Здравствуйте, дамы и господа.
Сегодня мы расскажем вам о том, как установить счетчик Google Analytics на свой сайт с WordPress, а также, зачем это нужно для информационных и коммерческих ресурсов. В статье мы рассмотрим все вопросы, которые могут возникнуть у новичка.
Зачем нужна аналитика?
Гугл Аналитикс, ровно как и Яндекс Метрика, позволяет вам в реальном времени наблюдать за посещаемостью вашего сайта. Вы можете видеть сколько пользователей переходят на тот или иной материал, что дает возможность развития правильной стратегии продвижения.
Например, если вы видите, что на одной из ваших статей вообще нет посещаемости, в то время как на другую идет чуть ли не большая половина всего трафика, это значит, что пора принять меры. Возможно, вы неправильно вставили ключевые запросы из семантического ядра или, наоборот, получился переспам, за что поисковик начал планомерно понижать ваш материал в выдаче.
 Счетчик видит почти все поведенческие факторы вашего сайта. При правильном подходе к изучению статистики вы очень быстро сможете исправить все ошибки.
Счетчик видит почти все поведенческие факторы вашего сайта. При правильном подходе к изучению статистики вы очень быстро сможете исправить все ошибки.
Google Analytics может быть полезен не только для информационных сайтов.
Если у вас есть интернет-магазин, крупный форум или даже лендинг, счетчик может оказаться незаменимым инструментом сбора статистики.
Вы можете настроить сбор определенных действий пользователей, таких как клики по кнопкам, отправка данных или даже чтение определенных блоков или разделов.
Так, например, люди очень часто настраивают цель на страницу, которая показывается клиентам после покупки товаров. То есть СЕО-специалист будет видеть сколько пользователей перешло в раздел товаров, какой процент отказался от дальнейших действий, а какой – завершил покупку.
 Аналитика позволяет вам видеть не только действия пользователей, но и некоторые их характеристики. Такие как: страна, примерный возраст, браузер, средство, с которого он посещает сайт – ПК или смартфон, а может вообще планшет, время, проведенное на сайте и т. д.
Аналитика позволяет вам видеть не только действия пользователей, но и некоторые их характеристики. Такие как: страна, примерный возраст, браузер, средство, с которого он посещает сайт – ПК или смартфон, а может вообще планшет, время, проведенное на сайте и т. д.
Средство детальной аналитики от Гугла тесно связано с их же рекламным инструментом Google AdWords. Если вы планируете разворачивать рекламную кампанию в этой сети, то без установки кода счетчика не обойтись.
Вместе эти два инструмента помогут продвинуть проект на десятки позиций вперед, развернуть грамотную рекламную кампанию и многократно повысить конверсию.
Google Analytics – инструмент, который обязателен для установки на все виды сайтов. Исключением являются те ресурсы, которые вообще не работают с поисковой системой Google. Однако и в этом случае можно установить средство аналитики на свой проект – лишним точно не будет.
Создание счетчика Google Analytics
Чтобы получить доступ к сервису аналитики, вам придется зарегистрировать общий аккаунт Google. Процедура несложная и одноразовая. Переходите на google.com, жмете на кнопку “Создать аккаунт”, после чего вводите все стандартные данные. У вас появится доступ ко всем сервисам Гугла, включая почту, рекламную сеть и инструмент аналитики.
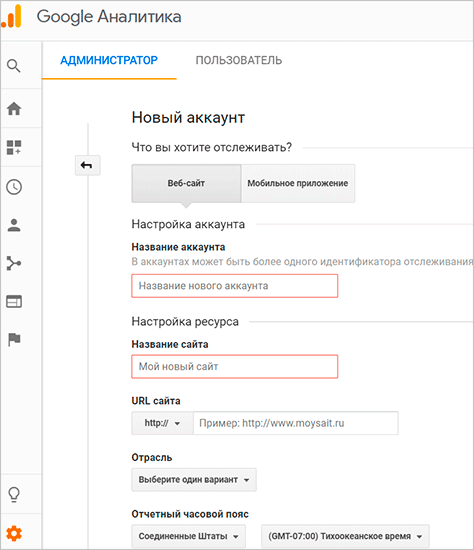
Как создать счетчик? Как только мы зарегистрировались и вошли в аккаунт, переходим на страницу Гугл Аналитикс. Вот, что мы видим.

Для каждого отдельного сайта мы должны создать аккаунт. Максимум – 100 аккаунтов. Помимо этого вы можете создать “ресурс” или “представление”, но они нас в рамках этого материала не интересуют.
Итак, вводим все необходимые данные:
- Произвольное название аккаунта, которое будет видно только вам.
- Название сайта.
- Адрес и протокол. Не забывайте выбрать правильный, иначе могут возникнуть проблемы.
- Отрасль – наиболее близкая тематика ресурса.
- Отчетный часовой пояс – выбираем, исходя из своего расположения или региональности сайта, в случае если она отличается.
Обратите внимание, что аккаунты Google и Google Analytics – это не одно и то же. Первый заводится единственный раз, его можно использовать для всех сервисов Гугла. Второй – только в Аналитике для каждого отдельного сайта, то есть 1 аккаунт в Аналитике – 1 сайт.
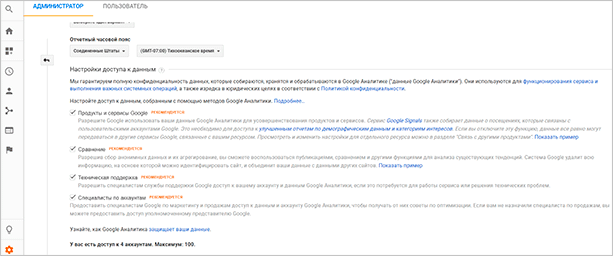
Далее мы прокручиваем страницу вниз, где видим вот такие галки:

Рекомендуется оставить все как есть, ведь это позволит специалистам изредка предлагать вам какие-то улучшения и нововведения. Далее жмем на кнопку “Создать счетчик”.
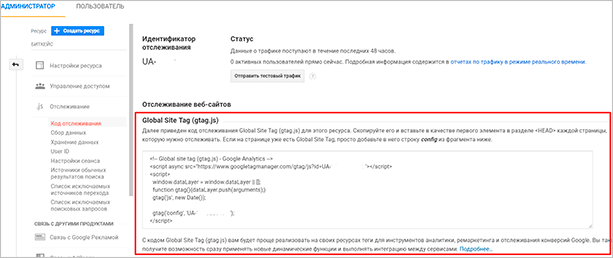
Нас перекинет на страницу со скриптом, который мы должны разместить в коде нашего сайта.

Размещение скрипта
Чтобы подключить скрипт к сайту, достаточно просто разместить его в HTML-коде всех страниц. Желательно поставить его повыше, чтобы сам скрипт грузился быстрее и собирал статистику более детально.
Если мы говорим про сайт на WordPress, то для размещения скрипта отслеживания мы можем воспользоваться несколькими способами:
- С помощью специальных плагинов.
- С помощью функционала шаблона.
- С помощью файлов header.php или footer.php.
Мы расскажем о каждом из этих способов отдельно. Какой выбрать – решайте сами. Но функционал для размещения кодов отслеживания есть не во всех шаблонах. Также вам может не подойти первый способ – с помощью плагинов, в случае если ваш сайт на WordPress и так переполнен различными расширениями.
Размещение кода с помощью плагинов
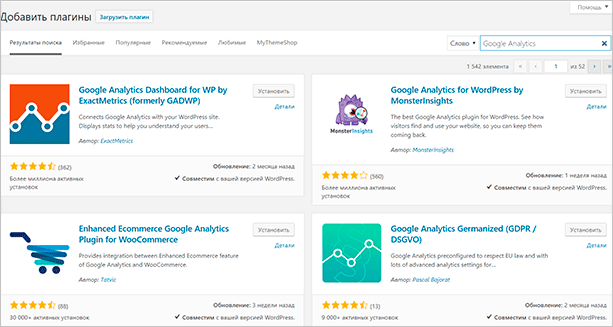
В каталоге ВордПресс есть очень большое количество плагинов, которое позволяет вам разместить скрипт отслеживания или идентификатор счетчика. Все они работают по одному сценарию, поэтому рассматривать абсолютно каждый не имеет смысла.

Есть плагины на все вкусы. Выбирайте любой, нажимайте на кнопку “Установить”, а после “Активировать”. Некоторые из топовых плагинов предлагают вам не просто банальное размещение кода в шаблонах, но и собственную панель управления. То есть вам не придется переходить в панель управления Гугла, все будет прямо в админке ВордПресс.
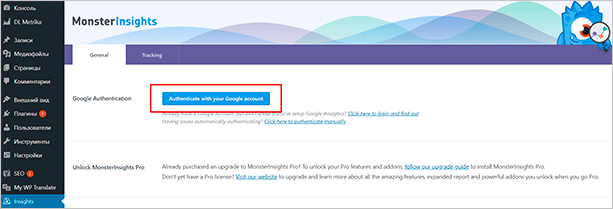
Давайте возьмем второй по популярности плагин и установим его. Как только инсталляция будет завершена, мы переходим в настройки и видим такую страницу.

Далее жмем на синюю кнопку, проходим аутентификацию и теперь статистика сайта будет доступна в админке ВордПресс и в Гугл Аналитикс.
Учтите, что каждый плагин может нагружать вашу CMS, поэтому такой простой способ может подойти далеко не всегда. Если вам не нужно отслеживать статистику прямо в админ-панели WordPress, то лучше обратить внимание на другие способы.
Размещение скрипта через шаблон
Обычно премиум-шаблоны обладают собственными инструментами для инъекции кодов отслеживания. Т. к. вид админок разнится от одного к другому, мы не будем здесь рассматривать какой-то отдельный пример.
Просто скажем, что вам стоит заглянуть в настройки шаблона (если он обладает собственным настройщиком, нестандартным от WordPress) и найти там пункт о размещении кодов. Обычно он так и называется – Google Analytics Track Code. Ну или как-то подобным образом.
Размещение скрипта вручную
Последний способ – ручной. Подойдет не всем, но при правильном выполнении обещает исключить необходимость устанавливать дополнительные плагины или копаться в настройках шаблона.
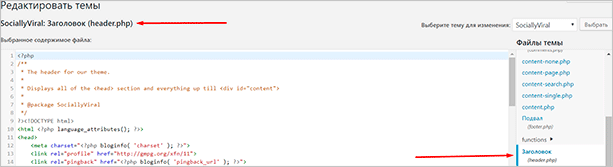
Чтобы установить код, мы должны использовать файлы шаблона, которые используются при формировании всех страниц вашего ресурса. Как правило, это header.php и footer.php. В них обычно и размещаются скрипты отслеживания от Метрики, ЛайвИнтернета или Гугл Аналитики.
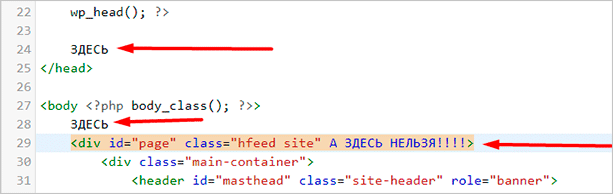
От себя скажем, что лучше будет поставить код именно в хедере, сразу после тега <body>. Так скрипт загрузится одним из первых, а значит и статистика будет наиболее достоверной.

Имейте в виду, что код нельзя вставлять посреди других тегов и скриптов. Если вы сделаете это, то сайт просто не будет правильно отображаться. Вот места, где можно и нужно вставлять код, и где нельзя.

После этого сохраните изменения. И все, готово. Теперь вы будете получать все статистические данные о посетителях вашего сайта.
Если вы хотите разместить код в нижней части, то для этого нужно использовать footer.php. При добавлении соблюдайте все то же правило: не вставлять скрипт внутри других тегов. Самым лучшим вариантом будет вставить счетчик в <div>-блок футера. Таким образом вы точно не наделаете ошибок.
Заключение
Сегодня мы кратко рассказали о том, как разместить счетчик Google Analytics на своем сайте с WordPress. На других платформах этот процесс может отличаться, но суть всегда одна – нужно разместить скрипт отслеживания внутри кода ресурса. Думаем, что у опытных пользователей не возникнет проблем с этим.
До новых встреч!