Здравствуйте!
Маска-предсказание – вид AR-маски, предлагающий пользователю развлекательную игру с тем, чтобы узнать будущее, какой ты персонаж из любимого фильма, музыкальной группы и прочее. Такие маски можно найти в разделе «Игры».
Как создать маску-предсказание для сторис в Инстаграм в программе Spark AR
Шаг 1. Нам нужно скачать и установить программу Spark AR, а также сделать легкую ретушь лица. Переходим по ссылке и выполняем шаги с 1 по 17. Затем возвращаемся обратно.
Шаг 2. Теперь необходимо подготовить картинки с предсказаниями. Подойдет любая программа для создания графики, я буду использовать Adobe Photoshop.
Создаем изображения
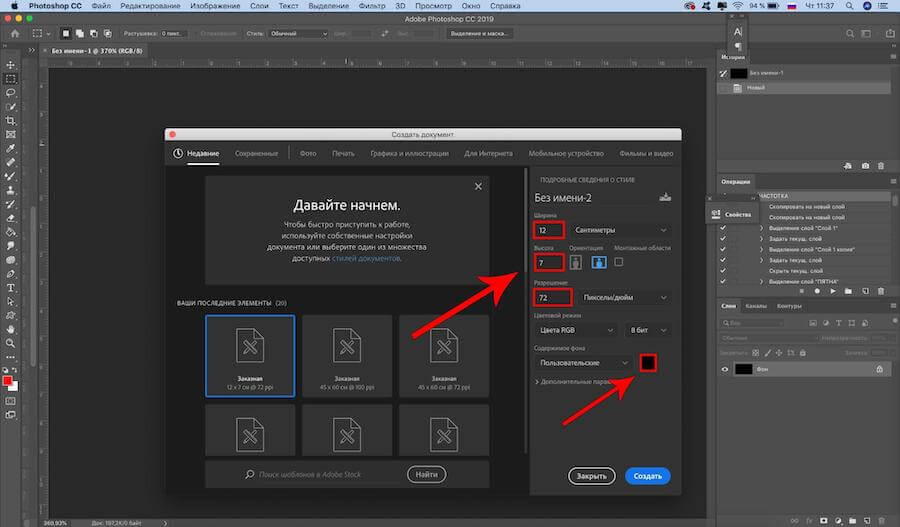
 Шаг 3. Подбор изображений для предсказаний зависит индивидуально от ваших целей. Вы можете скачать готовые картинки из интернета или создать самостоятельно. Для этого во вкладке «Файл» переходим в «Создать». В появившемся окне выставляем размер 12 х 7 см, разрешение 72 пикселя/дюйм. Также вы можете сразу изменить цвет заливки фона изображения, у нас он будет черным.
Шаг 3. Подбор изображений для предсказаний зависит индивидуально от ваших целей. Вы можете скачать готовые картинки из интернета или создать самостоятельно. Для этого во вкладке «Файл» переходим в «Создать». В появившемся окне выставляем размер 12 х 7 см, разрешение 72 пикселя/дюйм. Также вы можете сразу изменить цвет заливки фона изображения, у нас он будет черным.
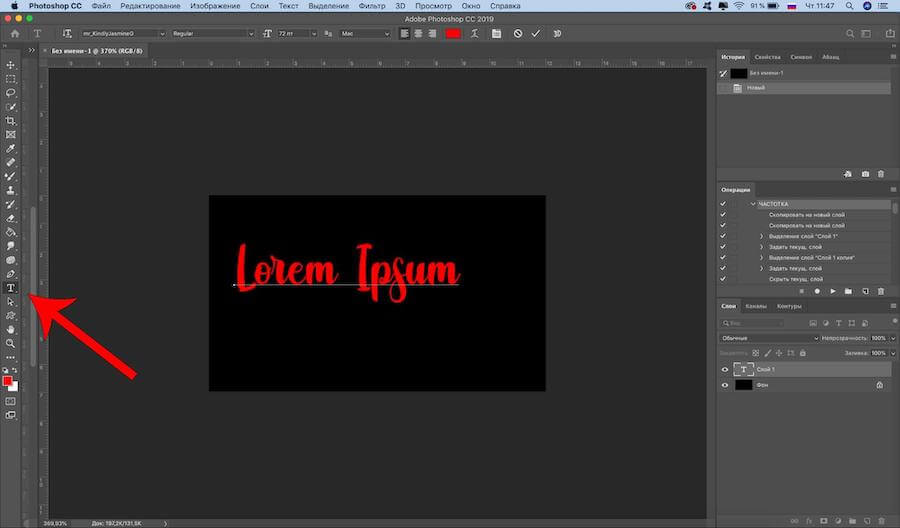
 Шаг 4. Мы создали картинку чёрного цвета. Для того, чтобы добавить текст с вопросом «Почему нет клиентов?» выбираем инструмент текст (буква «Т» в панели с инструментами). Чтобы появился текст, нужно нажать на картинку.
Шаг 4. Мы создали картинку чёрного цвета. Для того, чтобы добавить текст с вопросом «Почему нет клиентов?» выбираем инструмент текст (буква «Т» в панели с инструментами). Чтобы появился текст, нужно нажать на картинку.
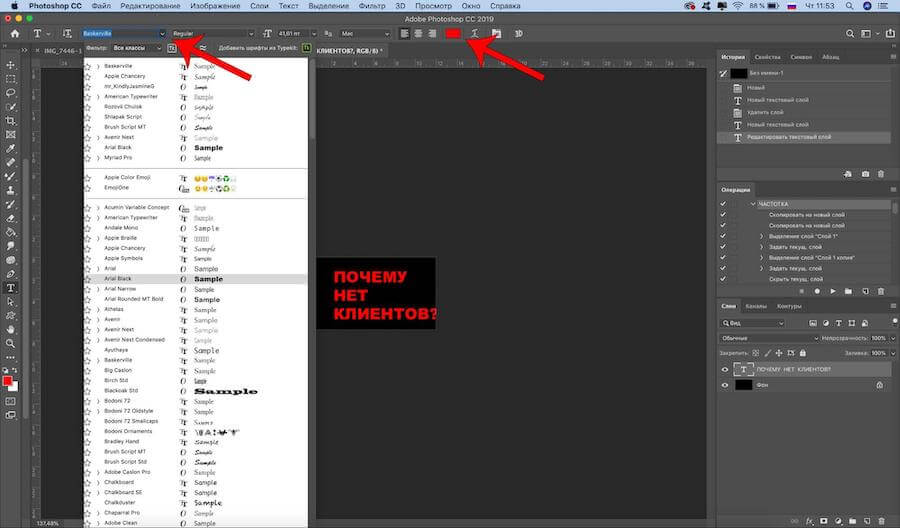
Шаг 5. Меняем появившийся текст на необходимый «ПОЧЕМУ НЕТ КЛИЕНТОВ?» (у нас будут заглавные буквы) и переходим в стили шрифтов. Применяем тот, который больше понравится. На этом этапе можно изменить цвет надписи, кликнув на квадратик с цветом сверху.

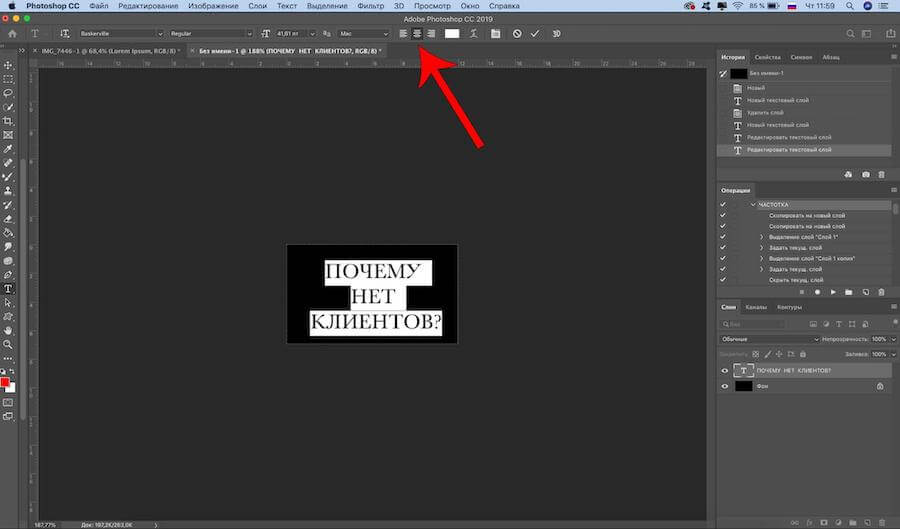
Шаг 6. Вы можете изменить расположение текста, задав ориентацию по левому краю, посередине, по правому краю. У нас будет посередине.

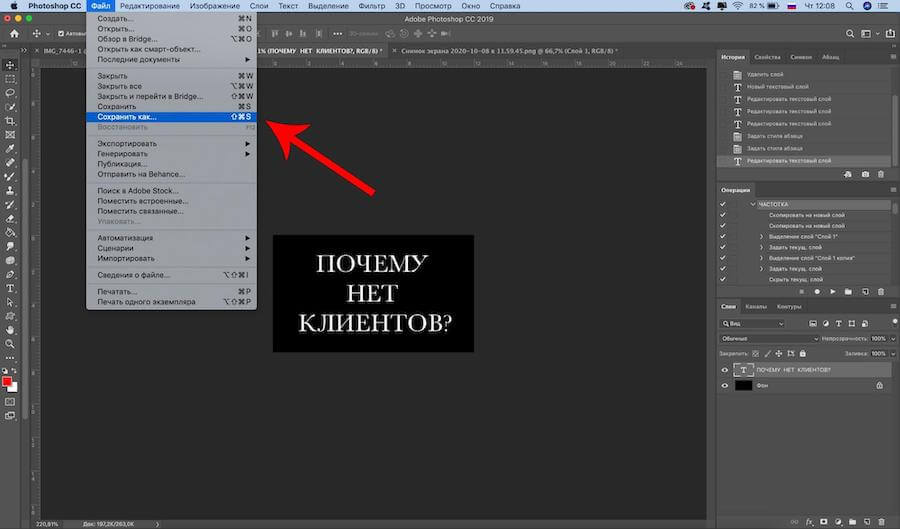
Шаг 7. Нам нужно сохранить готовую картинку. Переходим в меню «Файл» – «Сохранить как…».

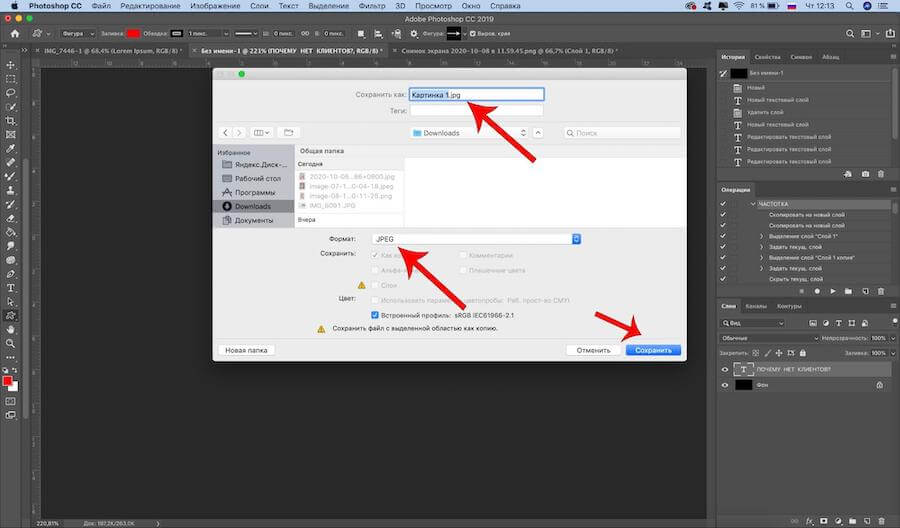
Шаг 8. Называем изображение «Картинка 1», перед сохранением проверьте, что в поле формат указан JPEG.

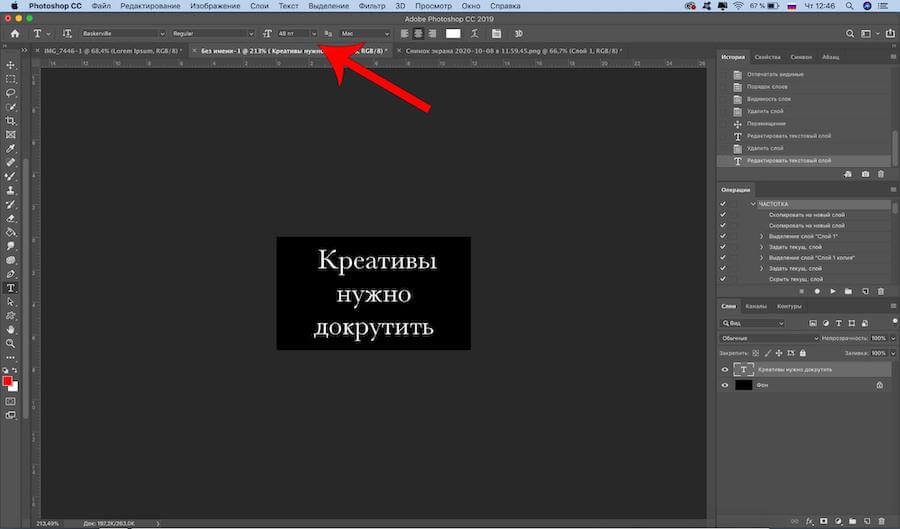
 Шаг 9. Создаем 2 картинку. Новое изображение открывать необязательно, достаточно изменить текст уже созданной надписи на новую «Креативы нужно докрутить». Размер надписи можно регулировать в поле размера текста. Сохраняем картинку аналогично первой, называем ее «Картинка 2».
Шаг 9. Создаем 2 картинку. Новое изображение открывать необязательно, достаточно изменить текст уже созданной надписи на новую «Креативы нужно докрутить». Размер надписи можно регулировать в поле размера текста. Сохраняем картинку аналогично первой, называем ее «Картинка 2».
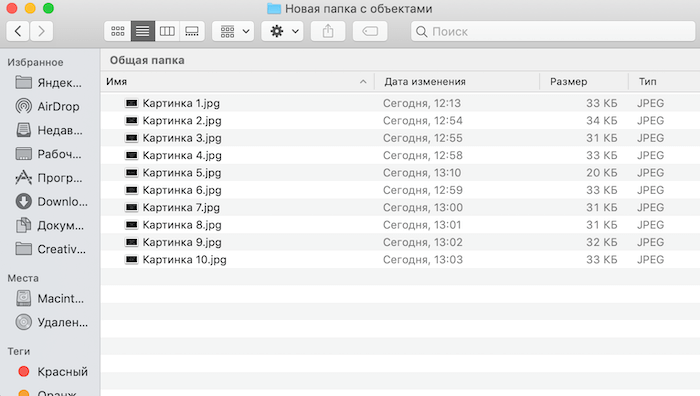
Шаг 10. По такому же принципу мы создаем и сохраняем еще 8 картинок с надписями «Нужно больше трафика», «Продажники сливают лиды», «Не сезон…», «Может скидочку сделать?», «У конкурентов цены ниже», «Кризис, сами понимаете..», «Доллар вырос, рубль упал», «В следующем месяце будут!».

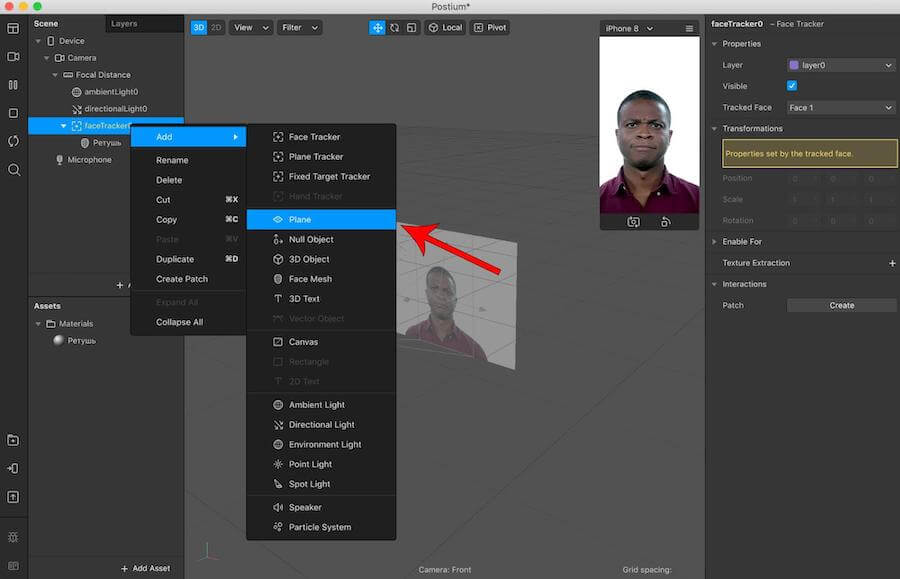
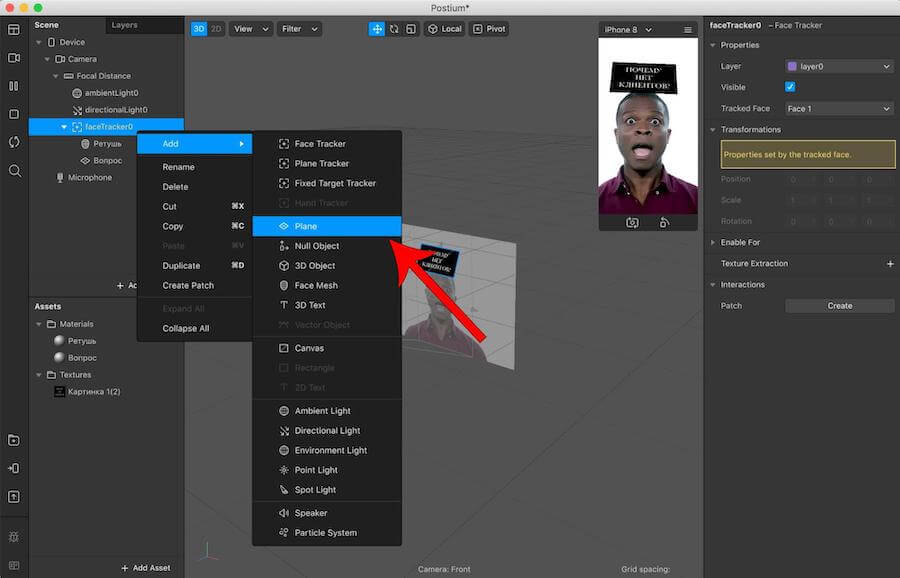
Шаг 11. Открываем наш проект в Spark AR. Нажимаем на «faceTracker0» , переходим в «Add» и добавляем «Plane».

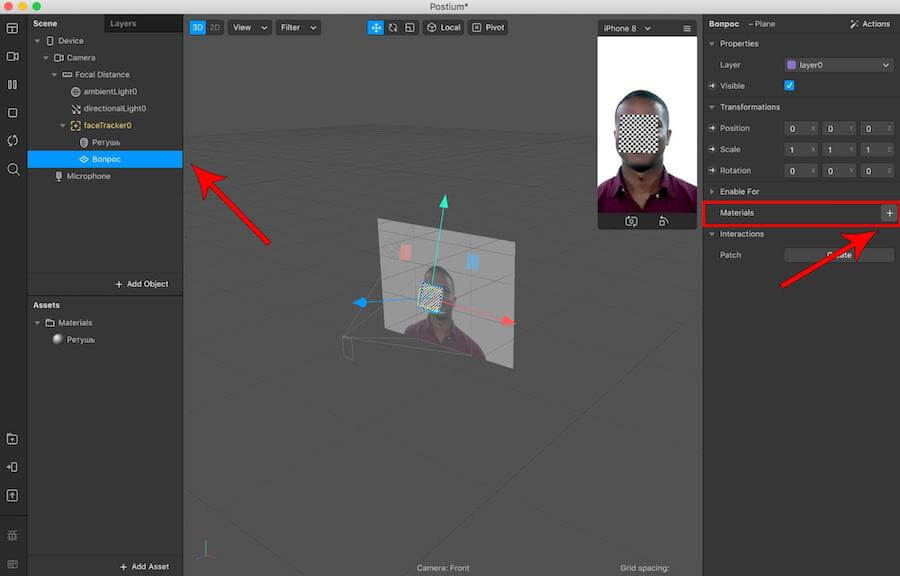
Шаг 12. Меняем имя «Plane» на «Вопрос» и добавляем + «Materials».

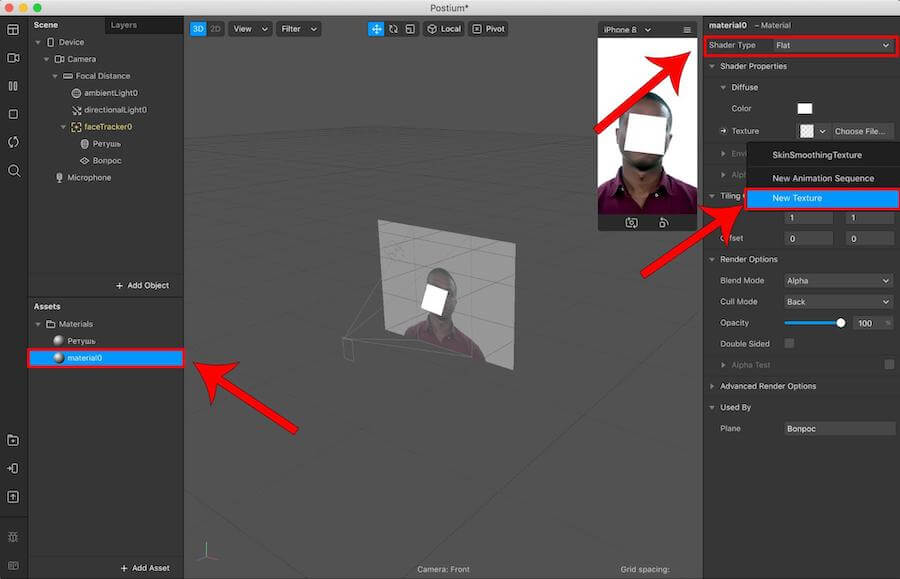
Шаг 13. В рабочую область «Assets» добавилась «material0», называем ее «Вопрос». Меняем пункт «Shader Type» на «Flat» и во вкладке «Texture» добавляем «New Texture».

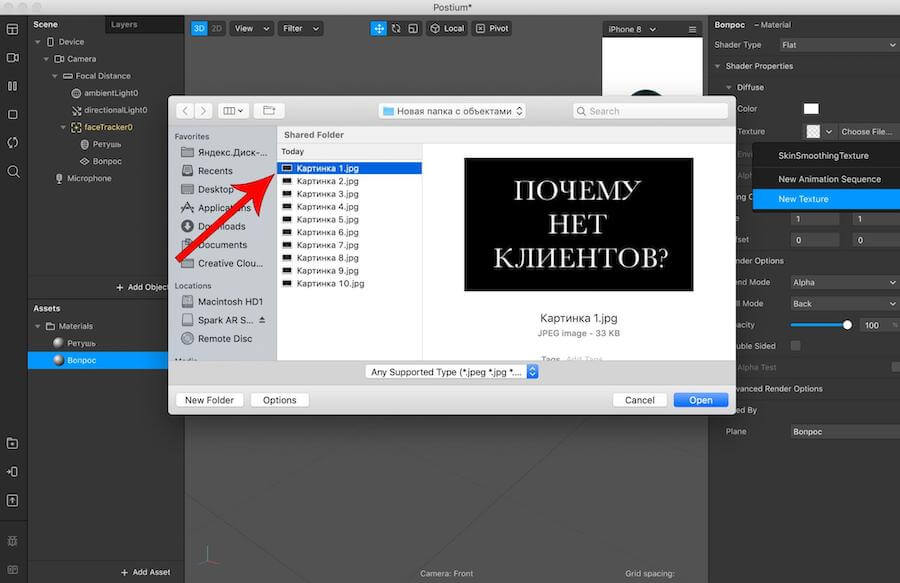
Шаг 14. Ищем на компьютере «Картинку 1» с вопросом «ПОЧЕМУ НЕТ КЛИЕНТОВ?». Открываем ее.

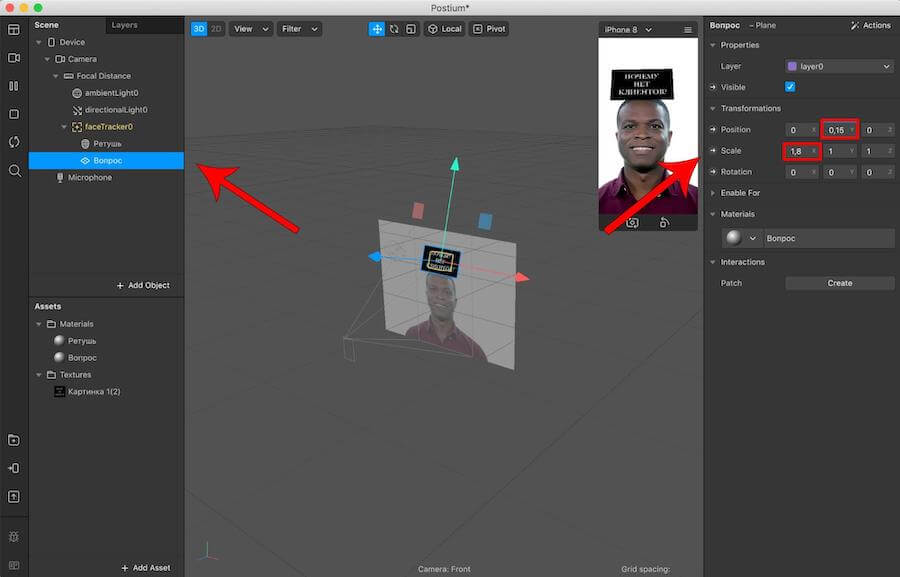
Шаг 15. В рабочей области «Scene» нажимаем на «Вопрос». Справа, в параметрах расположения меняем в «Position» значение «y» на 0,15. В «Scale» значение «х» на 1,8. Табличка с вопросом меняет положение и форму.

Шаг 16. Нажимаем «faceTracker0», переходим в «Add» и создаем «Plane». Называем его «Ответ».

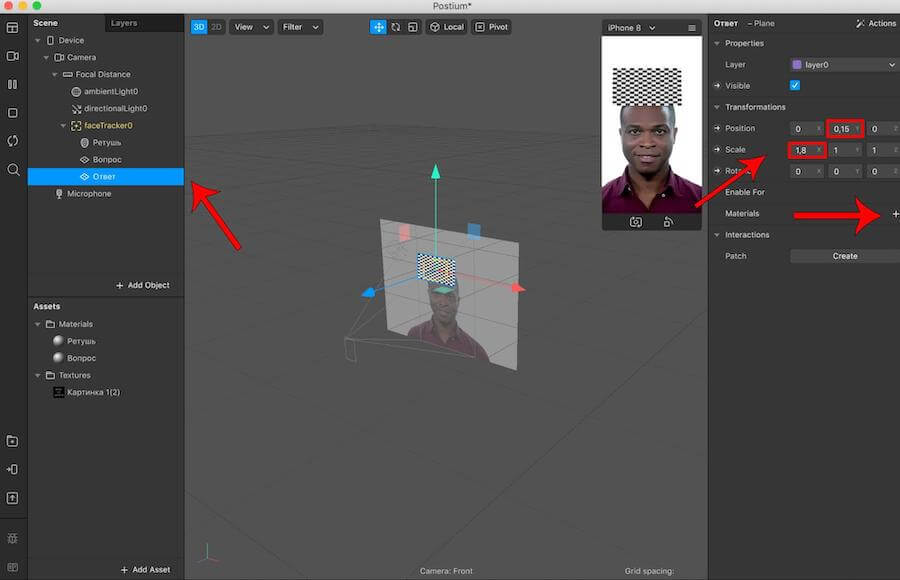
Шаг 17. В «Position» ставим значение «y» на 0,15. В «Scale» значение «х» – 1,8. Черно-белый квадратик принимает расположение и форму вопроса. Добавляем новую материю ( «+» в «Materials»).

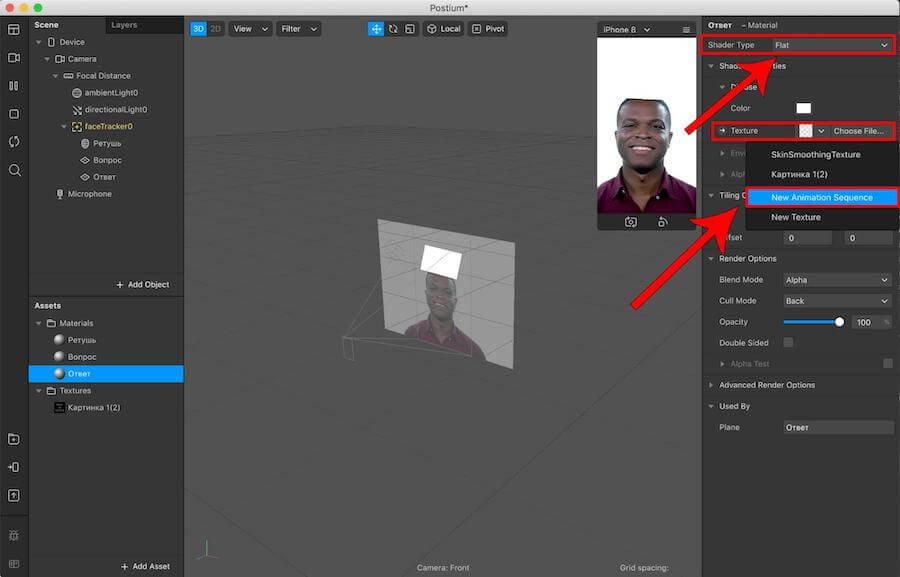
Шаг 18. В раздел «Assets» добавилась еще одна «material0». Называем ее «Ответ». В разделе «Shader Type» ставим «Flat», в пункте «Texture» – «New Animation Sequence».

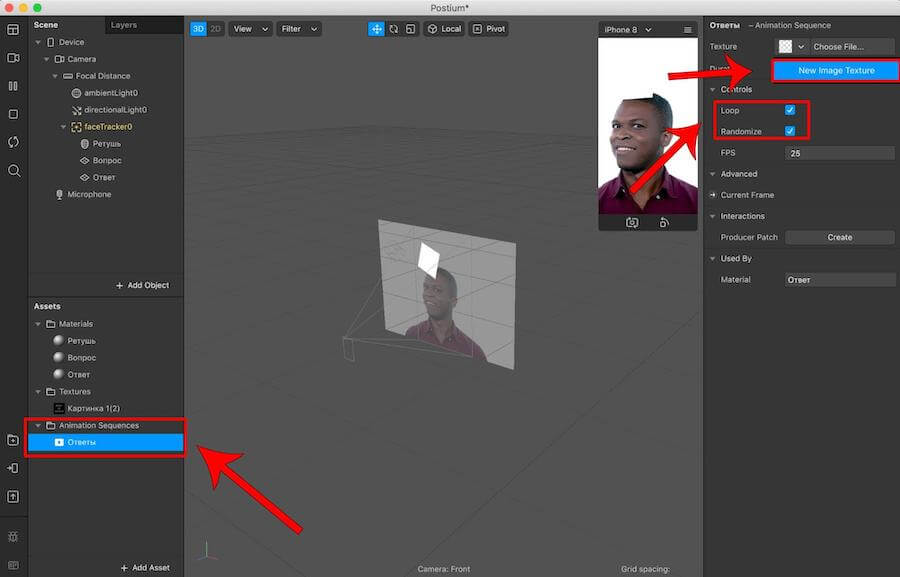
Шаг 19. В рабочей области «Assets» появилась «Animation Sequences», меняем название в подпункте на «Ответы». Ставим галочки напротив параметров «Loop» и «Randomize», затем нажимаем на «Texture» и выбираем «New Image Texture».

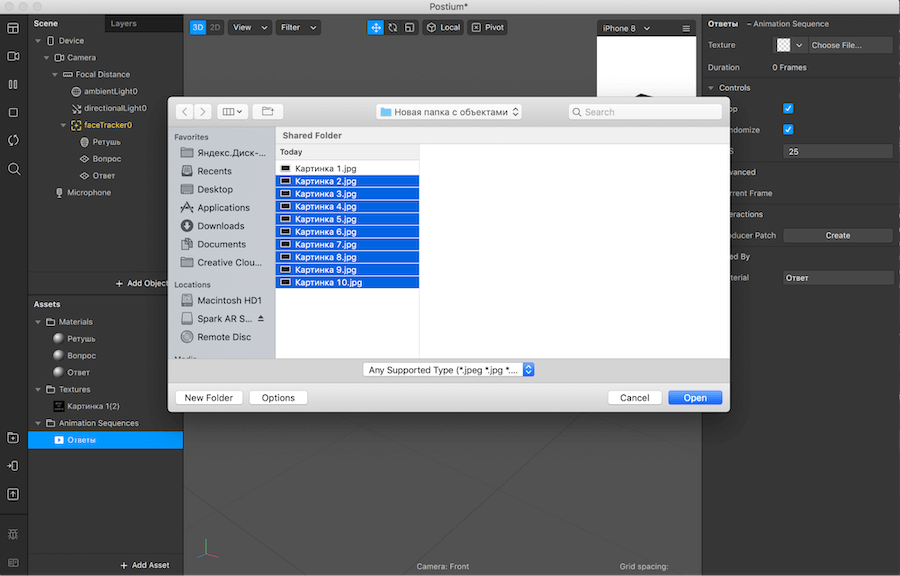
Шаг 20. Выделяем все изображения, кроме картинки с вопросом и нажимаем «Open».

Шаг 21. Если на демонстрационном экране в табличке начнется быстрая смена объектов, то все сделано правильно.
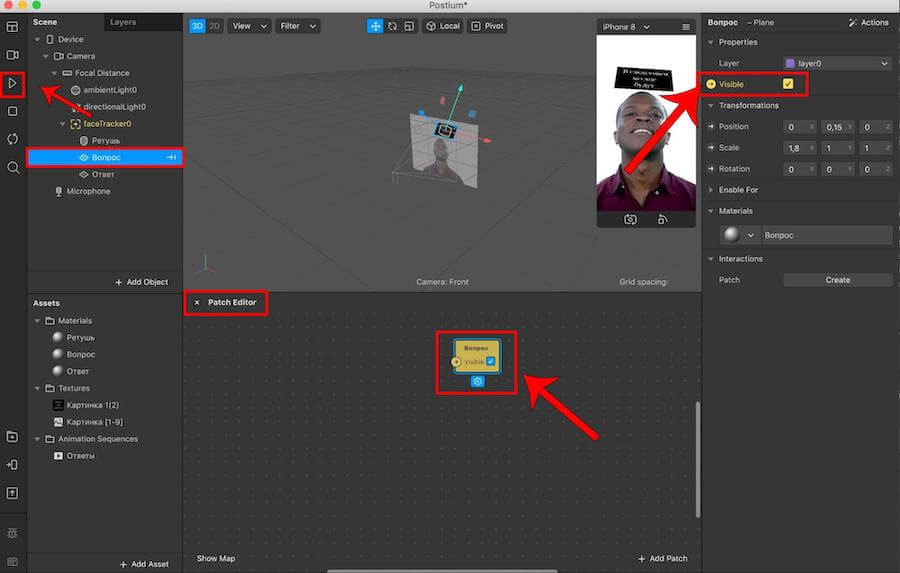
Шаг 22. Чтобы остановить быструю смену картинок, нажмите значок паузы. Нажмите «Вопрос» и сделайте видимым его патч. Для этого кликнете на стрелочку в кружочке слева от «Visible». Нам открывается поле «Patch Editor». Именно тут мы будем связывать вопросы и ответы к нему.

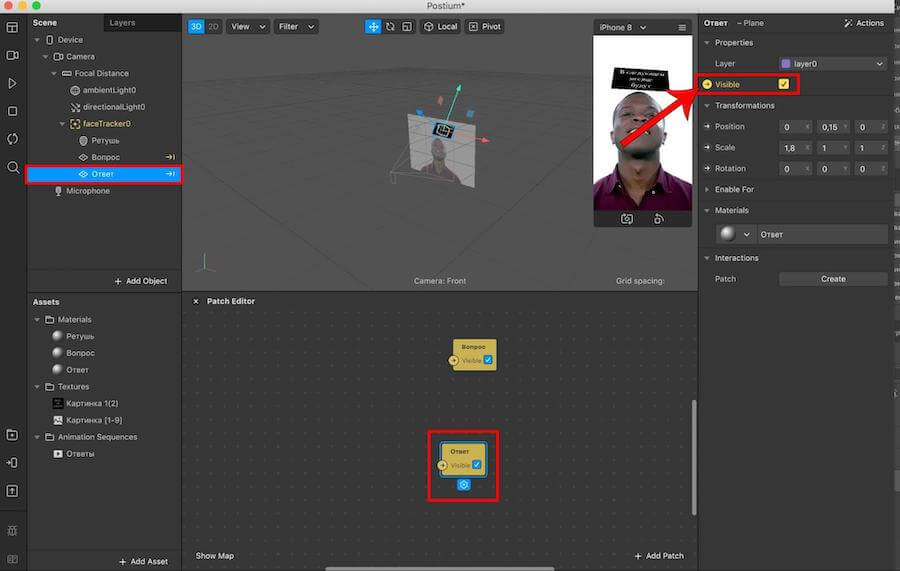
Шаг 23. Эти же действия повторяем с «Ответом».

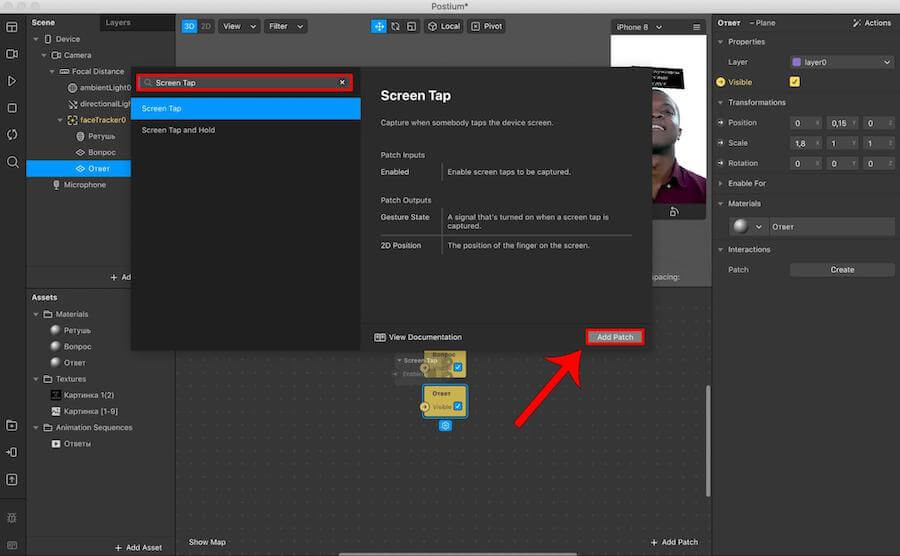
Шаг 24. В рабочей области «Patch Editor» нажимаем на любую свободную точку. В появившемся поиске вводим «Screen Tap» и добавляем патч («Add Patch»).

Шаг 25. Кликаем еще раз на пустую клетку в поле «Patch Editor», в появившемся поиске вводим «Switch» и добавляем его.

Шаг 26. По такому же принципу добавляем новый патч «Not».

Шаг 27. Выстраиваем все ячейки в одну линию как на рисунке и соединяем выходы стрелками.

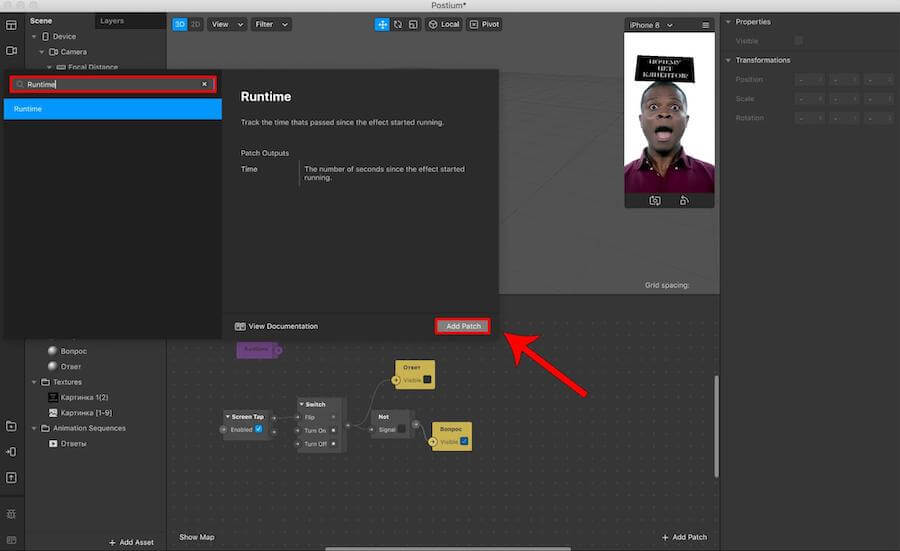
Шаг 28. Нам нужно добавить еще один патч (кликаем на любую свободную точку). Вводим «Runtime» и открываем патч.

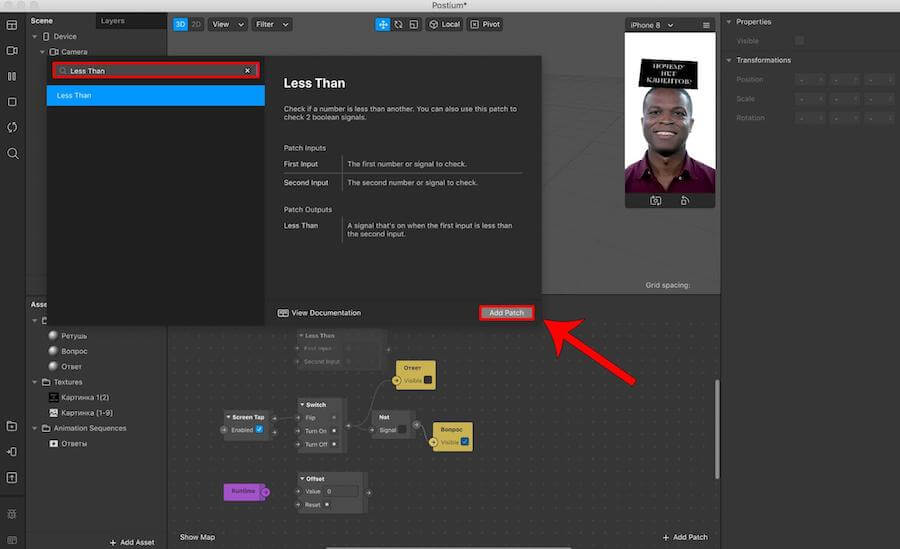
Шаг 29. Добавляем еще 5 патчей «Offset», «Less Than», «Loop Animation», «Random», «Random» и «Round».

Шаг 30. Выстраиваем соединения точно так, как на изображении.

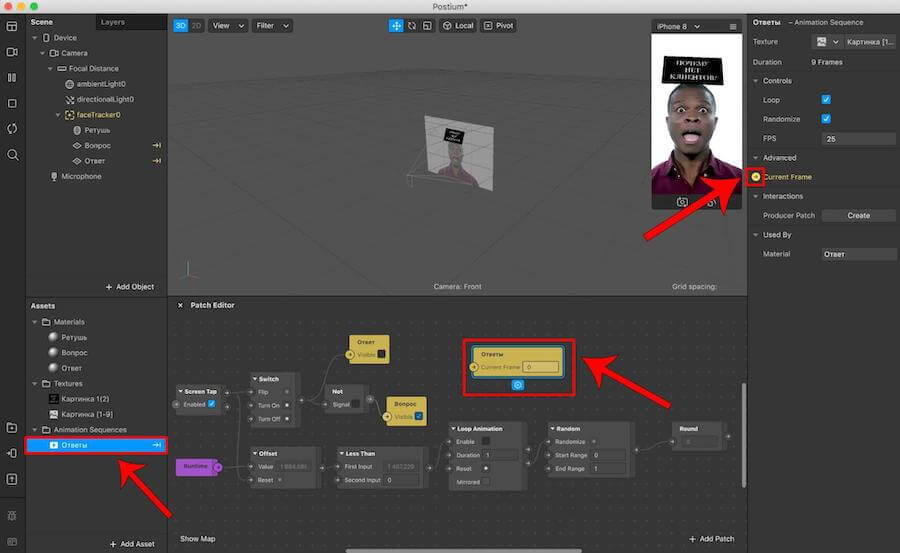
Шаг 31. Кликаем на «Ответы» и делаем видимым патч анимированных ответов (нажимаем на стрелочку в кружочке возле «Current Frame»). Появился желтый объект «Ответы» в поле «Patch Editor».
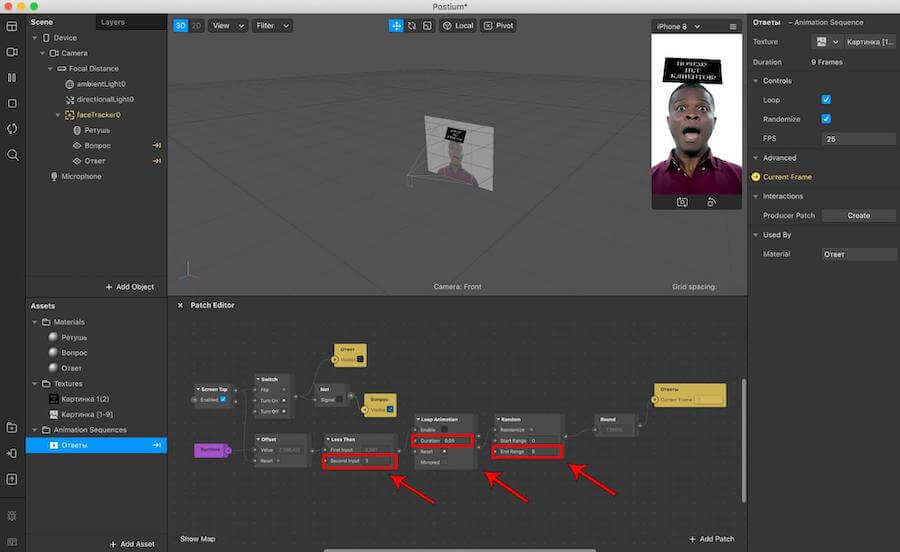
Шаг 32. Переносим «Ответы» в конец нижней схемы и соединяем их с патчем «Round». В патче «Less Than» меняем значение «Second Inport» 3 до 5 (время в секундах, через которое появится ответ на вопрос игры). В патче «Loup Animation» в пункте «Duration» ставим 0,05. В патче «Random» в пункте «End Range» мы ставим количество картинок с ответом. У нас 9.
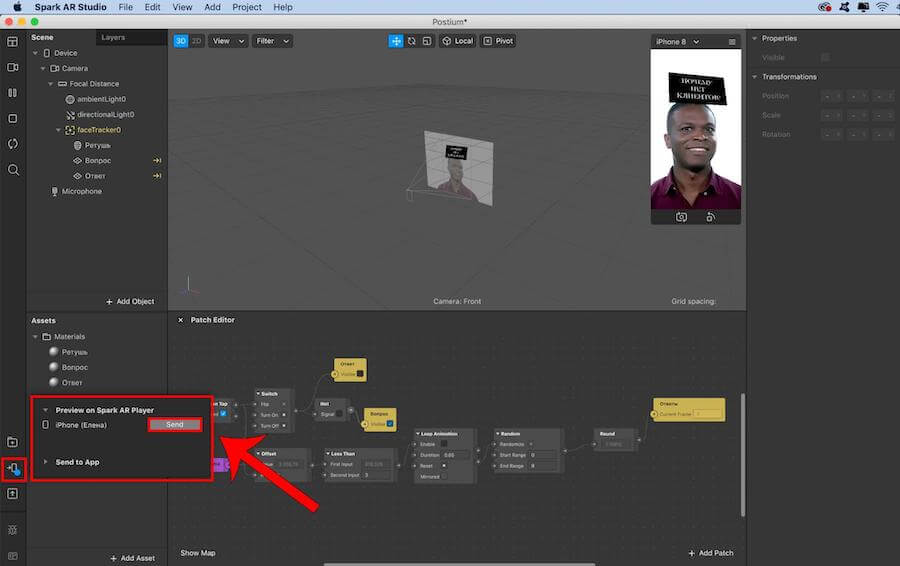
Шаг 33. Теперь нам нужно проверить, все ли мы сделали правильно. Открываем маску на смартфоне и проверяем. Если есть какие-либо сбои, вернитесь и проверьте соединения в поле «Patch Editor».

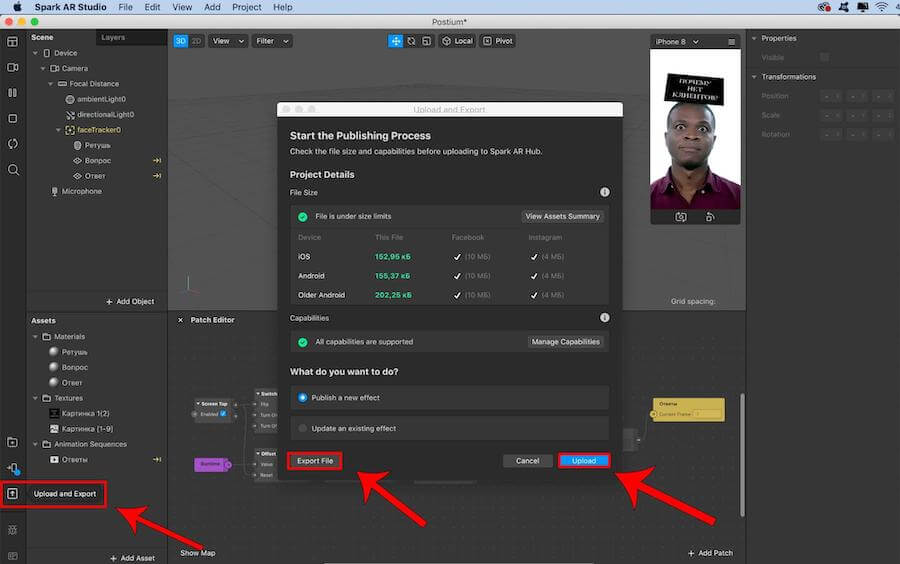
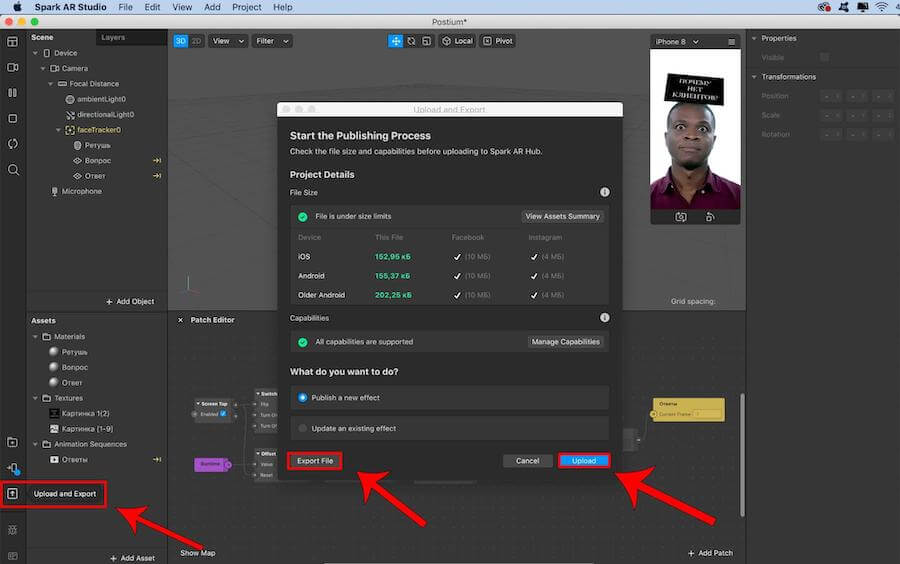
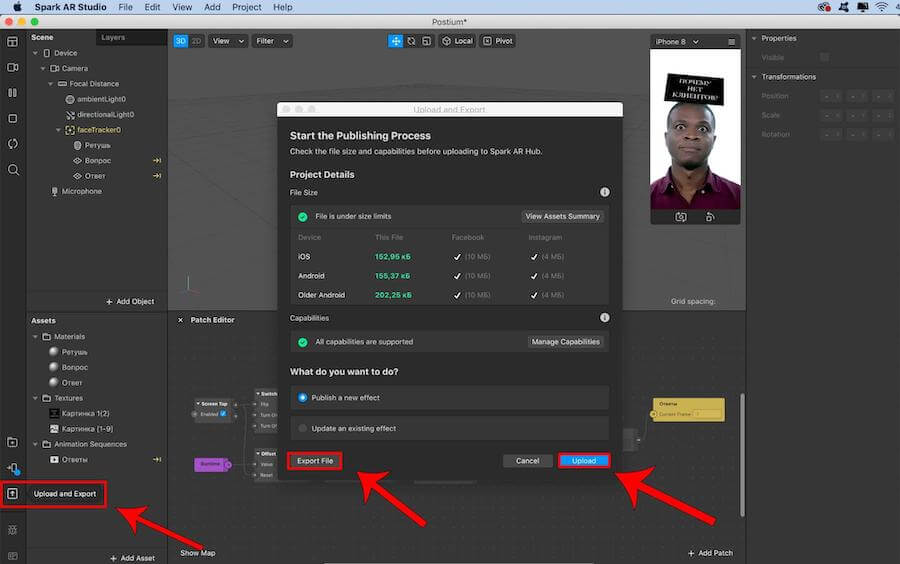
Шаг 34. Если все работает исправно, переходим к сохранению. Заходим в «Upload and Export». Зеленый цвет галочек означает, что маска подходит для публикации по всем параметрам. Экспортируем файл «Export file» на компьютер. Кнопка «Upload» отправит нас на загрузочную страницу в Spark AR Hub.

Загружаем маску в Инстаграм
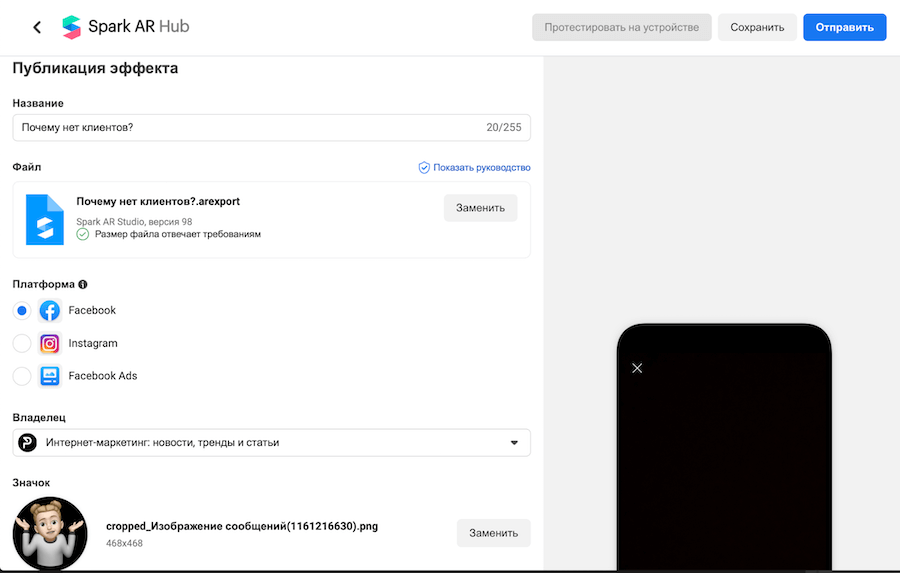
Шаг 35. Программа переводит нас на страницу для загрузки маски на модерацию Spark AR Hub. Проверьте, ваш аккаунт Facebook должен быть привязан к странице в Инстаграм. Чтобы отправить маску на модерацию, нам нужно указать «Название» маски, добавить «Файл» с маской (ранее, мы сохранили его на компьютер).
Шаг 36. Заполняем пункты «Платформа» (где будет работать маска) и «Владелец» (автор маски).
Шаг 38. В пункте «Значок» прикрепляем картинку размером 200 х 200 пикселей (больший размер картинки допускается). Картинку лучше сделать самостоятельно или найти готовый файл в интернете.

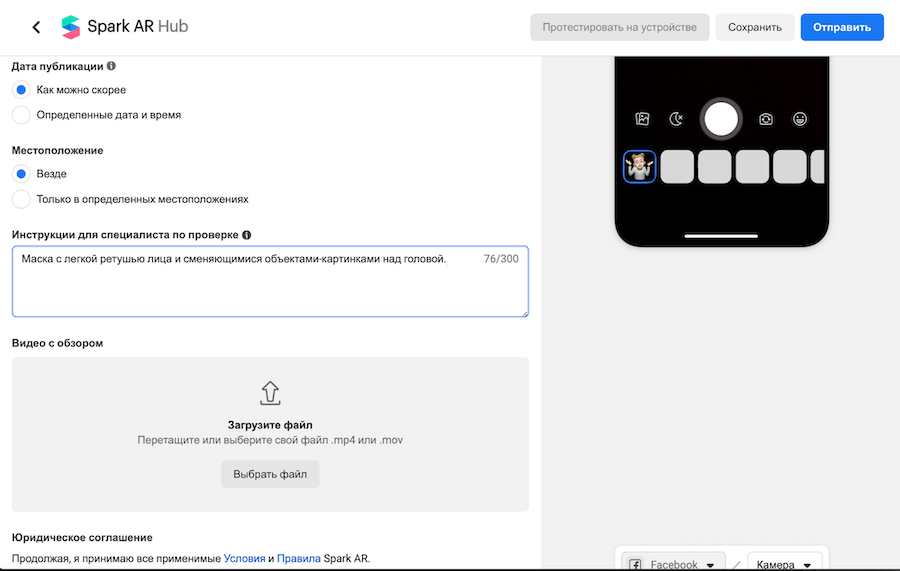
Шаг 39. Дата публикации – «Как можно скорее», местоположение – «Везде».
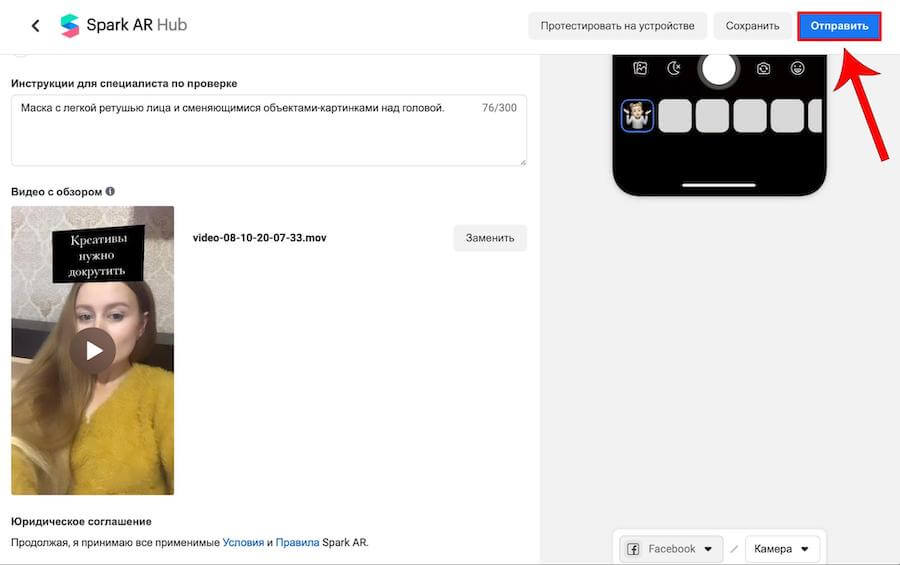
Шаг 40. В пункте «Инструкции для специалиста по проверке» достаточно кратко описать, как ваша маска работает, что меняет/добавляет и прочее. Загружаем «Видео с обзором».

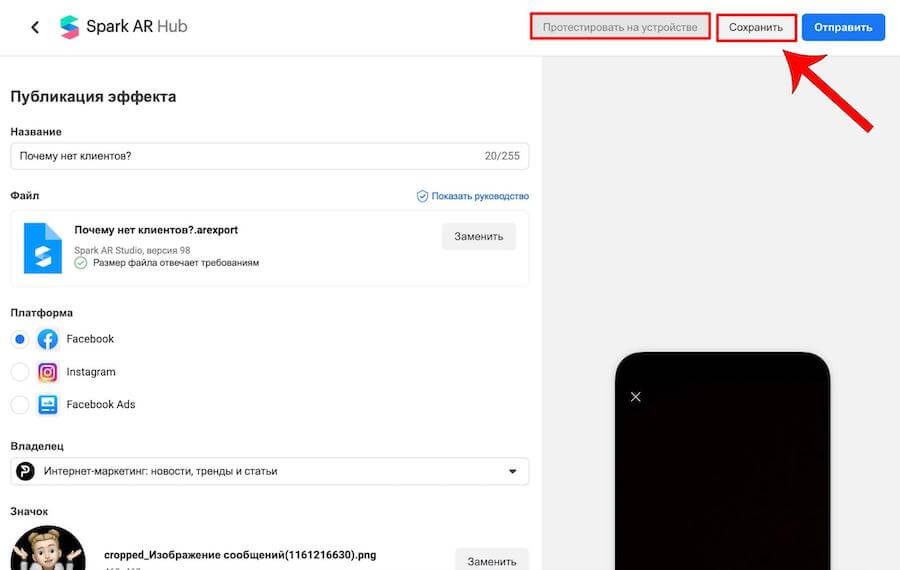
Шаг 41. Для создания демонстрационного ролика заполните все пункты и сохраните информацию. Вам дадут специальную ссылку на тестирование. Открываем ее, записываем видео, полностью показывающее, как работает маска.

 Шаг 42. Прикрепляем ролик в пункт «Видео с обзором» и только после этого отправляем на модерацию.
Шаг 42. Прикрепляем ролик в пункт «Видео с обзором» и только после этого отправляем на модерацию.
Все, готово! Маска уходит на проверку к специалистам! 🙂
Заключение
Пользователи Фэйсбук и Инстаграм стремятся развлечь свою аудиторию AR-играми.
Среднестатистический пользователь использует одну и ту же маску-предсказание (или любую другую игру) не постоянно, но из интереса хотя бы 1 раз. Это значит, что тематические маски-предсказания могут вывести страницу автора более высокие охваты и привлечь потенциальных клиентов. Для тех, кто делаем маски, это хороший способ заработка в Инстаграм.
До новых встреч!






