Здравствуйте!
Можно ударить Вас в лоб? Причём так сильно, как когда-то мы получили этот удар. Готовы? Дизайн сайта не влияет на конверсию сайта. Точнее так, красота не всегда положительно влияет на показатели. Больно?! Когда мы увидели это в аналитике, был просто шокированы.
Но и не всё так просто, как кажется. Поэтому разберём подробнее тему визуальной разработки landing page.
Красота - понятие размытое
Почему одни считают блондинок самыми красивыми созданиями на свете, а другие говорят, что только брюнетки достойны любви.
А потому что нет такого понятия, как “Красиво”, есть понятие “Мне нравится” и “Стандарты”. Получается, что с точностью нельзя быть уверенным, каким должен быть дизайн сайта. Красивый он у Вас или страшный, как моя жизнь?
 О ужас! И как теперь определить?!
О ужас! И как теперь определить?!
Поэтому самое главное, что Вы сейчас должны усвоить перед тем, как мы перейдём к делу, это то, что любой сайт является по дизайну хорошим, только нравится он не всем. И Вам главное, чтобы он нравился Вашему аватару клиента.
В нашей практике мы замечали как “страшные” сайты с очень-очень крупными/мелкими шрифтами, стоковыми изображениями и хаосом в цветах давали маркетинговые показатели выше, чем его сородичи в идеальном (по мнению большинства) виде.
Возвращаясь к нашим баранам, сайт должен соответствовать желанию целевой аудитории.
И если взять для примера бабушек (яркий пример), то им совсем не нужны Ваши тенденции 2017 года, навороты в анимации и наслаиваемых объектах. Им нужен максимально простой сайт с крупным текстом и белым фоном для удобства изучения.
Что важно для дизайна
 Владельцы не очень приятных глазу сайтов сейчас выдохнули, подумав, что можно сэкономить десятки тысяч на редизайне. И зря так сделали. Так как им всё равно нужно понять, что разработать дизайн сайта - это не только подобрать цвета.
Владельцы не очень приятных глазу сайтов сейчас выдохнули, подумав, что можно сэкономить десятки тысяч на редизайне. И зря так сделали. Так как им всё равно нужно понять, что разработать дизайн сайта - это не только подобрать цвета.
Ниже представлены основы, которые очень важны, если Вы создаете новый дизайн проект или же думаете, как изменить дизайн сайта.
1. Стандарты
А вот понятие “Стандарты” очень даже измеримо, и это касается в том числе красоты мужчин и женщин. Нельзя сказать “страшный мужчина”, а можно сказать “не стандарт”. То есть рост меньше 180, фигура не спортивная, улыбка на троечку и т.д.
В сайтах тоже есть своего рода стандарты дизайна для специалистов. И их обязан знать каждый дизайнер, который прикладывает свою руку к мастерству.
Таких стандартов сотни, поэтому если Вы желаете в них разобраться, то увы, за эту статью этого сделать невозможно.
К тому же мы уверены, не Вы собираетесь самостоятельно делать продающий дизайн сайта для своей компании, так как Вы всё-таки владелец. И Ваша основная задача состоит в том, чтобы быть уверенным, что Ваш подрядчик или дизайнер понимает базовые знания и элементы дизайна. Для теста можете использовать три вопроса (правильные ответы тоже на них написал):
- Как можно выделить ссылки на сайте? (синим или подчёркиванием);
- В какой размер нужно уложить элементы сайта, если не делаем адаптив? (до 1280 пикселей (самый популярный размер экрана);
- Можно ли деформировать шрифты текстовых элементов? (нельзя).
Кто-то может поспорить и сказать, что стандартов нет в веб-дизайне. Но мы считаем иначе. Есть каноны, которые не режут глаз и привычны для потребителя, а значит ими нужно пользоваться для создания удобства. К нему и переходим.
2. Структура и расположение
Извините, но мы рвёмся из кожи, когда потенциальный клиент говорит, что он отдаст разработку правильной структуры лендинга - дизайнеру. В этот момент можно “кричать и взрываться”.
 Важно. Нужно чётко понимать, дизайнер - не маркетолог. Это разные люди, с разным образованием, с разными мозгами и разными взглядами на жизнь.
Важно. Нужно чётко понимать, дизайнер - не маркетолог. Это разные люди, с разным образованием, с разными мозгами и разными взглядами на жизнь.
Маркетинг - это анализ и цифры. А дизайн - это творчество и фантазия (+ капелька стандартов).
Поэтому, если Вы решили самостоятельно сделать лендинг, то, пожалуйста, не отдавайте полностью это дело дизайнеру. Сделайте это лучше сами. И да, дизайнер не виноват в своём желании заработать больше денег, соглашаясь выполнить эту задачу по Вашей просьбе.
Единственное, что можно частично доверить дизайнеру, точнее прислушаться к его мнению, это расположение элементов для более удобного перемещения по landing page.
Прислушаться, это не значит отдать. Это значить сделать самому и получить обратную связь.
Кстати. Создайте собственный сайт через конструктор. В арсенале любой сайт от лендинга до интернет-магазина, готовые шаблоны, мобильная версия, корзина, платежи и еще +10 инструментов.
Как сделать дизайн сайта
С базовой теорией разобрались, пора переходить к делу, а именно к тому, как создать дизайн сайта. Для этого разберем, какие этапы создания нужно пройти.
Этап 0. Шаблоны или уникальность
 Довольно часто этот вопросы дизайнеры и заказчики не поднимают, так как заказчик априори надеется получить уникальный продукт, а дизайнер, ради экономии времени, взять нечто готовое.
Довольно часто этот вопросы дизайнеры и заказчики не поднимают, так как заказчик априори надеется получить уникальный продукт, а дизайнер, ради экономии времени, взять нечто готовое.
Конечно, это не значит, что все Вас хотят обмануть. Но желательно этот момент определить для себя и поднять его в разговоре со специалистом.
Не стоит забывать, что за уникальный дизайн лендинга Вы отдадите в несколько раз больше, чем за шаблон в бесплатном конструкторе сайтов, но при этом не попадёте в неудобную ситуацию, так как не встретите такой же сайт (может даже десятки) на просторах интернета.
Поэтому личное моё мнение, в наш век актуально использовать только уникальный шаблон или полные права на шаблон, который кроме Вас никто больше не может использовать.
Этап 1. Прототип
С чего начать делать дизайн сайта? Конечно, всё начинается с идеи. Но создание дизайна сайта начинается с прототипа, то есть схематично изображённого Вашего будущего сайта. Как Вы помните, делаете это Вы лично. И данный этап нельзя пропускать, иначе...
 Очень жизненно...
Очень жизненно...
Либо заранее приготовьтесь к тому, что будете ругаться с исполнителем.
Реализовать прототип Вы можете как на листке бумаги с помощью ручки, так и с помощью специальной программы. Лично мы используем Balsamiq, это некий конструктор, который позволяет быстро и удобно перемещать блоки, тексты и т.д..
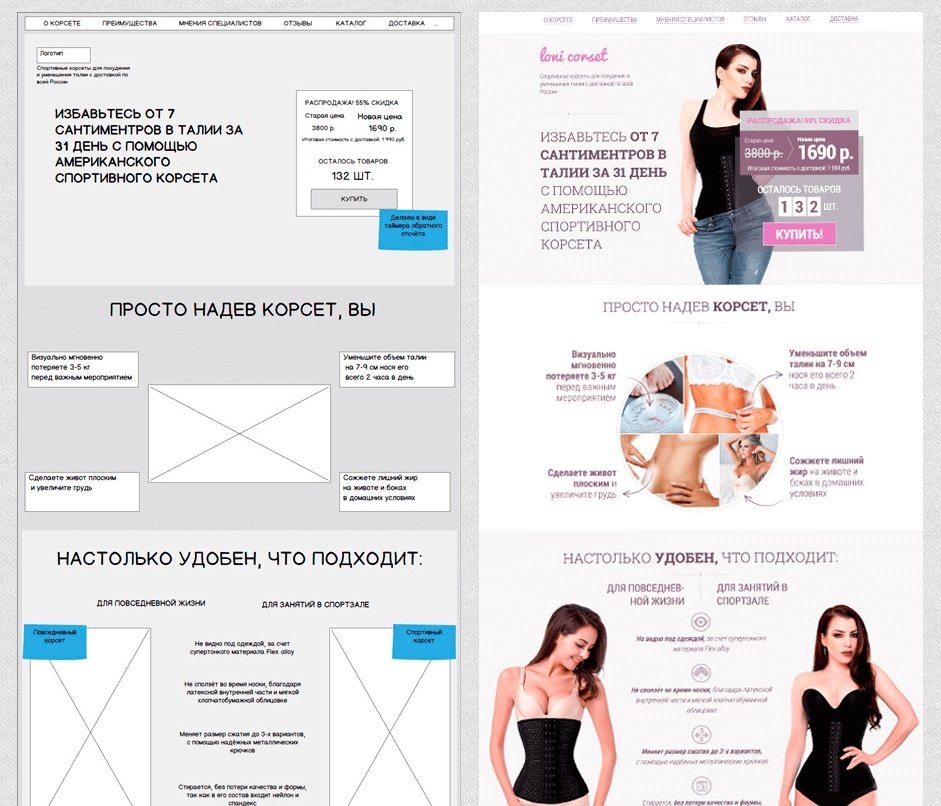
Ведь в процессе создания дизайна сайта постоянно приходят новые идеи и на бумаге можно разориться. Ниже представлен пример прототипа и его воплощения:
 Прототип и воплощение
Прототип и воплощение
Чаще всего уже на этапе прототипа Вам нужно продумать, как будут располагаться блоки и элементы дизайна, хотя бы ориентировочно. Например, изображение - слева, текст - справа (ещё один стандарт).
Основываясь на этом, дизайнер будет всё реализовывать.
Но не загонять его в тупик, рекомендую добавить заметку “Возможны изменения расположения блоков и текстов”.
Этап 2. Фирменный стиль или “мне нравится”
Вот из-за отсутствия этого шага часто затягивается добрая половина проектов и встает разработка дизайна сайта. Так как заказчик видит под словом “Красный” - цвет граната, а дизайнер - закат солнца.
Поэтому идеально, если у Вас есть возможность отправить свой фирменный стиль и гайдлайн. В минимальной версии нужно скинуть сайты, которые Вам нравятся.
 И не нужно мыслить словами “Ты же дизайнер, сделайте красиво!”.
И не нужно мыслить словами “Ты же дизайнер, сделайте красиво!”.
Если мы ещё раз внимательно прочитаем первую главу статьи, то вспомним, что нет такого понятия.
Для всех “красиво” выглядит по-разному. Запомните. Либо фирменный стиль, либо сайты, которые нравятся (+ изображения).
Этап 3. Первые два экрана
Даже при наличии этапа 2, всё равно могут быть проблемы. Поэтому для того, чтобы клиенту не использовать зря своё ограниченное количество переделок (которые обсуждаются заранее и прописываются в договоре). А дизайнеру не тратить своё личное время, Вам нужно сначала согласовать первые 2 экрана, а уже затем двигаться дальше.
Уже потом дизайн кнопок для сайта, дизайн всплывающих форм, поп апов и так далее.
 Почему именно два первых? Первый экран, как правило, является большим фоновым изображением с заголовком и несколькими психологическими триггерами.
Почему именно два первых? Первый экран, как правило, является большим фоновым изображением с заголовком и несколькими психологическими триггерами.
А второй экран уже идёт в отличающемся формате от первого, за счёт другой структуры, которая не всегда является типовой.
Этап 4. Реализация и правки
Вам, как владельцу, не особо должно быть интересно, как происходит создание дизайна сайта, как выглядит весь процесс. Но для общего понимания, дизайн landing page создается в Photoshop. Либо как сейчас любят делать это продвинутые специалисты в zeplin.io.
 Интерфейс zeplin
Интерфейс zeplin
На этом этапе хочу большое внимание остановить на правках.
И сказать о том, что создавая дизайн лендинг пейдж, не нужно уходить в перфекционизм, так как это может длиться бесконечно.
Сайт можно доделывать вечно, вплоть до того, что и Вашим правнукам хватит. Идеальной стратегией будет убрать все крупные ошибки, запустить проект и далее уже в процессе докручивать, опираясь на аналитику или вебвизор.
И вот Вам видео в тему, про детали, которые сделают Ваш сайт более эффективным. Не пугайтесь, что все примеры из оффлайн. Знания подойдут и там, и тут.
Коротко о главном
Дизайн лендинга безусловно важен, но не настолько, как многие думают. Мы вывели у себя в компании очень интересную фразу “Главное, чтобы дизайн сайта не отталкивал”, она очень хорошо описывает всю ситуацию.
 По программе максимум, Ваш дизайн должен нравится Вашей целевой аудитории, а не Вам и Вашим сотрудникам.
По программе максимум, Ваш дизайн должен нравится Вашей целевой аудитории, а не Вам и Вашим сотрудникам.
Выписать конкретные пункты, которые будут критериями оценки сайта, невозможно. Так как хоть и есть стандарты, дизайн - дело творческое, поэтому без чувства прекрасного здесь не обойтись. Если у Вас его нет, то попросите оценить других, но не забывая, что самое важное это мнение Ваших клиентов.
Чтобы Вас не отпускать на “водянистой ноте”, дам несколько советов, которые помогут Вам хотя бы концептуально понять, куда двигаться, если чувство прекрасного не Ваш конек:
- Во всём сайте должен проглядываться общий стиль (в заголовках, иконках, изображениях, переходах);
- Продающий дизайн сайта должен акцентировать внимание на текстах и изображениях, а не на себе;
- Шрифты должны быть не стандартные (Arial, Times New Roman, Verdan и т.д.);
- Пространства между элементами должно быть достаточным для удобного изучения.
До новых встреч!