Здравствуйте!
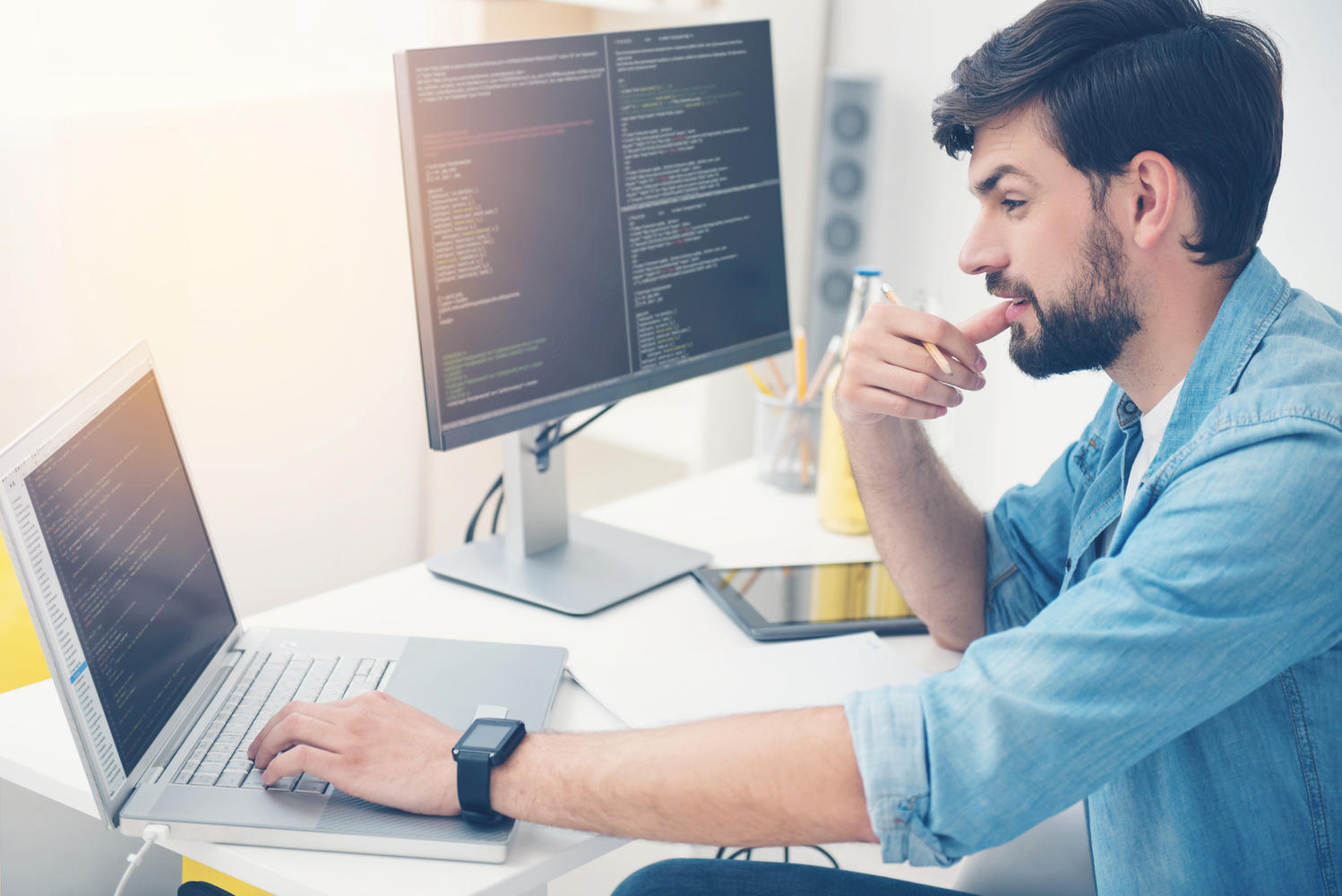
 Одна из самых востребованных сфер деятельности – программирование. IT-специалисты находятся на пике своей популярности, технологии развиваются с бешеной скоростью, а компании становятся все более зависимыми от программистов.
Одна из самых востребованных сфер деятельности – программирование. IT-специалисты находятся на пике своей популярности, технологии развиваются с бешеной скоростью, а компании становятся все более зависимыми от программистов.
Несмотря на то, что в отрасли постоянно появляются новые профессии, “старички” по-прежнему очень нужны. И один из таких “старичков” – веб-разработчик. Если онлайн-площадка долго не обновляется или вовсе перестает работать, то под удар попадает именно этот специалист.
И сегодня мы поговорим, кто такой веб-разработчик, что он делает, что ему нужно знать и уметь, какая у него зарплата, в чем плюсы и минусы профессии и как им стать.
Суть профессии
Программирование – это широкая область деятельности. В ней много направлений, но самым популярным является веб-разработка. В ней задействовано почти 50 % ИТ-специалистов.
 Веб-разработчик (веб-программист или web-developer) – это общее название для всех работников, которые трудятся над созданием и поддержанием различных сервисов, онлайн-инструментов, сайтов и приложений. Направление включает в себя несколько типов специалистов, но об этом мы поговорим чуть позже.
Веб-разработчик (веб-программист или web-developer) – это общее название для всех работников, которые трудятся над созданием и поддержанием различных сервисов, онлайн-инструментов, сайтов и приложений. Направление включает в себя несколько типов специалистов, но об этом мы поговорим чуть позже.
Если говорить кратко и простыми словами, то веб-разработчик является создателем практически всего, что пользователи видят на экране ПК или смартфона.
Зайдите на любой информационный блог, мультимедийное приложение, социальную сеть или интернет-магазин – все это творение разработчика.
Кроме создания, специалист еще обновляет и совершенствует площадки, тестирует и поддерживает их работоспособность, ищет и устраняет ошибки. Для работы он использует различные языки программирования. Это его главные инструменты. Веб-разработчик может заниматься внешним видом платформы, серверной частью или брать на себя все сразу.
В результате появляются удобные, интуитивно понятные, привлекательные внешне и качественные цифровые продукты с функциями, которые способны удовлетворить запросы потребителей.
Профессия многоплановая и сложная, творческая и техническая одновременно.
 В нее включены следующие этапы:
В нее включены следующие этапы:
- Сначала разработчик получает задание от компании-работодателя или частного заказчика. Задачу нужно изучить, провести исследование рынка и проанализировать собранную информацию, оценить сроки выполнения и придумать оптимальное решение. Конечно, все этапы разработки важны, но подготовительный определяет успешность будущего цифрового продукта.
- Задание нужно разбить на более мелкие и распределить их по нескольким работникам. Если проект небольшой, то все может выполнить и один человек.
- Основной этап – это написание кода. Чаще всего его создают в текстовых редакторах или в IDE.
- После этого следует тестирование. Если были обнаружены ошибки, веб-разработчик их сразу исправляет.
- Как только IT-продукт был одобрен, его “выпускают в большой мир”. Однако на этом работа девелопера не заканчивается. Специалист периодически вносит коррективы, обновляет сервис, добавляет новые возможности и т. д. Но если такой договоренности с заказчиком нет, то программист оставляет проект сразу после его одобрения.
Разумеется, эти этапы мы описали вкратце. Подробнее об обязанностях веб-разработчика мы поговорим дальше.
Обязанности специалиста
Узнать конкретный список функций и задач можно только напрямую у работодателя. В случае каждой отдельной вакансии количество обязанностей может различаться, так как все будет зависеть от масштаба проекта или размера компании, объема работ, тематики создаваемой площадки и прочего.
Также влияет и выбранное веб-разработчиком направление: внешняя сторона разработки, серверная часть или все сразу.
Поэтому мы можем лишь перечислить наиболее распространенные обязанности, которые выполняют специалисты.
 В перечень входят следующие задачи:
В перечень входят следующие задачи:
- Знакомство с заказчиком и его требованиями, уточнение непонятных моментов и неосвещенных вопросов.
- Изучение задания, определение его целей, задач и особенностей.
- Сбор необходимой информации о будущем проекте, исследование рынка и конкурентов.
- Определение потенциальной целевой аудитории.
- Обсуждение проекта с другими специалистами, например, с тимлидом, проект-менеджером, техническим директором, дизайнером, верстальщиком, маркетологом и т. д.
- Составление технического задания.
- Написание кода на одном или нескольких языках программирования.
- Работа с графическими и текстовыми редакторами.
- Проектирование модели цифрового продукта.
- Оптимизирование платформы под различные устройства и условия.
- Работа с базами данных.
- Тестирование платформы.
- Поиск ошибок и багов, их устранение и доработка продукта.
- Составление технической документации.
- Работа над интерфейсом и серверной частью.
- Сдача цифрового продукта, предоставление всех отчетов работодателю.
- Запуск проекта и его презентация.
- Техническое сопровождение и поддержка, постоянное обновление площадки, добавление новых функций, устранение ошибок, контроль работоспособности ресурса, решение возникающих проблем и т. д.
- Работа с инструментами контроля версий.
Классификация веб-разработчиков
Как мы уже говорили, профессия веб-разработчика подразделяется на 3 большие группы, от которых зависит объем работы специалиста, зона его ответственности и список задач.
 Рассмотрим эти категории:
Рассмотрим эти категории:
- Frontend-разработчик
Frontend-разработчик – это программист, который создает интерфейс, т. е. видимую часть сайта или приложения. Он несет ответственность не только за внешний вид площадки, но еще и за общение с пользователями, прием заказов, удобство и комфорт во время использования сервиса.
Обычно юзеров не интересует “начинка” сайта, почему и по каким законам работает приложение. Главное, чтобы все бесперебойно функционировало, и желательно, чтобы перед глазами была приятная картинка.
Все, что находится на сайте, каждый его элемент, входит в зону ответственности фронтенд-разработчика.
 Он отвечает за:
Он отвечает за:
- адаптацию площадки под различные устройства;
- работу скриптов;
- интерактивность интерфейса;
- получение обратной информации от посетителей;
- корректность и бесперебойность работы всех элементов площадки;
- внешнее оформление текста, ссылок, рекламных блоков и других видимых для пользователей деталей сайта и приложения в соответствии с макетом;
- настройку отправки и получения данных с сервера.
Некоторые путают frontend-разработчика с дизайнером. Но их задачи разные. Дизайнера заботит эстетика, он создает макет на основе художественного вкуса. А разработчика волнует вопрос об удобстве пользования сайтом, а также о бесперебойной работе всех элементов площадки.
Фронтенд-специалист работает с HTML, CSS, JavaScript, его библиотеками и фреймворками.
- Backend-разработчик
Backend-разработчик – специалист, отвечающий за серверную (внутреннюю) часть сайта или приложения.
Начинка площадки не видна обычным пользователям, поэтому мы не замечаем результаты труда бэкенд-разработчиков. А ведь именно они помогают сайтам быстро загружать данные, надежно и безопасно их хранить, правильно отвечать на запросы юзеров и пр.
 В задачи этого специалиста обычно входит:
В задачи этого специалиста обычно входит:
- работа с кодом;
- создание алгоритмов программирования;
- разработка внутренней логики веб-платформы;
- настройка механизмов, которые отвечают за выдачу поискового запроса;
- обеспечение обработки и передачи данных;
- настройка интеграции с другими сервисами;
- сбор статистических данных и т. д.
Backend-разработка считается сложнее, чем frontend. Она требует от специалиста знания нескольких языков программирования, их библиотек и фреймворков, SQL, принципов ООП и многого другого.
- Fullstack-разработчик
Fullstack-разработчик – это универсальный работник, который берет на себя и фронтенд, и бэкенд.
Да, он выполняет свои задачи не так быстро, как узкоспециализированные специалисты. Но фуллстак-разработчик понимает особенности и нюансы всех процессов от и до. Он может самостоятельно с нуля создать новый цифровой продукт, не обращаясь за чужой помощью.
 Так чем же конкретно fullstack-разработчик занимается:
Так чем же конкретно fullstack-разработчик занимается:
- проектирует архитектуру ИТ-продукта;
- занимается системным администрированием;
- берет на себя внешнее оформление, создавая динамичные интерфейсы;
- отвечает за серверную часть;
- верстает адаптивные и кроссбраузерные страницы;
- работает с базами данных.
Он может делать все, что backend- и frontend-разработчики вместе взятые.
Найти такого профессионала – удача для компании. Работодатели готовы платить хорошие гонорары таким специалистам. Чтобы стать мастером на все руки, нужно знать принципы ООП, уметь верстать на HTML и CSS, владеть несколькими языками программирования, работать с системой контроля версий и веб-фреймворками.
 Встретить специалиста, который сосредоточен только на внешней или серверной части, почти нереально. Нет, это не значит, что все веб-разработчики – это fullstack-мастера. Просто фронтенд- и бэкенд-специалисты обязаны хотя бы поверхностно знать то, чем занимается их коллега.
Встретить специалиста, который сосредоточен только на внешней или серверной части, почти нереально. Нет, это не значит, что все веб-разработчики – это fullstack-мастера. Просто фронтенд- и бэкенд-специалисты обязаны хотя бы поверхностно знать то, чем занимается их коллега.
А со временем можно поменять специализацию или стать фуллстак-разработчиком. Перейти на fullstack легче с backend, чем с frontend.
По статистике, большинство программистов занимаются именно бэкендом.
Требования к работнику
Набор знаний и умений фронтенд-, бэкенд- и фуллстак-разработчиков могут различаться. Но сегодня мы расскажем об общих требованиях к веб-программисту, которые чаще всего предъявляют работодатели.
 Знания и умения специалиста:
Знания и умения специалиста:
- Умение верстать веб-платформы.
- Знание языков программирования, например, JavaScript, PHP, Python, C# и других.
- Умение работать с браузерными API.
- Понимание того, как устроен протокол HTTP.
- Умение вести переговоры, договариваться с заказчиками, выяснять, что нужно клиенту.
- Навык работы с базами данных и знание SQL.
- Умение адаптировать сайт под разные устройства и браузеры.
- Знание HTML и CSS.
- Умение создавать интерфейсы в Angular, Vue, React.
- Навык написания unit-тестов.
- Умение создавать прототипы в Figma.
- Способность оценить задачу и разбить ее на более мелкие задания.
- Умение работать с сетками Bootstrap и Grid Layout.
- Навык создания технических заданий.
- Умение составлять алгоритмы и логические цепочки.
- Навык использования пакетных менеджеров.
- Умение работать с Git.
- Навык настройки сервера.
- Умение писать безопасные и надежные коды.
- Навык презентации готового продукта.
- Знание английского языка.
- Умение соблюдать поставленные сроки.
- Понимание основ математики и логики.
- Навык тайм-менеджмента.
- Умение работать в команде.
- Навык использования фреймворков.
- Умение читать чужой код и вносить в него изменения.
- Знание основ соединения “клиент – сервер”.
- Навык создания технической документации.
- Способность спокойно принимать критику и замечания.
 Для работы веб-разработчиком важны такие личные качества:
Для работы веб-разработчиком важны такие личные качества:
- коммуникабельность;
- аналитический склад ума;
- творческие способности;
- усидчивость и терпеливость;
- ответственность;
- целеустремленность;
- внимательность к деталям;
- хорошая память;
- абстрактное мышление;
- обучаемость;
- скрупулезность;
- пунктуальность;
- стрессоустойчивость.
Зарплата, места работы и перспективы
 При выборе профессии люди первым делом обращают внимание на зарплату. Будущие веб-разработчики тоже озабочены этим вопросом. Так сколько же они будут зарабатывать?
При выборе профессии люди первым делом обращают внимание на зарплату. Будущие веб-разработчики тоже озабочены этим вопросом. Так сколько же они будут зарабатывать?
Но перед раскрытием всех карт должна сказать, что веб-программисты очень востребованы. Даже несмотря на то, что этих специалистов становится все больше, в отрасли все равно ощущается дефицит высококвалифицированных кадров.
В среднем веб-разработчики получают около 50–150 тыс. руб. в месяц. Доход зависит от опыта работника, его специализации, масштаба проекта, заказчика или компании-работодателя, формата работы, региона, объема обязанностей и пр.
Если выбирать из frontend, backend и fullstack, то последние зарабатывают больше. Но бэкенд-разработчики сильно не отстают.
 Что касается стажа работы, то тут специалисты делятся на 3 категории:
Что касается стажа работы, то тут специалисты делятся на 3 категории:
- Junior – младший работник, который трудится в сфере менее 1 года. Ему поручают несложные задания, например, написать простую программу, немного доработать код или добавить элементы в интерфейс. При этом начинающего разработчика обязательно контролирует более опытный программист.
- Middle – это уже разработчик среднего звена, работающий минимум 3 года. Он знает два и более языка программирования, умеет писать чистый код, понимает функции и структуру будущей платформы, может решать технические проблемы без посторонней помощи.
- Senior – последняя ступень. Senior-специалист трудится в отрасли от 5 лет и дольше, может не только работать руками, но и руководить другими разработчиками. Он самостоятельно решает задачи любой сложности, берет на себя ответственность, контролирует каждый этап веб-разработки.
 В соответствии с категорией программисты получают свою зарплату. Junior получают от 30 до 80 тыс. руб., middle – от 70 до 120 тыс. руб., а senior – от 130 тыс. руб. и выше.
В соответствии с категорией программисты получают свою зарплату. Junior получают от 30 до 80 тыс. руб., middle – от 70 до 120 тыс. руб., а senior – от 130 тыс. руб. и выше.
Регион влияет на доход веб-разработчика, если он работает в офисе компании. Но часто специалисты трудятся удаленно. Также можно уйти и во фриланс.
Штатные сотрудники получают зарплату в виде оклада и премии, тогда как фрилансеры сами устанавливают стоимость своих услуг. Также они могут выбирать, над чем именно им работать, стоит взять или отказаться от конкретного проекта. У штатных сотрудников такой свободы выбора нет.
При этом фрилансерам приходится самим искать заказы, что бывает нелегко. Сотрудникам компании в этом вопросе больше повезло, ведь им не нужно никого искать, так как клиенты сами приходят в организацию, чтобы нанять специалиста.
 Работодателями веб-разработчиков могут стать:
Работодателями веб-разработчиков могут стать:
- IT-компании;
- финансовые организации, например, банки или платежные системы;
- интернет-провайдеры;
- маркетплейсы и отдельные интернет-магазины;
- веб-студии;
- образовательные платформы;
- коммерческие предприятия;
- государственные учреждения и многие другие компании и организации.
 Найти вакансии можно на официальных сайтах компаний, сервисах по подбору персонала, например, на HeadHunter или Яндекс.Работе, на биржах фриланса (Kwork, Weblancer, FL), в профессиональных сообществах программистов, в пабликах в социальных сетях или на каналах в мессенджерах.
Найти вакансии можно на официальных сайтах компаний, сервисах по подбору персонала, например, на HeadHunter или Яндекс.Работе, на биржах фриланса (Kwork, Weblancer, FL), в профессиональных сообществах программистов, в пабликах в социальных сетях или на каналах в мессенджерах.
Чтобы работодатели откликнулись, важно иметь хорошо написанное резюме и грамотно составленное портфолио.
Что насчет перспектив, то тут специалисты могут достигнуть уровня senior, стать ведущими веб-разработчиками или руководителями отделов в крупных организациях, открыть собственный бизнес, например, веб-студию или digital-агентство. Также можно переквалифицироваться в Data Scientist или AR/VR-разработчика.
Плюсы и минусы профессии
Как вы могли уже заметить, преимуществ у профессии достаточно много.
 Предлагаем еще раз кратко с ними ознакомиться:
Предлагаем еще раз кратко с ними ознакомиться:
- Востребованное направление. С развитием ИТ-сферы все больше возрастает потребность в грамотных специалистах.
- Хорошие карьерные перспективы.
- Высокий уровень заработной платы. Даже новички получают немалую сумму каждый месяц.
- Многие компании предлагают сотрудникам удаленную занятость, можно уйти во фриланс.
- Разнообразные проекты, непохожие друг на друга.
- Постоянное развитие и возможность раскрыть свой творческий потенциал.
Разумеется, профессия обладает и некоторыми минусами:
- Сидячий образ жизни.
- Постоянные умственные нагрузки.
- Ненормированный режим работы.
- Возможны частые стрессовые ситуации.
- Необходимо постоянно обновлять знания, которые периодически устаревают.
Обучение на веб-разработчика
Начинающим специалистам необходимо выбрать один из трех возможных вариантов обучения.
- Получение высшего образования
Вы можете поступить в вуз, учиться несколько лет и получить диплом. Однако практических навыков у вас будет мало. Да и работодатели больше ценят не документ о высшем образовании, а наличие знаний. Хотя в некоторых крупных компаниях диплом требуют.
 В любом случае после обучения в стенах вуза вам все равно придется отдельно еще изучать основы веб-программирования.
В любом случае после обучения в стенах вуза вам все равно придется отдельно еще изучать основы веб-программирования.
- Самообучение
Если вас больше привлекает фронтенд-разработка, тогда для начала нужно изучить HTML и CSS, Java. А будущим backend-специалистам стоит начать с освоения языков программирования, например, PHP или Python.
Учиться можно по бесплатным онлайн-урокам или с помощью книг по веб-разработке. Самому всему обучиться возможно, но это долгий и тяжелый путь. Рядом не будет человека, который подскажет, правильно вы действуете или нет.
- Посещение курсов
 Онлайн-программы позволяют пользователям получать концентрированную информацию за короткие сроки. Чаще всего обучение строится на практике. Опытные преподаватели подсказывают, где были допущены ошибки и на что нужно обратить внимание. После обучения у вас будут документы, которые подтвердят наличие знаний и навыков.
Онлайн-программы позволяют пользователям получать концентрированную информацию за короткие сроки. Чаще всего обучение строится на практике. Опытные преподаватели подсказывают, где были допущены ошибки и на что нужно обратить внимание. После обучения у вас будут документы, которые подтвердят наличие знаний и навыков.
Заключение
Веб-разработчика считают самым востребованным и популярным специалистом в сфере информационных технологий. Это направление бурно развивается, постоянно меняется и привлекает к себе все больше людей.
Программисты получают хорошую зарплату, могут работать удаленно, всегда натыкаются на интересные вакансии, а также имеют отличные карьерные перспективы.
Если вас тоже привлекает эта отрасль, веб-разработка может стать отличным стартом в IT-сфере для новичков. Для этого проходите онлайн-курсы, изучайте профессиональную литературу и, конечно, читайте статьи на блоге, чтобы узнавать об интересных IT-профессиях.
До новых встреч!






