Здравствуйте!
 Создание сайта - дело не из дешевых, но обойтись без слива бюджета поможет бесплатный конструктор.
Создание сайта - дело не из дешевых, но обойтись без слива бюджета поможет бесплатный конструктор.
Помимо финансового вопроса, трудности могут возникнуть с поиском исполнителя, есть вероятность попасть на мошенников, необоснованно потратиться и т.д.
В статье расскажу, что и как Вы в таком сможете сделать и дам полезные советы.
Как создать сайт своими руками
Основные функции программ для создания веб-ресурсов работают практически одинаково, поэтому мы рассмотрим их на примере одного - TOBIZ.NET.
1. Веб-дизайн
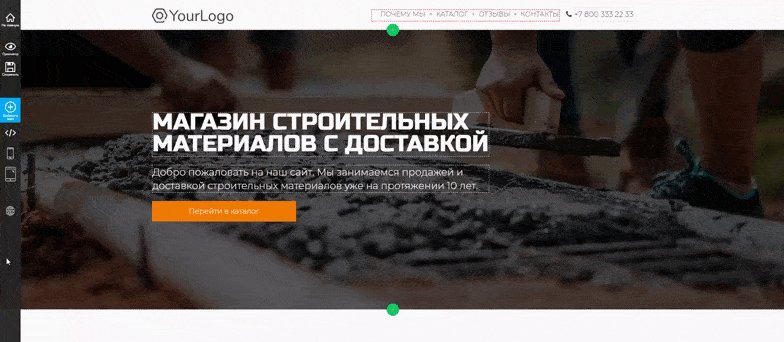
Создайте продающий ресурс любого типа от landing page до многостраничного интернет-магазина с учетом последних трендов веб-дизайна в несколько кликов.
- Шаблоны для создания сайта
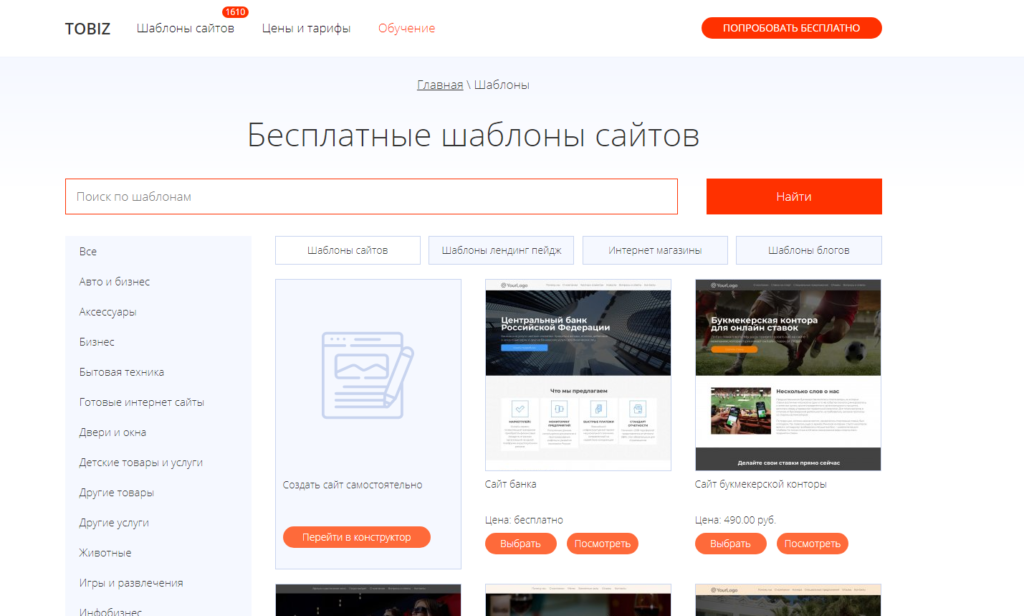
 Выберите один из готовых шаблонов. На TOBIZ доступно более 1 600 вариантов, которые Вы без труда сможете изменить, дополнить или отредактировать в удобном онлайн-редакторе. Для удобства поиска шаблоны разделены по типам и тематике.
Выберите один из готовых шаблонов. На TOBIZ доступно более 1 600 вариантов, которые Вы без труда сможете изменить, дополнить или отредактировать в удобном онлайн-редакторе. Для удобства поиска шаблоны разделены по типам и тематике.
Шаблоны
- Шрифты
 Измените стиль, цвет и размер шрифта. Для этого достаточно кликнуть по текстовому блоку мышкой и выбрать необходимое действие в строке редактирования.
Измените стиль, цвет и размер шрифта. Для этого достаточно кликнуть по текстовому блоку мышкой и выбрать необходимое действие в строке редактирования.
Изменение шрифтов
- Анимация
 Оживите Вашу страничку с помощью анимированных элементов. Нажмите на зеленую шестеренку в правом верхнем углу страницы, разверните вкладку “Настройка блока” и активируйте ползунок “Анимация”.
Оживите Вашу страничку с помощью анимированных элементов. Нажмите на зеленую шестеренку в правом верхнем углу страницы, разверните вкладку “Настройка блока” и активируйте ползунок “Анимация”.
Настройка анимации
– Мобильная версия
 Все шаблоны бесплатных конструкторов сайтов адаптированы под смартфоны, поэтому Вам не придется отдельно разрабатывать мобильную версию. Проверить, как выглядит страница на мобильнике или планшете можно, кликнув на соответствующие иконки в левом вертикальном меню.
Все шаблоны бесплатных конструкторов сайтов адаптированы под смартфоны, поэтому Вам не придется отдельно разрабатывать мобильную версию. Проверить, как выглядит страница на мобильнике или планшете можно, кликнув на соответствующие иконки в левом вертикальном меню.
Адаптация под мобилку и планшет
- Фоновые видео
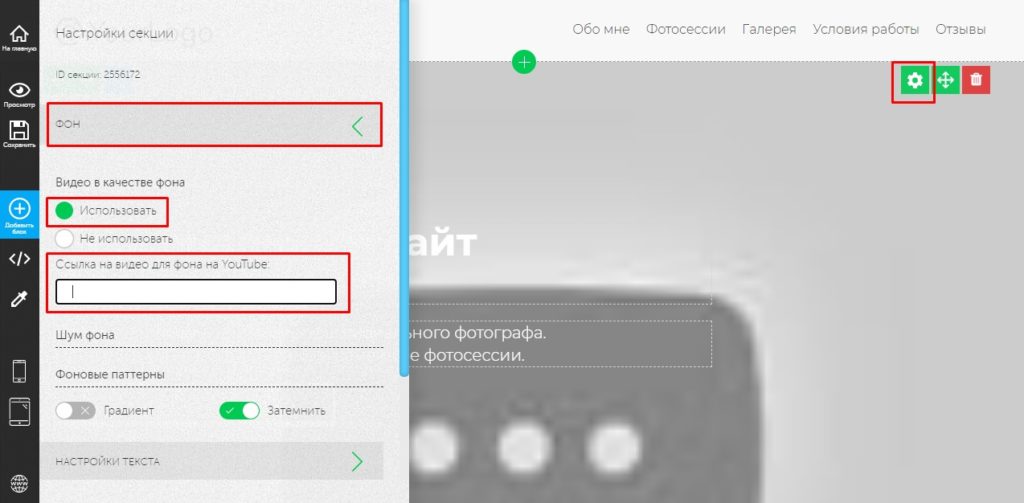
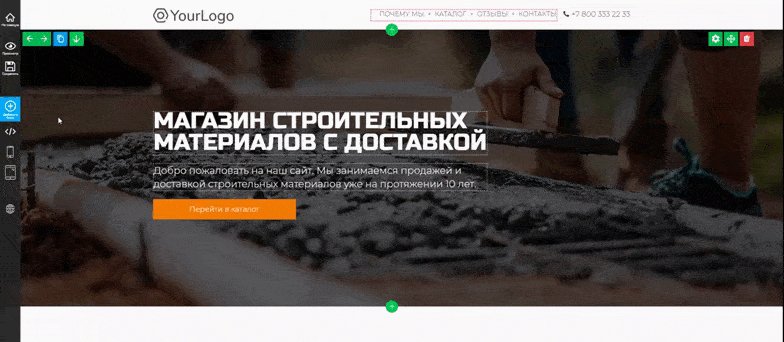
 Установите вместо статичного фото динамическое видео на задний фон страницы для привлечения внимания пользователей. Для этого щелкните шестеренку вверху страницы, затем разверните блок “Фон”, кликните галочку “Использовать видео в качестве фона” и загрузите ссылку на видео из Ютуб.
Установите вместо статичного фото динамическое видео на задний фон страницы для привлечения внимания пользователей. Для этого щелкните шестеренку вверху страницы, затем разверните блок “Фон”, кликните галочку “Использовать видео в качестве фона” и загрузите ссылку на видео из Ютуб.
Видео на фон
2. Элементы сайта на конструкторе
Добавьте максимум информации о Вашей компании или продукте, чтобы потенциальные клиенты получили “полную картинку” при первом посещении страницы. Помогут Вам в этом шаблоны различных блоков.
– Меню
 Создайте удобную навигацию по сайту с помощью вкладок меню. Стандартно туда помещаются разделы О компании, Контакты, Адреса, Каталог и Доставка (для интернет-магазинов).
Создайте удобную навигацию по сайту с помощью вкладок меню. Стандартно туда помещаются разделы О компании, Контакты, Адреса, Каталог и Доставка (для интернет-магазинов).
А, например, блоги (как наш) могут размещать там рубрики и тематические разделы.
На самом деле, добавить в меню можете что угодно, главное, чтобы это было действительно важно для посетителей.
Оформление меню
– Слайдеры и карусели
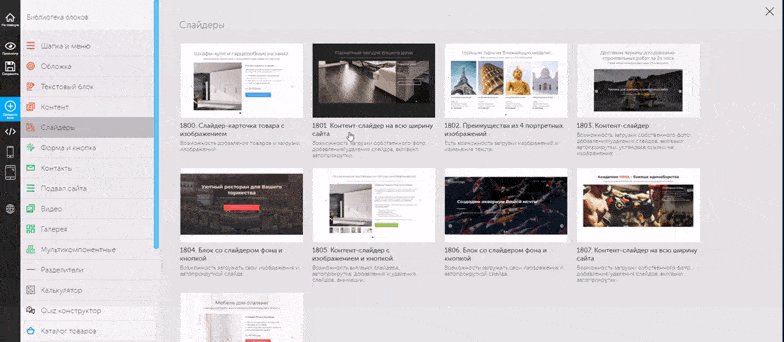
 Разместите сразу несколько статичных или динамичных фото для выгодной презентации Ваших товаров/услуг с помощью слайдеров или каруселей.
Разместите сразу несколько статичных или динамичных фото для выгодной презентации Ваших товаров/услуг с помощью слайдеров или каруселей.
Карусели и слайдеры
- Формы и кнопки
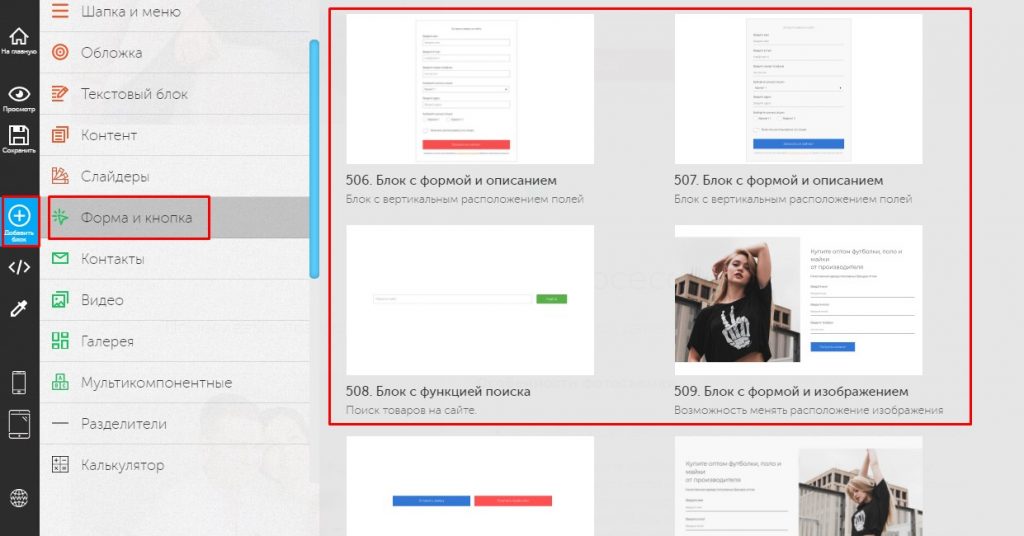
 Настройте их, чтобы мотивировать клиентов оставлять заявки или совершать другие целевые действия.
Настройте их, чтобы мотивировать клиентов оставлять заявки или совершать другие целевые действия.
Чтобы добавить элемент, нажмите “Добавить блок”, щелкните пункт “Формы и кнопки” и выберите подходящий шаблон для заполнения.
Кнопки действия
- Контакты
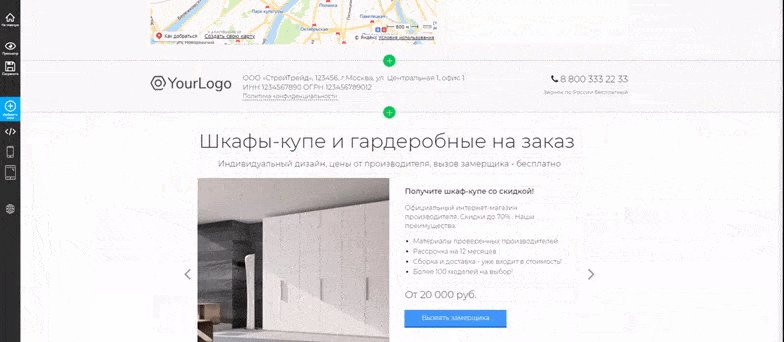
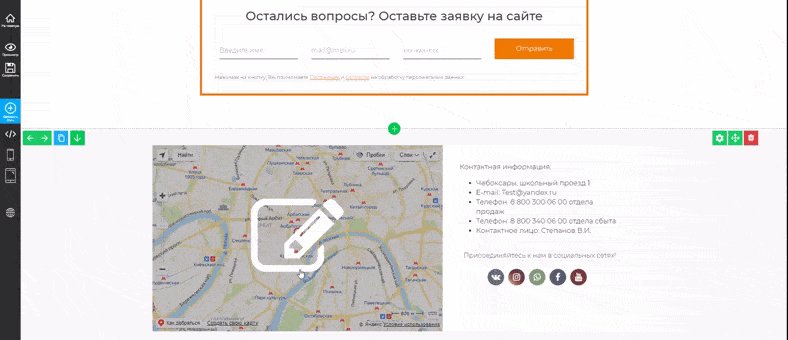
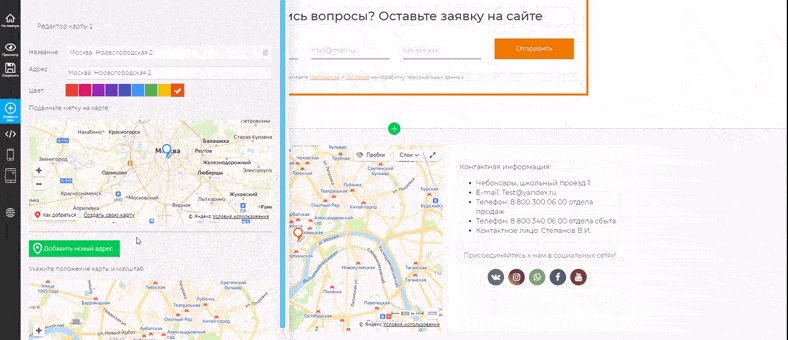
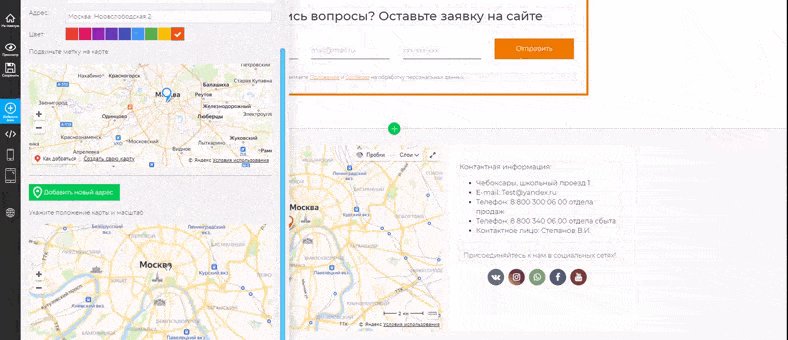
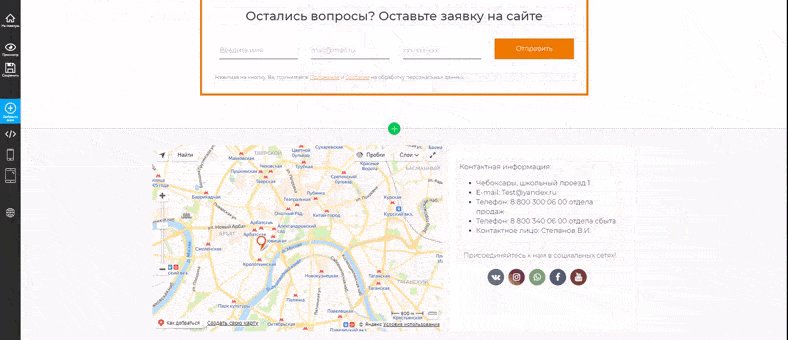
 Расскажите обо всех способах связи с Вами, чтобы пользователи могли выбрать удобный для них канал. Для добавления карты и контактных данных кликните на раздел “Контакты” в меню.
Расскажите обо всех способах связи с Вами, чтобы пользователи могли выбрать удобный для них канал. Для добавления карты и контактных данных кликните на раздел “Контакты” в меню.
- Преимущества
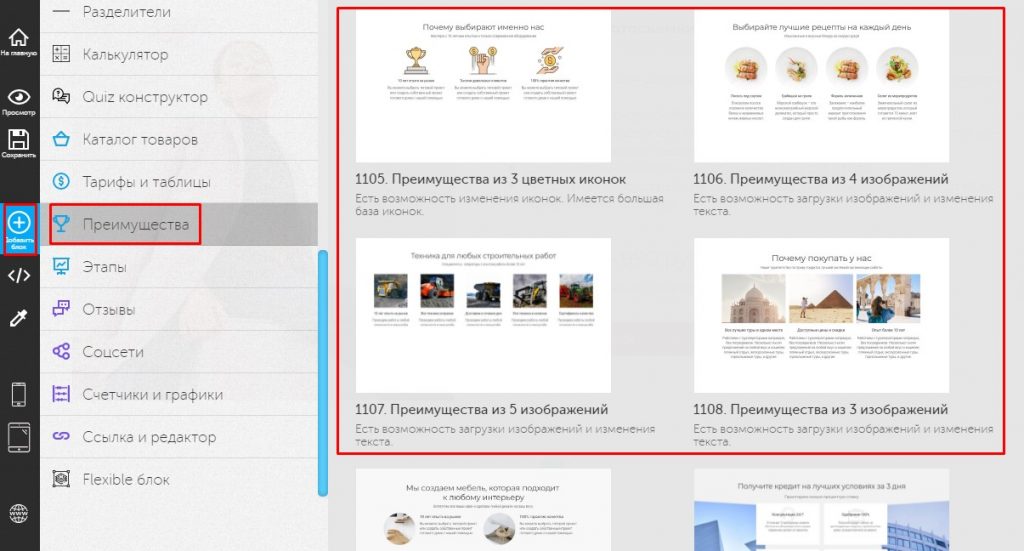
 Расскажите о конкурентных преимуществах компании в виде наглядной инфографики. Добавьте нужное расположение блоков с достоинствами на вкладке “Преимущества”.
Расскажите о конкурентных преимуществах компании в виде наглядной инфографики. Добавьте нужное расположение блоков с достоинствами на вкладке “Преимущества”.
Информация о преимуществах
- Отзывы
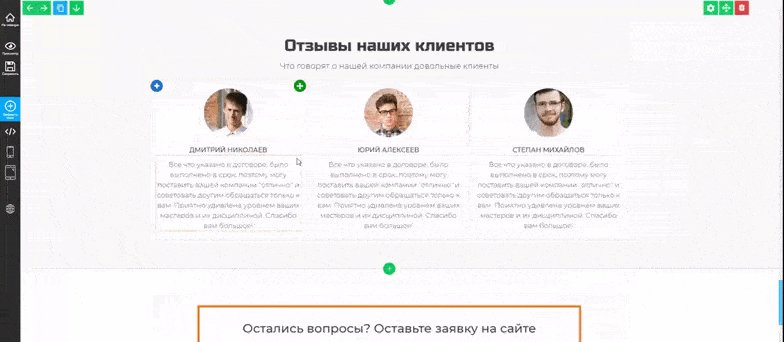
 Разместите комментарии на сайте от клиентов для повышения доверия к бренду. Сделать это можно в виде таблицы или слайдер-изображений. Выберите нужный вариант в пункте “Отзывы”.
Разместите комментарии на сайте от клиентов для повышения доверия к бренду. Сделать это можно в виде таблицы или слайдер-изображений. Выберите нужный вариант в пункте “Отзывы”.
Размещение отзывов
3. Интернет-магазин
Да, и его тоже можно сделать не платя ни копейки. Добавьте любые блоки по инструкции из предыдущего раздела для наполнения страниц. Больше функций ищите в статье про конструкторы интернет-магазина, здесь расскажем про бесплатные возможности.
- Личный кабинет
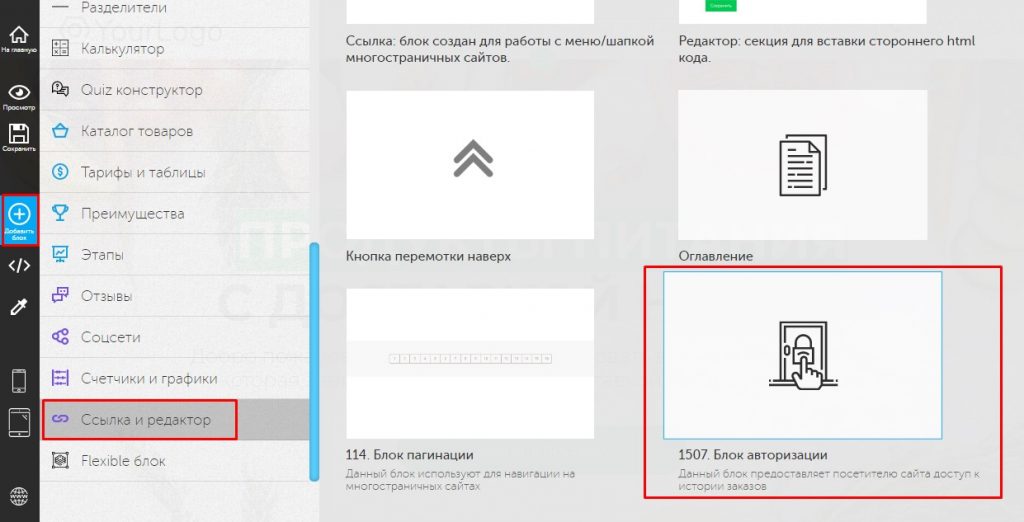
 Реализуйте регистрацию пользователей на портале и доступ в личный кабинет. Там они смогут совершать покупки, отслеживать статусы заказов и прочее.
Реализуйте регистрацию пользователей на портале и доступ в личный кабинет. Там они смогут совершать покупки, отслеживать статусы заказов и прочее.
Личный кабинет для пользователя
- CRM-система
 Подключите бесплатную црмку для удобного учета клиентов и заказов. Все интеграции в программах находятся в ссоответствующем разделе. В TOBIZ, например, перейдите в настройки аккаунта, кликните “Дополнительные настройки” и активируйте пункт “Подключить CRM-систему”.
Подключите бесплатную црмку для удобного учета клиентов и заказов. Все интеграции в программах находятся в ссоответствующем разделе. В TOBIZ, например, перейдите в настройки аккаунта, кликните “Дополнительные настройки” и активируйте пункт “Подключить CRM-систему”.
CRM
- Брошенная корзина
 Подключите отслеживание брошенных корзин, и каждый раз, когда клиент прерывает оформление заказа, сервис сохранит товары в корзине. Вы сможете отслеживать такие заказы и использовать эту информацию, чтобы вернуть покупателей в магазин.
Подключите отслеживание брошенных корзин, и каждый раз, когда клиент прерывает оформление заказа, сервис сохранит товары в корзине. Вы сможете отслеживать такие заказы и использовать эту информацию, чтобы вернуть покупателей в магазин.
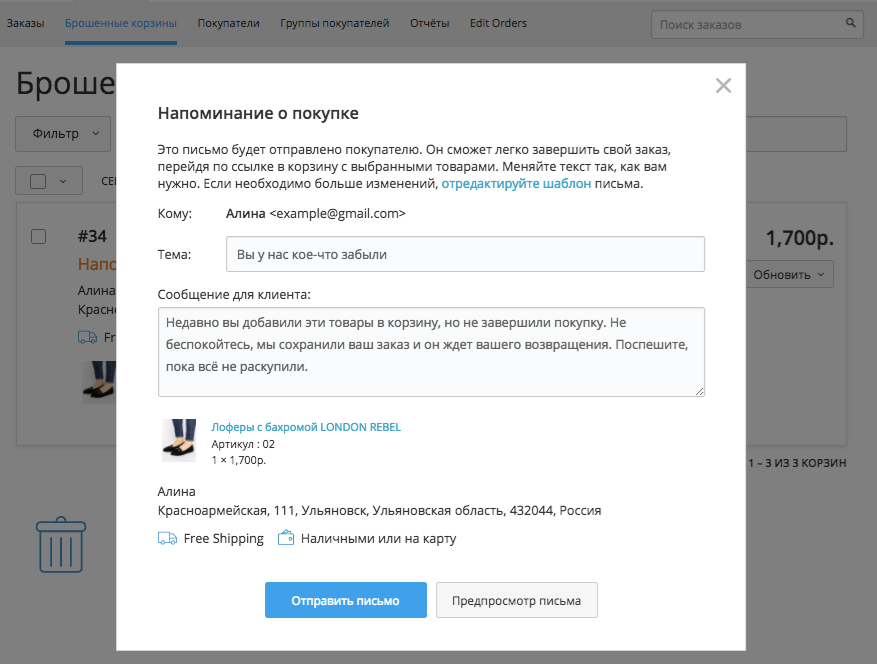
Также Вы можете отправлять напоминания о заказе. Как только брошенная корзина появилась, сервис отправит человеку письмо с напоминанием о завершении заказа.
- Платежные системы
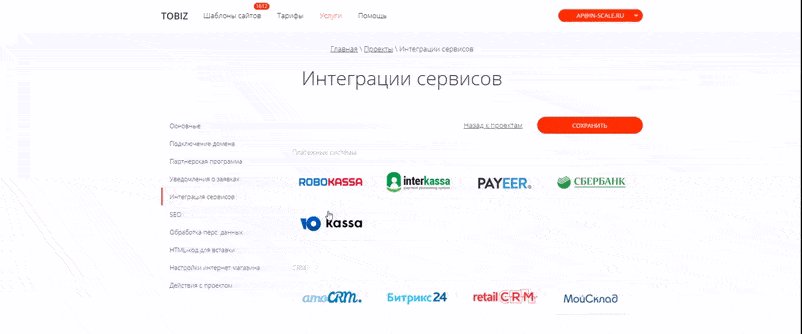
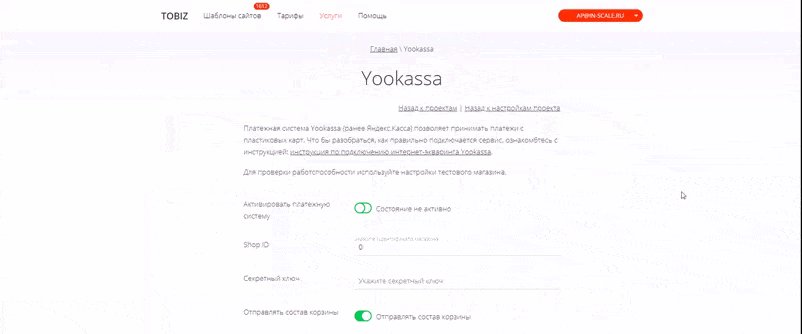
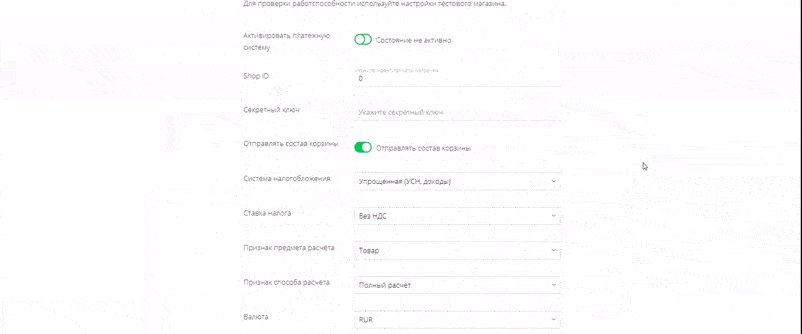
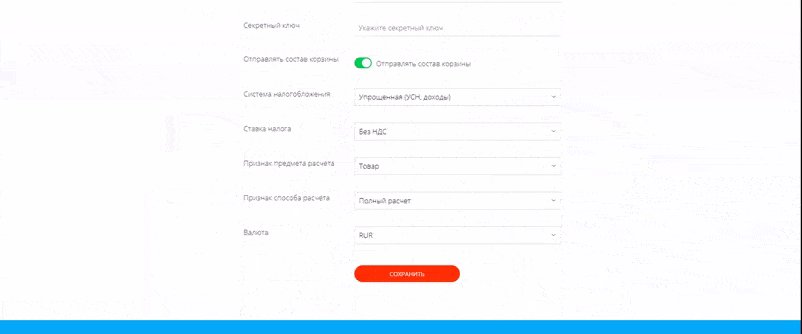
 Подключите программу для приема электронных платежей. Прямо через сервис, следуя инструкциям, заполните форму.
Подключите программу для приема электронных платежей. Прямо через сервис, следуя инструкциям, заполните форму.
Платежные системы
- Аналитика
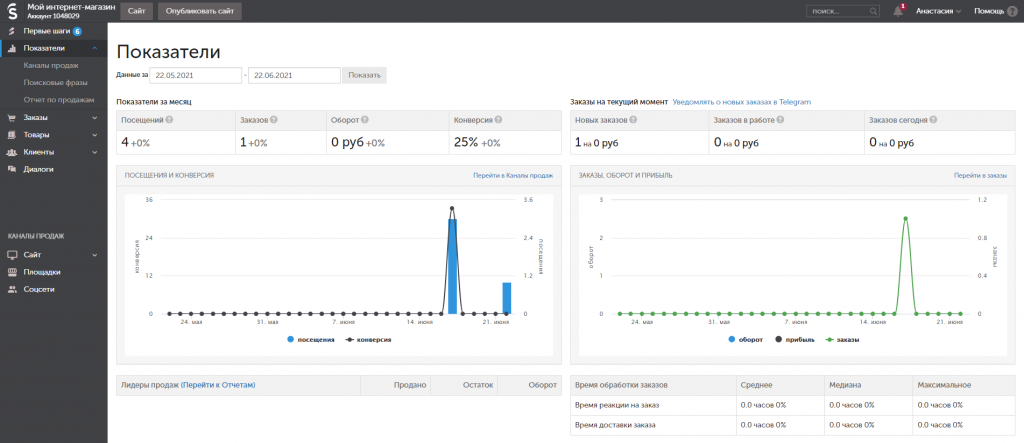
 Следите за статистикой веб-ресурса, посещениями и заказами с помощью удобных CRM-систем. Интегрируйте его с одним из популярных инструментов управления. Отчеты сопровождаются графиками и таблицами – информация по клиентам, рассылкам и даже телефонии будет как на ладони.
Следите за статистикой веб-ресурса, посещениями и заказами с помощью удобных CRM-систем. Интегрируйте его с одним из популярных инструментов управления. Отчеты сопровождаются графиками и таблицами – информация по клиентам, рассылкам и даже телефонии будет как на ладони.
4. SEO
Создайте сайт, полностью соответствующий требованиям SEO - продвижения и увеличьте трафик из поисковых систем и количество клиентов.
- Заголовки
 Создавайте заголовки Н1, Н2 и так далее для эффективного продвижения в поисковиках. Для этого используйте функции форматирования в строке редактирования текста.
Создавайте заголовки Н1, Н2 и так далее для эффективного продвижения в поисковиках. Для этого используйте функции форматирования в строке редактирования текста.
Настройка заголовков
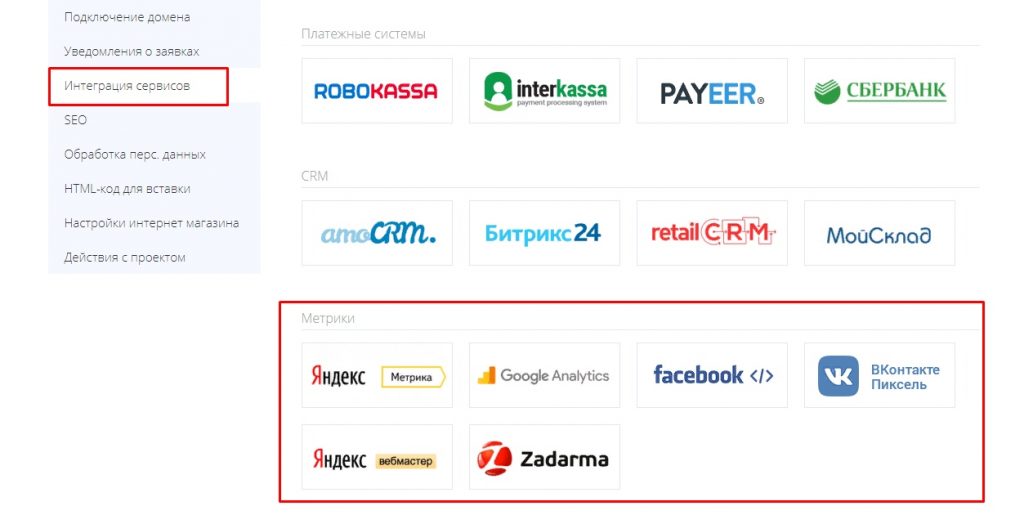
- Яндекс.Метрика
 Отслеживайте поведение пользователей на веб-ресурсе и применяйте эту информацию для оптимизации контента или рекламных компаний. Для этого добавьте счетчик Яндекс.Метрики, Яндекс.Вебмастер, Google Analytics или другие, в разделе "Проекты" -> "Интеграция сервисов" -> "Метрики".
Отслеживайте поведение пользователей на веб-ресурсе и применяйте эту информацию для оптимизации контента или рекламных компаний. Для этого добавьте счетчик Яндекс.Метрики, Яндекс.Вебмастер, Google Analytics или другие, в разделе "Проекты" -> "Интеграция сервисов" -> "Метрики".
Метрики
На что смотреть при выборе конструктора
Даже функции бесплатных конструкторов дадут создать Вам достойный сайт. Однако при работе с ними могут возникнуть некоторые казусы.
 Поэтому перечислю основные моменты, на которые стоит обратить внимание при выборе онлайн-помощника:
Поэтому перечислю основные моменты, на которые стоит обратить внимание при выборе онлайн-помощника:
- Доступность. Интерфейс должен быть простым и понятным даже для новичка, включать шаблоны и удобные возможности для редактирования. Плюсом будет наличие текстовых или видеоинструкций по работе сервиса, блок горячих вопросов и качественная техподдержка;
- Хостинг. Узнайте, придется ли Вам отдельно приобретать хостинг. Часть сервисов позаботились об этом моменте и предоставляют свой хостинг для использования абсолютно бесплатно.
- Ссылка на сайт-разработчик. Бесплатные версии оставляют за собой право указывать в подвале страницы ссылку на свой ресурс в качестве рекламы. Честно говоря, это подрывает доверие со стороны пользователей. Избавится от этой ссылки обычно можно оплатив платную подписку;
- Ограничения. Проверьте, есть ли они на сервисе по количеству и типу создания сайтов. Бывает так, что бесплатно можно создать только один, и тот одностраничный;
- SSL сертификат. Выбирайте площадку, которая обеспечивает безопасное соединение между сайтом и браузером. Когда посетители будут указывать на странице свои личные данные, мошенники и сторонние программы не смогут ими завладеть;
- Резервная копия. Надежный конструктор должен предоставлять возможность сохранения копии страницы на компьютер или носитель. Это необходимо для быстрого и безопасного самостоятельного восстановления ресурса при внезапном “падении” сервиса-разработчика;
- Интеграции. Для полноценной работы веб-ресурса необходимо подключить его к CRM, сервисам аналитики, платежным и почтовым системам. Выбирайте программы для создания, которые включают эти возможности в бесплатный тариф;
- Оптимизация. Отдайте предпочтение площадке, которая включает функции SEO-оптимизации для облегчения процесса продвижения готового веб-ресурса и сокращения расходов на обращение к специалистам данного профиля;
- Срок существования. Возраст и известность конструктора говорит о его стабильности и надежности. Избегайте новых и малоизвестных сервисов во избежание обманов и некорректной работы созданных сайтов.

Коротко о главном
Конструкторов сайтов много, но на самом деле Вам не нужно перебирать сразу все или гадать, просто оцените возможности бесплатного тарифа. Если для Вашего масштаба из будет мало, подберёте себе нужный тариф, зато точно будете знать, что Вам нужно и не переплатите.
 Напоследок приведу достоинства и недостатки:
Напоследок приведу достоинства и недостатки:
- Скорость. Создать свой ресурс онлайн можно за час — полтора, тогда как работа профессиональных дизайнеров и программистов может затянуться не на один месяц;
- Цена. Конструкторы из таблицы позволяют создать проект бесплатно или по бюджетной подписке. А стоимость услуг в студиях начинается от 10 000 руб. за простую визитку;
- Размещение. Онлайн-сервисы позволяют публиковать сайт на внутреннем сервере и выбора доменного имени. Так Вы можете сэкономить на хостинге и домене;
- Продвижение. Многие площадки поддерживают функции SEO-оптимизации, которые помогут Вам упростить процесс ранжирования страницы в поисковых системах;
- Редизайн. Вы можете сами вносить правки, добавить или актуализировать информацию, либо же провести полный редизайн без привлечения специалистов.
- Индивидуальность. Чтобы создать индивидуальный дизайн, придется постараться. Большинство макетов на конструкторах выглядят шаблонно;
- Рекламная ссылка. Сайт, созданный бесплатно, сопровождается ссылкой на сервис. Это сказывается на имидже компании, а чтобы убрать её, придется платить.
До новых встреч!