Здравствуйте!
 PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта.
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта.
Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя.
Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
 Сайт Apple был взят по трем причинам:
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
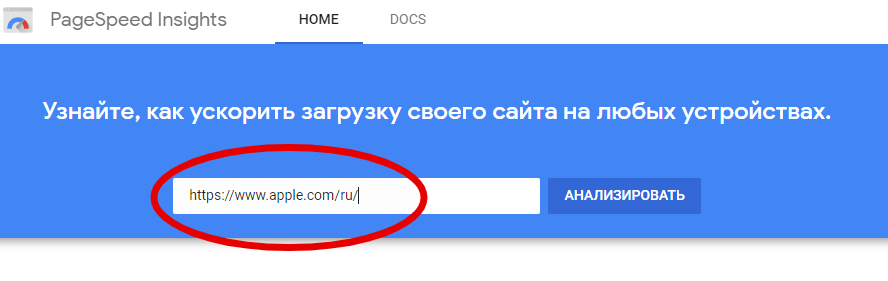
Анализ выполняется следующим образом:
- Переходим по ссылке https://pagespeed.web.dev/.
- В строку для ввода вписываем адрес страницы.

- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.

Оценка скорости загрузки сайта в Google Page Speed
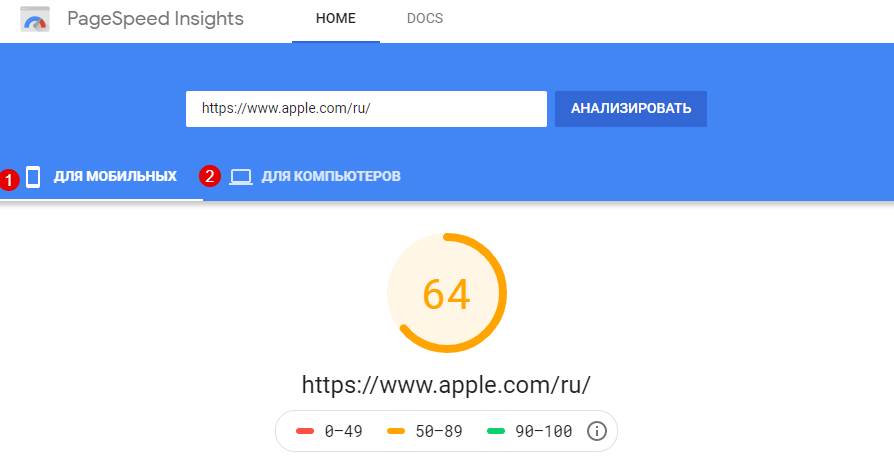
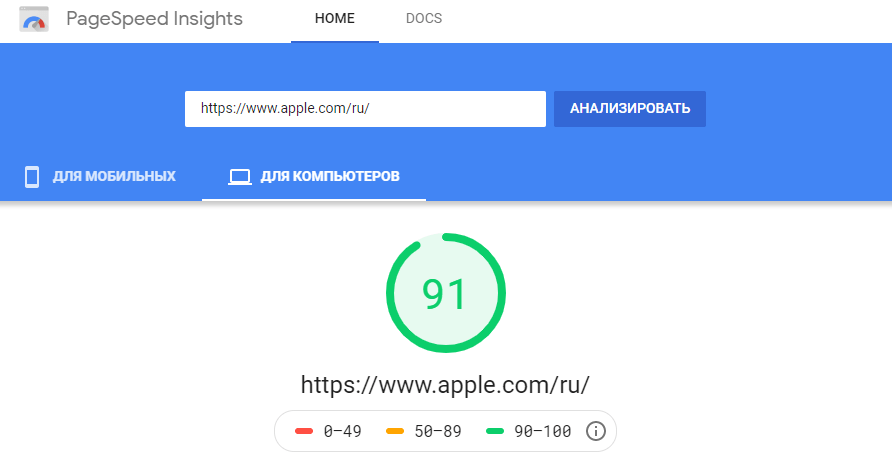
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:

Версия для компьютеров:

Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже.
 Пока стоит остановиться на баллах, где:
Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
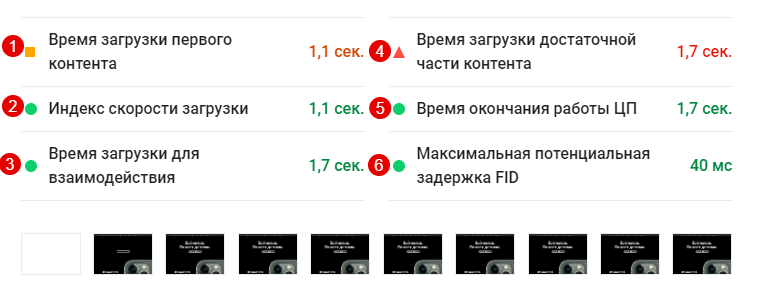
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы.
 Разберем каждую подробнее:
Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
 Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах.
Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
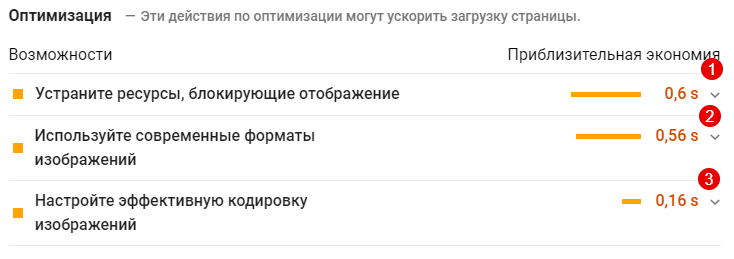
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.

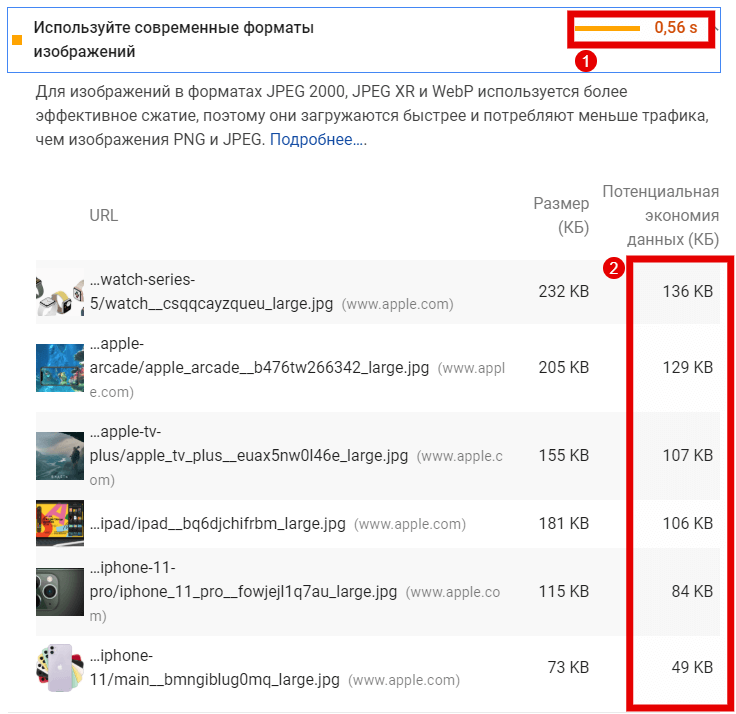
 Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды.
Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
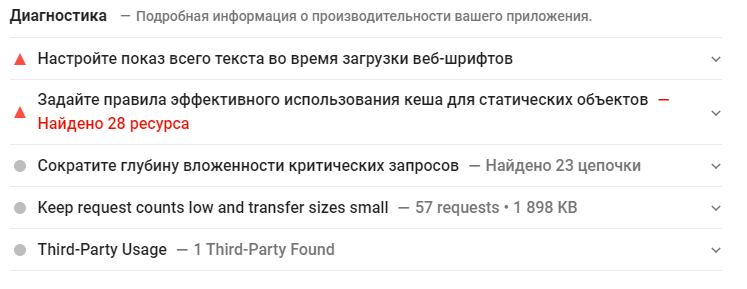
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.

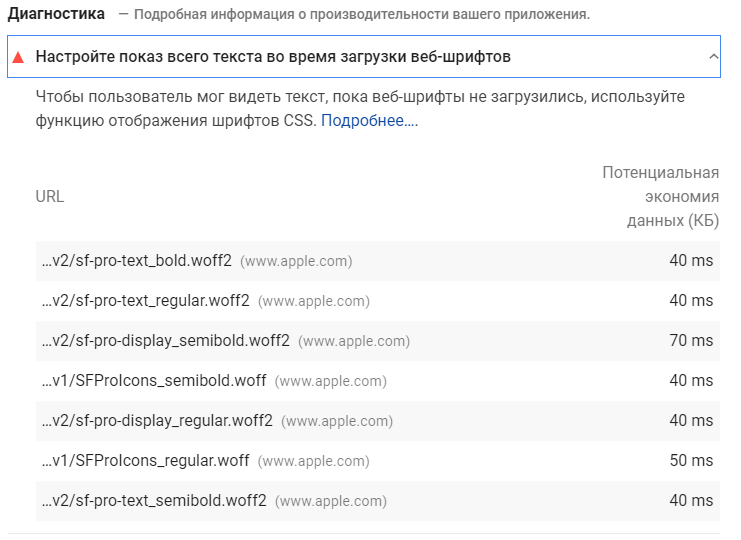
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.

Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
До новых встреч!