Добрый день, дорогие читатели!
Индексация веб-ресурсов поисковыми системами – дело сложное. Причем не только для вебмастеров, но и для самих поисковиков и их роботов. Чтобы облегчить им задачу, была придумана такая вещь, как карта сайта sitemap.xml. С ее помощью роботы смогут ориентироваться на страницах вашего проекта. Например, видеть рубрики, метки, страницы с каким-то нестандартным содержимым и прочее.
Sitemap важен как для статейников, так и для других проектов, таких как интернет-магазины, фотостоки или даже лендинги (особенно если они содержат не одну страницу). Сегодня мы поговорим о том, как эту самую карту сайта можно создать, также мы затронем тему наиболее предпочтительного варианта для WordPress.
Карта сайта для роботов
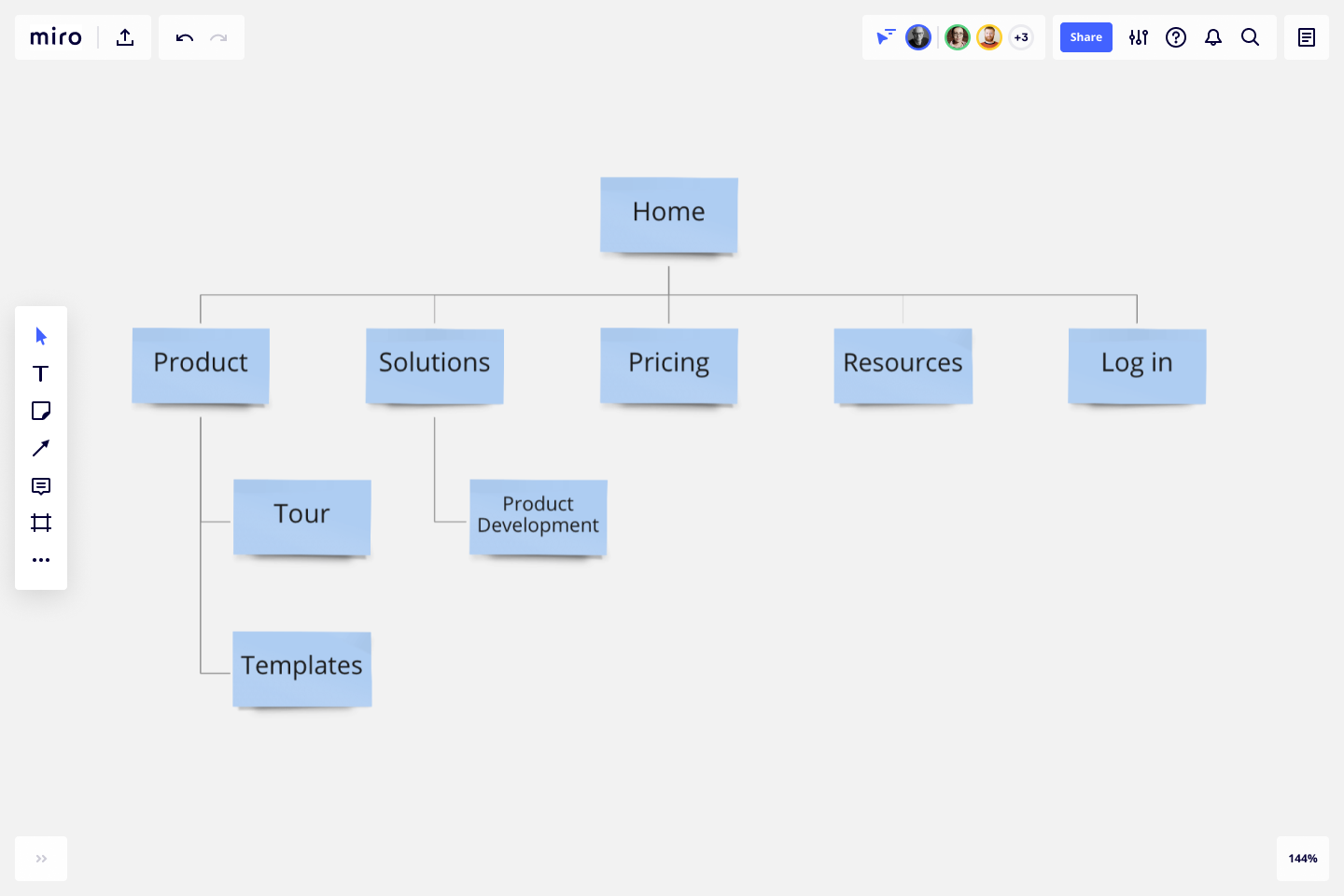
Расскажем более подробно о том, зачем нужен Sitemap. Это файл со ссылками на страницы блога/сайта, который извещает поисковые системы об актуальной структуре ресурса.
 Он может быть как статичным, так и динамичным. Первый актуален для таких же статичных необновляемых веб-ресурсов.
Он может быть как статичным, так и динамичным. Первый актуален для таких же статичных необновляемых веб-ресурсов.
Такая карта сайта легко создается с помощью автоматического генератора и помещается в корневую папку ресурса. Второй вариант актуален для большей части проектов – все изменения в содержимом учитываются и автоматически заносятся в файл xml.
Далее этот фид можно добавить в Яндекс.Вебмастер и Search Console. Благодаря этому поисковые системы будут знать обо всех изменениях, которые происходят на вашем ресурсе. Будь то выход новой статьи или же простое изменение номера на странице контактов.
Естественно, в случае статичного файла, созданного с помощью генератора, вам заново придется выгружать его в корень, причем вручную. Не самый удобный вариант, но если ваш сайт написан на чистом html+css и обновляется раз в год, то это еще терпимо.
Если вы работаете с CMS, например, WordPress, то этот процесс можно максимально упростить и ускорить. С помощью плагинов вы сможете забыть о каких-то ручных манипуляциях. Нужно лишь организовать работу такого расширения, все настроить и далее направить ссылку в вышеозвученные сервисы. Все просто, никаких мучений. О том, как это сделать, мы поговорим далее.
Тем кто выбрад WordPress мы подготовили полезные статьи в помощь:
- Самые необходимые плагины для WordPress
- Как сделать содержание статьи в WordPress – 2 простых способа
- Правильный robots.txt: создание и настройка для WordPress и Joomla
Как создать Sitemap.xml для WordPress
Сайтмап, как мы уже говорили, можно создать самыми разными способами. Вплоть до того, что написать его вручную. Но не будем на этом останавливаться, перейдем к рассмотрению более адекватных способов.
 Создать карту сайта можно с помощью:
Создать карту сайта можно с помощью:
- онлайн-генератора;
- программы (тот же генератор, только не онлайн);
- плагинов;
- вручную.
Давайте поговорим обо всех этих вариантах подробнее.
Онлайн-генераторы и программы
С помощью них вы создадите именно статичный вариант sitemap.xml. Он не будет обновляться, поэтому подойдет для проектов, в которых изменения происходят не так часто. Обратите внимание на тот факт, что каждый раз для поддержания актуальности своей карты, вам придется заново заходить на сервис и генерировать ее, после заменяя старый файл новым.
Если ваш веб-ресурс обновляется каждый день, то такая вариация sitemap не выглядит слишком привлекательной. Однако при некоторых обстоятельствах вы можете позволить себе этот способ. Например, если ваш сайт представляет собой визитку или лендинг с несколькими страницами и информацией о компании.
То же касается и программ-генераторов (как правило, платных). Вы просто создаете необновляемый файл в формате xml и загружаете его на хост с помощью FTP или файлового менеджера. В теории, конечно, можно довести этот способ до ума, сделав его полуавтоматическим. Но в том нет нужды, потому как с помощью специальных расширений можно создать динамическую карту сайта и вообще забыть о таких проблемах.
 Итак, примеры онлайн-сервисов для создания сайтмап:
Итак, примеры онлайн-сервисов для создания сайтмап:
- XML-Sitemaps (до 500 страниц),
- Free Sitemap Generator (до 5 000 страниц),
- My sitemap generator,
- Sitemap.
Как это работает?
Вы просто вставляете ссылку на свой сайт, после этого сервис выдает вам файлик в формате xml. Это и есть наша карта, которую мы должны загрузить в корень (и указать поисковикам на нее, но об этом далее).
 То же касается и программных продуктов. Но о них мы не будем здесь рассказывать, поэтому вы можете поискать информацию об этом самостоятельно.
То же касается и программных продуктов. Но о них мы не будем здесь рассказывать, поэтому вы можете поискать информацию об этом самостоятельно.
Здесь же отметим, что некоторые онлайн-сервисы предлагают платный вариант использования, который заключается в неограниченном количестве страниц или доведении процесса до полуавтоматизма. Карта сайта регулярно обновляется с помощью встроенных средств таких сервисов. Вам же остается настроить автозагрузку. Мы считаем, что это костыль, особенно для CMS, включая ВордПресс.
Плагины
Тут-то мы и переходим к основной части этого материала. Плагины, по моему мнению, являются наиболее предпочтительным способом создания карты sitemap. Благодаря этим замечательным расширениям вам не нужно следить за актуальностью или выгружать какие-то непонятные файлы. Нужно лишь прямо в админке нажать кнопку “Установить” – и все готово.
Плагинов, с помощью которых можно это сделать, великое множество.
Ниже мы приведем список самых востребованных и популярных, а также вкратце расскажем о каждом из них:
- Yoast SEO
Многофункциональный SEO-плагин, который ко всему прочему, имеет в себе еще и инструмент автоматического создания сайтмап. Он включен по умолчанию, поэтому сразу после установки вы получите готовую карту. Найти ее можно по адресу: site.ru/sitemap_index.xml. Что интересно, плагин создает отдельные sitemap для постов, рубрик, меток и архивов. Теоретически, поисковикам будет еще легче ориентироваться во всех этих элементах.
- All in One SEO Pack
Здесь также есть возможность создавать сайтмапы. Является аналогом предыдущего плагина и его прямым конкурентом. Как и в Yoast SEO, карта создается автоматически и постоянно поддерживается в актуальном состоянии.
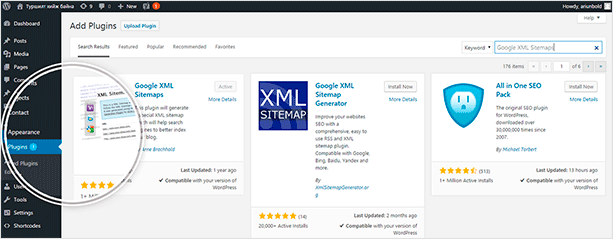
- Google XML Sitemaps
А вот это уже специализированное решение для автоматической генерации sitemap.xml. Google Sitemaps позволит вам создать аккуратную карту сайта, которая будет поддерживаться почти всеми поисковыми системами.

Примечательно, что у этого плагина более миллиона установок. У большей части этих пользователей также установлены многофункциональные решения. Просто они отключают эти функции, отдавая предпочтение именно Google XML Sitemaps.
Данное расширение легко устанавливается и настраивается. Поддержка осуществляется уже на протяжении 9 лет, поэтому разработчикам точно можно доверять (жирный плюс к миллионным установкам). Однозначно рекомендуем как один из самых лучших способов.
- XML Sitemap & Google News feeds
Два в одном. С помощью этого дополнения вы сможете создать не только xml-карту, но и дополнительный фид для Google News. Сейчас у плагина более 100 000 установок, поэтому вам тоже советуем обратить на него внимание. Как и в случае с остальными вариациями, настройка воспроизводится легко.
- Google Sitemap by BestWebSoft
Набирающий популярность плагин с поддержкой русского языка. Все просто: устанавливаете его на свой ресурс с ВордПресс, после чего для всех ваших таксономий генерируются файлы в формате xml.
В каталоге плагинов можно найти еще огромное количество разных решений – хороших и не очень. В любом случае мы рекомендуем устанавливать на свой проект только проверенные продукты с хорошими отзывами и бэкграундом в виде времени или количества установок. При иных обстоятельствах вы рискуете потерпеть фиаско из-за некачественного продукта.
Также отмечу, что некоторые из представленных расширений требуют настройки. Учитывайте этот факт.
Вручную
Способ, который требует времени, знаний и терпения. Очень непрактичный, кстати говоря. В общем-то, вам придется разобраться с синтаксисом разметки xml, после чего поочередно вписать туда все данные своего портала. Даже если на вашем веб-ресурсе всего несколько десятков страниц, вам все равно придется попотеть, вписывая данные каждой в xml-документ. Чего уж говорить о сотнях и тысячах, когда вы просто сойдете с ума, если попытаетесь реализовать это руками.
Вам придется вручную прописывать все, начиная от url, и заканчивая любой картинкой, которая содержится в статье или на странице. Само собой, нужно будет следить за синтаксисом и правильностью заполнения таких данных. Если вы допустите какие-нибудь ошибки, поисковые системы просто не примут ваш файл. Будьте предельно аккуратны, выбирая этот способ. Скорее всего это целесообразно только для собственного развития и изучения xml-разметки, но не более того.
Что делать с картой дальше
Чтобы помочь поисковым системам найти карту вашего проекта, можно воспользоваться такими сервисами как Яндекс.Вебмастер и Search Console. В каждом из них существуют инструменты отправки сайтмап, а также данные обо всех ошибках, которые могли возникнуть в ходе его генерации. Нужно знать точную ссылку на карту, чтобы добавить ее. Как правило, она лежит прямо в корне. Поэтому для перехода к xml-файлу нужно лишь указать его название и формат.
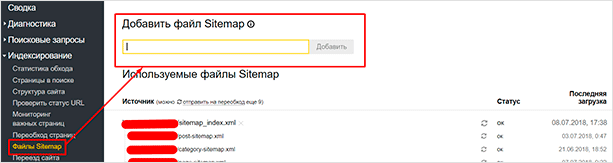
Добавление в Яндекс.Вебмастер
Переходим в Вебмастер, после чего выбираем наш сайт (если их несколько). Далее идем во вкладку индексирование – Файлы Sitemap. Здесь-то мы и будем управлять файлами карт сайта для нашего проекта. Копируем адрес сайтмап в поле, после чего нажимаем “Добавить”.

После того как вы добавите файл в сервис, можно нажать на значок со стрелочками, чтобы поисковик приступил к чтению файла.
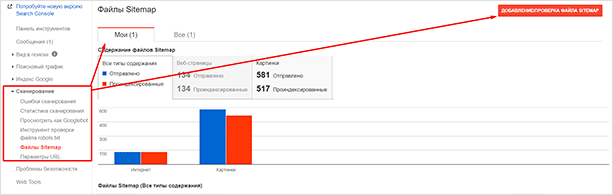
Search Console
Идем в консоль, после чего переходим в раздел Сканирование – файлы Sitemap. В остальном все то же самое. Добавляем файл и проверяем его на ошибки.

Заключение
Надеемся, теперь вы поняли, что такое карта сайта и зачем она нужна. Как видите, в ее создании нет ничего сложного. Нужно лишь знать способы, с помощью которых можно реализовать это дело.
Каким именно образом генерировать сайтмап – дело ваше. Но должны заметить, что для WordPress наиболее предпочтительным способом являются плагины. Тем более что у большей части многофункциональных SEO-плагинов эта опция вшита, а какой-то СЕО-плагин все равно придется выбрать.
На этом все, спасибо за внимание и до скорой встречи в Quasa Media!