Здравствуйте!
Посетителей сайта нужно удерживать и возвращать на сайт снова и снова. Также их можно дополнительно монетизировать. Раньше для этой задачи использовали емейл-рассылки, но есть не менее эффективный инструмент — Телеграм-канал. Привлечь посетителей сайта в Телеграм канал можно через виджет.
В статье расскажем, как создать виджет для Телеграм и добавить его на сайт.
Какие бывают виджеты для Телеграм
 Виджеты для Телеграм делятся на 3 группы:
Виджеты для Телеграм делятся на 3 группы:
- виджет для приглашения в группу или на канал;
- виджет для диалога через Телеграм (аналог онлайн-консультантов и чат-ботов);
- виджет в виде кнопки для перепоста материала или страницы в Телеграм.
Как создать Телеграм виджет и добавить на сайт
Есть 2 основных способа создать и добавить виджет на сайт:
- через HTML-код;
- с помощью плагинов;
Через HTML-код
Писать код с нуля нет необходимости — можно воспользоваться готовыми сервисами. Они позволяют настроить внешний вид виджета и дают готовый код, который нужно вставить на страницу сайта.
 Сервисы, в которых можно создать Телеграм виджет:
Сервисы, в которых можно создать Телеграм виджет:
- TGWidget (виджет для привлечения на канал);
- T.website (виджет канала с кнопкой подписки);
- Telegram.im (кнопка для начала диалога через ТГ);
- Elfsight (виджет Телеграм диалога);
- Hoversignal (виджет Телеграм диалога);
- Teletype (виджет Телеграм диалога);
- Widg.io (виджет чата, есть интеграция с Wix и WordPress);
- myWidget (чат-бот);
- SendPulse (виджет подписки на бота Telegram);
- DiscussBot (comments.app — виджет комментариев на сайте через Телеграм);

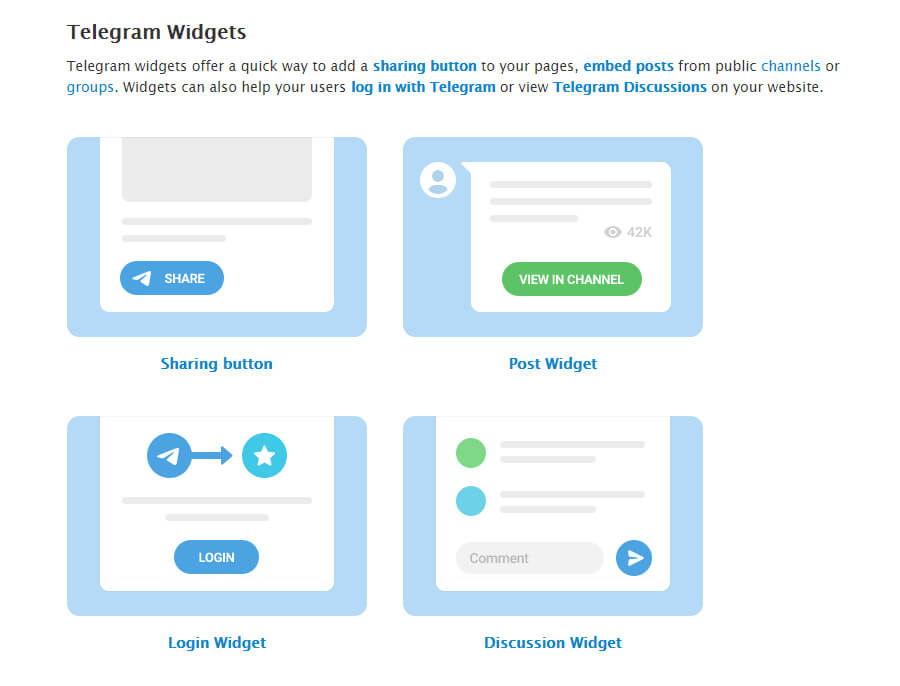
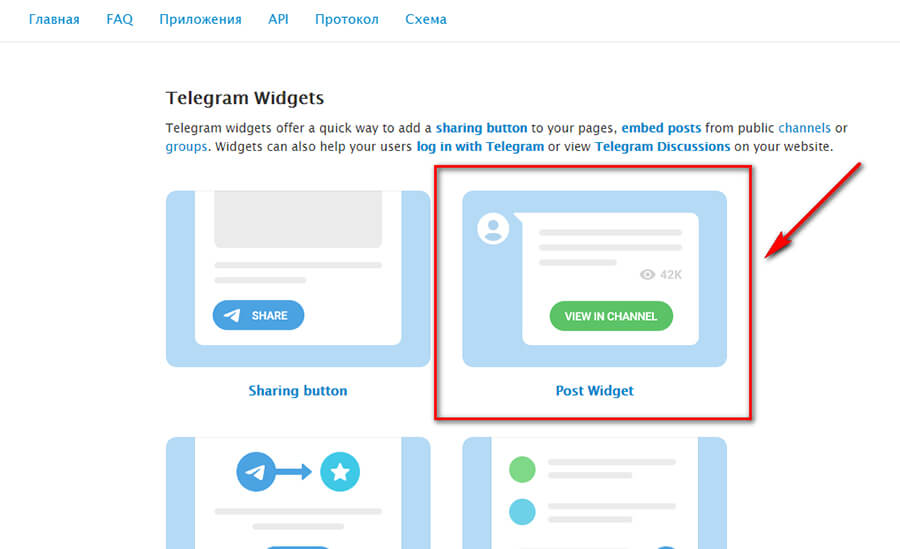
Также есть конструктор виджетов от самого Телеграма. В нем доступно 4 типа виджетов: кнопка «Поделиться в Телеграм», виджет поста (с возможностью перейти на канал), виджет, позволяющий авторизоваться через Телеграм и виджет для комментариев.
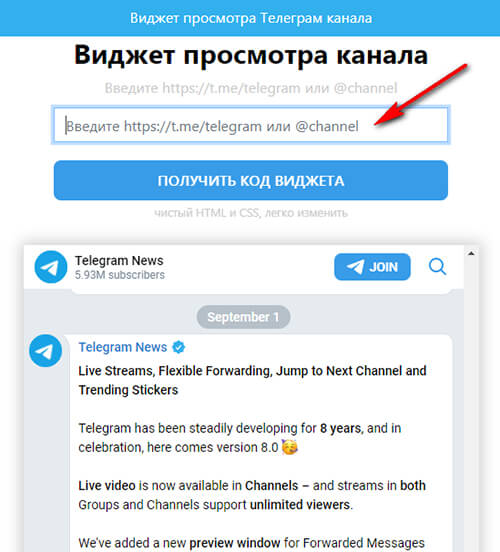
Создаем виджет подписки на канал на примере сервиса T.website:
Понадобится всего пара действий. Заходим на сайт T.website и вставляем в поле ссылку на канал либо его логин @channelname. Сервис выдаст код на виджет канала с линейкой постов и кнопкой подписки. Через изменения в коде можно изменить внешний вид виджета под фирменный стиль, но для этого нужно разбираться в HTML и CSS.

Создаем виджет поста (с кнопкой подписки) через конструктор Телеграма:
Заходим на страницу core.telegram.org/widgets. Выбираем тип виджета (один из четырех). В нашем случае это виджет поста, второй по счету. Кликаем на него.

Здесь есть инструкции, как получить код.
Важно: пост должен быть в публичном канале или группе.
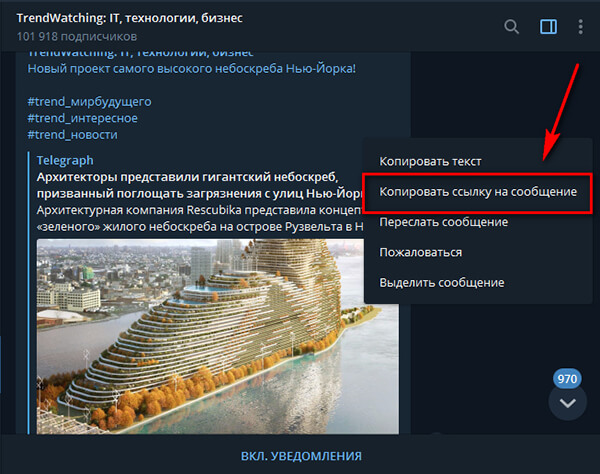
Чтобы просто получить код поста без внешних изменений, нужно найти нужное сообщение в Телеграм, нажать правой кнопкой мыши и скопировать ссылку на сообщение.

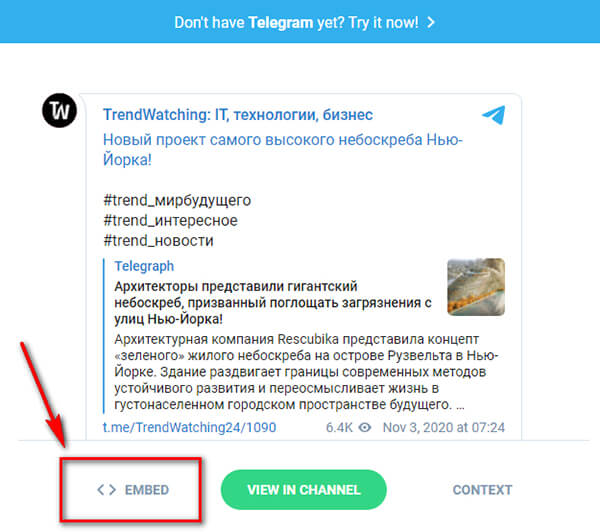
Полученную ссылку открываем в браузере и нажимаем на кнопку < > EMBED.

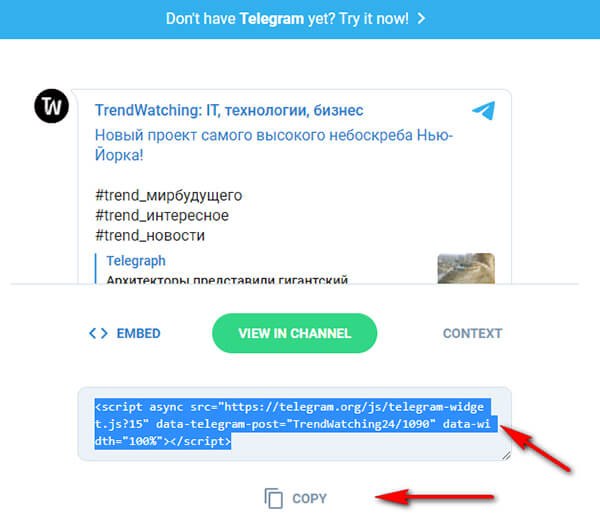
Получаем код виджета. Копируем и вставляем на страницу сайта.

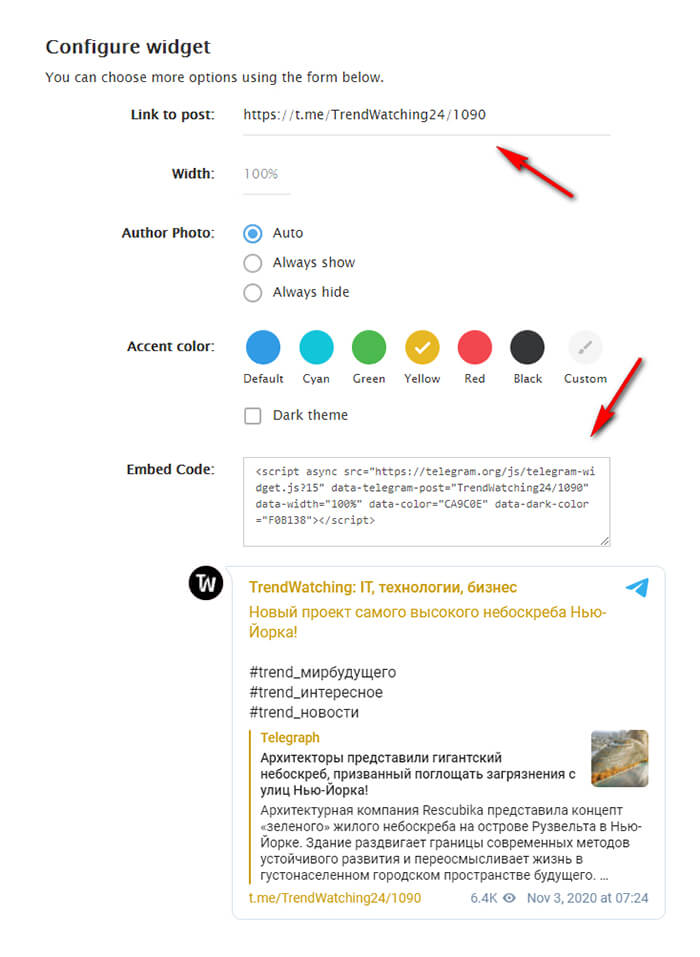
Если хотим кастомизировать виджет, например, изменить его размер и цвет, то нужно вставить ссылку на сообщение на сайте core.telegram.org/widgets (там, где выбирали тип виджета). Вносим изменения и получаем обновленный код.

Как вставить готовый HTML-код на сайт
Зависит от того, на чем сделан сайт. Если на чистом HTML, то в коде страницы нужно найти место, где будет размещен виджет и вставить туда код виджета. Если сайт на движке или на конструкторе, то обычно там предусмотрены виджеты, которые называются HTML-код. Нужно добавить виджет на страницу и в его настройках уже прописать полученный код.
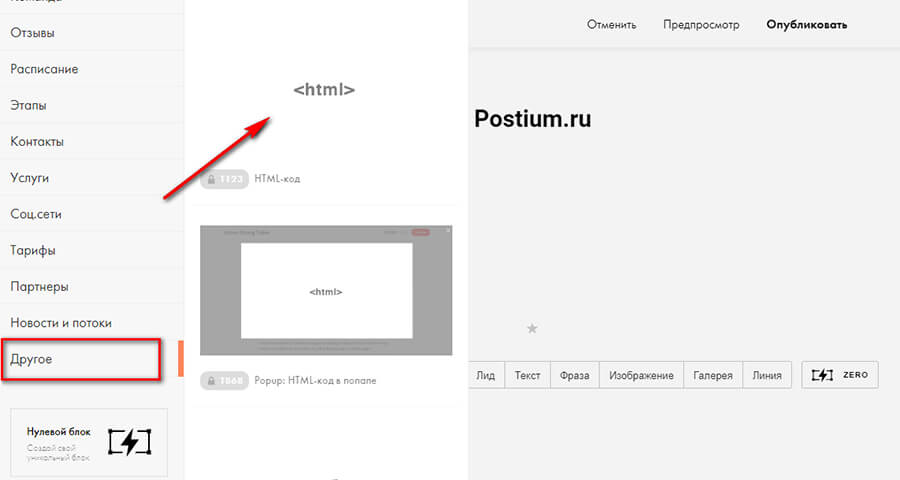
Вот, например, как это выглядит на конструкторе Тильда — нужно добавить новый блок на страницу. Категория «Другое» — блок «HTML-код». В него вставляем код виджета. Блок доступен только на платных тарифах. У Wix есть аналогичный инструмент.

С помощью плагинов
Если сайт на движке, например, на Вордпрессе — можно подключить и настроить плагин. Хотя и на движок можно добавить виджет через код. Но так как плагины существуют, опишем и этот способ.
*В большинство тем для Вордпресс уже встроены виджеты с кнопками соцсетей и мессенджеров. Они выглядят, как иконки с ссылками на соцсети, мессенджеры, YouTube-канал. Но если стоит задача визуально выделить именно Телеграм канал, то нужен отдельный виджет.
 Плагины с виджетом Телеграм для Вордпресса:
Плагины с виджетом Телеграм для Вордпресса:
- Channel Widget for telegram (показывает пост из Телеграм, можно перейти через него на канал);
- Replain (плагин для общения с посетителями сайта через Телеграм);
- QuadLayers Telegram Button (кнопка для начала диалога через ТГ)
- Telegram Chat (еще один виджет чата);
- WP Telegram Comments (виджет комментариев для сайта, чтобы оставлять комментарии посетители должны авторизоваться через ТГ);
Виджеты работают по аналогии — сначала нужно скачать и активировать плагин, затем в настройках указать ссылку на канал и кастомизировать его внешний вид.
 Лайфхак: если стоит задача просто перенаправлять трафик с сайта в Телеграм канал, можно создать на странице сайта кнопку в цветах Телеграм с надписью-приглашением подписаться на канал, чтобы получать рассылки с новым материалом. Кнопку желательно сделать с иконкой Телеграма. Дальше просто привязываем к этой кнопке ссылку на Телеграм канал и получаем новых подписчиков.
Лайфхак: если стоит задача просто перенаправлять трафик с сайта в Телеграм канал, можно создать на странице сайта кнопку в цветах Телеграм с надписью-приглашением подписаться на канал, чтобы получать рассылки с новым материалом. Кнопку желательно сделать с иконкой Телеграма. Дальше просто привязываем к этой кнопке ссылку на Телеграм канал и получаем новых подписчиков.
Заключение
В зависимости от типа виджета выбирайте удобный для себя способ его создания и добавления на сайт. Если есть возможность добавить виджет через код — лучше выбрать этот вариант вместо тех же плагинов. Большое количество плагинов могут перегружать сайт. Тем более, получить код для Телеграм виджета и поставить его на сайт проще простого.
До новых встреч!