Здравствуйте!
 Figma – это графический редактор, позволяющий проектировать интерфейсы сайтов и приложений.
Figma – это графический редактор, позволяющий проектировать интерфейсы сайтов и приложений.
Существует в виде онлайн-сервиса и программы, совместим со всеми современными платформами, поддерживает многопользовательский режим. В бесплатной версии предоставляет полный доступ к функционалу.
Окончив курсы по Figma, можно быстро изучить возможности редактора и начать использовать их на практике. В данной статье мы разберемся, на что нужно обращать внимание при выборе курсов, рассмотрим ТОП-10 наиболее популярных из них.
Как и какой курс лучше выбрать
При выборе курса нужно учитывать свой уровень (абсолютный новичок или есть некоторый опыт работы с Figma) и направление, в котором полученные знания собираетесь использовать (веб-, UI/UX- или графический дизайн, верстка, разработка веб-сайтов и/или приложений и др.).
Основные критерии выбора курса:
- Программа курса – все пункты должны быть грамотно сформулированы, с четким указанием, какие темы и в каких объемах студент будет изучать
- Форма обучения – онлайн (дистанционно) или оффлайн. Выясните, будет ли преподаватель проверять домашние задания и давать рекомендации по ним, предусмотрено ли выполнение проектов для создания портфолио.
- Результаты обучения – должны соответствовать вашим ожиданиям, быть представлены в том объеме, который вам нужен. При их формулировке не должно быть общих размытых фраз.
- Авторы и преподаватели курса – отдавайте предпочтение практикующим специалистам, только они способны не только дать знания, но и научить пользоваться ими на практике.
- Образовательная платформа – выясните ее репутацию, ознакомьтесь с отзывами об уже проведенных кусах.
- Документ об окончании курсов – узнайте, предусмотрена ли его выдача. Диплом, цифровой сертификат, свидетельство об успешном окончании курса или удостоверение о повышении квалификации станет дополнительным плюсом при трудоустройстве.
- Продолжительность – может варьироваться от недели до нескольких месяцев.
- Помощь в трудоустройстве – на многих курсах преподаватели оказывают содействии при поиске работы. Учат правильно составлять резюме, формировать портфолио, иногда – обеспечивают прохождение стажировки в компаниях-партнерах.
- Стоимость – почти на все курсы, если их покупать заранее, предоставляются скидки. Есть и полностью бесплатные курсы, на которых можно получить базовые знания.
- Количество проектов, которые студент выполняет в процессе обучения – их можно будет добавить в портфолио.
- Гарантия возврата денег, если курс не понравится.
И самое главное – помните, даже самых хороший курс ничему не научит, если не прикладывать усилий при его прохождении. Чтобы овладеть знаниями и навыками, нужно внимательно слушать лекции, выполнять все домашние задания и придерживаться рекомендаций преподавателя.
Если вы новичок – выбирайте курсы с нуля, где получите базовые представления о редакторе, разберетесь с его интерфейсом, настройками и возможностями.
ТОП-10 лучших онлайн-курсов по Figma – цены, программа, продолжительность
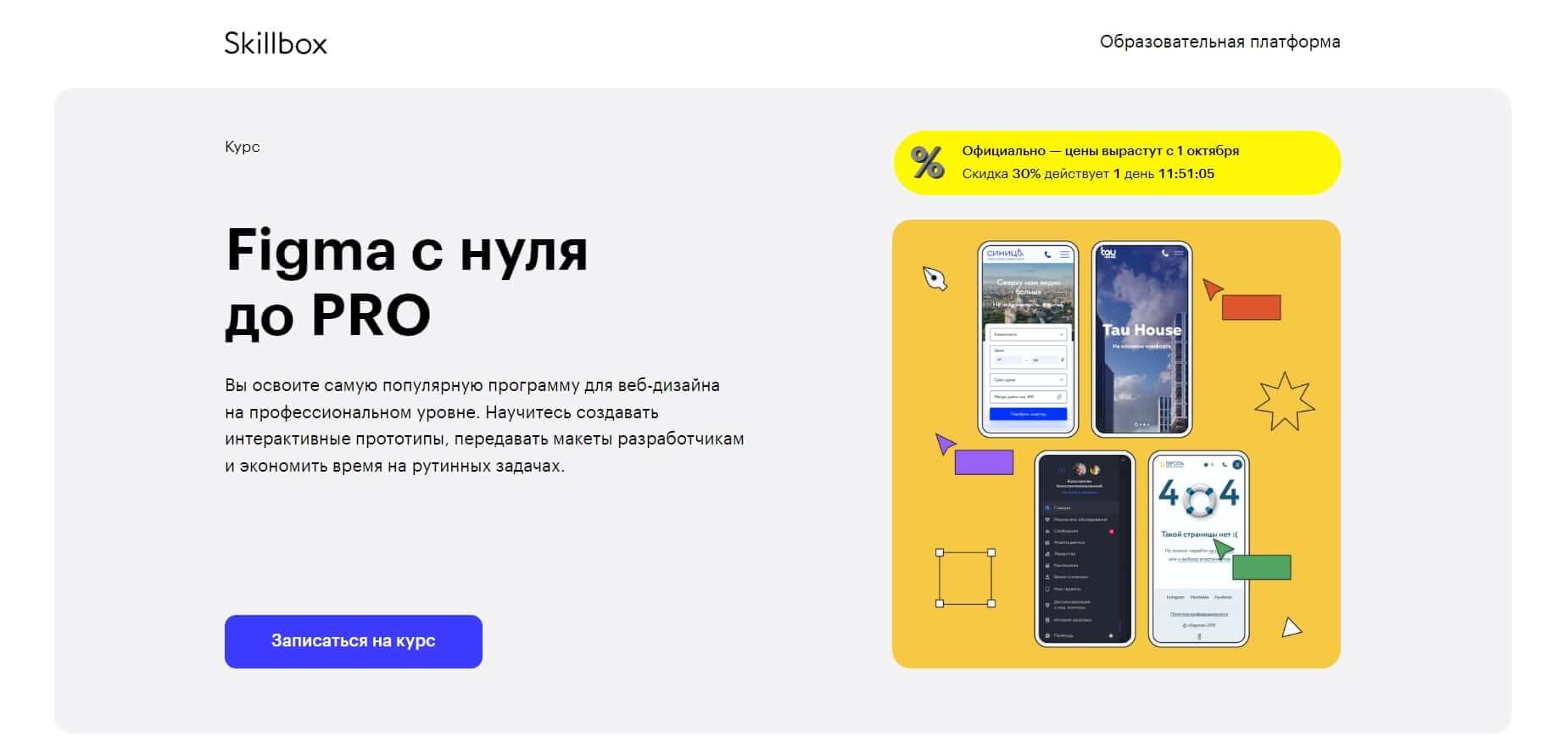
Figma с нуля до PRO
Курс от образовательной платформы Skillbox содержит 48 онлайн-уроков, с лекциями и практическими заданиями на основе реальных кейсов. Подходит для новичков в веб-дизайне и дизайнеров без опыта работы в Figma.

В процессе обучения студенты научатся создавать интерактивные прототипы сайтов, приложений и сервисов. Они освоят основные приемы работы в редакторе Figma, разберутся с его настройками и функционалом, закрепят полученные знания на практике.
Программа курса:
- Знакомство с Figma.
- Иконки, иллюстрации и картинки.
- Компоненты.
- Библиотеки компонентов и общие стили.
- Auto Layout и Variants.
- Сложные многостраничные документы.
- Дополнительные возможности и сообщество авторов.
- Подготовка макета для разработчиков.
Что ученики получают на выходе: профессиональные навыки, лайфхаки от профессиональных дизайнеров, доступ к курсу навсегда, год английского в подарок.
Длительность курса: 8 недель.
Стоимость: 28 698 руб. Рассрочка: 4 783 руб. / мес. (на 6 месяцев).
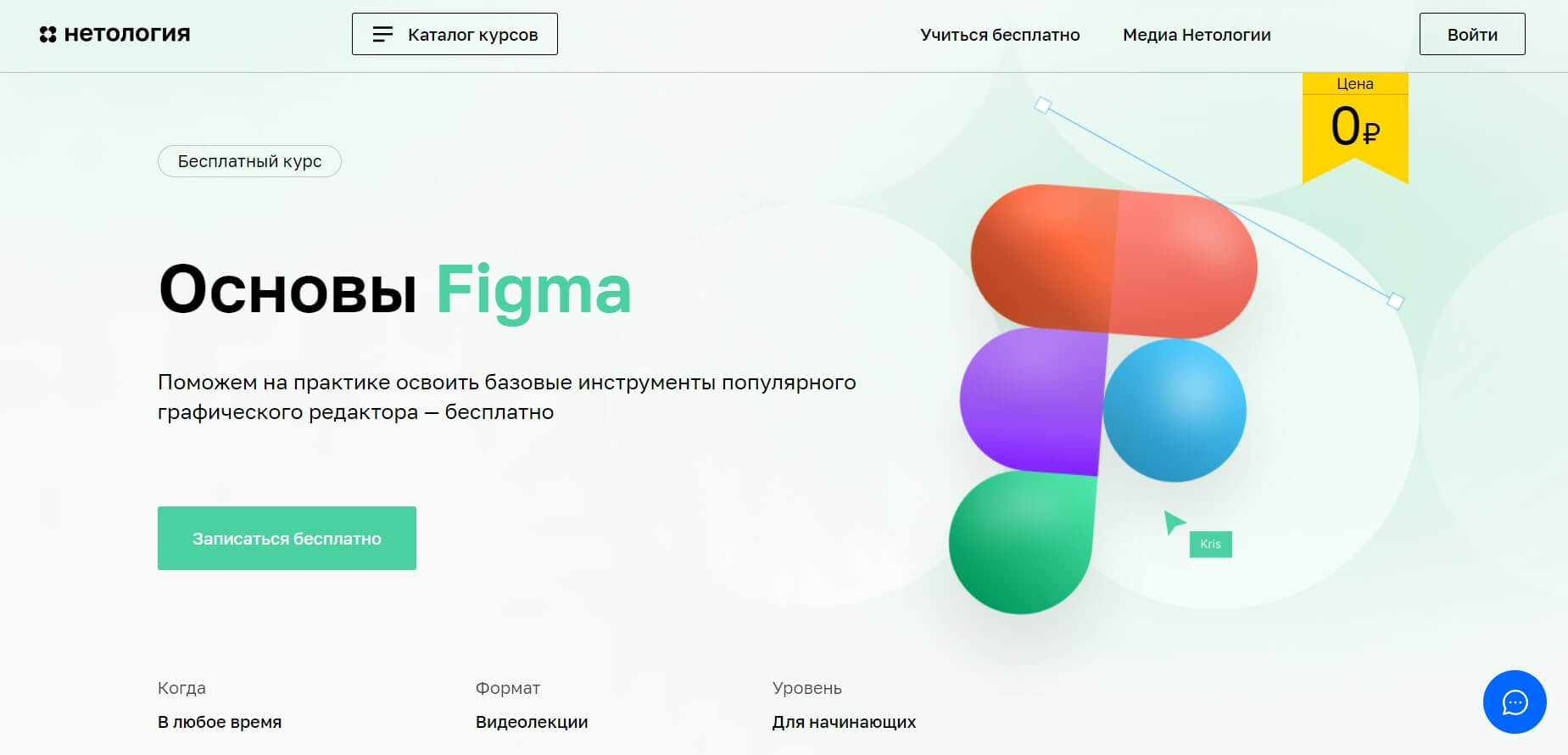
Бесплатный курс «Основы Figma»
Курс от Нетологии, созданный в партнерстве с дизайн-лабораторией Mish.design, представлен в формате видеолекций с пошаговым планом для выполнения практических заданий. Предназначен для новичков и веб-дизайнеров, ранее не работавших в Figma.

Курс помогает освоить интерфейс редактора и овладеть основными приемами работы в его среде. Студенты получат представления о UI/UX дизайне и адаптивности, научатся делать рекламные баннеры для соцсетей и макеты сайтов, выполнят первые проекты для портфолио.
Программа курса:
- Введение в Figma.
- Рекламный баннер.
- Работа с интерфейсом.
- Лендинг.
- Адаптивный дизайн.
Что ученики получают на выходе: базовые навыки работы в Figma, портфолио.
Длительность курса: зависит от индивидуального графика занятий, который студент составляет самостоятельно.
Стоимость: бесплатно.
Онлайн-курс Figma
Курс от Contented с плавным погружением в Figma, содержит видеоуроки и практические задания. Предназначен для начинающих веб-дизайнеров, UX/UI-дизайнеров и IT-специалистов других направлений.

Студенты научатся создавать прототипы сайтов, баннеры и интерфейсы приложений. В процессе обучения они ознакомятся с интерфейсом и возможностями программы Figma, выполнят два проекта для потрфолио – сплэш-экран с логотипом и прототип сайта с адаптивными кнопками и живым дизайном.
Программа курса:
- Интерфейс Frame и Group.
- Основные инструменты: Shape tool, Drawing tools.
- Эффекты.
- Экспорт.
- Дизайн-система: работа со стилями, текстом, цветом, тенями.
- Создание кликабельных прототипов. Адаптация на различных устройствах.
- Компоненты в Figma.
- Особенности совместной работы над проектом.
Что ученики получают на выходе: владение Figma на уровне уверенного пользователя, доступ к урокам навсегда, 2 проекта в портфолио.
Длительность курса: 2 недели.
Стоимость: 9 000 руб.
Курс по основам Figma
Курс от Школы «Бруноям» предусматривает офлайн-обучение в аудитории с последующим выполнением самостоятельных практических заданий в дистанционном режиме. Предназначен для начинающих веб-дизайнеров, дизайнеров других направлений, маркетологов, SMM-специалистов и верстальщиков.

Студенты научатся отрисовывать сайты в Figma на основе макета и подготавливать его к верстке, создавать иконки и логотипы, разрабатывать баннеры для соцсетей и рекламных кампаний. В процессе занятий они выполнят несколько проектов и добавят их в портфолио.
Программа курса:
- Интерфейс Figma.
- Работа с Shapes.
- Типографика.
- Разработка графических элементов.
- Прототипирование.
- Создание дизайна мобильного приложения.
- Защита проектов.
Что ученики получают на выходе: навыки работы с веб-проектами, изображениями и презентациями, доступ к видеоматериалам с офлайн-курса, электронный сертификат, удостоверение о повышении квалификации, портфолио.
Длительность курса: 1 месяц очно (32 академических часа) + выполнение проектов дистанционно.
Стоимость: 18 900 руб. Рассрочка: от 1 575 руб. / мес. (на 12 месяцев).
Основы дизайна для продактов: Figma
 Курс от ProductStar включает в себя 10 видеоуроков и 10 практических заданий, которые проверяет преподаватель. Предназначен для начинающих веб-дизайнеров и дизайнеров других направлений.
Курс от ProductStar включает в себя 10 видеоуроков и 10 практических заданий, которые проверяет преподаватель. Предназначен для начинающих веб-дизайнеров и дизайнеров других направлений.
Студенты познакомятся с объектами и библиотеками в Figma, овладеют продвинутыми техниками анимации, изучат подходы к созданию MVP и проверке гипотез. Они научатся проводить юзабилити-тестирование, собирать mock-up и работать над макетами, выполнят первые проекты.
Программа курса:
- Базовые действия в Figma.
- Работа с кривыми.
- Отрисовка элементов интерфейса.
- Локальные библиотеки.
- Прототипирование и анимация.
- Констрейнты и компоненты.
- Варианты и библиотеки.
- Figma Community.
- Подготовка макетов для работы в команде.
- Дипломная работа.
Что ученики получают на выходе: практические навыки работы с Figma, доступ к курсу навсегда, цифровой сертификат, портфолио на реальных кейсах, помощь в трудоустройстве
Длительность курса: 2 месяца.
Стоимость: 55 000 руб. Рассрочка: 1 663 руб. (на 24 месяцев).
Научитесь создавать профессиональный дизайн сайтов в Figma
Курс от Московской Академия дизайн-профессий Pentaschool в формате видеолекций и практических заданий. Предназначен для начинающих и практикующих веб-дизайнеров, желающих освоить Figma.

Студенты разберутся, как создавать анимированные интерфейсы и кликабельные прототипы, научатся разрабатывать с нуля дизайны лендингов, многостраничных сайтов и мобильных приложений. В процессе обучения они освоят редактор на продвинутом уровне, соберут портфолио и найдут первых клиентов.
Программа курса:
- Основы Figma.
- Дизайн сайтов в Figma.
- Дизайн мобильных приложений в Figma.
Что ученики получают на выходе: умение работать в Figma, сертификат, помощь в трудоустройстве.
Длительность курса: ученик самостоятельно определяет темп обучения.
Стоимость: 19 000 руб. Рассрочка: от 4 750 руб. /мес. (на 4 месяца)
Веб-дизайн в Figma от шейпов до интерфейсов
Авторский курс от практикующего дизайнера Александра Окунева на платформе Praktika School содержит видеолекции и домашние задания. Предназначен для начинающих веб- и UX/UI дизайнеров.

Студенты познакомятся с основами веб-дизайна и UX/UI дизайна интерфейсов, научатся создавать многостраничные проекты в Figma. В процессе обучения они овладеют основными навыками работы в редакторе, разберутся в атомарном дизайне и отработают полученные знания на практике.
Программа курса:
- Установка Figma, файлы, проекты, обзор интерфейса.
- Страницы и организация проекта и фреймы.
- Шейпы, векторные фигуры, перо и сети.
- Сложные шейпы, флэт-иллюстрации и иконки.
- Цвет, режимы кодирования, заливка и градиенты.
- Основы адаптивного дизайна.
- Типографика, стили текста, элементы вёрстки.
- Компоненты, собираем экран приложения в Figma.
- Прототипирование веб-страниц и макетов.
- Основы атомарного дизайна
Что ученики получают на выходе: базовые навыки работы в Figma, доступ к курсу навсегда.
Длительность курса: 1 неделя.
Стоимость: 6 590 руб.
Супер Figma
 Курс на платформе Cloudlessons, разработанный профессиональным UI/UX-дизайнером Максимом Кузнецовым, содержит видеолекции и практические задания. Предназначен для начинающих специалистов в области веб — и UI/UX-дизайна.
Курс на платформе Cloudlessons, разработанный профессиональным UI/UX-дизайнером Максимом Кузнецовым, содержит видеолекции и практические задания. Предназначен для начинающих специалистов в области веб — и UI/UX-дизайна.
Студенты разберутся, как создавать дизайн сайтов, сервисов и мобильных приложений в программе Figma. Под руководством автора курса они изучат возможности редактора и выполнят несколько проектов для портфолио.
Программа курса:
- Основы Figma.
- Продвинутые техники.
- Основы графического дизайна.
- Сложные интерфейсы.
- Прототипирование и анимация.
- Портфолио и советы по поиску работы.
Что ученики получают на выходе: сертификат об успешном прохождении курса, портфолио, помощь в трудоустройстве.
Длительность курса: зависит от темпа обучения.
Стоимость: 19 990 руб. Рассрочка: 3 332 руб. (на 6 месяцев).
Веб-дизайн и дизайн интерфейсов в Figma
 Курс от онлайн-школы Breezzly с упором на практику, включает в себя 43 видеоурока и 4 проекта. Предназначен для новичков и опытных веб- и UI/UX-дизайнеров, желающих освоить Figma.
Курс от онлайн-школы Breezzly с упором на практику, включает в себя 43 видеоурока и 4 проекта. Предназначен для новичков и опытных веб- и UI/UX-дизайнеров, желающих освоить Figma.
В процессе обучения студенты научатся создавать функциональные дизайны сайтов, интерфейсы приложений и интерактивные прототипы с анимацией. Получат навыки командной работы и создадут первые проекты для портфолио.
Программа курса:
- Проект 1. Веб-сайт студии интерьера с характером – организация работы и дебют.
- Проект 2. Приложение для смарт-часов по аренде электроскутеров – от UX-исследований к продукту.
- Проект 3. Мобильное приложение для ухода за домашними джунглями – редизайн и бренд-концепция на основе аналитики и данных.
- Проект 4. Сервис по доставке впечатлений на дом – создание веб-интерфейса в фирменном стиле на компонентах Google Material Design.
- Дополнительный проект. Коммуникационный дизайн: фирстиль и айдентика для digital-бренда по шагам от исследований до реализации.
- Бонусные уроки.
Что ученики получают на выходе: умение работать в среде Figma, лайфхаки от профессионалов, доступ к тематическому чату в Телеграм, доступ к обновлениям курса, портфолио.
Длительность курса: график занятий ученик определяет самостоятельно.
Стоимость: 4 000 руб.
Веб дизайн в Figma 2022 – с нуля до результата, основы UX/UI
 Авторский курс от Дмитрия Фокеева на платформе Udemy в формате видеолекций и практических заданий. Предназначен для начинающих дизайнеров, верстальщиков и веб-программистов.
Авторский курс от Дмитрия Фокеева на платформе Udemy в формате видеолекций и практических заданий. Предназначен для начинающих дизайнеров, верстальщиков и веб-программистов.
Студенты изучат инструменты Figma, овладеют современными техниками и приемами дизайна, научатся адаптировать сайты под мобильные устройства. Они выполнят несколько заданий и закрепят полученные знания на практике.
Программа курса:
- Введение.
- Основы работы в Figma.
- Работа с цветом.
- Работа с изображениями.
- Работа с текстом.
- Маски / Линии / Перо и карандаш.
- Дизайнерские трюки.
- Новый проект – подготовка.
- Введение в адаптивный дизайн.
- Ускорение рабочих процессов.
- Прототипирование.
- Библиотеки.
- Эскорт.
- Обновление.
- Работа в Photoshop.
Что ученики получают на выходе: навыки работы в Figma и Photoshop, сертификат, пожизненный доступ к курсу, портфолио.
Длительность курса: зависит от темпа изучения представленного материала.
Стоимость: 1 190 руб.
Заключение
 На курсах по Figma вы сможете изучить функционал редактора и разобраться с приемами проектирования в его среде интерфейсов сайтов, сервисов и приложений. Выбрав курс, подходящий по продолжительности, стоимости и формату, вы сможете с нуля овладеть навыками работы в редакторе и начать карьеру веб-дизайнера или разработчика.
На курсах по Figma вы сможете изучить функционал редактора и разобраться с приемами проектирования в его среде интерфейсов сайтов, сервисов и приложений. Выбрав курс, подходящий по продолжительности, стоимости и формату, вы сможете с нуля овладеть навыками работы в редакторе и начать карьеру веб-дизайнера или разработчика.