Здравствуйте!
 Форма для сайта - удобный и доступный инструмент для повышения конверсии и динамики площадки. Сейчас без нее не обходится почти ни один сайт. Чтобы создать форму и использовать ее у себя, Вам понадобится всего лишь конструктор форм.
Форма для сайта - удобный и доступный инструмент для повышения конверсии и динамики площадки. Сейчас без нее не обходится почти ни один сайт. Чтобы создать форму и использовать ее у себя, Вам понадобится всего лишь конструктор форм.
Чтобы форма приносила желаемый приток прибыли, а не тридцать серебреников, важно сделать её удобной для посетителей. Поэтому в статье мы расскажем, зачем нужны такие элементы на веб-ресурсе, где и как создать их, а также дадим советы по настройке.
Конструкторы форм
Ниже собрала самые популярные онлайн конструкторы, где Вы сможете сделать свой виджет.Стоимость зависит от дискового пространства, максимального количества элементов, используемых функций и т.д. Поэтому лучше переходите в сервис и уточняйте точную для себя - просто кликайте.
Зачем использовать формы
Виджеты могут совершать массу действий и задач, выполнение которых положительно скажется на развитии Вашего сайта и бизнеса.
1. Сбор данных
 С инструментом Вы получаете необходимые сведения о потенциальных клиентах для дальнейшей коммуникации с ними и последующей реализации продаж. Также Вы сможете вести учет всех релевантных клиентов, контролировать их динамику и прирост.
С инструментом Вы получаете необходимые сведения о потенциальных клиентах для дальнейшей коммуникации с ними и последующей реализации продаж. Также Вы сможете вести учет всех релевантных клиентов, контролировать их динамику и прирост.
Пользователи же будут иметь возможность подробнее ознакомиться с ресурсом и бизнесом, а впоследствии работать с личным кабинетом, отслеживая свои действия, покупки, заказы и связываться с технической поддержкой. В этом помогут формы: заказа обратного звонка, подписки на рассылку, онлайн-консультанта, регистрации, авторизации и онлайн записи.
2. Заказы
С помощью веб-элементов люди могут быстро сделать любую покупку, настроив под себя параметры от стоимости доставки до способа оплаты и наблюдать за выполнением своего заказа. А Вам будет удобно координировать все поступающие заявки. Для этого существуют виджеты: захвата на сайте, заказов, составления покупки, онлайн калькулятора.
3. Консультация
 Кроме этого, они помогут реагировать на вопросы клиентов, выяснить реальное мнение о Вашей странице и бизнесе, исправить существующие ошибки, подчеркнуть индивидуальные достоинства и подстроиться под потребности.
Кроме этого, они помогут реагировать на вопросы клиентов, выяснить реальное мнение о Вашей странице и бизнесе, исправить существующие ошибки, подчеркнуть индивидуальные достоинства и подстроиться под потребности.
Таким образом, клиенты осознают важность их точки зрения, а Вы заработаете их лояльность. Этому поспособствуют формы: заказа консультации, комментирования, квиза, опроса, голосования, всплывающих окон.
Возможности программы
В целом, конструкторы обладают схожим функционалом. Поэтому разберём как сделать и настроить форму на примере сервиса FormDesigner.
1. Формы
В этой вкладке содержится суть всего конструктора. Здесь Вы можете создавать их самостоятельно с нуля или по предложенному шаблону, архивировать, выбирать нужное оформление и искать требуемые веб-элементы по фильтру.
1.1. Создание
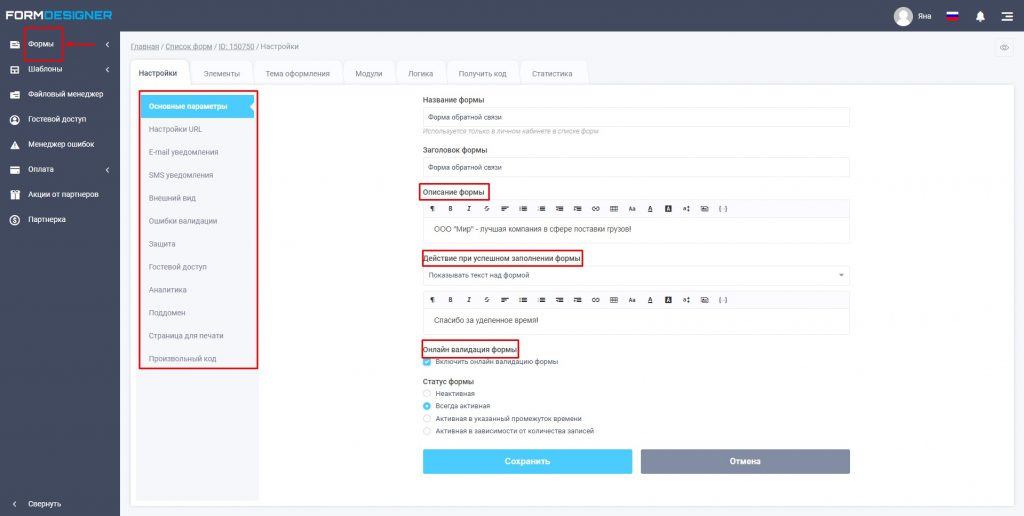
 Добавляйте формы, используя шаблоны из каталога, либо сконструируйте собственный. Редактируйте их статус, параметры и внешний вид. Указывайте в описании любую необходимую информацию: краткие сведения о Вашей компании, логотип и слоган, назначение, приветствие перед заполнением и т.д.
Добавляйте формы, используя шаблоны из каталога, либо сконструируйте собственный. Редактируйте их статус, параметры и внешний вид. Указывайте в описании любую необходимую информацию: краткие сведения о Вашей компании, логотип и слоган, назначение, приветствие перед заполнением и т.д.
Настройте действие при успешном заполнении, опираясь на задачи, поставленные перед виджетом. К примеру, если Вы сконструировали её на регистрацию, выберите "Показывать текст над формой" и ниже напишите благодарность за уделенное время. В таком случае текст высветится у посетителя, заполнившего ее.
Поставьте галочку в графе "Онлайн-валидация" (проверка), если Вам нужно, чтобы обязательные к заполнению поля были проверены перед отправкой. Тогда пользователи не смогут закончить, не исправив ошибки в помеченных полях.
 Устанавливайте e-mail и SMS-уведомления, свой URL, защиту и гостевой доступ, добавляйте поддомен и произвольный код для расширения функционала. Просматривайте аналитику, выявляйте ошибки валидации, а также формируйте страницу для печати.
Устанавливайте e-mail и SMS-уведомления, свой URL, защиту и гостевой доступ, добавляйте поддомен и произвольный код для расширения функционала. Просматривайте аналитику, выявляйте ошибки валидации, а также формируйте страницу для печати.
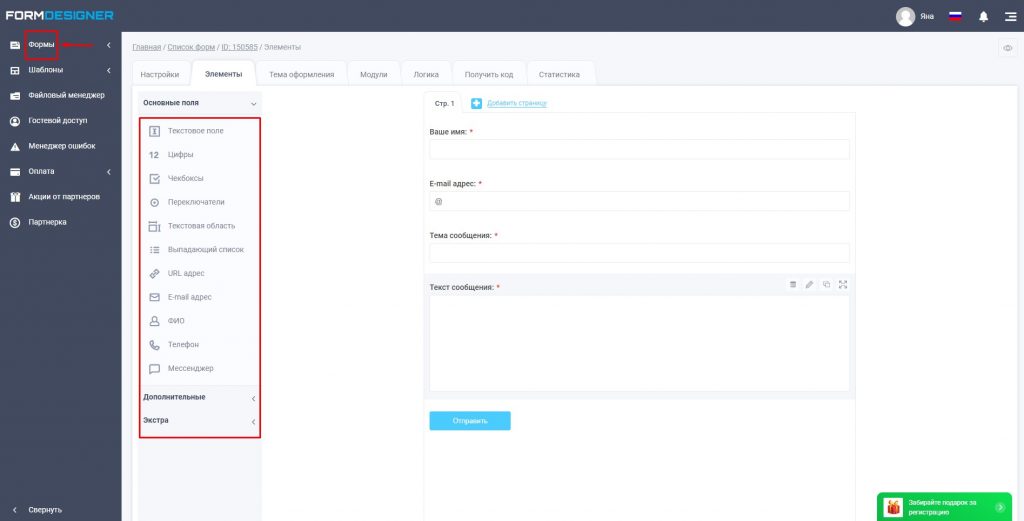
- Элементы
Выбирайте составляющие элементы из предложенного списка: текст и цифры, чекбоксы (функция для множественных вариантов ответа в форме) и переключатели, телефон и мессенджер, список и свободное поле и т.д. Так Вы подстроите её под свои цели и нужды.

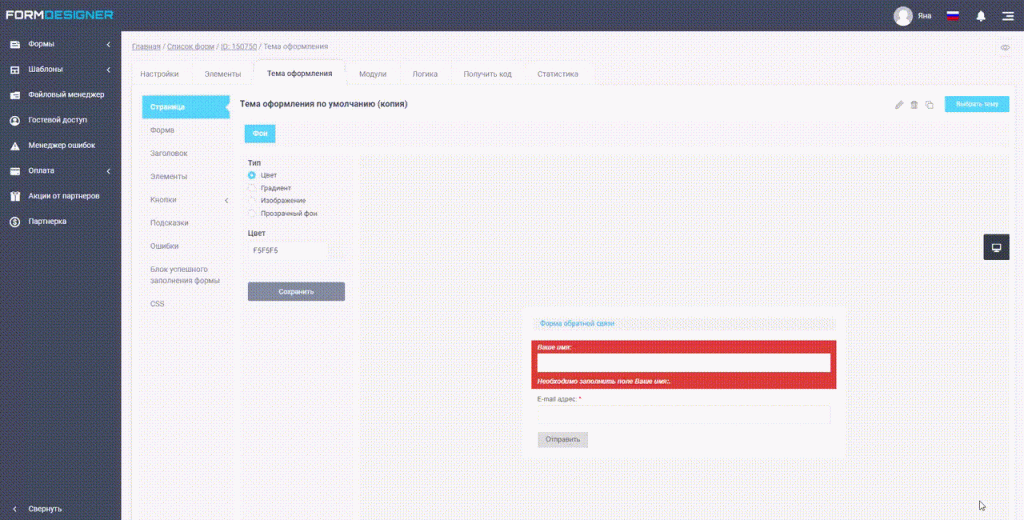
- Настройки дизайна
 Изменяйте тему оформления, сконструировав свою или выбрав из указанных. Подбирайте цвета, рамки, шрифты страницы формы, сопутствующих элементов и кнопок, вдобавок настраивая пользовательский CSS (язык, отвечающий за визуальное представление), если хотите модернизировать виджет со стороны программирования.
Изменяйте тему оформления, сконструировав свою или выбрав из указанных. Подбирайте цвета, рамки, шрифты страницы формы, сопутствующих элементов и кнопок, вдобавок настраивая пользовательский CSS (язык, отвечающий за визуальное представление), если хотите модернизировать виджет со стороны программирования.
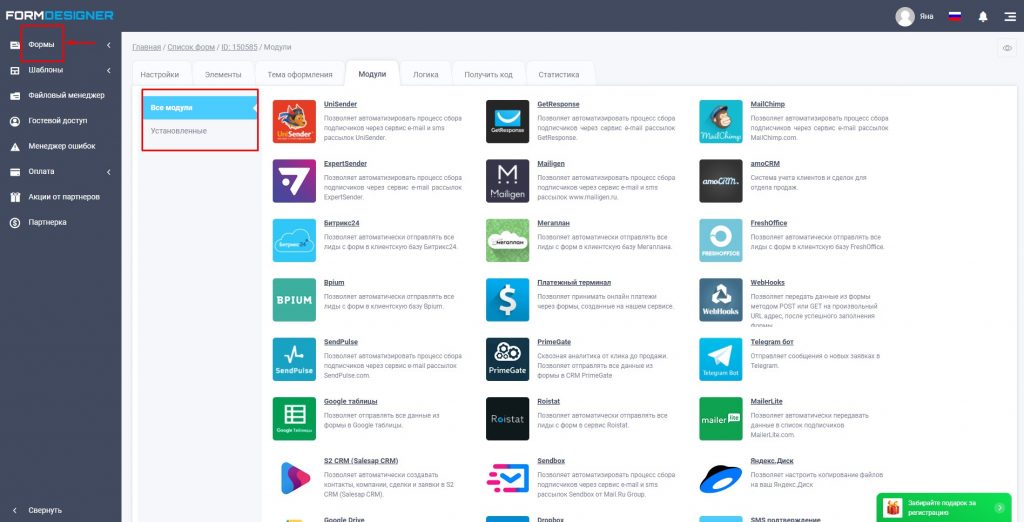
- Интеграции
Устанавливайте необходимые интеграции для удобства работы с формой и ее статистикой. Они нужны для точного учета всех поступающих заявок, формирования детализированной аналитики, синхронизации с CRM-системами, передачи данных с мессенджерами, почтой и календарями, автоматизации продолжительных процессов и многого другого – все зависит от типа приложения.
Например, при связи с сервисом, Вы сможете получать все приходящие с неё лиды сразу в базу CRM.

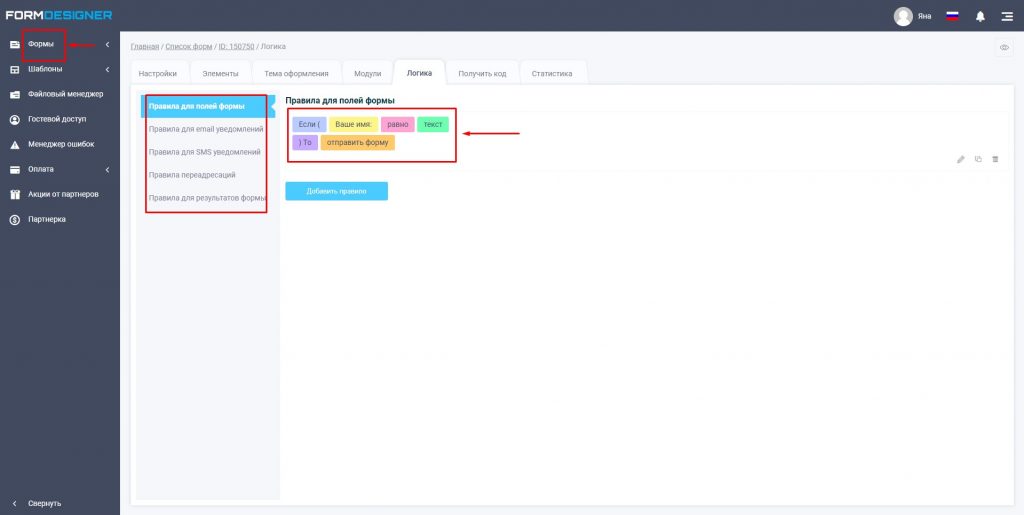
- Логика
Добавляйте правила для полей и результатов форм, переадресаций, e-mail и SMS-уведомлений, чтобы автоматизировать процесс создания и упростить заполнение.
 Иными словами, Вы получаете возможность настраивать логические цепочки. К примеру, сформировав правило "Если Ваше имя равно текст, то отправить форму", мы составили логическую цепь. Значит, когда посетитель введет в поле свое имя текстом, форма будет закончена и отправлена. Тот же принцип распространяется и на создание правил для уведомлений и т.д.
Иными словами, Вы получаете возможность настраивать логические цепочки. К примеру, сформировав правило "Если Ваше имя равно текст, то отправить форму", мы составили логическую цепь. Значит, когда посетитель введет в поле свое имя текстом, форма будет закончена и отправлена. Тот же принцип распространяется и на создание правил для уведомлений и т.д.
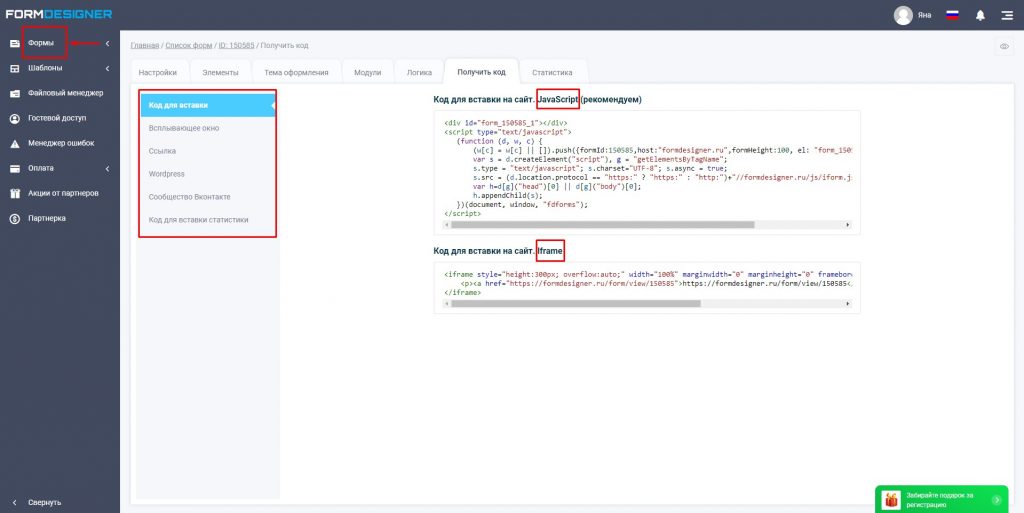
- Получение кода
 После детальной настройки и проработки формы, перейдите на следующую вкладку "Получить код". Там находится необходимый для размещения выбранного виджета код. Скопируйте предложенный код на свой сайт, выбрав формат JavaScript или lframe.
После детальной настройки и проработки формы, перейдите на следующую вкладку "Получить код". Там находится необходимый для размещения выбранного виджета код. Скопируйте предложенный код на свой сайт, выбрав формат JavaScript или lframe.
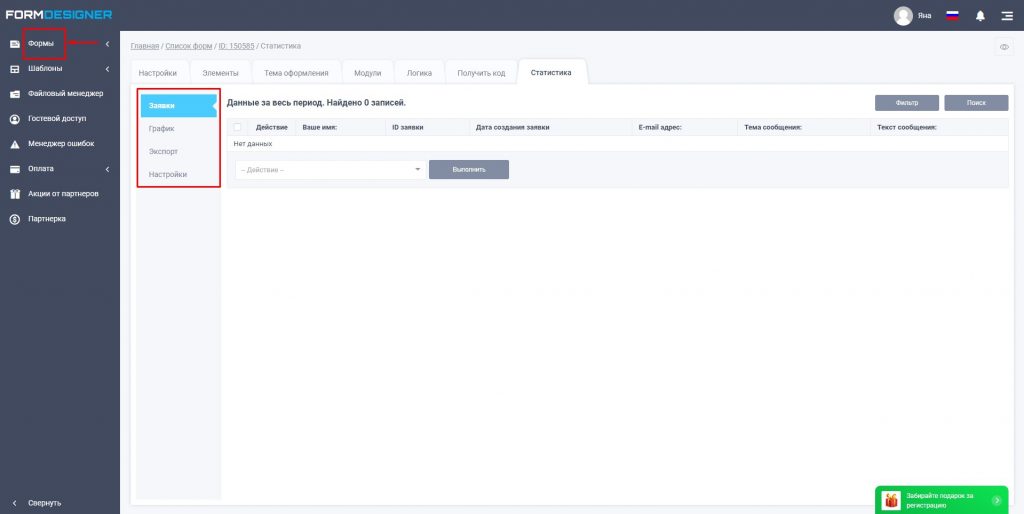
- Аналитика
Контролируйте статистику совершенных заявок, фильтруя их по дате, именам, темам и т.п. Просматривайте её в виде отсортированного списка или временного графика. Экспортируйте данные на почту или облачный диск по необходимости.

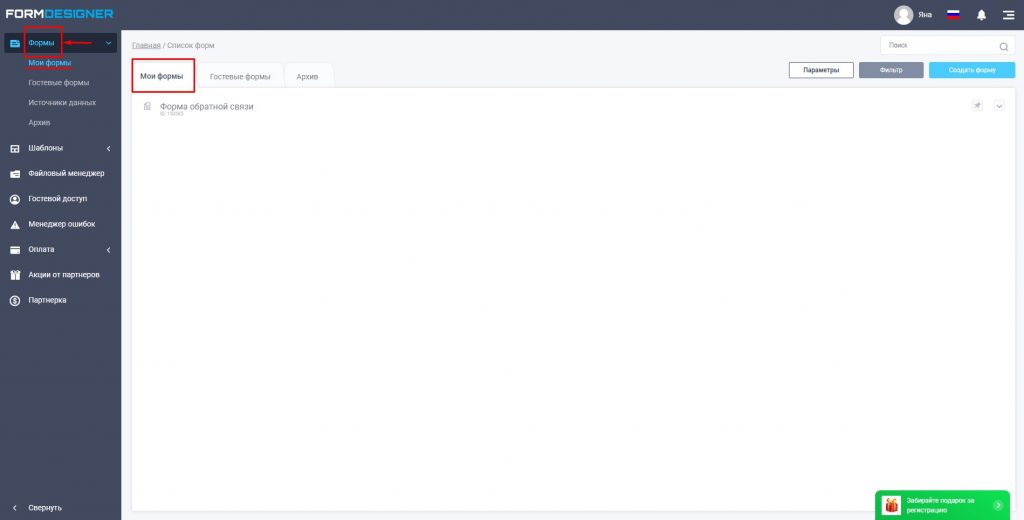
1.2. Мои формы
 Ведите учёт созданных элементов в этом разделе. Используйте фильтр поиска для доступной навигации по списку. Изначально список формируется по количеству необработанных заявок, но Вы также можете выбрать сортировку по дате и названию.
Ведите учёт созданных элементов в этом разделе. Используйте фильтр поиска для доступной навигации по списку. Изначально список формируется по количеству необработанных заявок, но Вы также можете выбрать сортировку по дате и названию.
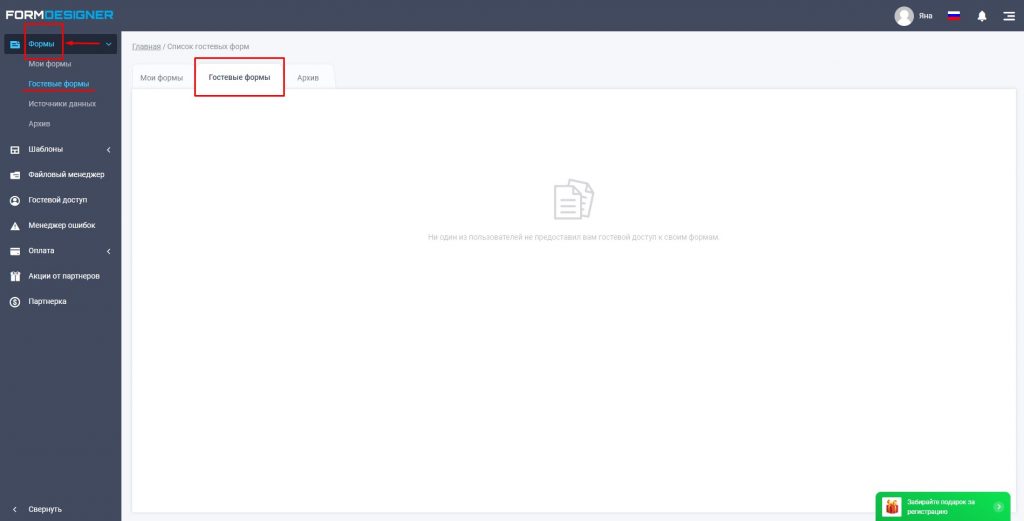
- Гостевые формы
Просматривайте созданные виджеты и шаблоны других пользователей, если они предоставили Вам гостевой доступ по специальной ссылке, которая открывает полную статистику элементов.

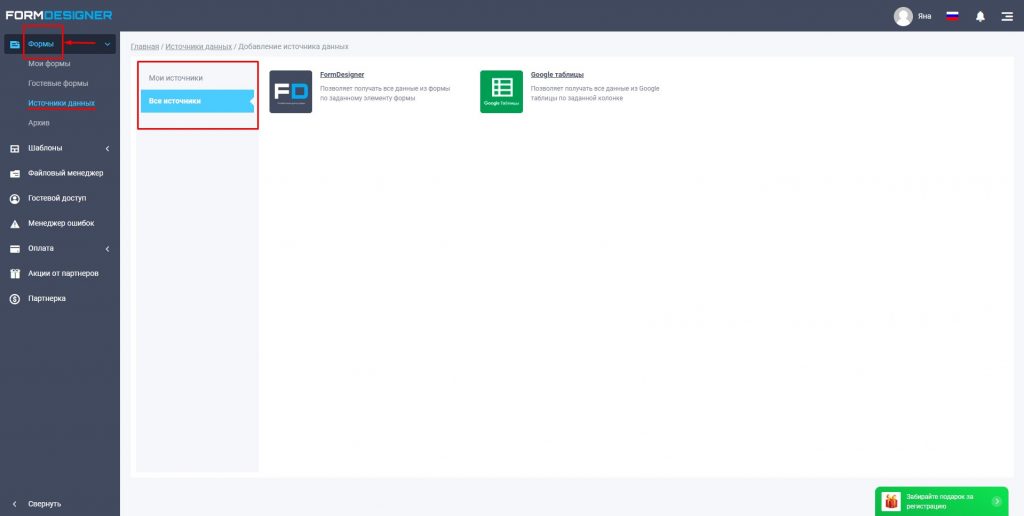
- Источники данных
Привяжите один из представленных источников данных – FormDesigner или Google Таблицы, чтобы получать все данные по заданным элементам для лучшей структуризации сведений.
 Интересно. Оценивайте качество рекламных каналов с сервисом сквозной аналитики Roistst. С его помощью вы узнаете Слабые места воронки продаж, сократит рекламный бюджет и увеличите прибыль. Кликайте -> Roistat.
Интересно. Оценивайте качество рекламных каналов с сервисом сквозной аналитики Roistst. С его помощью вы узнаете Слабые места воронки продаж, сократит рекламный бюджет и увеличите прибыль. Кликайте -> Roistat.
- Архив
Архивируйте устаревшие или неподходящие формы. Используйте строку поиска, чтобы быстрее найти интересующую.

2. Шаблоны
В этом разделе Вы можете ознакомиться со всеми существующими шаблонами и образцами форм. Они помогут разобраться с созданием элементов для сайтов, а также значительно упростят выполнение многочисленных шагов по их редактированию.
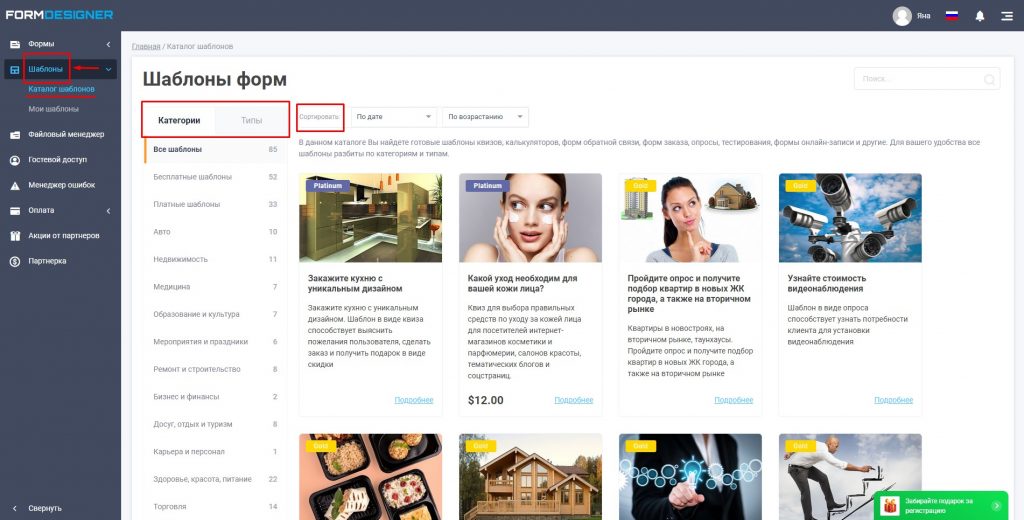
2.1. Каталог шаблонов
 Они сгруппированы по категориям и типам, так что Вы найдете желаемый в пару кликов. Также можно сортировать их по дате, популярности и цене в порядке как возрастания, так и убывания.
Они сгруппированы по категориям и типам, так что Вы найдете желаемый в пару кликов. Также можно сортировать их по дате, популярности и цене в порядке как возрастания, так и убывания.
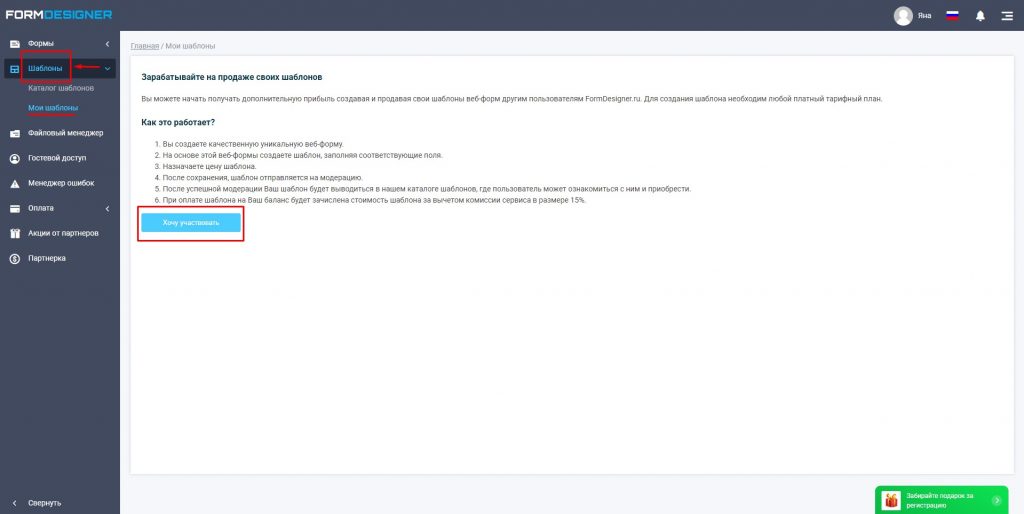
2.2. Мои шаблоны
Создавайте собственные шаблоны, если достаточно развили навык в разработке и детализации форм. Отправьте соответствующую заявку на создание и монетизируйте свои образцы, представляя их в вышеуказанном каталоге.

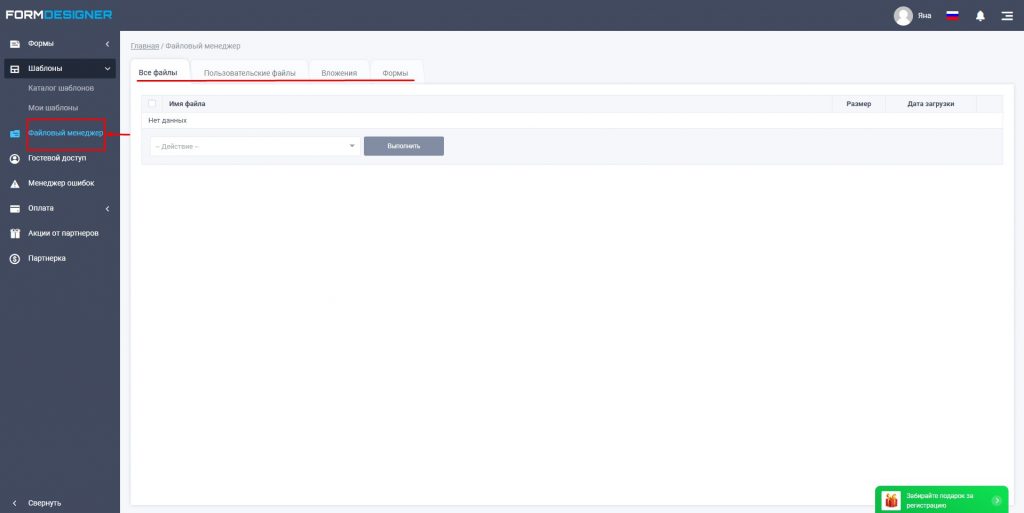
3. Файловый менеджер
 Это своеобразный органайзер всех документов, вложений и форм, используемых в конструкторе. Для их систематизации и доступной навигации они собраны в одном разделе. Сортируйте их по размеру, дате, названию и используйте фильтр поиска.
Это своеобразный органайзер всех документов, вложений и форм, используемых в конструкторе. Для их систематизации и доступной навигации они собраны в одном разделе. Сортируйте их по размеру, дате, названию и используйте фильтр поиска.
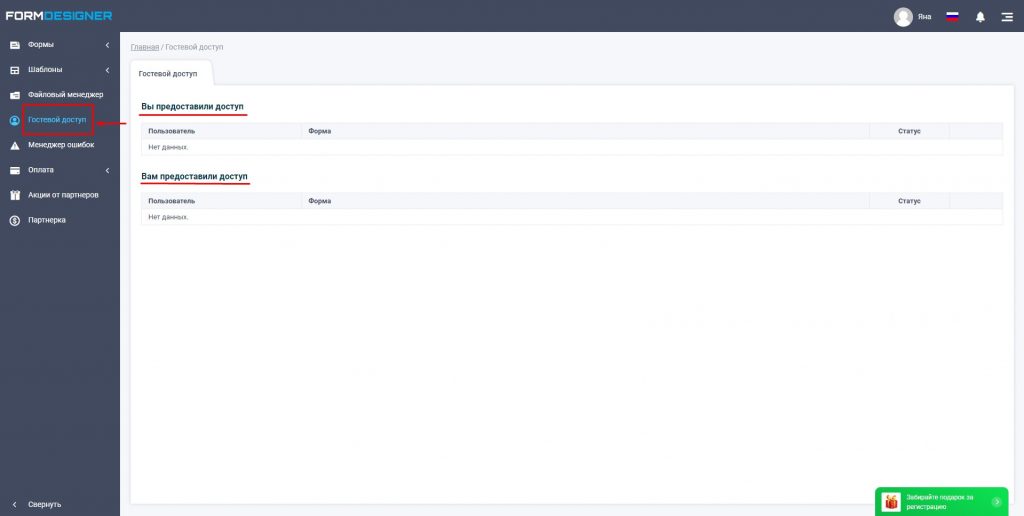
4. Гостевой доступ
 Во вкладке содержатся сведения о пользователях, предоставивших Вам право гостевого доступа, плюс те, кому это право дали Вы. Ведите учет гостей, просмотров, их форм и статусов.
Во вкладке содержатся сведения о пользователях, предоставивших Вам право гостевого доступа, плюс те, кому это право дали Вы. Ведите учет гостей, просмотров, их форм и статусов.
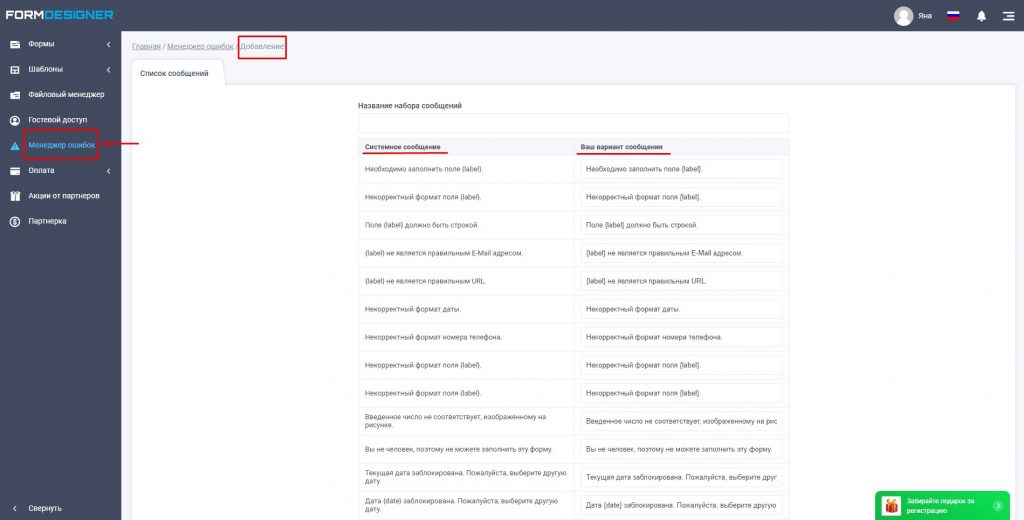
5. Менеджер ошибок
Это специальная вкладка, где Вы можете настроить появление ошибок при неправильном заполнении форм. Корректное заполнение нужно для исправной работы конструктора и точной аналитики заявок. Поэтому отредактируйте всплывающие ошибки под особенности своего виджета.
5.1. Добавление
 Соотнесите системное сообщение об ошибке с Вашим вариантом, либо оставьте значения по умолчанию. Рекомендуется просмотреть весь список для проработки всех возможных ошибок.
Соотнесите системное сообщение об ошибке с Вашим вариантом, либо оставьте значения по умолчанию. Рекомендуется просмотреть весь список для проработки всех возможных ошибок.
6. Оплата
Здесь находится все, что связано с оплатой и тарифами. Их разные виды дают свободу выбора, что неизменно влечет за собой желание сменить существующий. Также в силу различных обстоятельств возможно изменение способа или сроков оплаты, поэтому все сопутствующие функции собраны здесь.
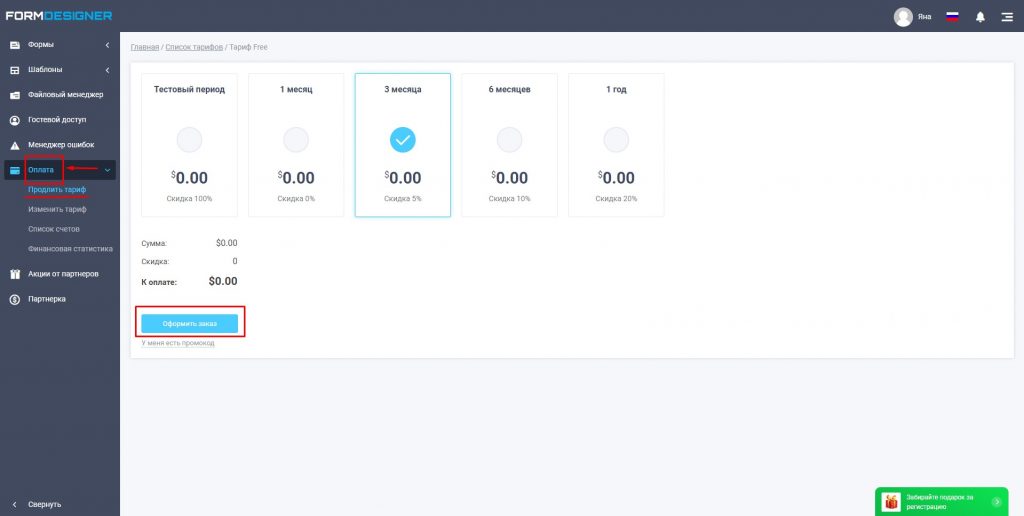
6.1. Продление тарифа
Продлевайте собственный тариф в клик, не покидая конструктор форм. Выбирайте срок продления, вписывайте имеющийся промокод и оформляйте заказ.

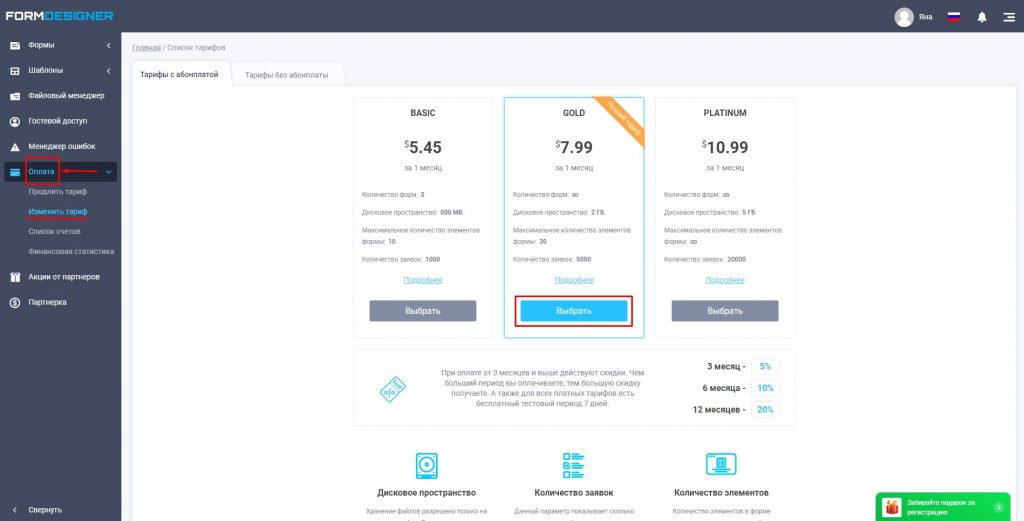
6.2. Изменение тарифа
 Меняйте тариф, если Вам недостаточно функций на текущем. Сравнивайте все предлагаемые сразу на странице, наглядно соотнося плюсы и минусы каждого.
Меняйте тариф, если Вам недостаточно функций на текущем. Сравнивайте все предлагаемые сразу на странице, наглядно соотнося плюсы и минусы каждого.
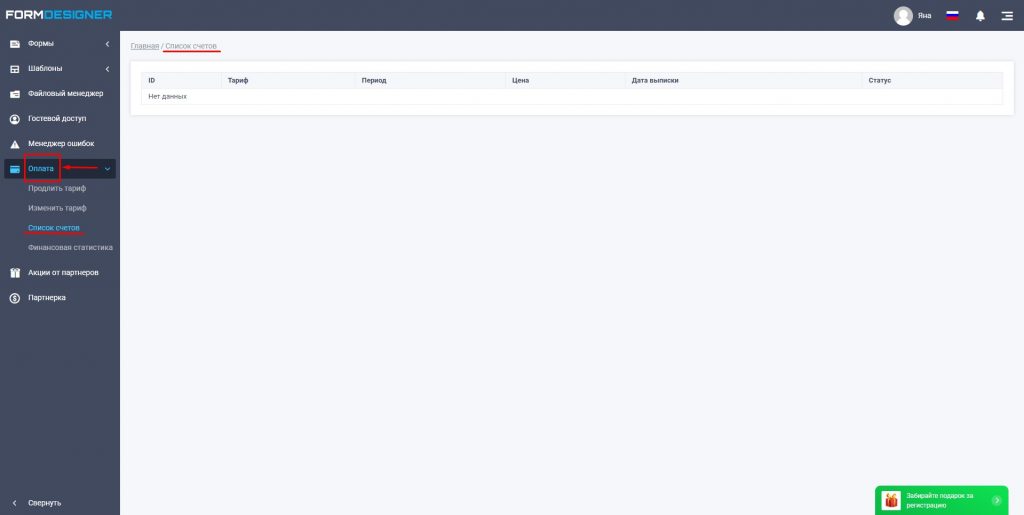
6.3. Список счетов
Прослеживайте свои счета за оплату услуг редактора форм, их дату, статус. Для Вашего удобства они представлены сгруппированным списком.

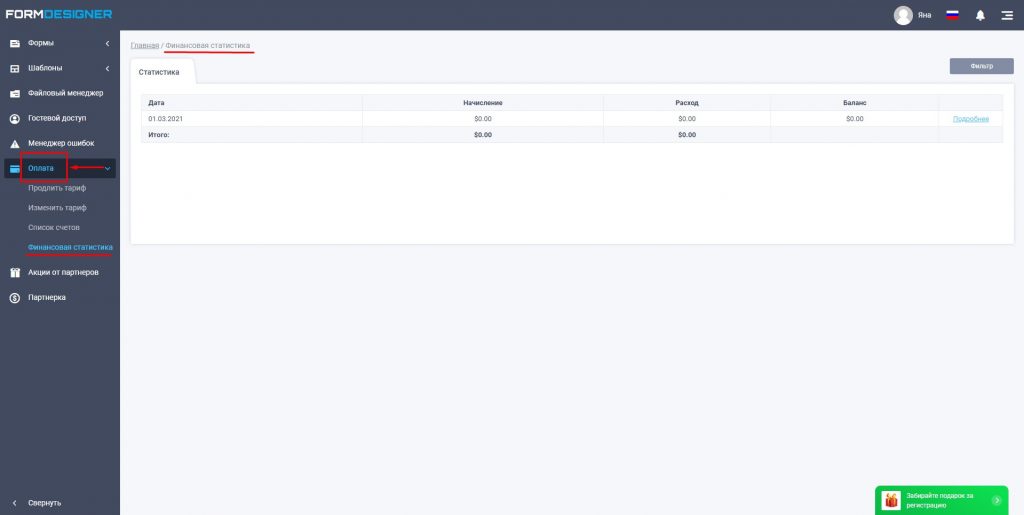
6.4. Финансовая статистика
 Анализируйте собственные траты на услуги конструктора, контролируя, когда было совершено зачисление средств, и когда они были потрачены. Вся статистика полностью прозрачна и открыто показывает оборот финансов.
Анализируйте собственные траты на услуги конструктора, контролируя, когда было совершено зачисление средств, и когда они были потрачены. Вся статистика полностью прозрачна и открыто показывает оборот финансов.
Идеи для повышения конверсии
Главная цель создания формы для сайта - повышение конверсии. Это процент пользователей, совершивших целевое действие. Он высчитывается как отношение - люди, совершившие такое действие к общему числу всех посетителей сервиса, умноженное на 100%. Поэтому мы составили для Вас список лайфхаков, которые помогут качественно увеличить конверсию и поднять посещаемость.
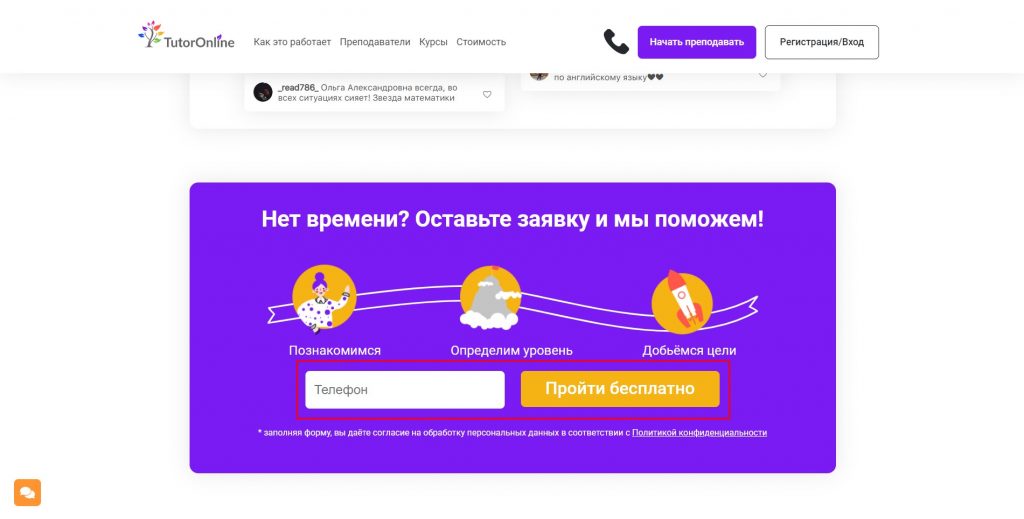
1. Простота и лаконичность
 Чем короче и понятнее форма, тем легче и быстрее ее заполнить. По статистике, простой веб-элемент повышает конверсию на 50-60%, так как люди готовы тратить на заполнение полей не больше пары минут. Поэтому оставляйте лишь 2-3 графы, к примеру, имя, e-mail и телефон.
Чем короче и понятнее форма, тем легче и быстрее ее заполнить. По статистике, простой веб-элемент повышает конверсию на 50-60%, так как люди готовы тратить на заполнение полей не больше пары минут. Поэтому оставляйте лишь 2-3 графы, к примеру, имя, e-mail и телефон.
Обратная связь
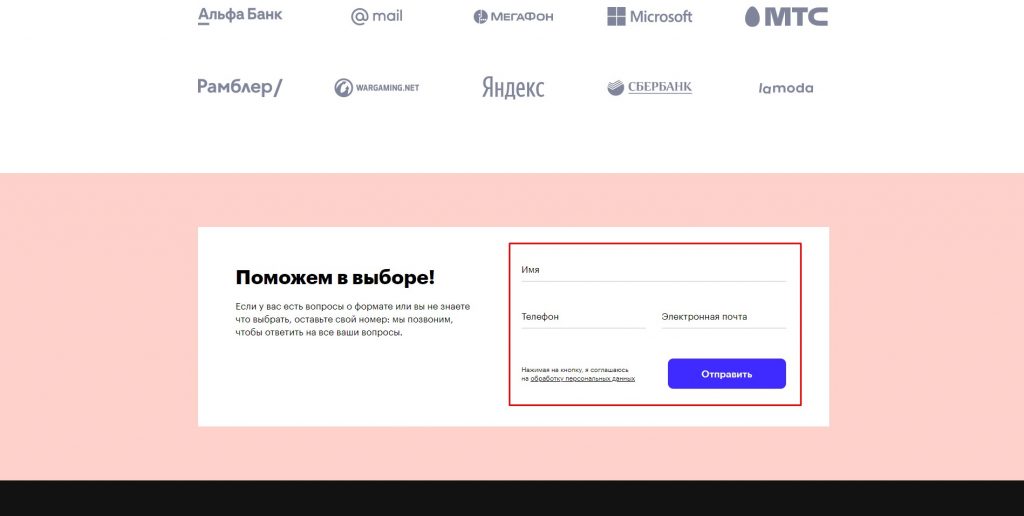
2. Привлечение внимания
 Подталкивайте посетителя страницы к заполнению формы, делая ее запоминающейся и креативной. Для этого она должна быть большой по размеру и находиться на заметном секторе сайта. Используйте яркие цвета, призывы к действию, интересные изображения – все, что может помочь в захвате внимания и заинтересованности.
Подталкивайте посетителя страницы к заполнению формы, делая ее запоминающейся и креативной. Для этого она должна быть большой по размеру и находиться на заметном секторе сайта. Используйте яркие цвета, призывы к действию, интересные изображения – все, что может помочь в захвате внимания и заинтересованности.
Анкета онлайн
3. Стильный дизайн
 Важно выбрать современный и цепляющий глаз дизайн, поскольку эта составляющая показывает Ваш бизнес с наилучшей стороны. Придерживайтесь нынешних трендов и учитывайте тематику своего сайта.
Важно выбрать современный и цепляющий глаз дизайн, поскольку эта составляющая показывает Ваш бизнес с наилучшей стороны. Придерживайтесь нынешних трендов и учитывайте тематику своего сайта.
Важно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Заявка на сайте
4. Адаптация под мобилку
Даже если компьютерная версия сайта идеальна на все 100, уделите особое внимание проработке на мобилке. Все больше клиентов используют телефоны и планшеты, поэтому виджет должен одинаково хорошо отображаться как на мониторах, так и на экранах смартфонов.

Версия на десктопе

Адаптация под мобилку
5. Предложение бонусов
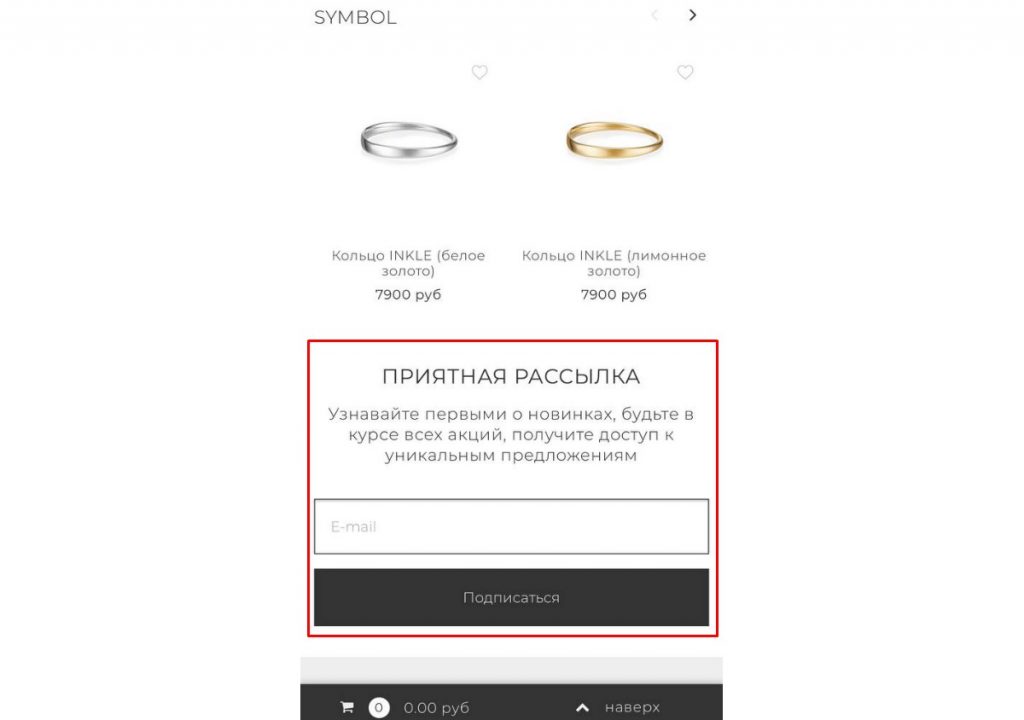
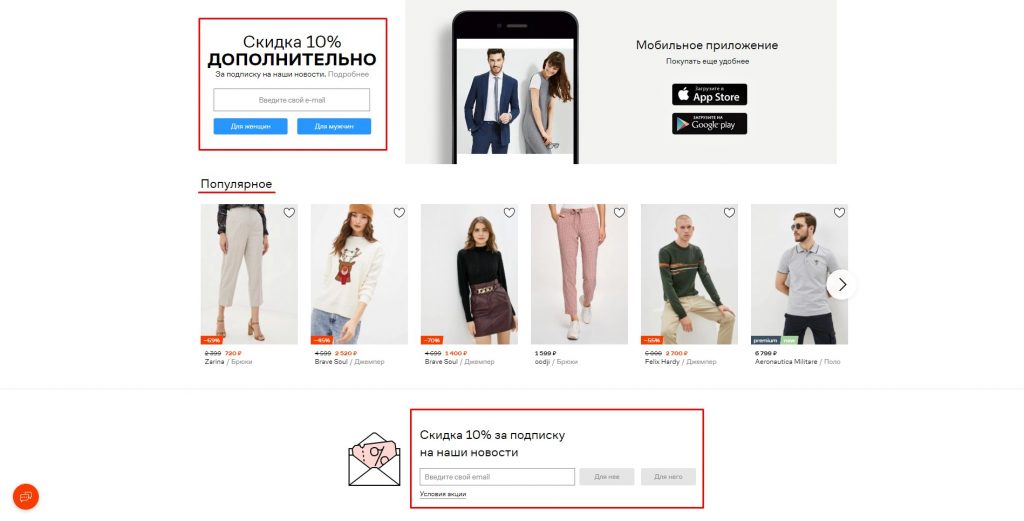
 Пригласите пользователей присоединиться к сайту за скидку, промокод и другие подарки. Такой способ подогреет максимальный интерес к Вашему бизнесу, потому что многие клиенты захотят подписаться на рассылку или оставить отзыв, а впоследствии и осуществить покупку, применяя предложенные акции.
Пригласите пользователей присоединиться к сайту за скидку, промокод и другие подарки. Такой способ подогреет максимальный интерес к Вашему бизнесу, потому что многие клиенты захотят подписаться на рассылку или оставить отзыв, а впоследствии и осуществить покупку, применяя предложенные акции.
Бонусы
6. Отказ от множества обязательных полей
 Все сводится к лаконичности: люди попросту не захотят вводить свои данные, если встретят массу требований по типу обязательного полного ФИО или сложного пароля. Минимум сложностей – максимум фидбэка!
Все сводится к лаконичности: люди попросту не захотят вводить свои данные, если встретят массу требований по типу обязательного полного ФИО или сложного пароля. Минимум сложностей – максимум фидбэка!
Простой элемент
7. Устранение ботов
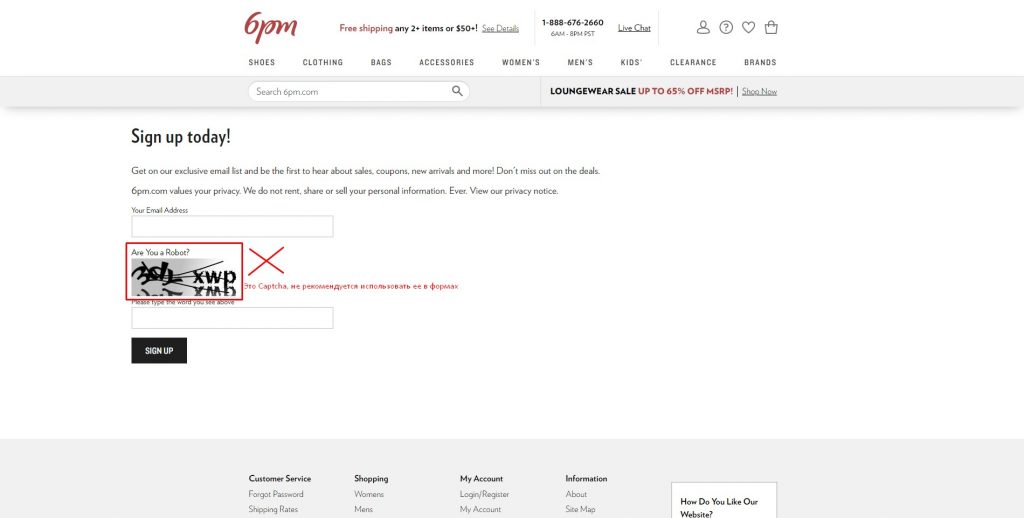
 Наверняка Вы слышали о инструменте Captchа. Это встроенный тест, который направлен на выявление ботов. Но дело в том, что он уже давно устарел, не всегда выполняет поставленные задачи и часто некорректно генерируется. Лучше используйте другие методы устранения ботов (к примеру, уведомление по почте), что точно положительно скажется на конверсии.
Наверняка Вы слышали о инструменте Captchа. Это встроенный тест, который направлен на выявление ботов. Но дело в том, что он уже давно устарел, не всегда выполняет поставленные задачи и часто некорректно генерируется. Лучше используйте другие методы устранения ботов (к примеру, уведомление по почте), что точно положительно скажется на конверсии.
Защита от ботов
8. Выгодное размещение
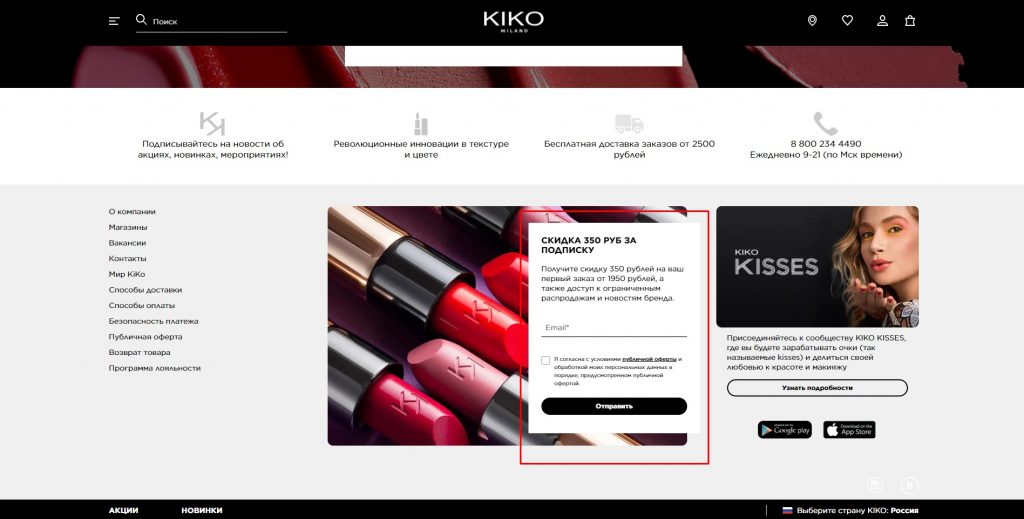
 Хорошее расположение формы – неотъемлемый элемент повышения конверсии. Если Вы поместите её возле преимуществ бизнеса, сопутствующих акций и интересных предложений, заинтересовавшийся клиент сможет сразу же её заполнить, не тратя время на поиски по сайту.
Хорошее расположение формы – неотъемлемый элемент повышения конверсии. Если Вы поместите её возле преимуществ бизнеса, сопутствующих акций и интересных предложений, заинтересовавшийся клиент сможет сразу же её заполнить, не тратя время на поиски по сайту.
Удачное расположение
9. Масштаб
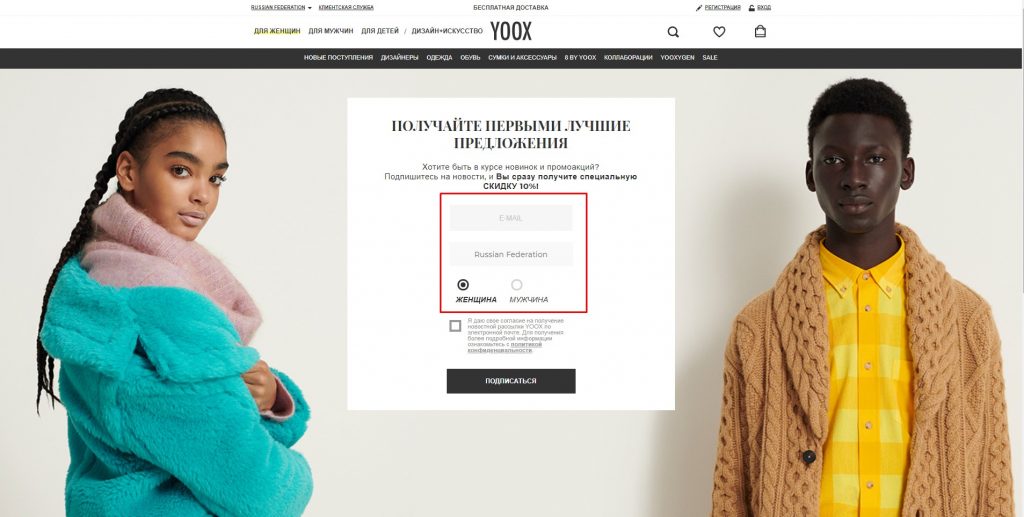
 Виджет, размещенный на отдельной странице во весь экран, моментально захватывает внимание и заставляет сконцентрироваться на процессе заполнения. Важно, чтобы на странице с ней не было отвлекающих факторов, чтобы клиент быстро ввел данные и закончил целевое действие.
Виджет, размещенный на отдельной странице во весь экран, моментально захватывает внимание и заставляет сконцентрироваться на процессе заполнения. Важно, чтобы на странице с ней не было отвлекающих факторов, чтобы клиент быстро ввел данные и закончил целевое действие.
Захват всего экрана
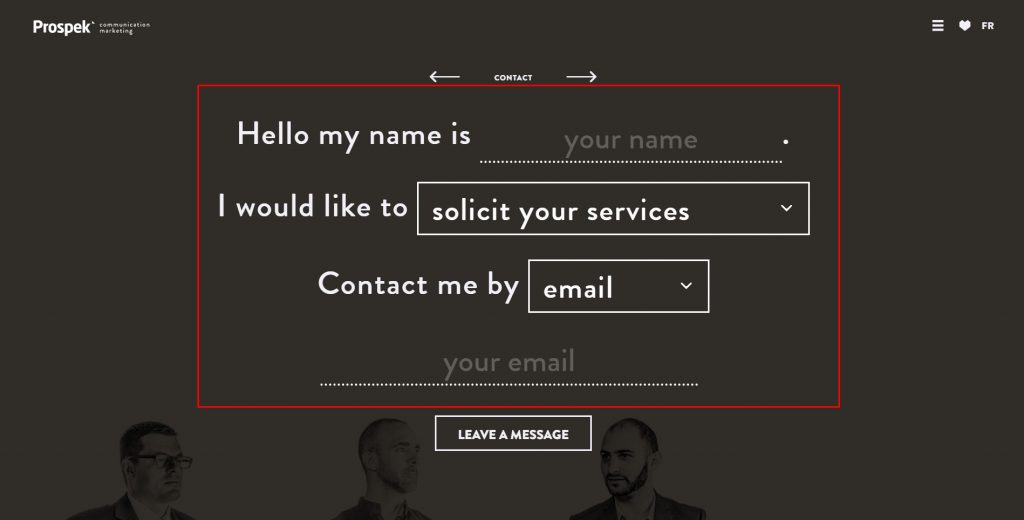
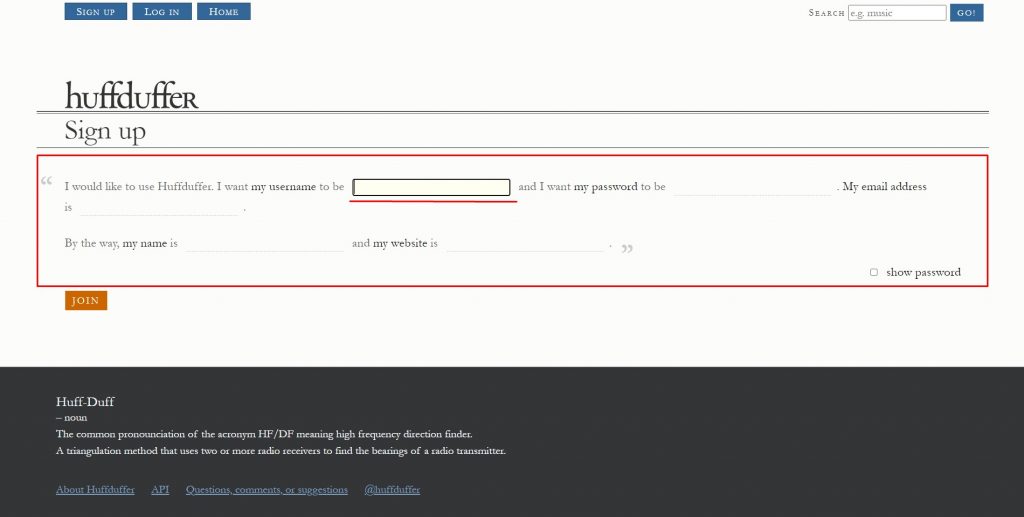
10. Необычный тип
 Например, можно использовать форму, которая представляет собой целое предложение для вписания данных посетителя. Такой тип точно привлечет внимание, превращая обыденный процесс заполнения в своеобразную игру.
Например, можно использовать форму, которая представляет собой целое предложение для вписания данных посетителя. Такой тип точно привлечет внимание, превращая обыденный процесс заполнения в своеобразную игру.
Интересное оформление
Коротко о главном
Формы на сайтах - многофункциональный инструмент, который решает значительные проблемы: сбор данных о пользователях, осуществление коммуникации с ними, сложности с оформлением покупки и навигации по странице и т.д. Но главная их плюшка - это повышение конверсии.
Чтобы элементы работали, будьте на волне трендов и заботьтесь об удобстве клиентов. Конструкторов форм для создания таких становится всё больше, но принципиально они почти не отличаются друг от друга, поскольку предлагают аналогичный комплект опций. Напоследок мы оставим три топовых сервиса, которыми мы сами неоднократно пользовались: FormDesigner , Marquiz , StepForm. Пользуйтесь, не благодарите :)
До новых встреч!