Здравствуйте!
 Скорость загрузки сайта напрямую влияет на поведенческие факторы и, соответственно, на продвижение в поисковиках. Это один из факторов ранжирования, плюс от того насколько быстро загружается сайт, зависит и поведение пользователя.
Скорость загрузки сайта напрямую влияет на поведенческие факторы и, соответственно, на продвижение в поисковиках. Это один из факторов ранжирования, плюс от того насколько быстро загружается сайт, зависит и поведение пользователя.
Пользователь не будет ждать 10 секунд, пока откроется страница с товаром и уйдет к конкурентам. Особенно этот фактор критически важен для мобильных пользователей.
То есть, чтобы ваш сайт лучше продвигался, а пользователям было комфортно его просматривать и совершать целевые действия, страницы должны загружаться как можно быстрее.
О том, как проверить и как увеличить скорость загрузки сайта — рассказываем в статье.
Как проверить скорость загрузки сайта
Для проверки скорости загрузки страниц есть несколько сервисов. Самый популярный — Google PageSpeed Insights. Кроме показа скорости сервис дает рекомендации — что нужно сделать в каждом конкретном случае, чтобы ускорить сайт.
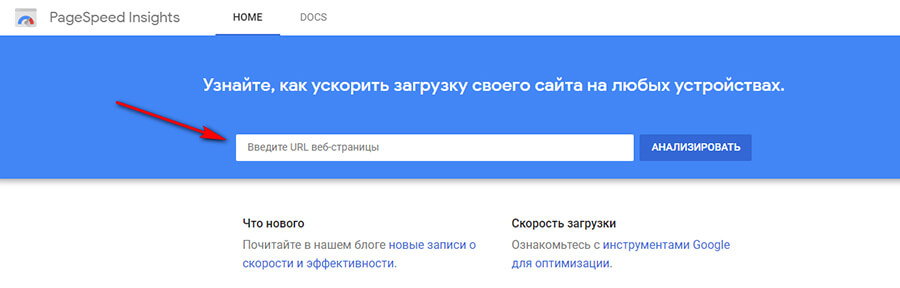
 Для начала проверки открываем Google PageSpeed Insights и вводим адрес страницы в строку. Жмем «Анализировать».
Для начала проверки открываем Google PageSpeed Insights и вводим адрес страницы в строку. Жмем «Анализировать».
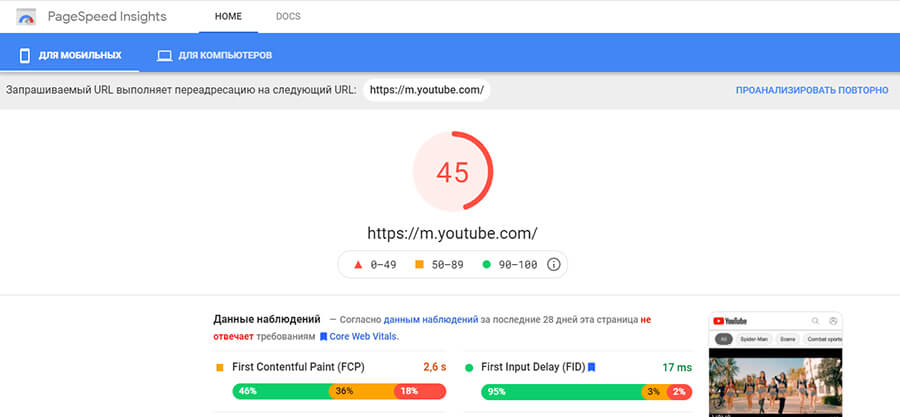
Сервис оценивает скорость по нескольким параметрам и дает общий балл сайту. Быстрыми считаются сайты, набравшие 90 — 100 баллов.

Ниже количества баллов отображается время загрузки по 6 метрикам и рекомендации по оптимизации. Подробнее о том, как работать с сервисом от Гугл написали в статье про Google PageSpeed Insights. В ней также описаны эти 6 метрик загрузки, по которым сервис замеряет время и выставляет баллы.
Оптимальная скорость загрузки страницы: 2-3 секунды, не больше (идеально, если меньше). Самыми важными считаются время ответа от сервера (0.5 секунд) и отрисовки первого контента (до 1 секунды). Еще некоторое время уходит на загрузку всего контента страницы и возможность взаимодействовать с ним.
 Если скорость выше 3 секунд, нужно принимать меры. Хотя…низкая скорость еще не означает, что все пропало. Проанализировав несколько крупных сайтов с высокой посещаемостью, мы обнаружили, что некоторые страницы набирают до 49 баллов по Google PageSpeed Insights (это низкий показатель). Тот же YouTube не вписывается в параметры быстрого сайта — у него всего 45 баллов, а у Vimeo 65 баллов. У Amazon также низкая скорость для мобильных. Но эти ресурсы популярны и для пользователей их скорость не так критична, как в случае с новым малоизвестным сайтом. Если страница грузится уже 6-10 секунд, пользователь может подумать, что у него проблемы с интернетом и уйдет с сайта (или просто не захочет ждать).
Если скорость выше 3 секунд, нужно принимать меры. Хотя…низкая скорость еще не означает, что все пропало. Проанализировав несколько крупных сайтов с высокой посещаемостью, мы обнаружили, что некоторые страницы набирают до 49 баллов по Google PageSpeed Insights (это низкий показатель). Тот же YouTube не вписывается в параметры быстрого сайта — у него всего 45 баллов, а у Vimeo 65 баллов. У Amazon также низкая скорость для мобильных. Но эти ресурсы популярны и для пользователей их скорость не так критична, как в случае с новым малоизвестным сайтом. Если страница грузится уже 6-10 секунд, пользователь может подумать, что у него проблемы с интернетом и уйдет с сайта (или просто не захочет ждать).
Вывод: скорость загрузки сайта важный, но не решающий фактор ранжирования. И все же, чем быстрее загружается ваш ресурс, тем лучше.
Российские оптимизаторы советуют замерять скорость через сервисы, чьи сервера находятся в России или СНГ, если ваш сайт направлен на русскоязычную аудиторию. Так как Google PageSpeed Insights использует европейские сервера, а значит, результат может быть неточным. Например, можно использовать сервис loading.express, инструмент «Проверка скорости сайта» от PR-CY и аналоги.
16 способов увеличить скорость загрузки сайт
На скорость загрузки страниц сайта влияет вес контента, код и хостинг. Соответственно, их нужно оптимизировать. Чтобы ускорить сайт можно воспользоваться конкретными рекомендациями Google PageSpeed Insights и аналогичных сервисов. Но лучше заранее позаботиться о скорости, чем потом исправлять ошибки.
 Разбираем способы ускорения сайта, а также что делать, чтобы заранее не перегружать его.
Разбираем способы ускорения сайта, а также что делать, чтобы заранее не перегружать его.
Как оптимизировать код сайта
Важно: перед началом любых манипуляций с кодом (особенно ручных) делайте бэкап сайта.
1. Сжать HTML-код
Есть несколько способов это сделать:
— Вручную. Например, через алгоритмы сжатия gzip или brotli. Здесь нужно быть программистом, поэтому новичкам этот способ не подходит. Нужно либо обращаться к специалистам, либо использовать другие способы.
— Через компрессоры кода. Принцип работы — вы загружаете код на страницу сервиса, а он выдает измененный сжатый код. Его нужно скопировать и вставить вместо изначального. Пример такого сервиса — compressor.andona.click. Сжимает HTML, CSS и JavaScript код.

Но у этого способа есть минусы. Во-первых, вам все равно нужно понимать, где найти код страницы и как его заменить. Во-вторых, такой способ подходит для сайтов с небольшим количеством страниц и одностраничников. Если у вас большой портал, куда регулярно добавляется контент, такая работа будет отнимать слишком много времени.
— Если сайт на движке, использовать плагины. Для Вордпресс самые популярные — это: Autoptimize, Hyper Cache, Minify HTML, Clearfy Pro, Fast Velocity Minify.
2. Удалить ненужные части кода
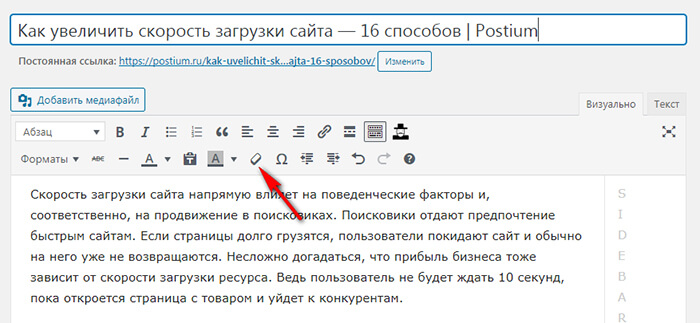
 Убрать лишние пробелы, переносы, повторения, ненужные библиотеки JavaScript, сторонний код. Здесь опять-таки помогут компрессоры кода, но кое-что можно сделать вручную. Например, если писать статьи в Google Docs, затем скопировать и вставить их в редактор сайта, то в коде появятся лишние «куски» кода гугл доков, которые нужно убрать. В Вордпрессе это делается через инструмент «Очистить форматирование» (значок ластика).
Убрать лишние пробелы, переносы, повторения, ненужные библиотеки JavaScript, сторонний код. Здесь опять-таки помогут компрессоры кода, но кое-что можно сделать вручную. Например, если писать статьи в Google Docs, затем скопировать и вставить их в редактор сайта, то в коде появятся лишние «куски» кода гугл доков, которые нужно убрать. В Вордпрессе это делается через инструмент «Очистить форматирование» (значок ластика).
3. Настроить кэширование
Кэширование позволяет не загружать все содержимое сайта каждый раз, когда пользователь открывает страницу, а делать это только в первый раз. Потом данные подгружаются из кэша в течение настроенного периода. Например, если настроено кэширование на неделю, то заново страница будет загружаться раз в неделю, все остальное время — из кэша.
Кэширование можно настроить на стороне браузера пользователей и на сервере своего сайта:
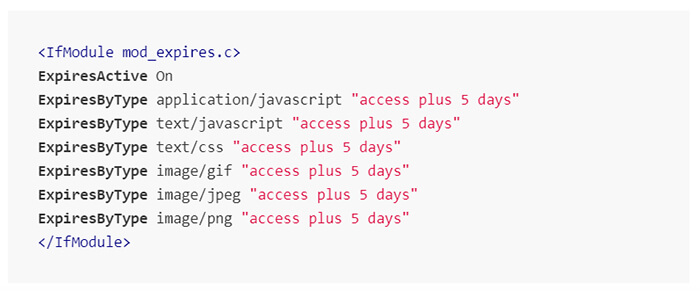
— на стороне браузера настраивается через добавление кода в файл .htaccess корневой папки сайта (если сервер работает на Apache). Один из вариантов кода в таком случае:

Красным указывается количество дней кэширования для отдельных элементов (текста, кода, картинок). Вместо дней можно указать часы, месяцы, недели, годы. В зависимости от типа заголовков (Expires, Cache-Control, Last-Modified, ETag), данных для кэширования и продолжительности хранения кэша код будет отличаться. Поэтому с этим тоже лучше обращаться к программистам.
— для кэширования на стороне сервера можно использовать плагины (если сайт на движке). Например, для Вордпресс с этой задачей отлично справляется W3 Total Cache. Кстати, кроме кэширования в нем есть функция HTML-сжатия, так что можно использовать этот плагин вместо двух отдельных для кэширования и сжатия кода.

P.S. На некоторых хостингах настройка функции кэширования входит в тариф (в основном на VPS). Ее может быть достаточно и тогда сторонние плагины не понадобятся.
Важно: кэширование обычно применяется для статического контента (он одинаковый для всех пользователей). Динамический подстраивается персонально под каждого пользователя. Если кэшировать динамический контент стандартными способами, то на стороне пользователя может загружаться неактуальная версия контента или выскакивать ошибка. Хотя уже есть современные технологии, позволяющие это делать, например, CDN (о ней в отдельном пункте).
4. Отключить или удалить лишние плагины
Это касается сайтов на движках. Чем больше плагинов, тем больше нагрузка на сервер. Оставьте только самые необходимые. Какие-то плагины можно заменить добавлением кода на страницу или переходом на другую тему, где функция уже реализована.
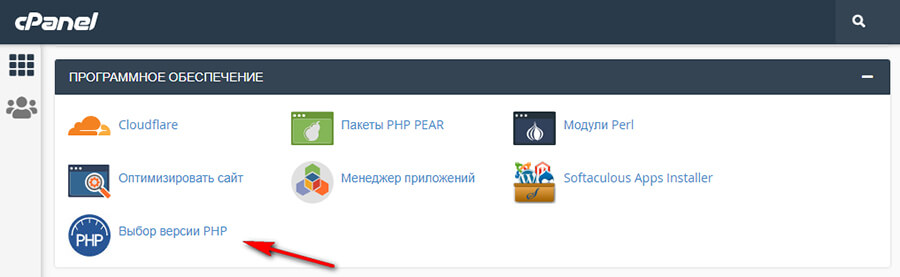
5. Перейти на более свежую версию PHP
 Лучше на версию 7.4 или на 8.0, но нужно, чтобы все модули сайта могли корректно работать с этой версией.
Лучше на версию 7.4 или на 8.0, но нужно, чтобы все модули сайта могли корректно работать с этой версией.
Узнать какая у вас установлена версия, можно в настройках хостинга. Сделать запрос на изменение там же.
6. Перенести CSS код в начало страницы, а JavaScript в конец
Первое позволяет загружать страницу постепенно сверху вниз, а второе — загружать сначала контент страницы, а потом скрипты. Этим тоже стоит заниматься программистам.
7. Избавиться от лишних «визуальных примочек»
 Если на сайте есть тяжелая анимация, много эффектов, выскакивающих окон — это все может утяжелять сайт. Тут надо либо перерабатывать код, либо избавляться от всего лишнего и просто сделать красивый статичный дизайн. Если убрать лишние картинки и код, это уменьшит количество запросов к серверу и, страница будет загружаться быстрее.
Если на сайте есть тяжелая анимация, много эффектов, выскакивающих окон — это все может утяжелять сайт. Тут надо либо перерабатывать код, либо избавляться от всего лишнего и просто сделать красивый статичный дизайн. Если убрать лишние картинки и код, это уменьшит количество запросов к серверу и, страница будет загружаться быстрее.
Как оптимизировать хостинг
1. Перейти на более ресурсный тариф
Когда у сайта повышается посещаемость и увеличивается количество контента, требуется больше ресурсов на сервере. Количество потребляемых ресурсов должно отображаться в личном кабинете хостинга. Возможно, вам пора докупить оперативной памяти, добавить место на жестком диске или вообще перейти на выделенный сервер (если до этого были на виртуальном хостинге).
2. Перейти на хостинг, где есть встроенные инструменты оптимизации сайта
Популярные хостинги предлагают дополнительные инструменты для ускорения сайта. Пример таких инструментов на одном из хостингов:
- более быстрые SSD диски вместо HDD;
- бесплатный выбор местоположения хостинга из трех вариантов;
- веб-сервер LiteSpeed (быстрее Apache в 5 раз);
- встроенный бесплатный плагин кэширования для Вордпресс;
- возможность подключить CDN CloudFlare.
3. Выбрать сервер, наиболее близкий к стране проживания аудитории
Если у вас сайт на российскую аудиторию, логично выбрать хостинг с дата-центром в России. Если на американскую — в США. На некоторых хостингах есть возможность выбрать не только страну, но и город. В основном, это крупные города (Москва, Питер).
4. Подключить сайт к CDN
 Этот метод подходит для ресурсов с большим количеством тяжелых файлов и сайтов, направленных на международную аудиторию. Если сайт региональный или на одну страну, то особого смысла в CDN нет, лучше просто заранее выбрать хостинг с сервером в вашей стране.
Этот метод подходит для ресурсов с большим количеством тяжелых файлов и сайтов, направленных на международную аудиторию. Если сайт региональный или на одну страну, то особого смысла в CDN нет, лучше просто заранее выбрать хостинг с сервером в вашей стране.
Суть CDN-технологии в том, что это сеть серверов, расположенных в разных географических зонах и объединенных в одну инфраструктуру. Когда пользователь заходит на сайт, информация подгружается с ближайшего сервера, снижая нагрузку на основной сервер и ускоряя загрузку страниц. Подключение обычно осуществляется через хостера. Если вы считаете, что вашему сайту стоит подключиться к CDN, узнайте, есть ли на вашем хостинге такая возможность и следуйте инструкциям.
Кстати, CDN дополнительно защищает сайт от DDoS атак и делает его менее уязвимым.
Также через CDN можно реализовать кэширование динамического контента.
Если сайт на конструкторе и отдельного хостинга у вас нет:
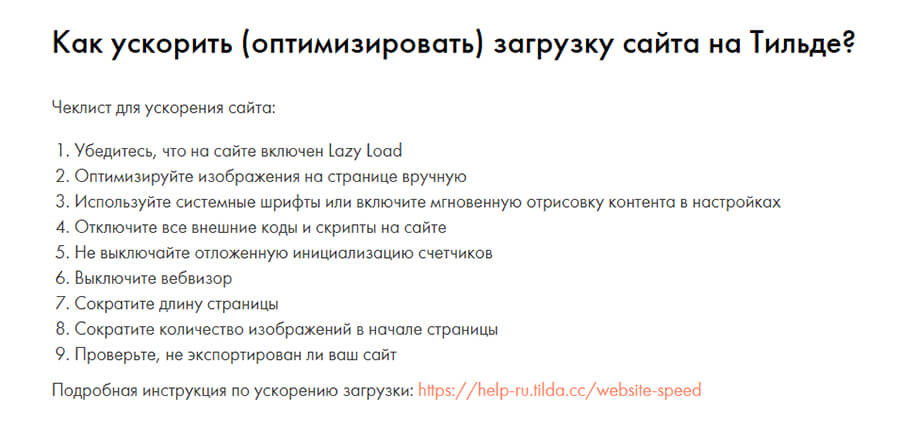
 В таком случае нужно заранее выбирать конструктор с возможностью оптимизации. Например, на Тильде можно включить постепенную загрузку изображений, мгновенную отрисовку контента, вручную оптимизировать изображения, подключиться к CDN.
В таком случае нужно заранее выбирать конструктор с возможностью оптимизации. Например, на Тильде можно включить постепенную загрузку изображений, мгновенную отрисовку контента, вручную оптимизировать изображения, подключиться к CDN.
Как оптимизировать медиаконтент
Контент может сильно утяжелить сайт. Поэтому лучше:
1. Добавлять видео через внешние ресурсы
Вместо того, чтобы грузить видео на хостинг, лучше добавить его ссылкой с YouTube или Vimeo. В некоторых случаях целесообразно добавить видео через вставку кода (например, ролики с Тик-Тока).
2. Не использовать слишком большие размеры картинок
Оптимальный размер изображения — не более 2 000 пикселей в ширину и не тяжелее 600 Kb. Если у вас блог с большим количеством картинок, то можно и меньше. Выбирая размер, также учитывайте удобство пользователей, чтобы они могли рассмотреть важную информацию на картинках. Например, если делаете скрины к статьям.
3. Заранее сжать изображения перед загрузкой на сайт
 Специальные сервисы позволяют уменьшить вес файла в пределах 70% — 80% процентов. Это TinyPNG, iloveimg, ImageOptim, Compressor, Optimizilla.
Специальные сервисы позволяют уменьшить вес файла в пределах 70% — 80% процентов. Это TinyPNG, iloveimg, ImageOptim, Compressor, Optimizilla.
Также можно использовать плагины для сжатия всех картинок на сайте, которые уже размещены. Плагины: EWWW Image Optimizer, Resize Image After Upload, ShortPixel Image Optimizer, Imagify. У бесплатной версии плагинов может быть лимит на количество и качество сжатий.
Важно: выбирая сервис или плагин для сжатия картинок, учитывайте, что у них может быть 2 режима — с потерей качества (lossy) или без потери (lossless). Если для вас важно высокое качество (например, для сайта-портфолио) настраивайте второй вариант.
4. Настроить отложенную загрузку изображений (Lazy Load)
 Lazy Load — это режим при котором картинки загружаются по мере прокрутки страницы, а не все сразу. И если пользователь не прокрутил страницу до конца, нижние картинки не грузятся. Это увеличивает время загрузки страницы.
Lazy Load — это режим при котором картинки загружаются по мере прокрутки страницы, а не все сразу. И если пользователь не прокрутил страницу до конца, нижние картинки не грузятся. Это увеличивает время загрузки страницы.
У Тильды Lazy Load работает по умолчанию. На Вордпресс можно использовать плагины: Lazy Loading Feature Plugin, BJ Lazy Load, Lazy Load XT.
5. Перейти на более легкий формат изображений
Формат JPG легче, чем PNG, а WebP легче, чем JPG. Кстати, Тильда автоматически конвертирует изображения в формат WebP. Это позволяет получить вес до 35% меньше, чем у JPG без потери качества. PNG можно оставить для изображений, где нужно сохранить прозрачность и высокое качество.
 Для Вордпресс опять-таки есть плагины: WebP Express, WebP Converter for Media. Но в одной из наших рекомендаций указано, что лучше не перегружать сайт плагинами, поэтому конвертировать изображение в формат WebP можно заранее до загрузки на сайт. Например, через сервисы Convertio и Еzgif. Конечно, если картинок слишком много и вручную конвертировать их долго — тогда используйте плагин.
Для Вордпресс опять-таки есть плагины: WebP Express, WebP Converter for Media. Но в одной из наших рекомендаций указано, что лучше не перегружать сайт плагинами, поэтому конвертировать изображение в формат WebP можно заранее до загрузки на сайт. Например, через сервисы Convertio и Еzgif. Конечно, если картинок слишком много и вручную конвертировать их долго — тогда используйте плагин.
Заключение
Правильная оптимизация кода, хостинга и контента позволят существенно повысить скорость загрузки сайта. Изменения можно заметить не только по сервисам замера скорости, но и по увеличению трафика, целевых действий и изменения позиций в поисковике. Большую часть предложенных советов лучше применять заранее, как только вы запускаете сайт. Потому что сайт может потерять позиции в поиске или потерять клиентов — часть из них уже не вернется, да и позиции в поиске восстанавливать непросто. Исправлять ошибки всегда сложнее, чем их предотвращать.
До новых встреч!






