователям и высокое качество писать не надо. Это заезженные шаблоны одноэкранных сайтов.
Могут содержаться в заголовке, но можно сделать их и отдельным списком. Сформулируйте их максимально четко и конкретно. Про доступные цены, индивидуальный подход к пользователям и высокое качество писать не надо. Это заезженные шаблоны одноэкранных сайтов.
Если тяжело, то попробуйте выразить своё внутреннее восхищение собственным продуктом в цифрах. К примеру, не "быстрая доставка", а "доставка за 1 день", не "высокое качество", а "гарантия 3 года" и т.д.
Преимущества компании
8. Кнопка
 Сделайте ее заметной, а надпись понятной. К примеру, "Получить прайс", "Подписаться", "Получить скидку" и так далее. Избегайте слишком конкретных и сложных формулировок, к примеру, "Купить" или "Сделать заказ". Вы еще ничего не пытаетесь продать, сейчас главная задача - заинтересовать пользователя.
Сделайте ее заметной, а надпись понятной. К примеру, "Получить прайс", "Подписаться", "Получить скидку" и так далее. Избегайте слишком конкретных и сложных формулировок, к примеру, "Купить" или "Сделать заказ". Вы еще ничего не пытаетесь продать, сейчас главная задача - заинтересовать пользователя.
Кнопка действия
9. Выбор изображений
 Используйте качественное фото товара или, если речь идёт об услуге, реальное фото менеджера, либо какого-нибудь живого человека из Вашей команды.
Используйте качественное фото товара или, если речь идёт об услуге, реальное фото менеджера, либо какого-нибудь живого человека из Вашей команды.
Идеальные стоковые фотографии с улыбающимися моделями для сайта одноэкранника подходят не очень, потому что их используют все.
Изображение клиента
10. Логотип
Пользователи не доверяют компаниям без логотипа. Позаботьтесь о том, чтобы он присутствовал на Вашем одноэкраннике. Если его пока ещё нет в природе, то пусть будет хотя бы название организации.
11. Повышение конверсии
После того, как одноэкранник собран, можно подумать о том, как повысить конверсию страницы, то есть заняться гиперсегментацией трафика.
 Если Вы не хотите физически создавать десятки копий страницы, то обратите внимание на специальные сервисы:
Если Вы не хотите физически создавать десятки копий страницы, то обратите внимание на специальные сервисы:
1. Yagla. Сервис для подмены контента в зависимости от запроса. Работает так: есть кампания на "Яндекс.Директ", трафик с которой направлен на Ваш одноэкранник. Сервис Yagla через API получает запросы и под разные их категории выдаёт различные заголовки, кнопки, подписи к формам, картинки и так далее.
2. Google Tag Manager (GTM). Бесплатный сервис от Google для управления тэгами. Он позволяет маркетологу самостоятельно настраивать нужные цели и подмену текста на странице. То есть делает всё то же самое, что и Yagla, но абсолютно бесплатно. Правда, у сервиса есть один нюанс - с налёту разобраться с логикой GTM человеку без опыта будет сложно.
Коротко о главном
На мой взгляд, главное преимущество одноэкранного сайта - возможность быстро и недорого протестировать любое количество предположений. Мы не говорим о том, что запуская трафик на него, нужно делать выводы уже через пару дней, речь лишь о скорости разработки.
 А теперь подведем общие итоги по использованию одноэкранного сайта (чтобы не потерять самое важное, добавьте статью в закладки):
А теперь подведем общие итоги по использованию одноэкранного сайта (чтобы не потерять самое важное, добавьте статью в закладки):
- Одноэкранник состоит из одного блока, помещающегося на один условный экран десктопа. В некоторых нишах его можно использовать в качестве посадочной страницы;
- Основная задача одноэкранника - получить контактные данные пользователя. Сразу продать пользователю товар или услугу в таком формате сложно;
- Одноэкранник подходит для простых и понятных предложений с очевидной выгодой. Сложные и новые продукты таким образом продавать не стоит;
- Одноэкранный сайт - апогей минимализма, не нужно перегружать его информацией. Только важное и необходимое, без воды;
- Для большей пользы, нужна гиперсегментация трафика. Можно создать дубли с разными предложениями, либо использовать сервисы для подмены контента.
До скорого!