Здравствуйте!
 Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах. Инструкция актуальна для 2022 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
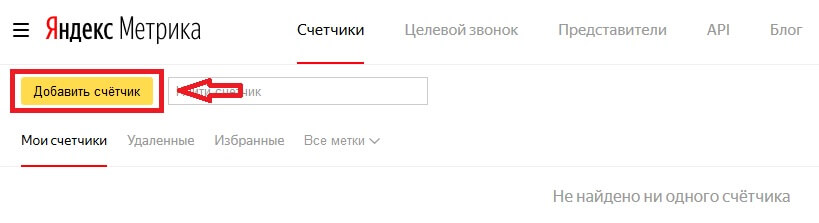
 Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
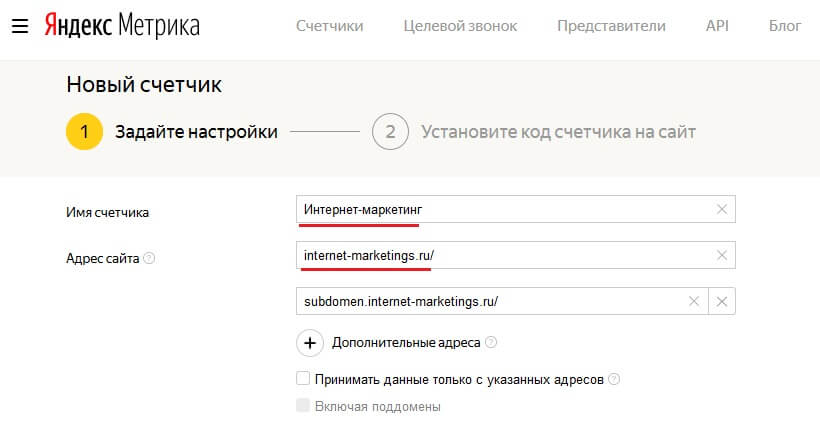
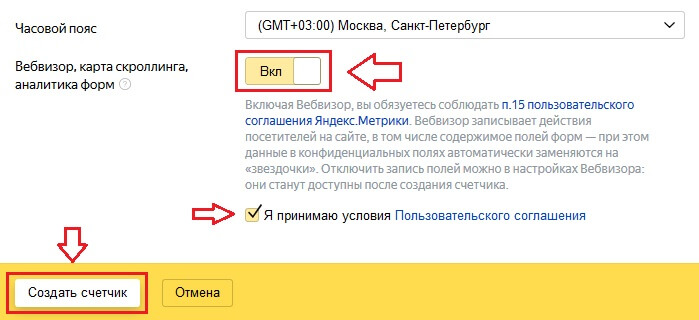
 Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
 Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
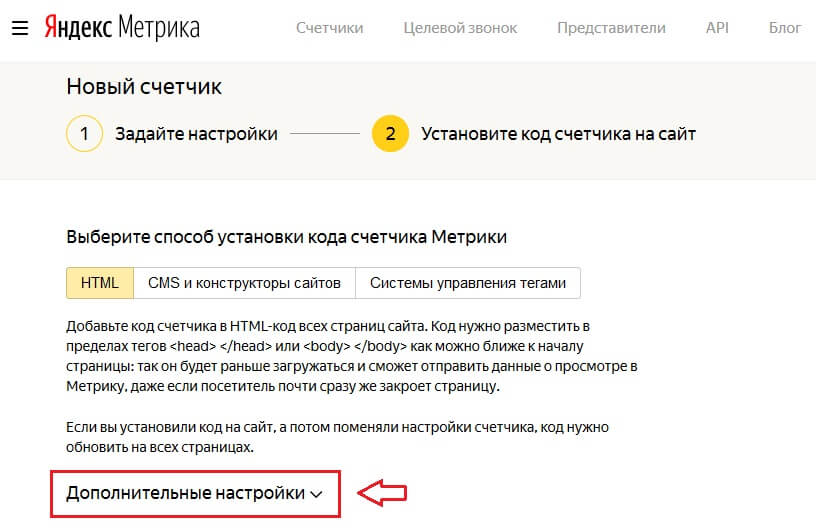
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».

Откроется список дополнительных настроек счётчика.
 Кратко рассмотрим, каждый из них:
Кратко рассмотрим, каждый из них:
- Отслеживание хеша в адресной строке браузера — требуется для корретного сбора статистики на AIAX-сайтах.
- Для XML сайтов — без использования noscript.
- В одну строку — для получения кода счётчика в виде одной строки.
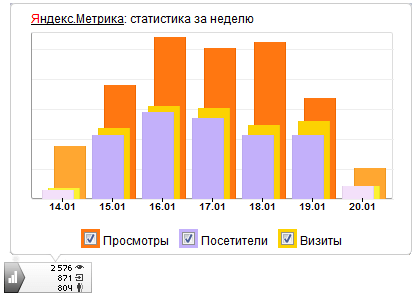
- Информер — отметьте этот пункт, если хотите поставить информер Метрики на сайта. В нём будет показываться статистика сайта по посещаемости. Можно выбрать вид информера: простой (при клике откроется Метрика) и расширенный (будет показана статистика во всплывающем окне).
- Альтернативный CDN — отмечаем, если хотим получать корректные данные по посещаемости из регионов, где ограничен доступ к продуктам Яндекса.
- Устаревший код счетчика — требуется, если вы хотите использовать Вебвизор 1.0.
- Отправка в Метрику данных электронной коммерции — необходимая опция для интернет-магазинов. Позволит получать дополнительные данные о посещении товарных страниц.
- Валюта — денежная единица в которых вы будете задавать ценность цели. Выбираем ту же, которую выбрали в рекламных системах Директе и Google.
- Тайм-аут визита в минутах — оставляем по умолчанию.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
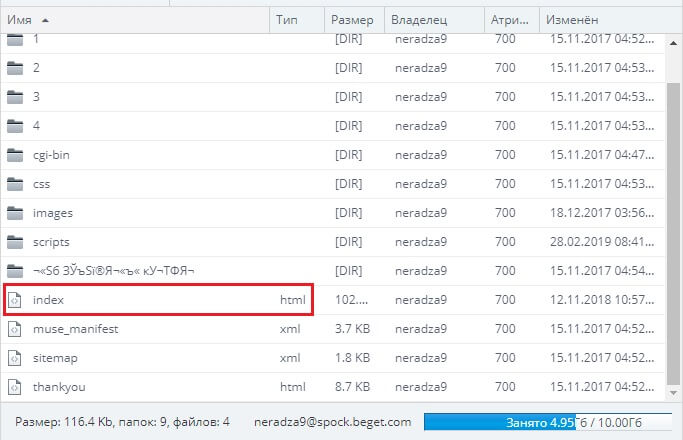
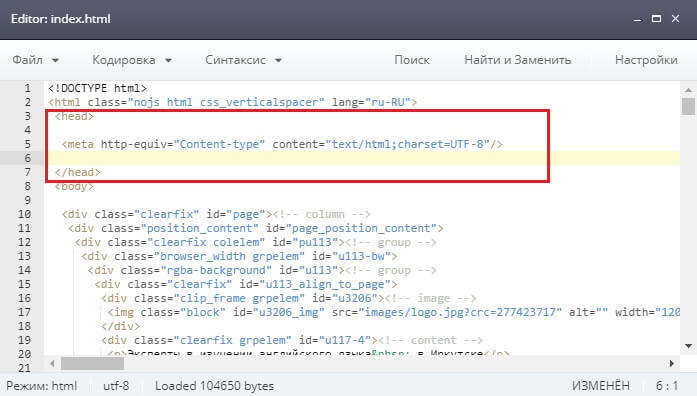
 Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».

Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
 Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
До новых встреч!